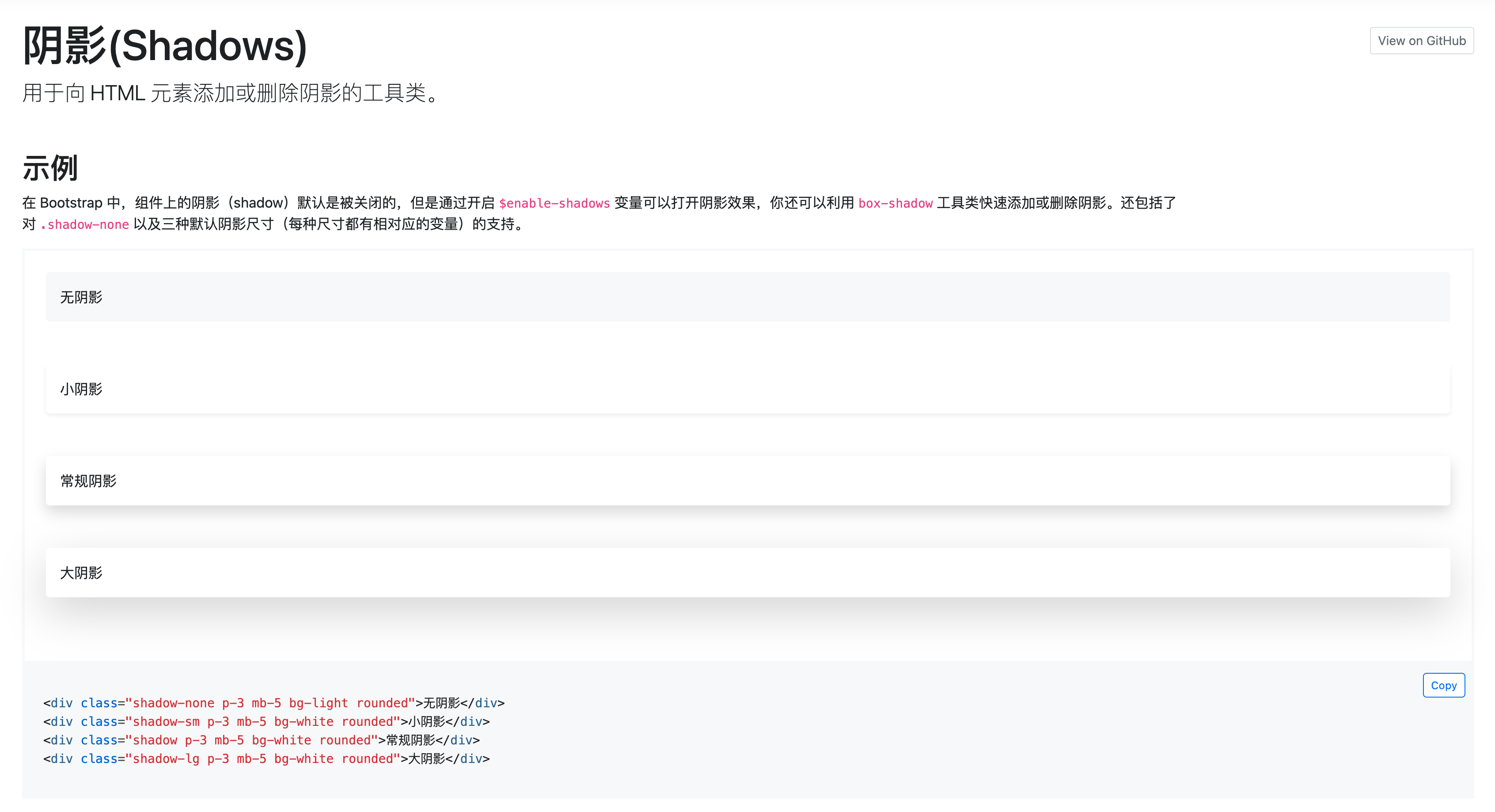
Bootstrap中默认可以设置阴影效果,如下图:

链接:https://v4.bootcss.com/docs/utilities/shadows/#examples
但是没有那种鼠标移动上来显示阴影,移开不显示阴影的效果。实际实现也非常简单,
- 自定义css添加一个样式类如 shadow-hover
- 添加 hover时的效果,(复制bootstrap4 默认shadow-sm的样式)
实现如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 4 Hover ShadowDemo</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<style>
.shadow-hover:hover {
box-shadow: 0 .125rem .25rem rgba(0,0,0,.075)!important
}
</style>
<body>
<div class="shadow-hover p-3 mb-5 bg-white rounded">移动上来显示阴影</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/js/bootstrap.bundle.min.js"></script>
</html>
效果如下图: