写在前面:
因为最近分别做了飞书小程序和微信小程序,但公司没有ui设计师,因此一个小程序没设计,一个小程序是由美术组的同学设计的,整体开发下来都是一言难尽的感觉,所以整理了一份比较基础的设计规范,保证小程序类的设计,在参考此文档的基础上,可以达到60分及格分,不至于乱七八糟,体验极差。
导语:
因为微信小程序为小程序类的起源,因此本文档主要参照腾讯官方的miniprogram设计标准进行书写,保证在使用过程中,项目的基本设计原则、交互逻辑等与市面上的小程序更统一,降低用户学习成本,提升操作流畅舒适度。
一、设计概要
轻快友好
基于微信小程序轻快的特点,在设计时应注意减少无关的设计元素对用户目标的干扰,避免界面过于花哨,设计应倾向界面简洁、风格统一、操作简约。礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
突出重点
页面应有明确的重点,便于用户进入新页面时能快速理解页面内容、辨析主次信息,尽量避免页面上出现其他干扰项,从而影响用户的决策和操作。
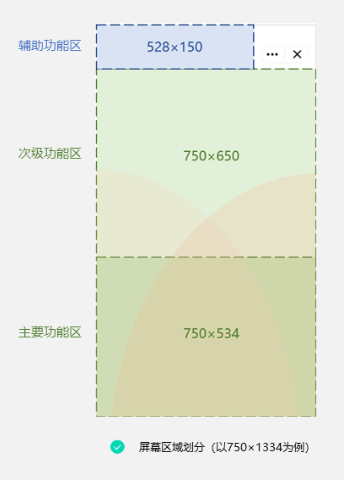
p.s.小程序界面分区如图:

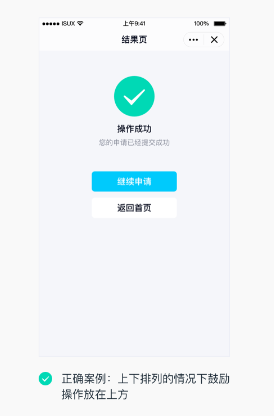
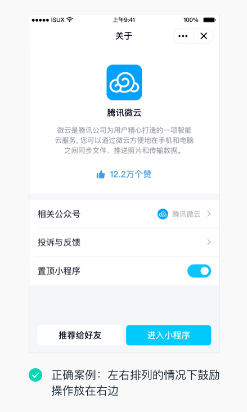
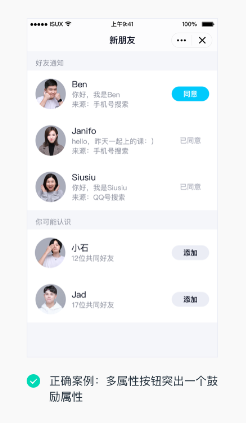
小程序多按钮操作时的标准设计如图:



功能明确
去掉任何与用户目标不相关的内容,明确页面主题,可在技术和页面控件允许的前提下,提供有助于用户目标的帮助内容,如最近搜索词、常用搜索词等。在一个操作流程的设计中,应避免出现用户目标流程之外的内容而打断用户,保证用户操作的流畅性。
同时,在设计中须注意精简页面元素、明确相似内容区块,通过相似功能规律聚合,提升使用效率。导航明确
导航是确保用户在网页中浏览跳转时不迷路的最关键因素,小程序类的开发框架均会自带导航栏,也可自由设计。导航的设计须与移动端导航类功能保持体验一致,有助于用户利用已有的交互认知进行操作,无需在使用过程中新增学习成本,或改变使用习惯。
文案清晰
小程序中的文案应清晰易懂,选择用户熟悉且好理解的词语,避免专业用语,避免用词不当产生误解,使用户在使用过程中感到舒适亲切。
二、设计规范
设计尺寸
设计师可以以iPhone6屏幕尺寸【750 ×1334px】为标准对视觉稿进行设计。通用组件的尺寸应统一,如按钮等的大号、标准、mini尺寸下的标准宽高、圆角,及不同尺寸下的字号等。
tips:微信小程序中使用rpx(responsive pixel)为单位,规定屏幕宽为750rpx,可以根据屏幕宽度进行自适应。在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
其他机型尺寸:
iPhone5:320px × 568px
iPhone6:375px × 667px
iPhone6 plus:414px × 736px
图片尺寸
在小程序的质量检查中,要求图片及音频的总大小不超过200KB,否则建议将资源放在服务器上,但这也会在加载过程中产生一定的交互影响,例如网速较慢时体验不佳,因此在设计过程中,建议减少对图片资源的依赖,更多偏向于简洁的界面风格,必要时(例如需要展示banner图等情况)尽量将图片的尺寸控制在200KB以内,以提升用户体验。
字体规范
字体的使用应与运行系统的字体保持一致。在腾讯官方规范文档中,小程序中常用字号为34, 28, 24, 20px。
一些常用字号:
- 列表标题/导航标题/导航栏:34px
- 摘要/小按钮文字:28px
- 消息列表时间戳/昵称:24px
- 主tab文字/时间戳:20px
颜色规范
应提供全局配色方案,保证项目设计风格的一致性,包括但不限于默认色、选中色、背景色、列表块等。
例如按钮颜色状态通常有以下几种:默认【normal】,按下【press】,禁用【disable】,加载【loading】。其中press通常为默认色20%透明度,disable通常为默认色10%透明度。按钮的设计应与项目颜色主题保持一致。视觉规范
边距把控应以8为基准,8的倍数进行设计。例如页面内两模块的上下距离设置为32px、模块左右边距为16px等。
图标规范
程序内涉及的图标,应进行统一规范的设计,保持设计风格、色调、语意等的一致,追求简洁与有趣的平衡。尺寸一般为100×100px。可使用官方图标(共定义七种标准尺寸:80,72,64,56,48,32,24,可以注意到均为8的倍数)。
顶部页签栏
顶部页签应位于界面顶部或紧靠标题栏下方,只允许使用文字,不可混用icon。在内容长度超过显示区域时,应在右侧边缘显示一半或一小部分,暗示用户可进行滑动查看。选中样式应与项目颜色方案保持一致。
标签栏(tabBar)
底部标签栏的标准高度为98px(196rpx)(其中图标常用尺寸为50×50px,文案字体为20px),作用是便于用户在不同分页间做切换。为确保点击区域,标签个数应控制在2-5个之间(尽量控制在4个以内),每个页面不应出现一组以上标签栏,颜色及风格的选择中,应注意保持分页栏标签的可用性、可视性和可操作性。
指示器与页签文字颜色应保持一致,如图:

列表规范
应遵循【注意力原则】,在每一个列表项中,需要用户优先关注的信息内容左对齐(如标题,副标题),次要的辅助信息右对齐。一个列表项一般最多只允许包含两个点击操作,一个主要操作(例如点击跳转到详情),一个辅助操作(例如点赞、收藏、领取等),主要操作占列表项大部分面积。
在表单项很多时,为了减少用户视觉负担,应利用标题和间距,对列表进行合理分类。
弹窗
弹窗用于提示用户重要信息,作为一种阻断式提示,总是出现在页面的最上层。但在小程序中,导航栏跟标签栏的层级是最高的,设计时应注意这一点。同时应避免设计过于夸张,从而导致头重脚轻、重点偏移。也可使用官方提供的弹窗样式。
加载反馈
启动加载页
小程序启动加载的过程中,可提供启动加载页,展示LOGO凸显品牌,同时承接了用户在启动时的等待反馈。
局部与全局加载
无论使用在【局部】还是【全体】,自定义加载样式都应尽可能简洁,并使用简单动画告知用户加载过程。也可使用官方提供的加载样式。
若载入时间较长,应提供取消操作,并使用进度条显示载入进度。
载入过程中应保持动画效果,无动画效果的加载容易让人产生界面卡死的错觉。
不要在同一个页面同时使用超过1个加载动画。
弹出提示
应提供不影响操作的即时非阻断式提示,在视图上方浮动展示,并在持续一段时间后自动关闭(或点击关闭与跳转)。一般组成内容为图标+文案。可使用官方提供的组件。
当聚焦某项操作进行信息提示时,不允许多个气泡提示同时存在于一个页面。