1、在工程项目下安装Bootstrap5依赖包

npm install bootstrap@5.3.0-alpha1 或者 yarn add npm install bootstrap@5.3.0-alpha1
2、安装安装jquery

Bootstrap有js函数,必须新引入jquery
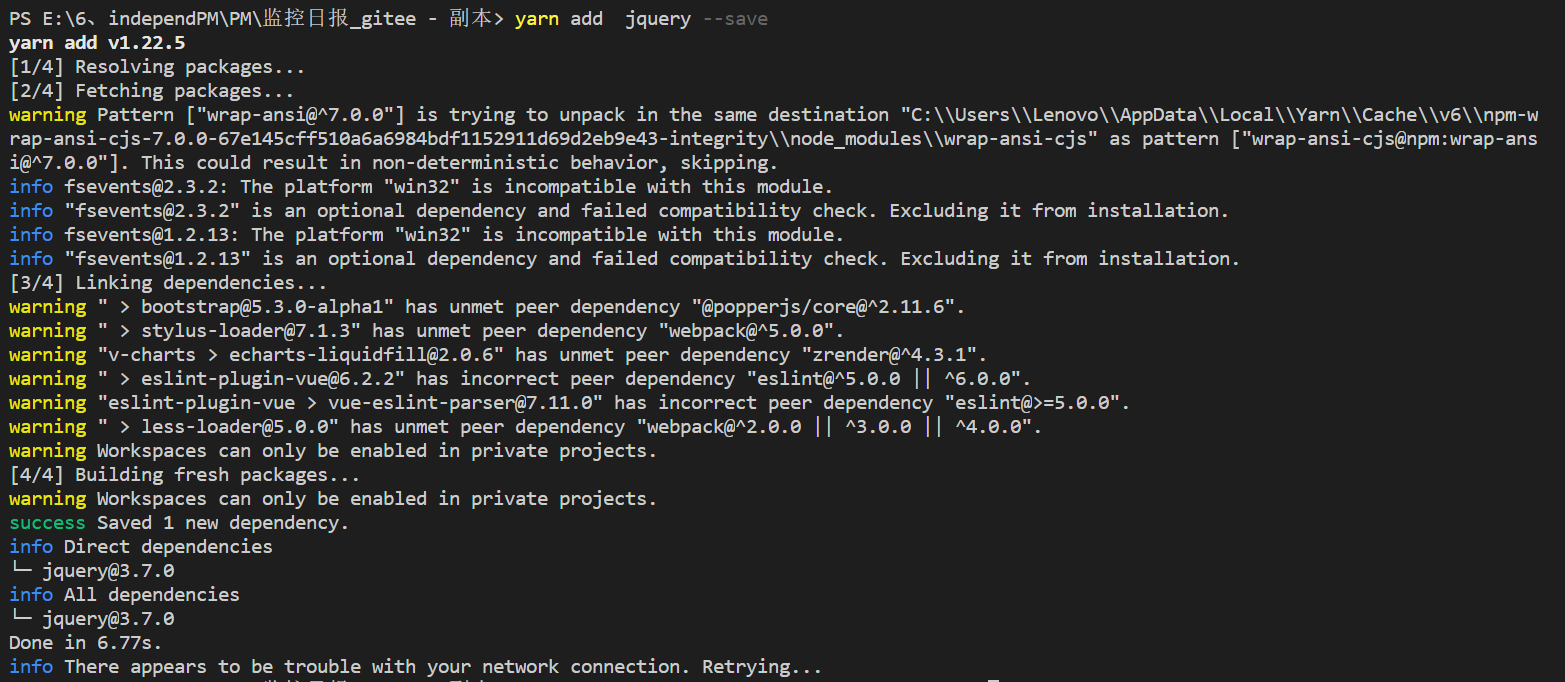
npm install jquery --save
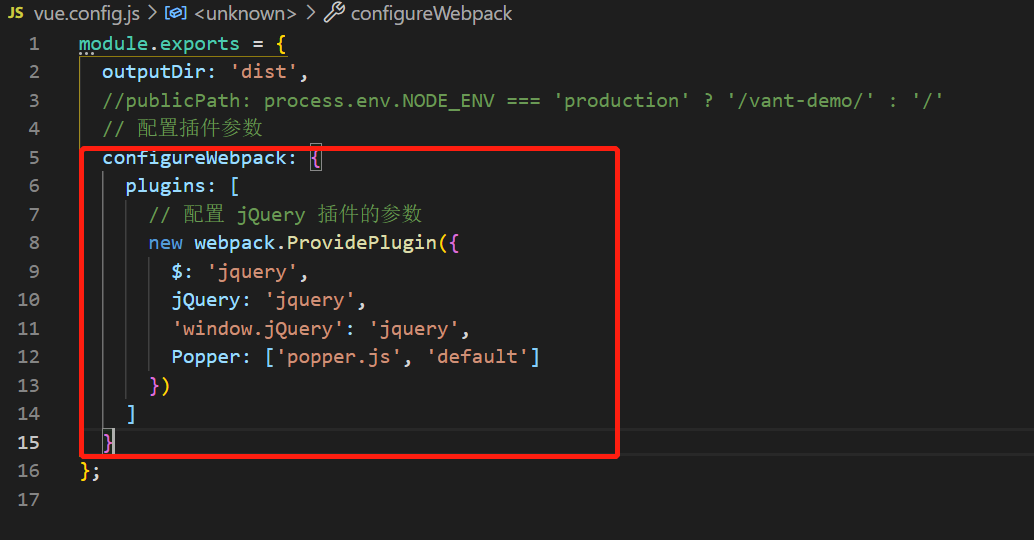
3、在vue.config.js配置 jQuery 插件的参数

module.exports = { outputDir: 'dist', //publicPath: process.env.NODE_ENV === 'production' ? '/vant-demo/' : '/' // 配置插件参数 configureWebpack: { plugins: [ // 配置 jQuery 插件的参数 new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery', 'window.jQuery': 'jquery', Popper: ['popper.js', 'default'] }) ] } };
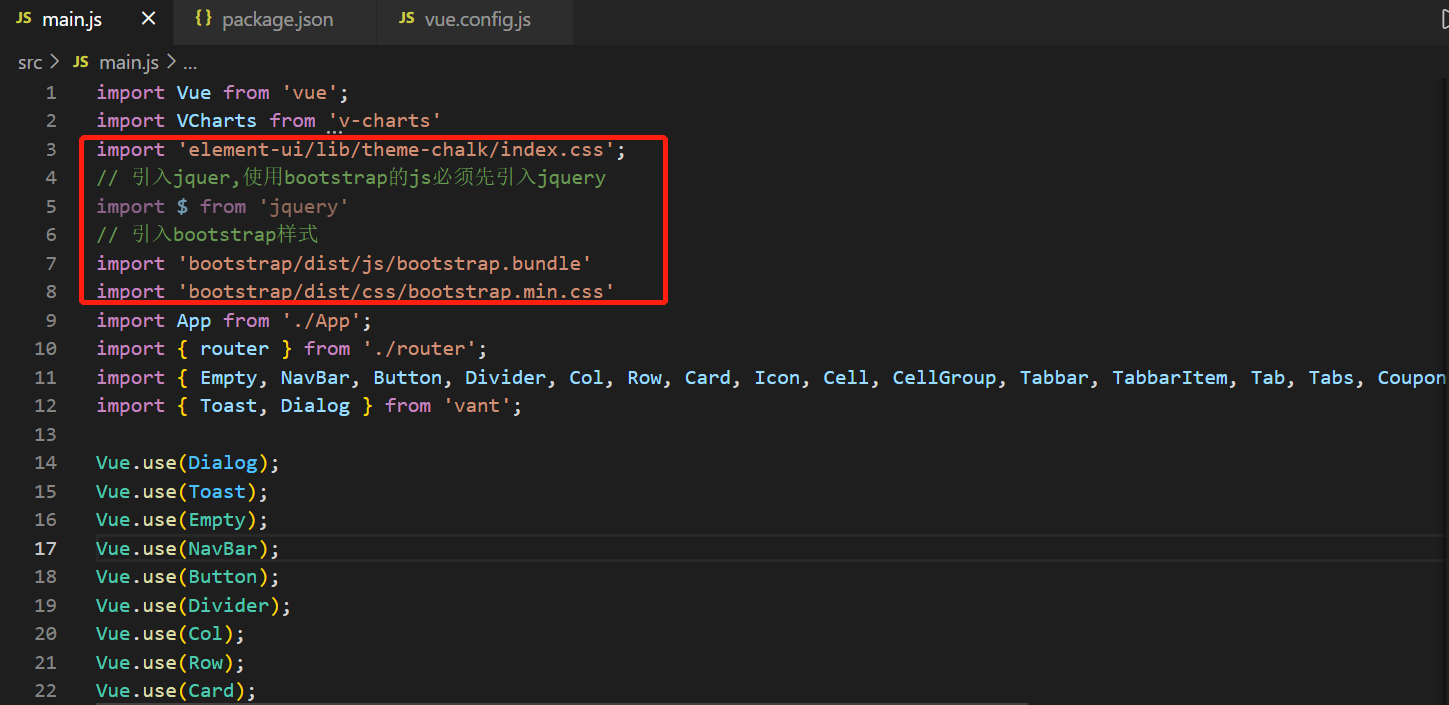
4、在项目的 src/main.js 文件中,引入并使用 Bootstrap5(全局引入)

// 引入jquer,使用bootstrap的js必须先引入jquery import $ from 'jquery' // 引入bootstrap样式 import 'bootstrap/dist/js/bootstrap.bundle' import 'bootstrap/dist/css/bootstrap.min.css'
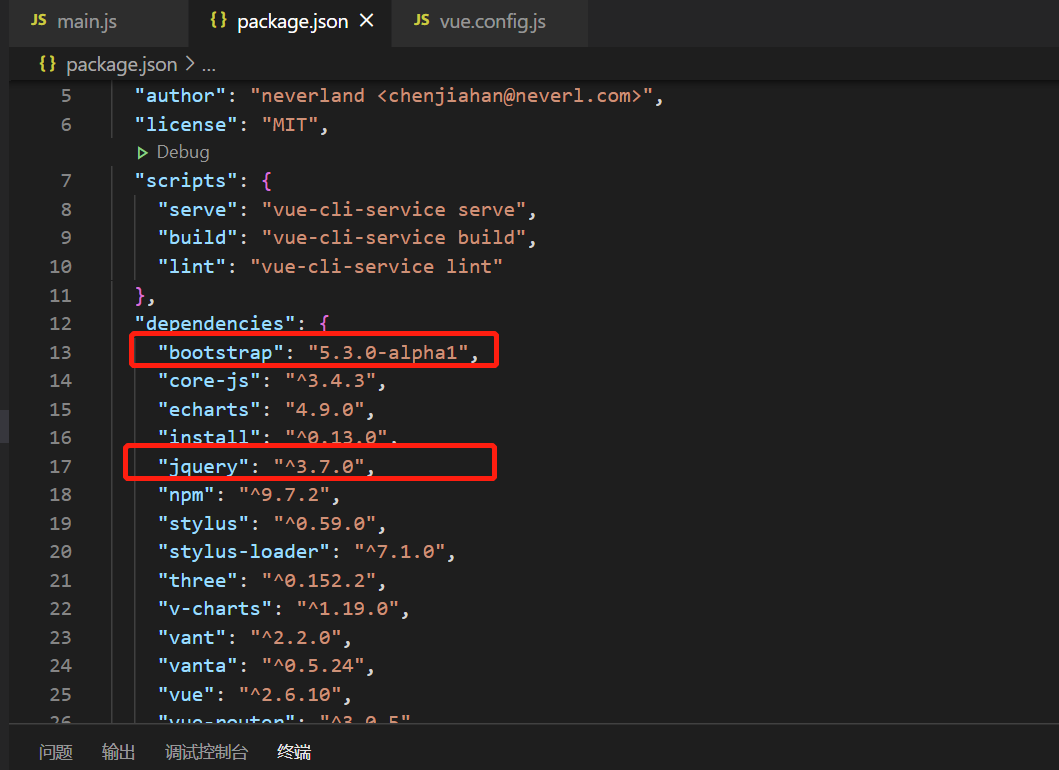
5、可通过package.json查看安装依赖版本号,bootstrap已经按照指定版本安装,jquery未指定,自动匹配版本