


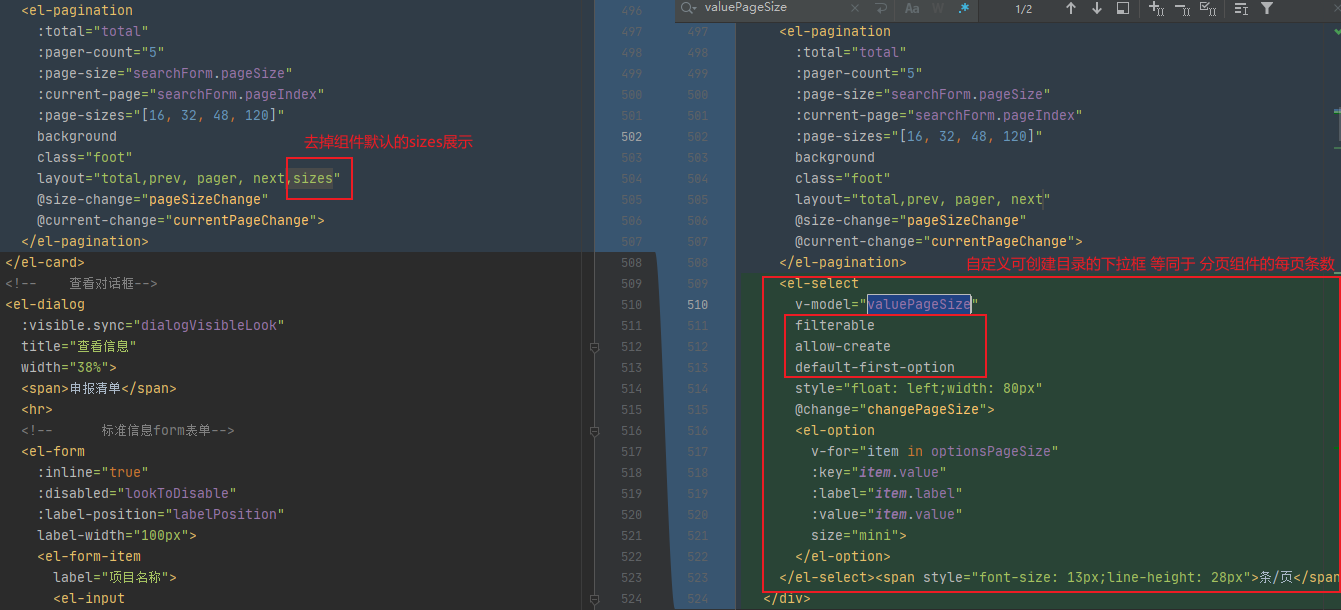
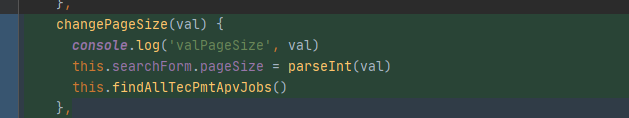
参考代码:
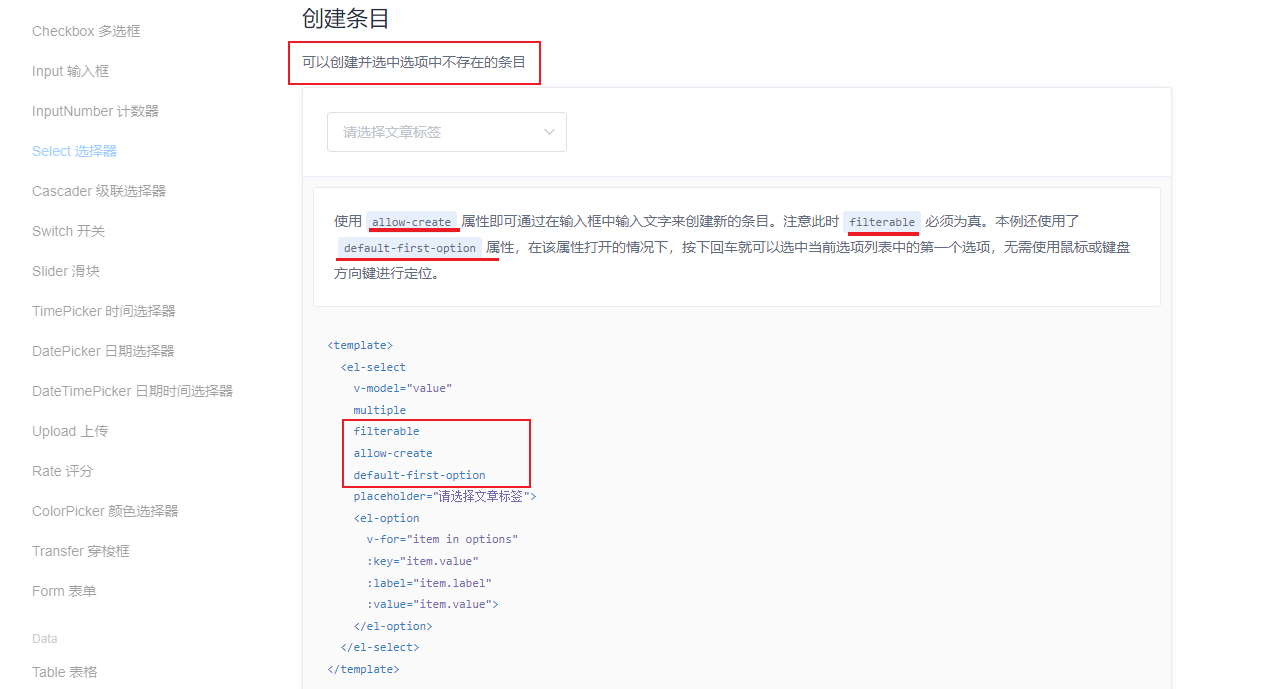
<div style="display: flex;"> <el-pagination :total="total" :pager-count="5" :page-size="searchForm.pageSize" :current-page="searchForm.pageIndex" :page-sizes="[16, 32, 48, 120]" background class="foot" layout="total,prev, pager, next" @size-change="pageSizeChange" @current-change="currentPageChange"> </el-pagination> <el-select v-model="valuePageSize" filterable allow-create default-first-option style="float: left;width: 80px" @change="changePageSize"> <el-option v-for="item in optionsPageSize" :key="item.value" :label="item.label" :value="item.value" size="mini"> </el-option> </el-select><span style="font-size: 13px;line-height: 28px">条/页</span> </div>
效果展示:
