为了提高开发效率,前端开发者都会使用一些现成的前端组件来进行开发,本节将给大家讲解由Twitter开源的前端框架BootStrap,他的内部集成了HTML、CSS、JavaScript很多功能和组件,让开发者可以快速开发网站。
Bootstrap 是一个用于构建响应式(根据用户设备不同做出响应)网站的前端框架, 2011 年 8 月发布的,发布之后就迅速走红。无论你想构建应用 程序、博客还是 CMS 网站,Bootstrap 都完美适用,只要你想得到, 它都能行。Bootstrap 把 HTML、CSS 和 JavaScript 组合起来,为构建 稳定的网站提供了基础设施,也能提高开发效率。基于默认的网格系 统,布局变成了小菜一碟,按钮、导航和表格也都活脱脱地赏心悦目。 十几个 JavaScript 插件更为我们赋予网站交互能力提供了强大保障。
6.1 响应式布局
在开始学习BootStrap之前,我们要先了解响应式。
响应式,就是页面可以根据用户设备不同(如:分辨率大小)对页面效果做出一些响应,它实现的关键是CSS中的 @media属性。
示例:调整页面变色

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ height: 300px; background-color: red; } /* 当页面宽度大于等于800时,内部的样式就会生效。 */ @media (min-width: 800px) { .pg-header{ background-color: green; } } </style> </head> <body> <div class="pg-header"></div> </body> </html>
6.2 BootStrap的应用
想要使用BootStrap进行开发,需要先进行下载,然后再在项目中导入即可。
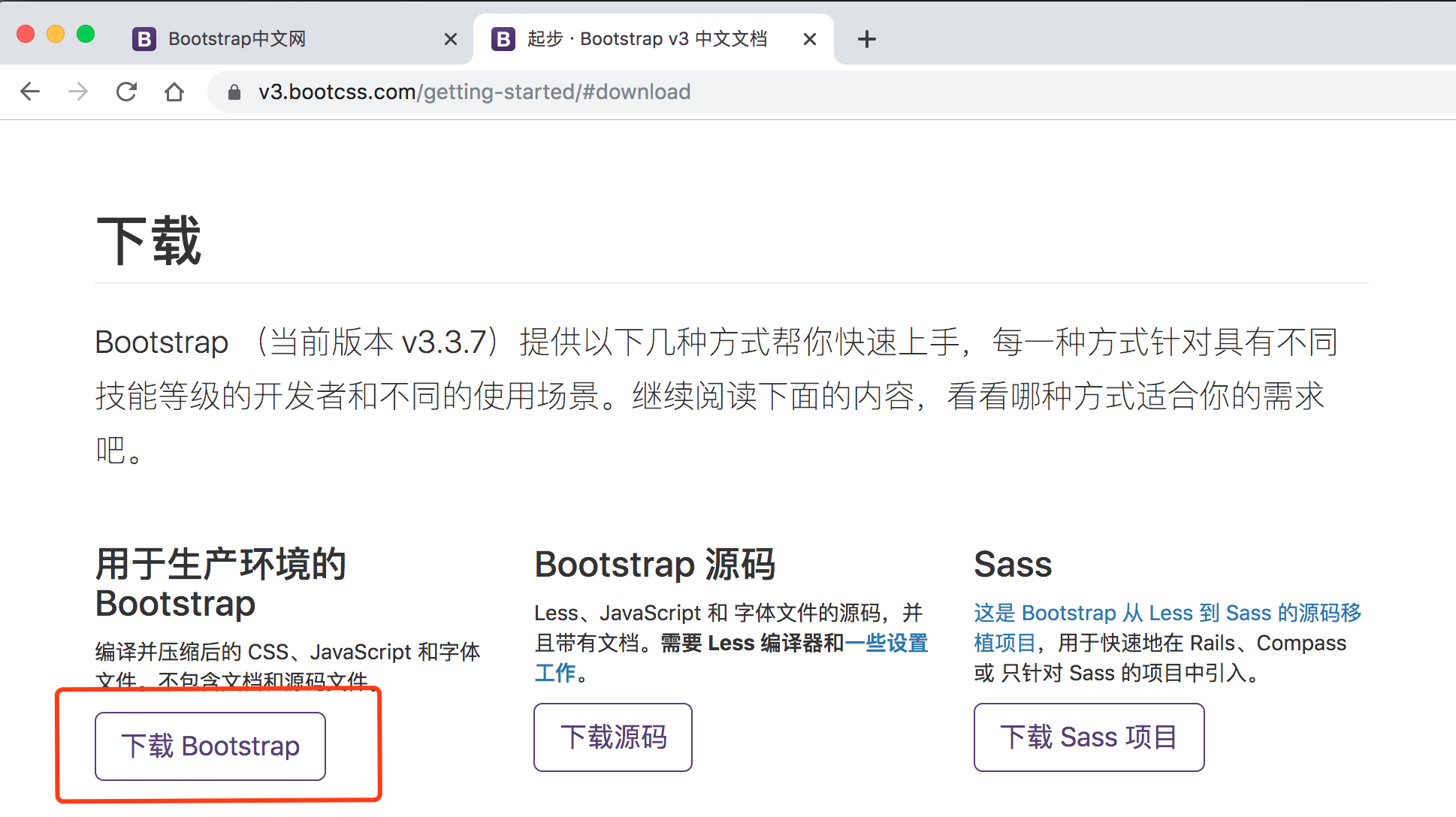
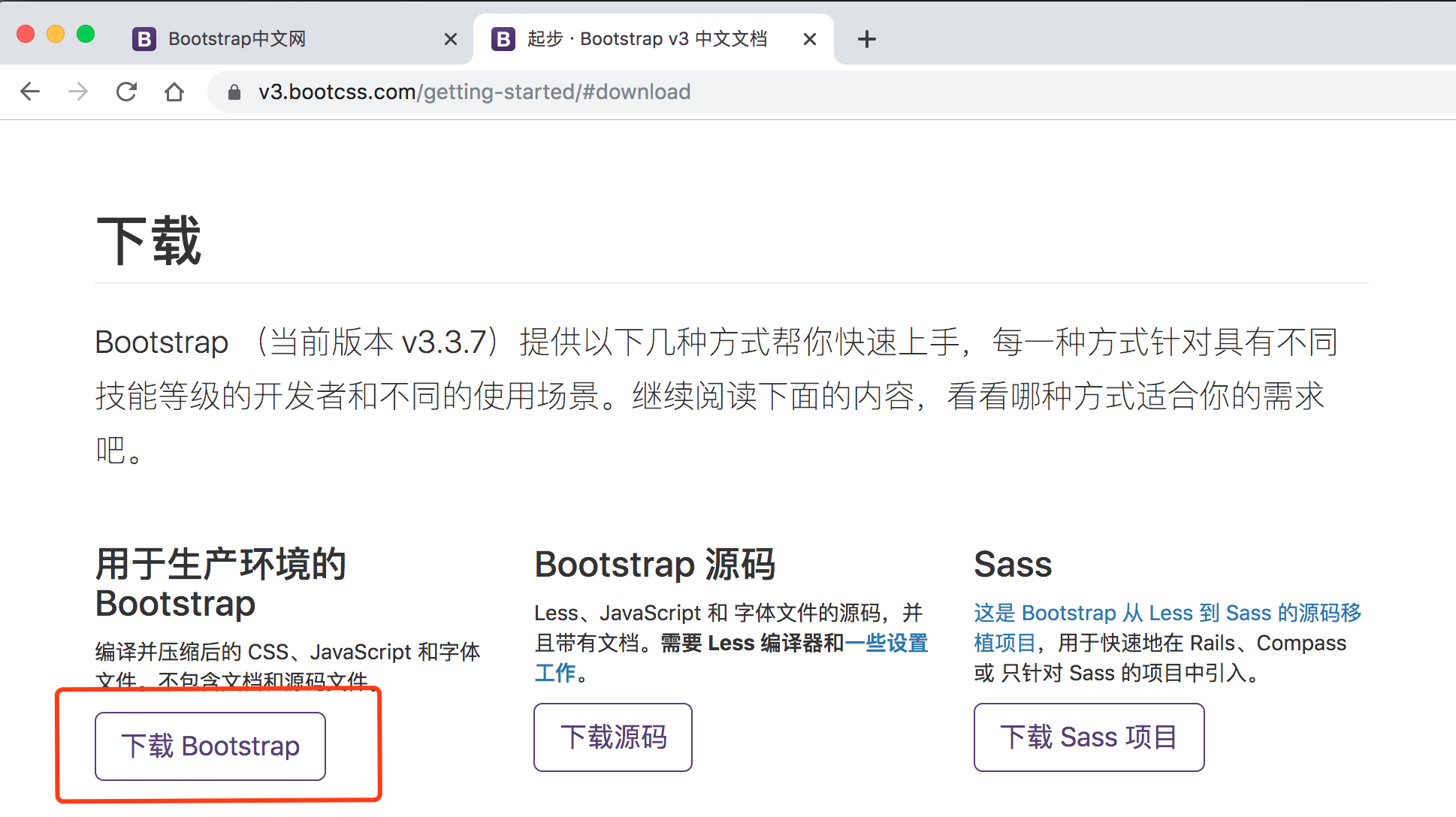
1.下载用于生产的 BootStrap包 2.解压缩文件夹之后,把bootstrap文件夹拷贝到项目目录,然后在页面中引入即可
2.解压缩文件夹之后,把bootstrap文件夹拷贝到项目目录,然后在页面中引入即可
 2.解压缩文件夹之后,把bootstrap文件夹拷贝到项目目录,然后在页面中引入即可
2.解压缩文件夹之后,把bootstrap文件夹拷贝到项目目录,然后在页面中引入即可 View Code
View Code3.CDN,上面的步骤需要现下载BootStrap和jQuery到本地,然后才能在项目中应用,如果使用CDN的话,就可以直接在页面引入即可。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入BootStrap的样式,提供了大量的样式--> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>欢迎使用BootStrap</h1> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
6.3 BootStrap样式
这一部分将给大家介绍BootStrap的内置的常用样式。
6.3.1 布局容器
布局容器,一般用于给页面设置外部容器,所有基于bootstrap的页面都会用他做外部容器。
<body> <div style="height: 48px;background-color: #499ef3;"> <div class="container">...</div> </div> </body>
-
container,支持响应式布局,当页面宽度变化时,内容的宽度会发生变化。
-
 View Code
View Code.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } @media (min-width: 768px) { .container { width: 750px; } } @media (min-width: 992px) { .container { width: 970px; } } @media (min-width: 1200px) { .container { width: 1170px; } } -
container-fluid,不支持响应式。
-
.container-fluid { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }
6.3.2 栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
1. 基本使用
BootStrap为栅格系统提供了4种划分的方式:

.col-xs- * 永远按照百分比分配页面宽度。 .col-sm- * 屏幕大于750px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。 .col-md- * 屏幕大于970px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。 .col-lg- * 屏幕大于1170px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。 <div class="row"> <div class="col-xs-2">.col-md-2</div> <div class="col-xs-10">.col-md-10</div> </div> <div class="row"> <div class="col-sm-6">.col-md-2</div> <div class="col-sm-6">.col-md-10</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-10">.col-md-10</div> </div> <div class="row"> <div class="col-lg-3">.col-md-2</div> <div class="col-lg-9">.col-md-10</div> </div>
2. 列偏移
根据栅格,对数据页面设置缩进和空白效果。
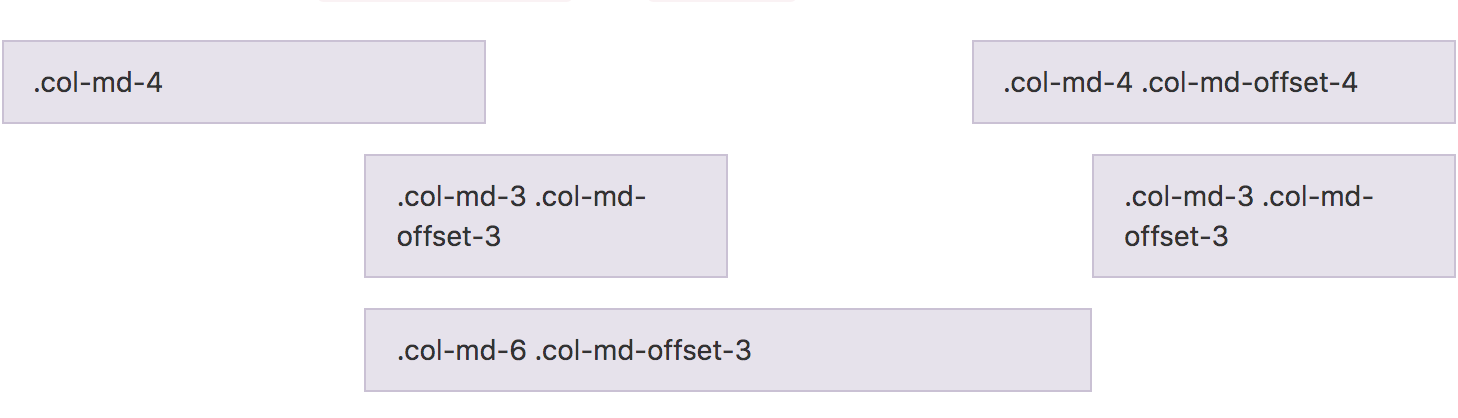
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。


<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>
6.3.3 顶部导航条
1.基础导航条


<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" src="..."> </a> </div> </div> </nav>
2.带菜单的导航条


<nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> </ul> </div><!-- /.navbar-collapse --> </div> </nav>
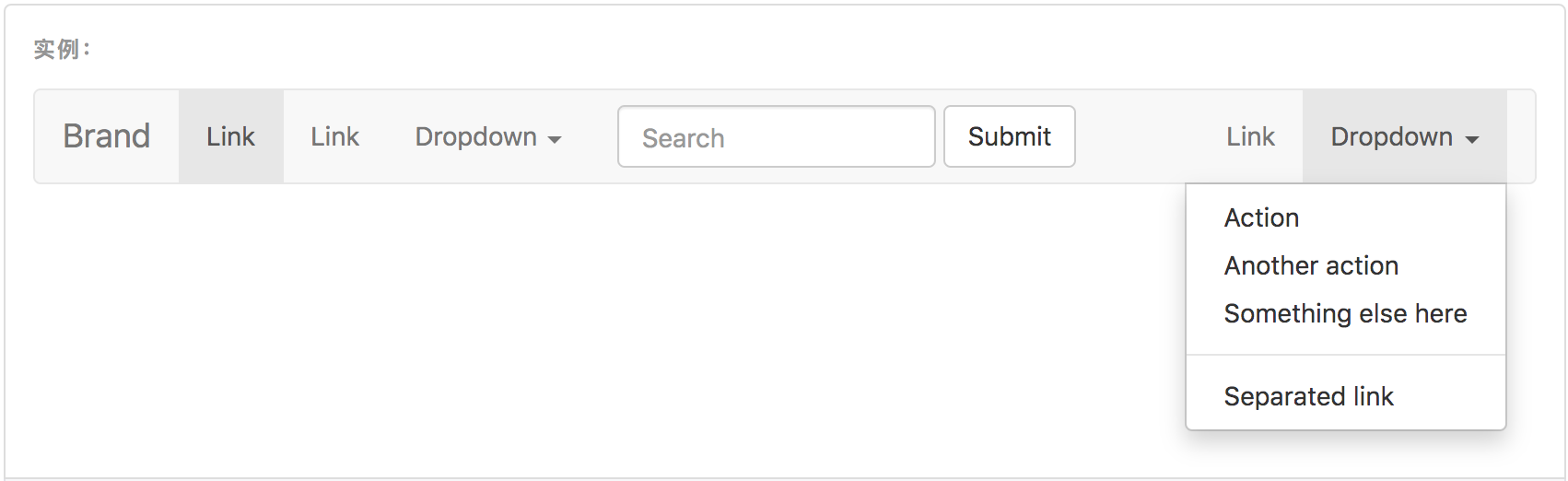
3.含有多种元素的导航条


<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
4.导航条固定在页面顶部

<nav class="navbar navbar-default navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" src="..."> </a> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </div> </nav> <div style="height: 2000px;"></div>
6.3.4 面板
1.基础面板
通过 .panel-heading 可以很简单地为面板加入一个标题容器。你也可以通过添加设置了 .panel-title 类的 <h1>-<h6> 标签,添加一个预定义样式的标题。不过,<h1>-<h6> 标签的字体大小将被.panel-heading 的样式所覆盖。
为了给链接设置合适的颜色,务必将链接放到带有 .panel-title 类的标题标签内。

 View Code
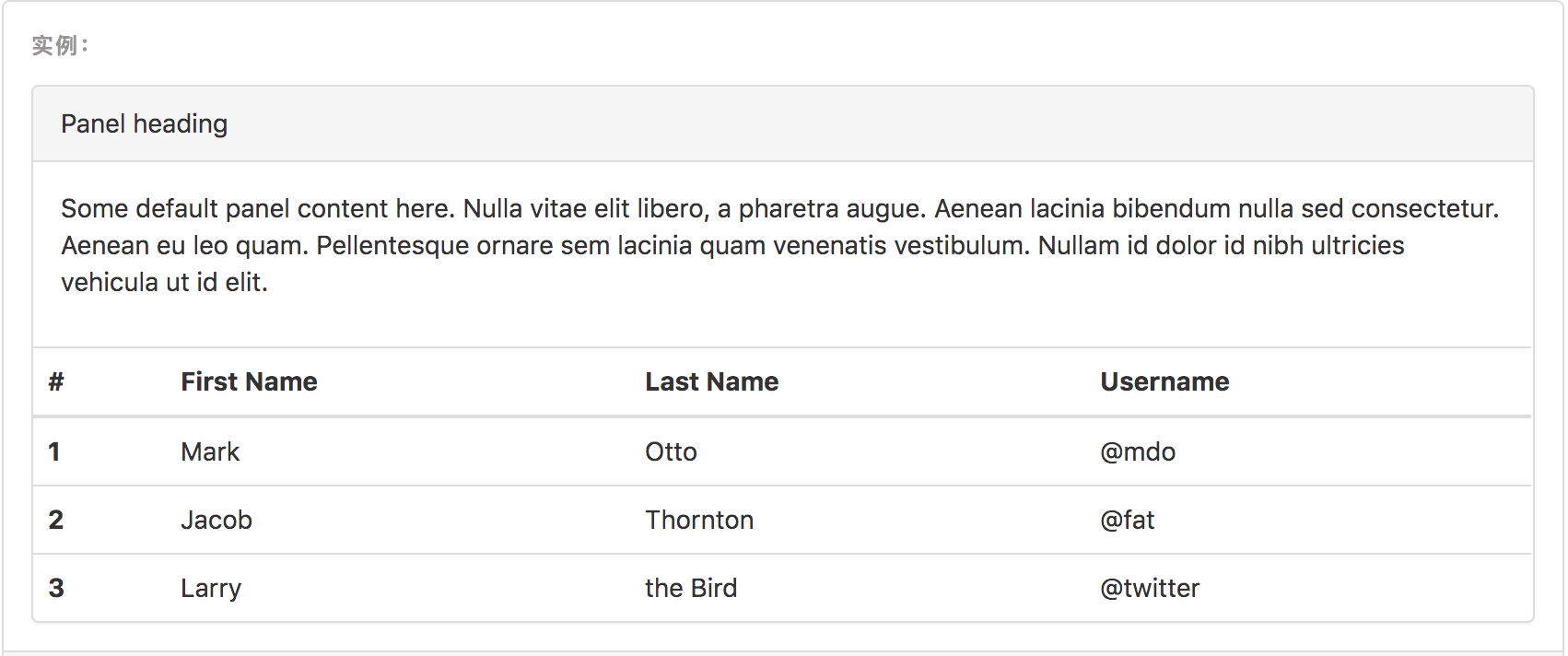
View Code2.带表格的面板
为面板中不需要边框的表格添加.table 类,是整个面板看上去更像是一个整体设计。如果是带有.panel-body 的面板,我们为表格的上方添加一个边框,看上去有分隔效果。


<div class="panel panel-default"> <!-- Default panel contents --> <div class="panel-heading">Panel heading</div> <div class="panel-body"> <p>...</p> </div> <!-- Table --> <table class="table"> ... </table> </div>
3.带列表组的面板
可以简单地在任何面版中加入具有最大宽度的列表组。


<div class="panel panel-default"> <!-- Default panel contents --> <div class="panel-heading">Panel heading</div> <div class="panel-body"> <p>...</p> </div> <!-- List group --> <ul class="list-group" <li class="list-group-item">Cras justo odio</li> <li class="list-group-item">Dapibus ac facilisis in</li> <li class="list-group-item">Morbi leo risus</li> <li class="list-group-item">Porta ac consectetur ac</li> <li class="list-group-item">Vestibulum at eros</li> </ul> </div>
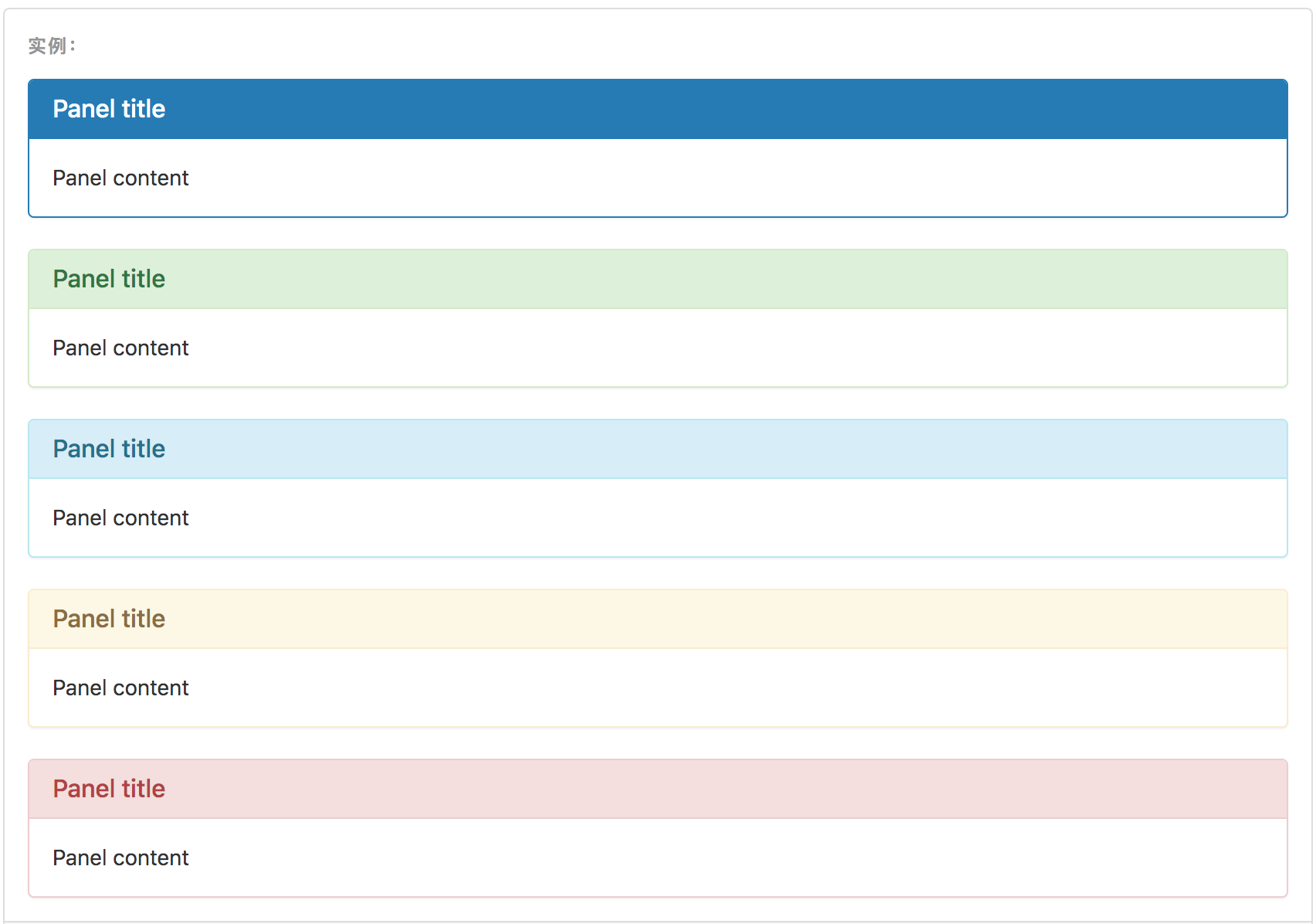
4.带颜色的面板
像其他组件一样,可以简单地通过加入有情境效果的状态类,给特定的内容使用更针对特定情境的面版。


<div class="panel panel-primary">...</div> <div class="panel panel-success">...</div> <div class="panel panel-info">...</div> <div class="panel panel-warning">...</div> <div class="panel panel-danger">...</div>
6.3.5 媒体对象


<div class="media"> <div class="media-left"> <a href="#"> <img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg==" data-holder-rendered="true" style="width: 64px; height: 64px;"> </a> </div> <div class="media-body"> <h4 class="media-heading">Top aligned media</h4> <p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p> <p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div>
6.3.6 分页
为您的网站或应用提供带有展示页码的分页组件,或者可以使用简单的翻页组件。


<nav aria-label="..."> <ul class="pagination"> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav>
如果想要修改分页的尺寸的话,还可以设置一些其他属性:
<nav aria-label="..."><ul class="pagination pagination-lg">...</ul></nav> <nav aria-label="..."><ul class="pagination">...</ul></nav> <nav aria-label="..."><ul class="pagination pagination-sm">...</ul></nav>
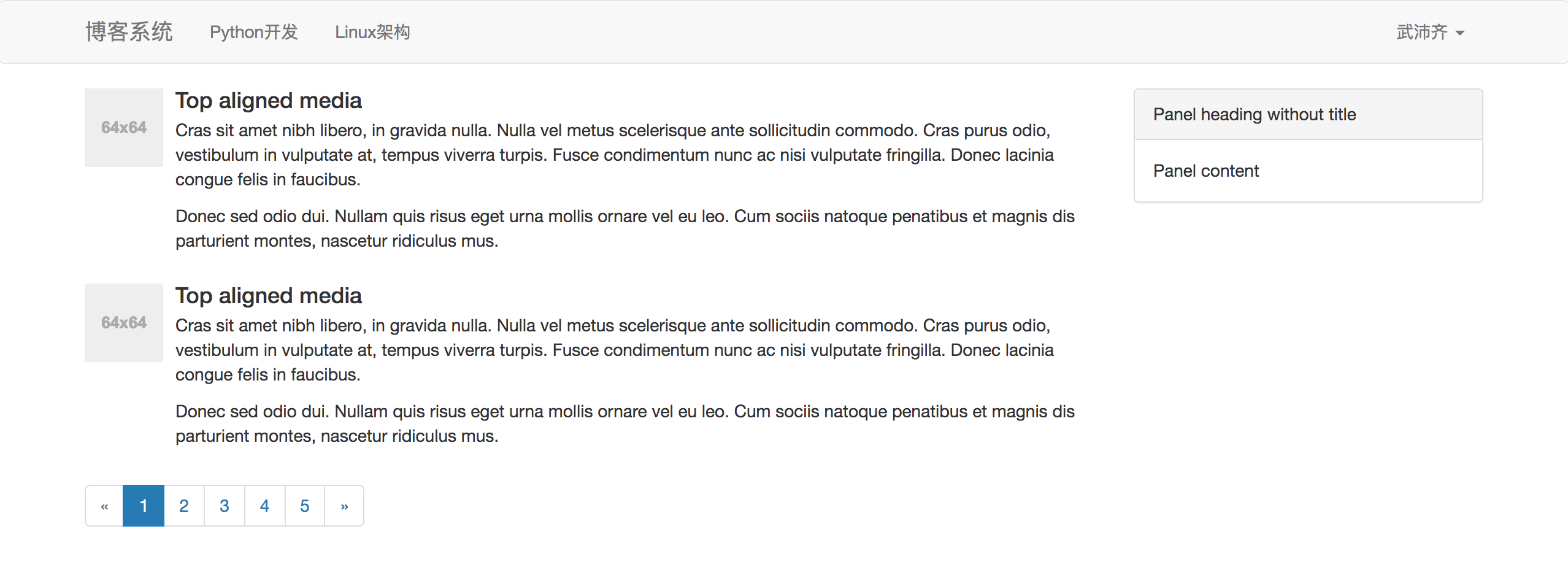
案例:博客系统


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入BootStrap的样式,提供了大量的样式--> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <style> body { margin: 0; } </style> <body> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">博客系统</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">Python开发<span class="sr-only">(current)</span></a></li> <li><a href="#">Linux架构</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">武沛齐 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人中心</a></li> <li><a href="#">我的订单</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div> </nav> <div> <div class="container"> <div class="col-md-9" style="padding-left: 0"> <div class="media"> <div class="media-left"> <a href="#"> <img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg==" data-holder-rendered="true" style="width: 64px; height: 64px;"> </a> </div> <div class="media-body"> <h4 class="media-heading">Top aligned media</h4> <p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p> <p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <div class="media"> <div class="media-left"> <a href="#"> <img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg==" data-holder-rendered="true" style="width: 64px; height: 64px;"> </a> </div> <div class="media-body"> <h4 class="media-heading">Top aligned media</h4> <p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p> <p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <nav aria-label="..."> <ul class="pagination"> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> </div> <div class="col-md-3" style="padding-left:0;padding-right: 0;"> <div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
6.3.7 表单
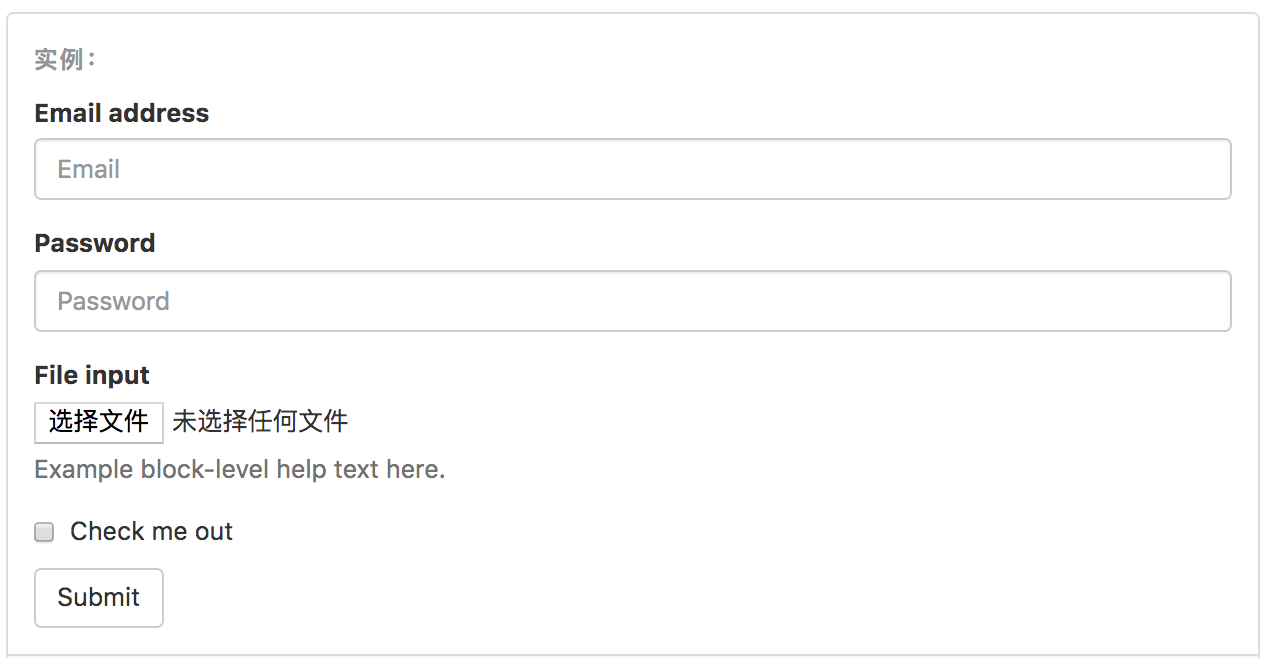
1.基本表单
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。


<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
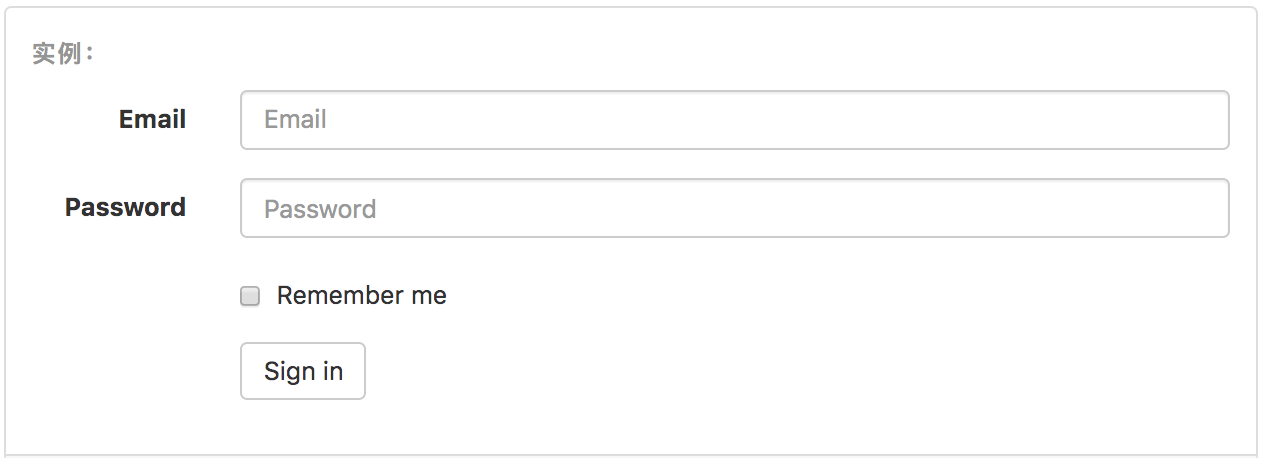
2.水平排列表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。

 View Code
View Code3.被支持控件
-
输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
-
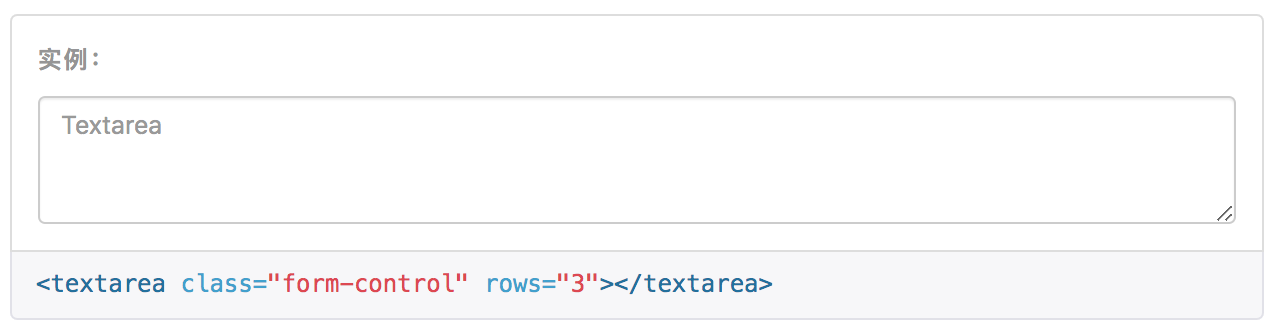
文本域
支持多行文本的表单控件。可根据需要改变 rows 属性。
-
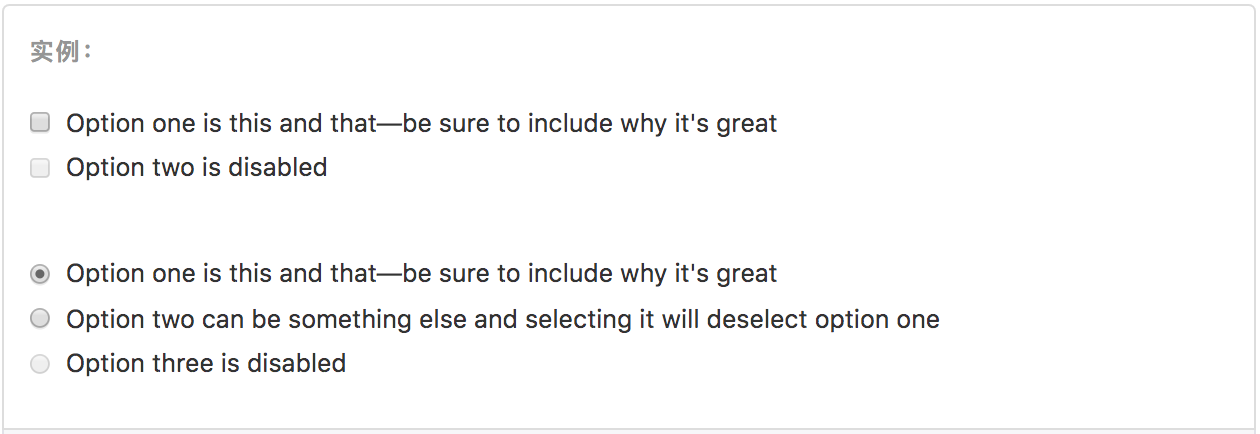
多选和单选
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
 View Code
View Code<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="checkbox disabled"> <label> <input type="checkbox" value="" disabled> Option two is disabled </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div> <div class="radio disabled"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled> Option three is disabled </label> </div>
-
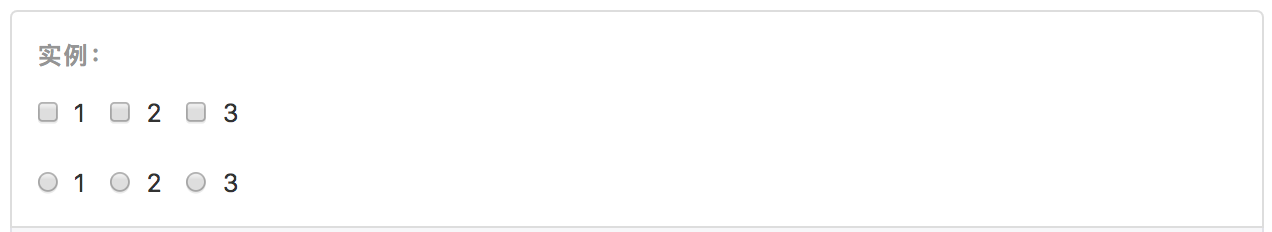
内联单选和多选
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
 View Code
View Code<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label>
-
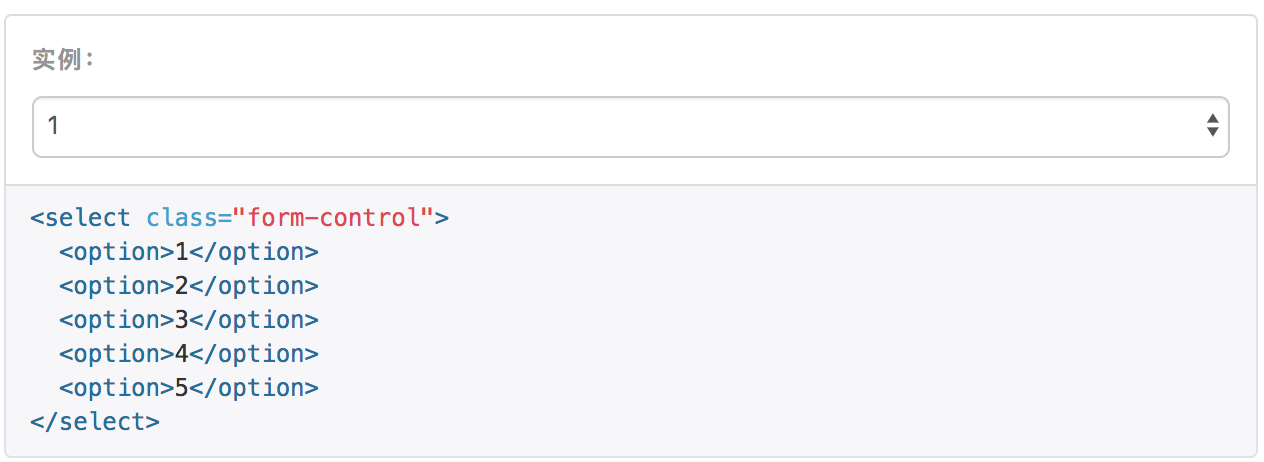
下拉列表
注意,很多原生选择菜单 - 即在 Safari 和 Chrome 中 - 的圆角是无法通过修改 border-radius 属性来改变的。
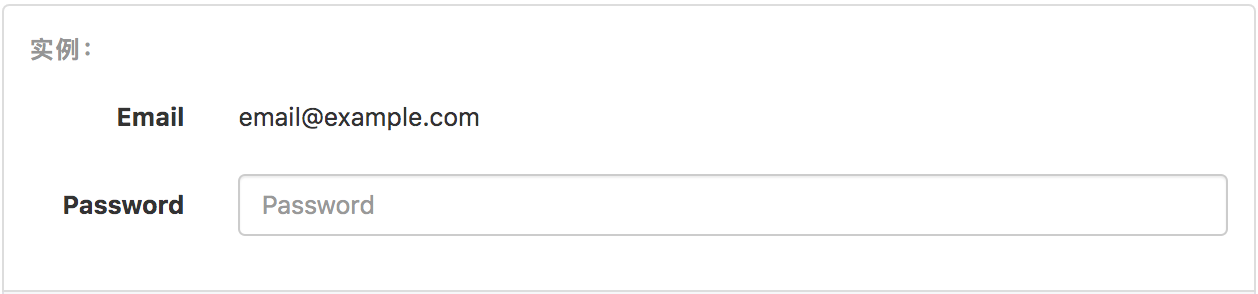
4.静态控件
如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 ` 元素添加.form-control-static` 类即可。


<form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> </form>
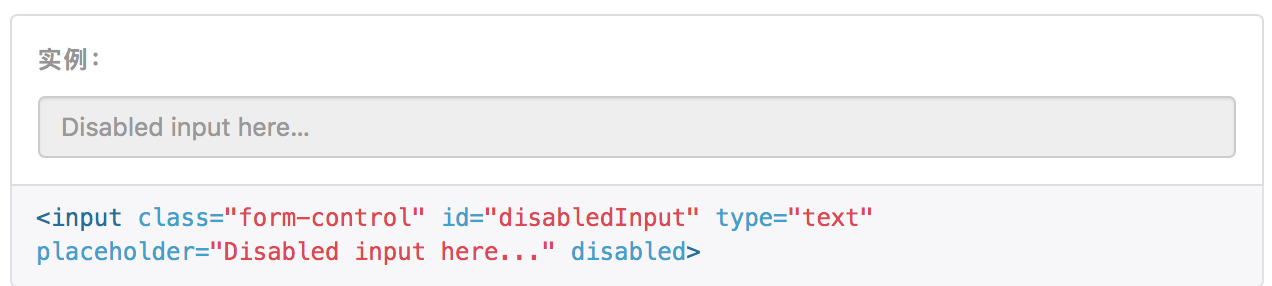
5.禁用状态
为输入框设置 disabled 属性可以禁止其与用户有任何交互(焦点、输入等)。被禁用的输入框颜色更浅,并且还添加了 not-allowed 鼠标状态。

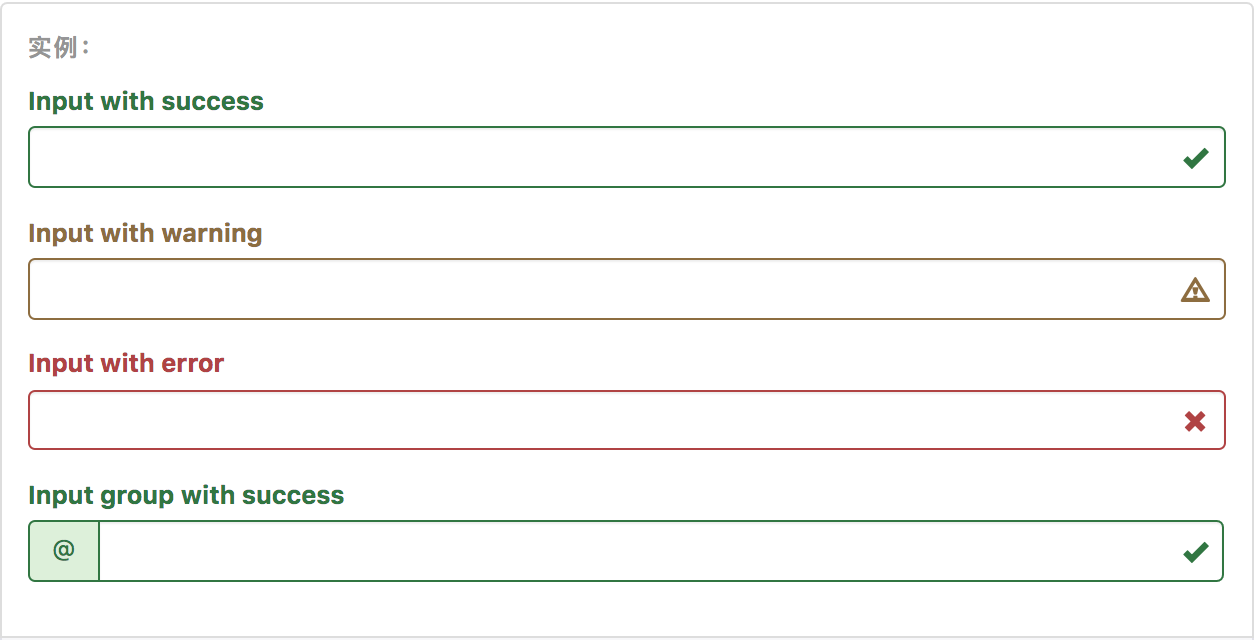
6.带颜色控件
状态和图标你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框<input class="form-control">元素上.


<div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess2">Input with success</label> <input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess2Status" class="sr-only">(success)</span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning2">Input with warning</label> <input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status"> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> <span id="inputWarning2Status" class="sr-only">(warning)</span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError2">Input with error</label> <input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> <span id="inputError2Status" class="sr-only">(error)</span> </div> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputGroupSuccess1">Input group with success</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess1Status" class="sr-only">(success)</span> </div>
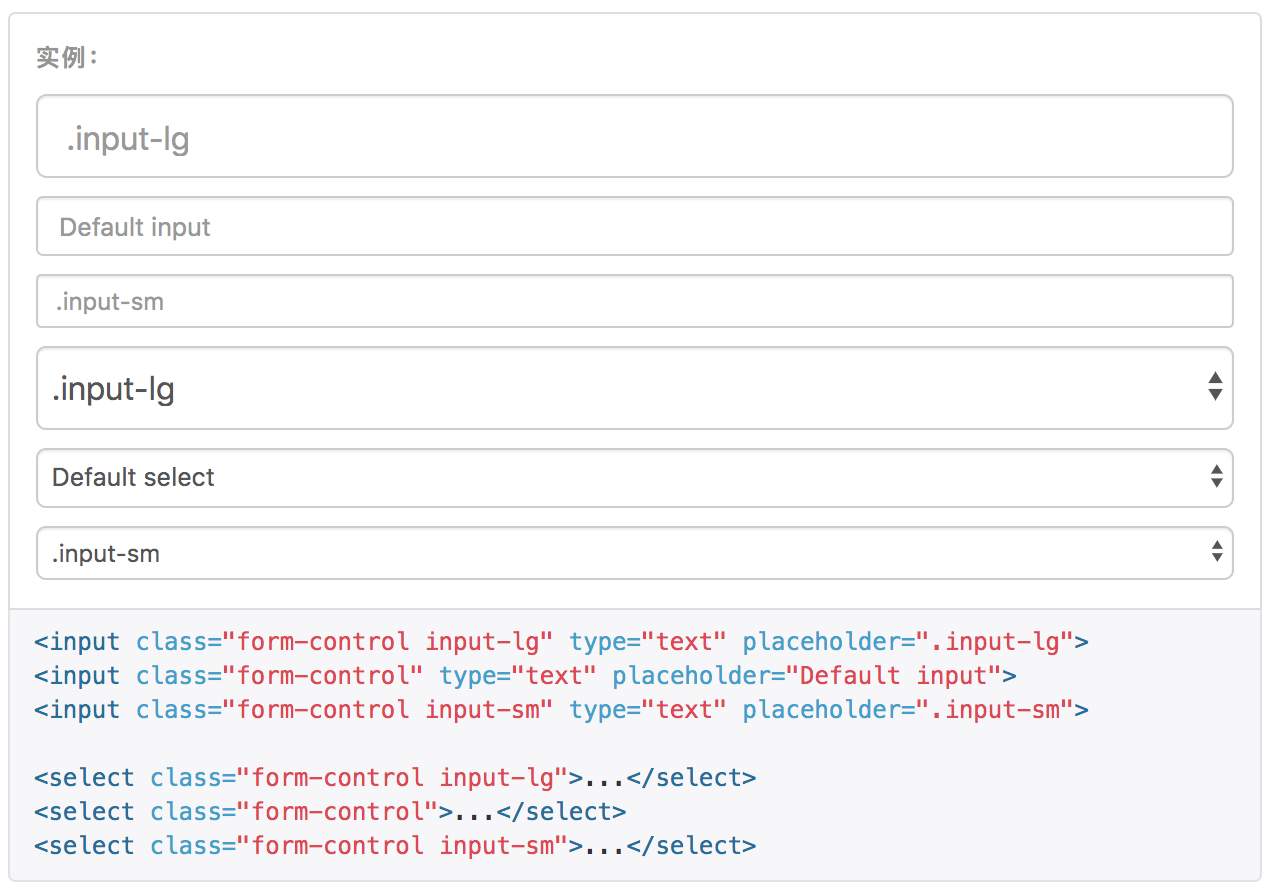
7.控件尺寸
创建大一些或小一些的表单控件以匹配按钮尺寸。

案例:用户登录


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入BootStrap的样式,提供了大量的样式--> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <style> body { margin: 0; } </style> <body> <div style="width: 500px;margin: 50px auto 0 auto;border: 1px solid #dddddd;padding: 10px 15px;"> <h2 style="text-align: center;margin-top: 10px;margin-bottom: 20px;">用户登录</h2> <form class="form-horizontal"> <div class="form-group"> <label for="userName" class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="email" class="form-control" id="userName" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" placeholder="请输入密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-primary">登 录</button> </div> </div> </form> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
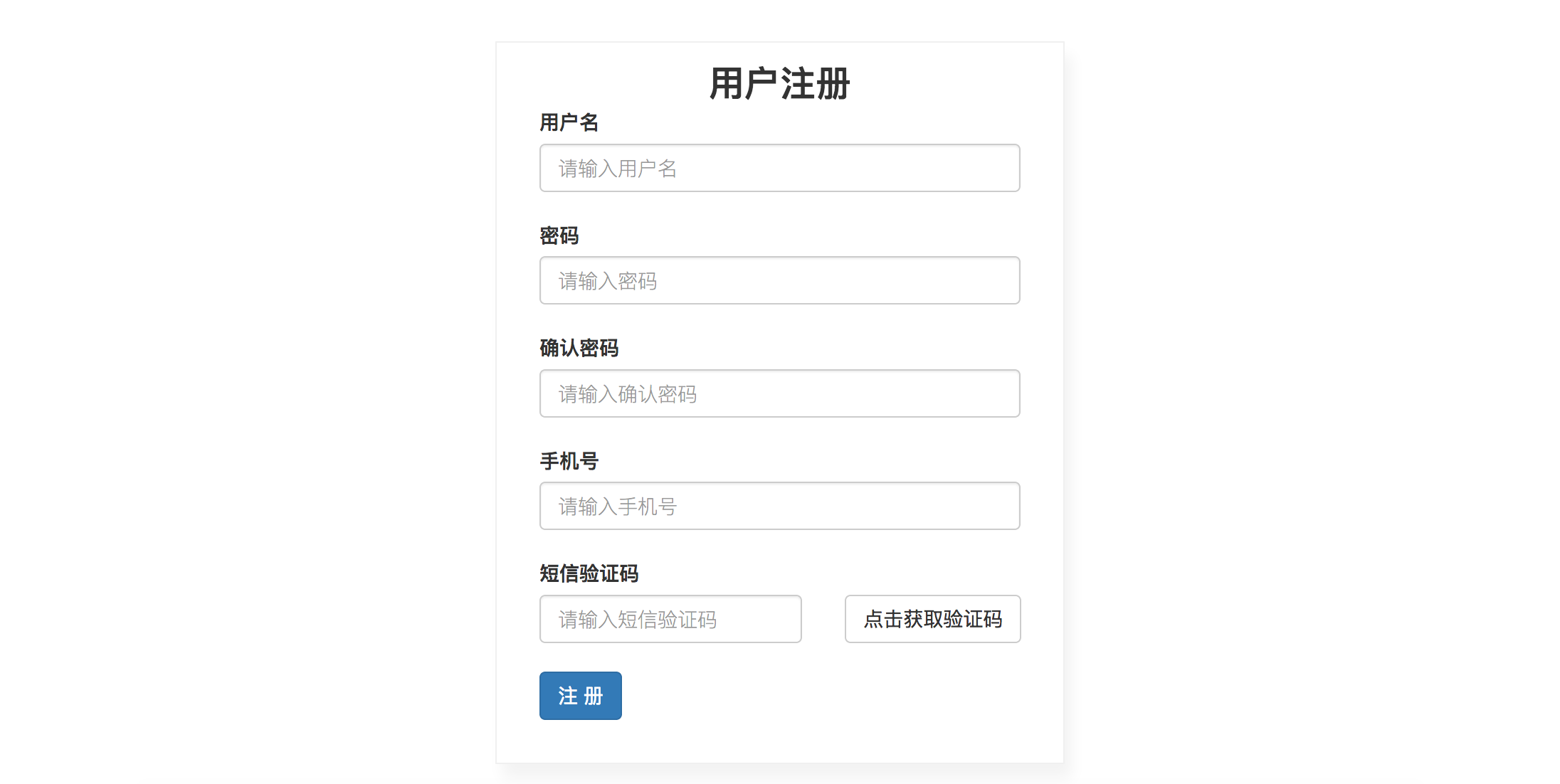
案例:用户注册


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入BootStrap的样式,提供了大量的样式--> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <style> body { margin: 0; } .register { width: 400px; margin-top: 30px; margin-left: auto; margin-right: auto; border: 1px solid #f0f0f0; padding: 10px 30px 30px 30px; -webkit-box-shadow: 5px 10px 10px rgba(0, 0, 0, .05); box-shadow: 5px 10px 10px rgba(0, 0, 0, .05); } </style> <body> <div class="register"> <div style="font-size: 25px; font-weight: bold;text-align: center;"> 用户注册 </div> <form id="fm" method="POST" novalidate> <div class="form-group"> <label for="id_username">用户名</label> <input type="text" name="username" maxlength="32" minlength="4" class="form-control" placeholder="请输入用户名" required id="id_username"/> <span class="error-msg"></span> </div> <div class="form-group"> <label for="id_password">密码</label> <input type="password" name="password" maxlength="64" minlength="8" class="form-control" placeholder="请输入密码" required id="id_password"/> <span class="error-msg"></span> </div> <div class="form-group"> <label for="id_confirm_password">确认密码</label> <input type="password" name="confirm_password" maxlength="64" minlength="8" class="form-control" placeholder="请输入确认密码" required id="id_confirm_password"/> <span class="error-msg"></span> </div> <div class="form-group"> <label for="id_telephone">手机号</label> <input type="text" name="telephone" class="form-control" placeholder="请输入手机号" required id="id_telephone"/> <span class="error-msg"></span> </div> <div class="form-group"> <label for="id_code">短信验证码</label> <div class="row"> <div class="col-xs-7"> <input type="text" name="code" class="form-control" placeholder="请输入短信验证码" required id="id_code"/> <span class="error-msg"></span> </div> <div class="col-xs-5"> <input id="smsBtn" type="button" class="btn btn-default" value="点击获取验证码"> </div> </div> </div> <div class="row"> <div class="col-xs-3"> <input id="submit" type="button" class="btn btn-primary" value="注 册"/> </div> </div> </form> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
6.3.8 表格
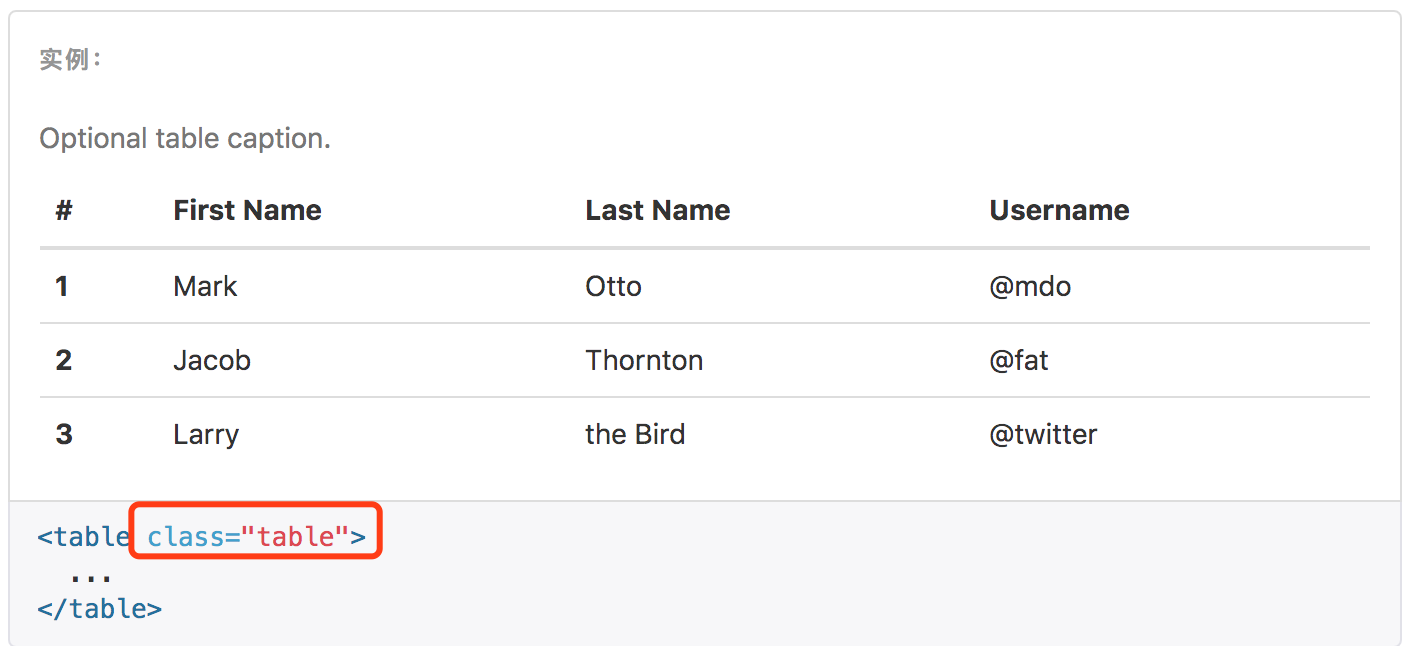
1.基本示例
为任意 <table> 标签添加 .table样式类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。

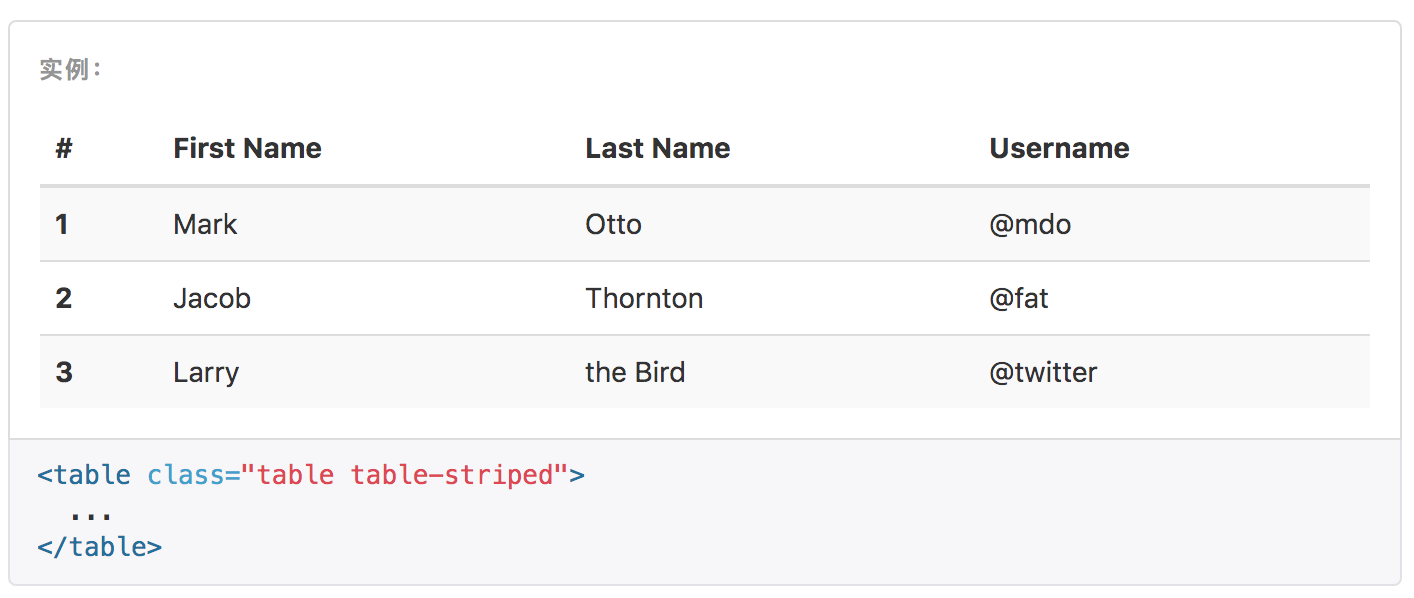
2.条纹状表格
通过 .table-striped 类可以给 之内的每一行增加斑马条纹样式。
注意:条纹状表格是依赖 :nth-child CSS 选择器实现的,而这一功能不被 Internet Explorer 8 支持。

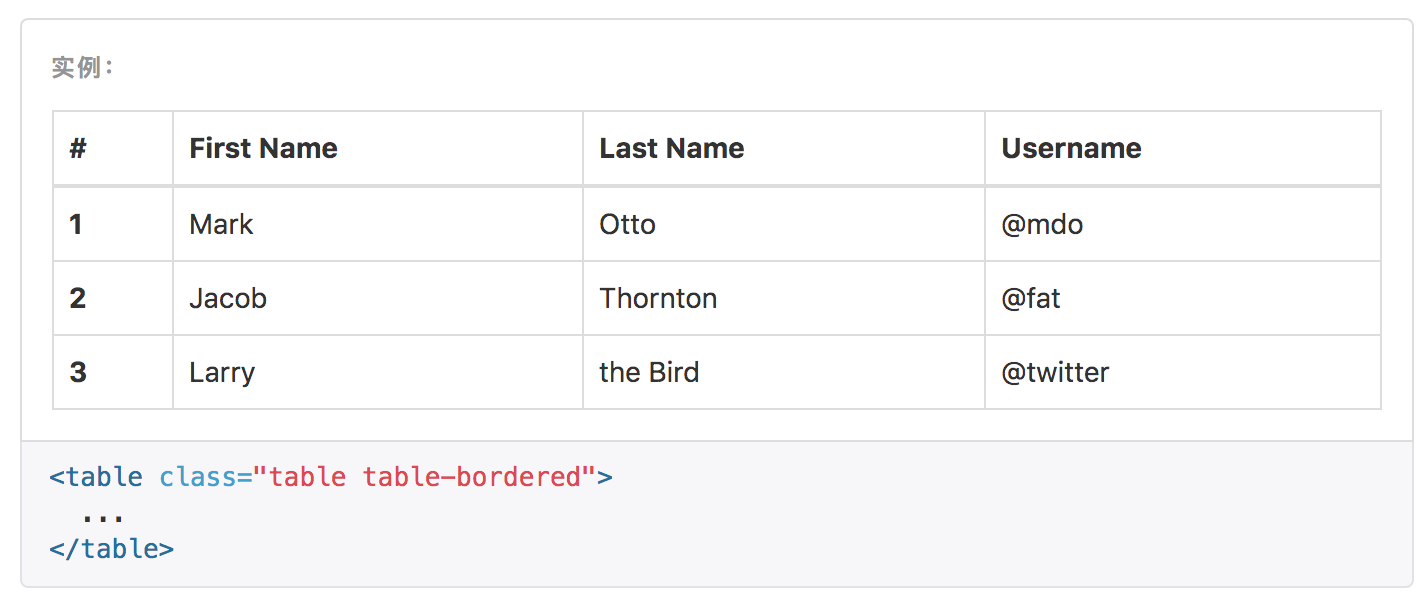
3. 带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。

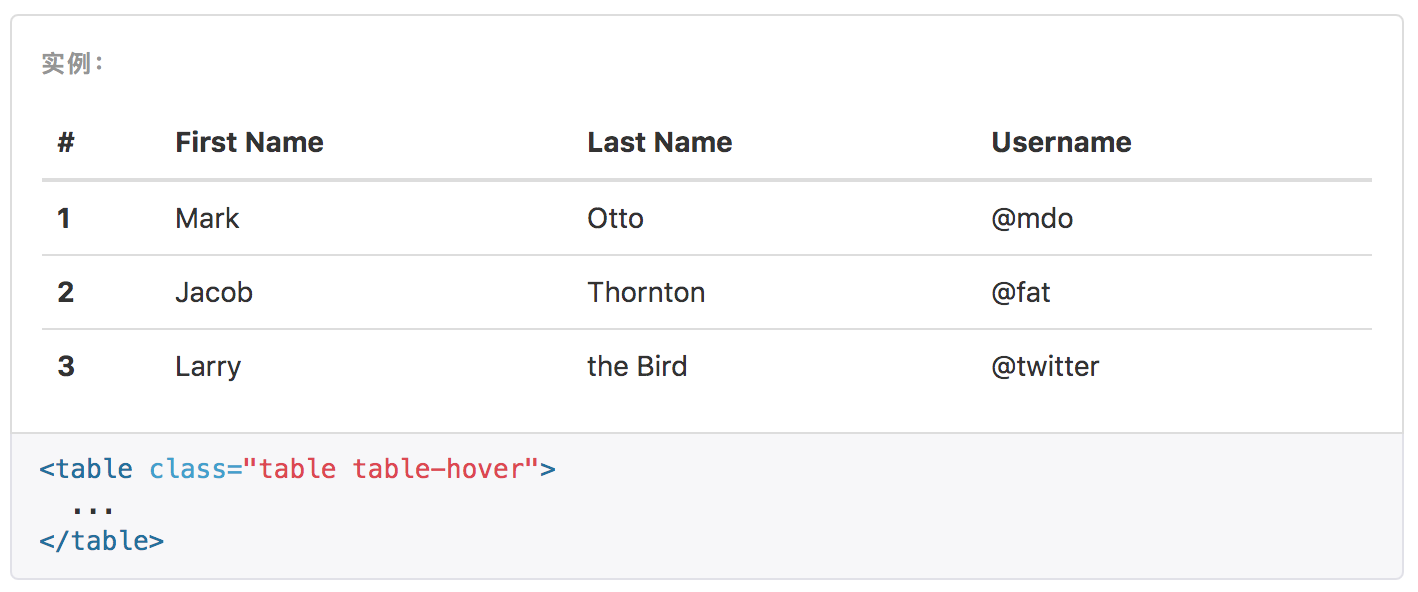
4.鼠标悬停
通过添加 .table-hover 类可以让 中的每一行对鼠标悬停状态作出响应。

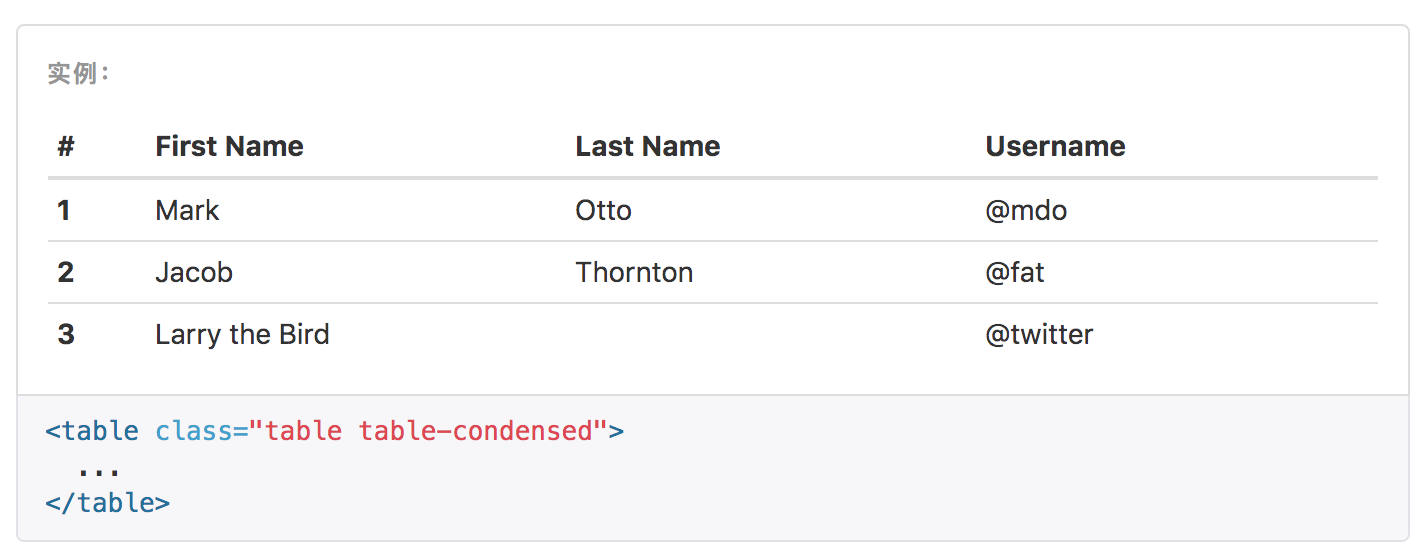
5.紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。

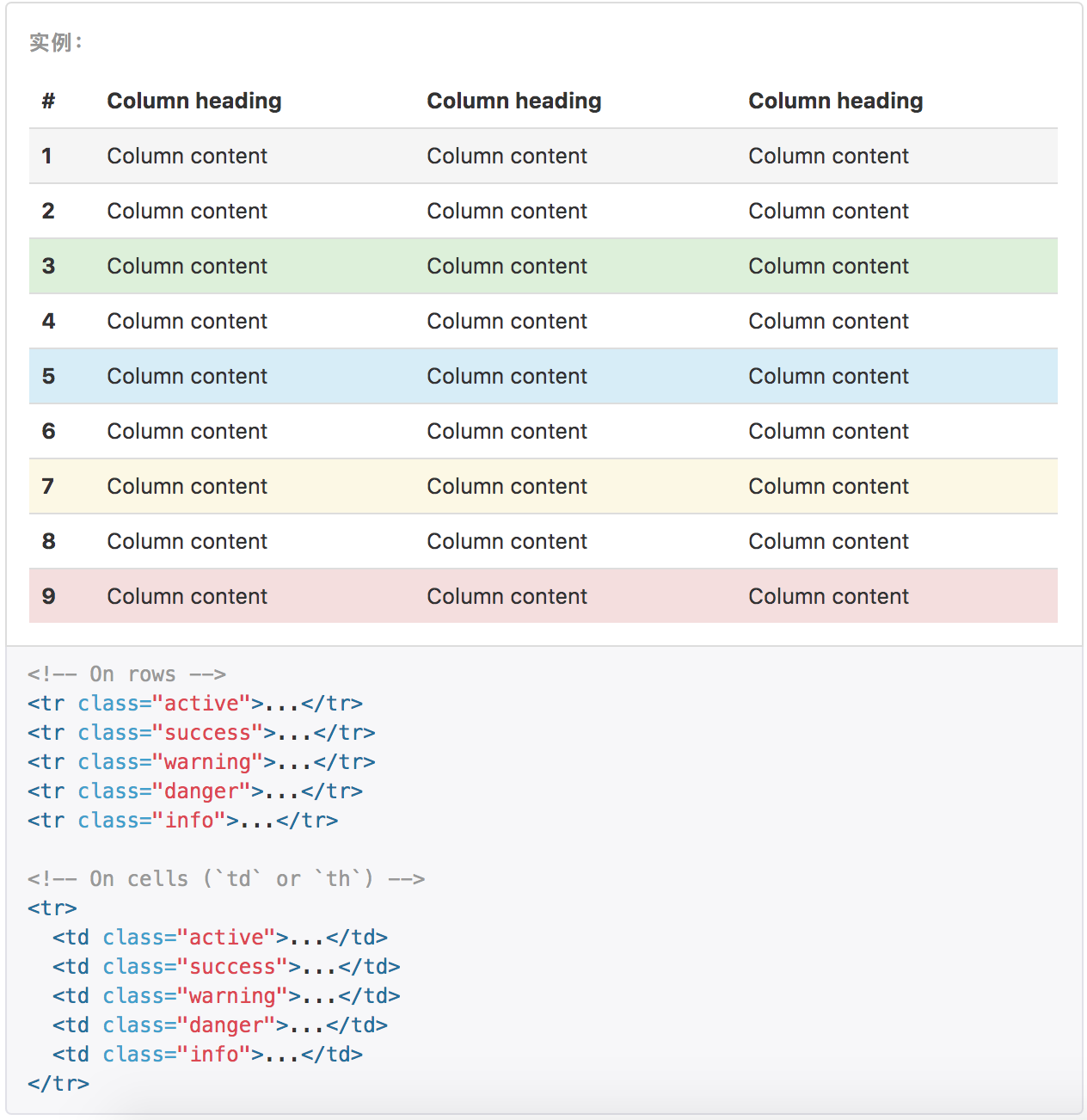
6.表格颜色
通过这些状态类可以为行或单元格设置颜色。


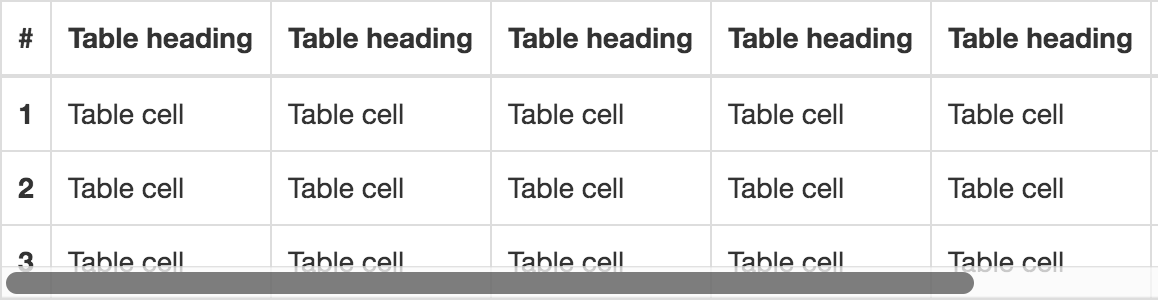
7.响应式表格
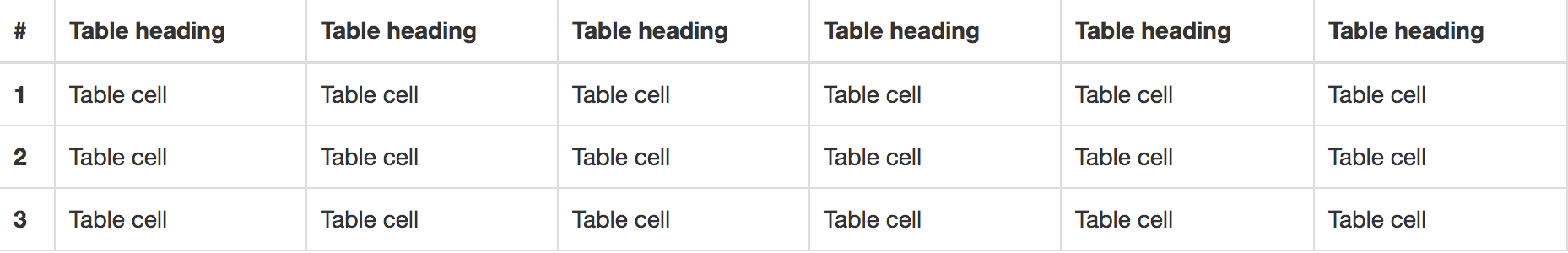
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。



<div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>Table heading</th> <th>Table heading</th> <th>Table heading</th> <th>Table heading</th> <th>Table heading</th> <th>Table heading</th> </tr> </thead> <tbody> <tr> <th>1</th> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> </tr> <tr> <th>2</th> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> </tr> <tr> <th>3</th> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> </tr> </tbody> </table> </div>
6.3.9 按钮
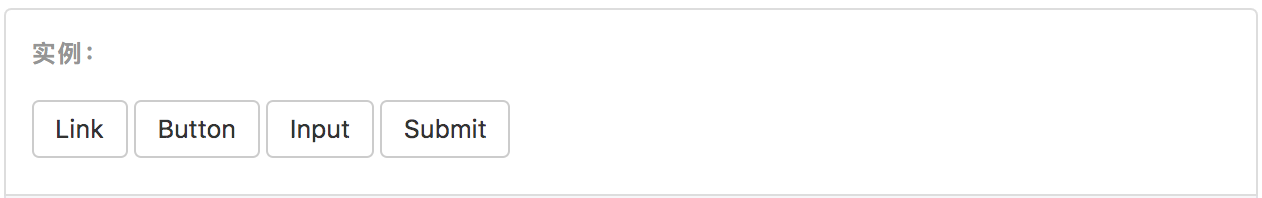
对于可作为按钮使用的标签或元素 <a>、<button> 或 <input>元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
1.基本使用

<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">
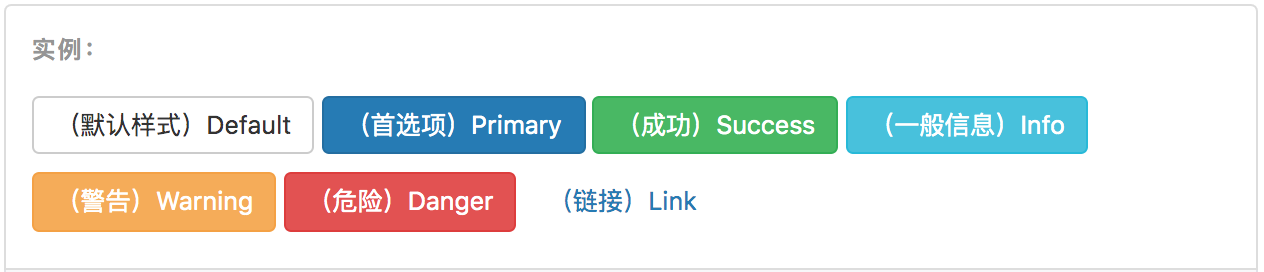
2.预定义样式
使用下面列出的类可以快速创建一个带有预定义样式的按钮。


<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>
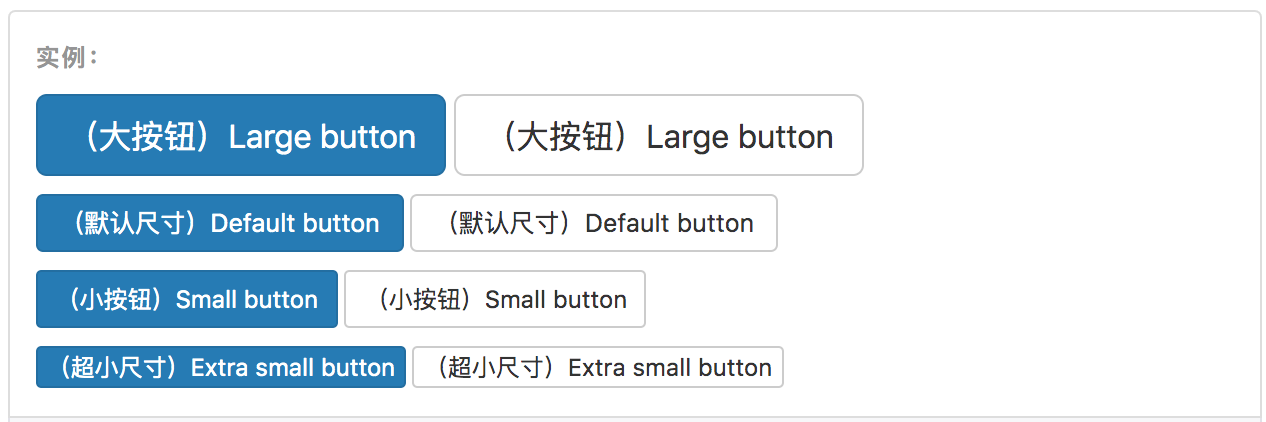
3.尺寸
需要让按钮具有不同尺寸吗?使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。


<p> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。

-
<button type="button" class="btn btn-primary btn-lg btn-block">(块级元素)Block level button</button>
-
<button type="button" class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button>
4.禁用状态
通过为按钮的背景设置 opacity 属性就可以呈现出无法点击的效果。

<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>
6.3.10 按钮组
通过按钮组容器把一组按钮放在同一行里。通过与按钮插件联合使用,可以设置为单选框或多选框的样式和行为。
1.基本使用

<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
2.尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,如果包含了多个按钮组时也适用。


<div class="btn-group btn-group-lg" role="group" aria-label="Large button group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> <br> <div class="btn-group" role="group" aria-label="Default button group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> <br> <div class="btn-group btn-group-sm" role="group" aria-label="Small button group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> <br> <div class="btn-group btn-group-xs" role="group" aria-label="Extra-small button group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
6.3.13 路径导航

-
<ol class="breadcrumb">
-
<li><a href="#">Home</a></li>
-
<li><a href="#">Library</a></li>
-
<li class="active">Data</li>
-
</ol>
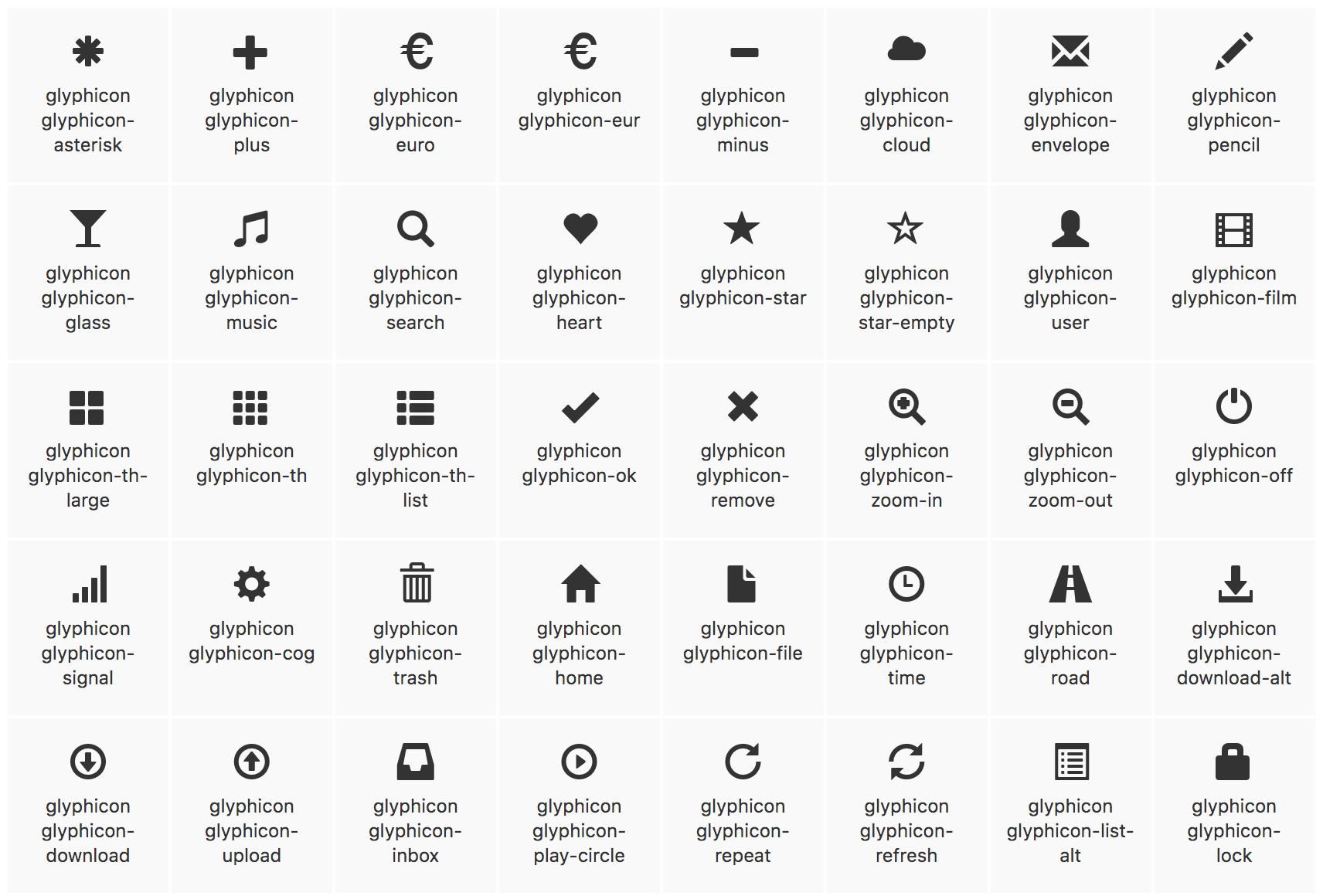
6.3.14 图标
BootStrap中包括250多个来自 Glyphicon Halflings 的字体图标。

-
<span class="把图标的样式放在这里,就能展示出图标" aria-hidden="true"></span>
-
<!-- 例如:下面的图标 -->
-
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
-
<span class="glyphicon glyphicon-upload" aria-hidden="true"></span>
6.3.15 警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
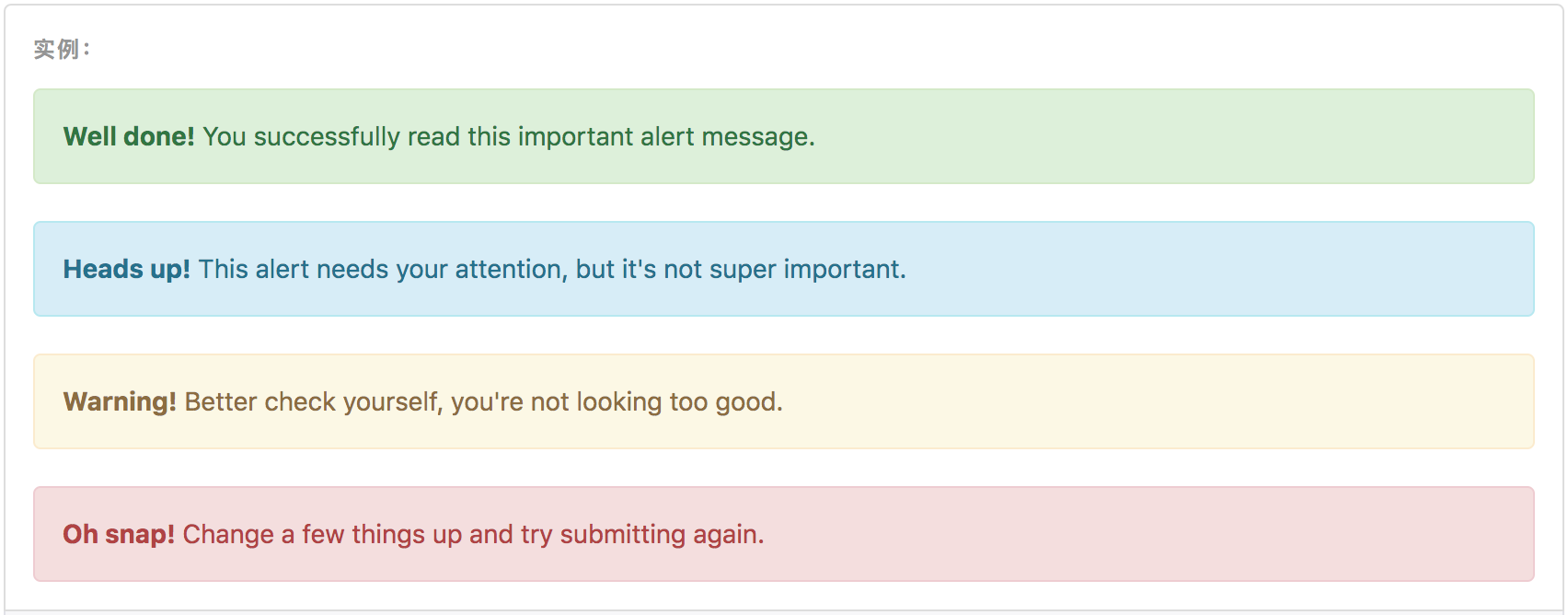
1.基础警告框

-
<div class="alert alert-success" role="alert">...</div>
-
<div class="alert alert-info" role="alert">...</div>
-
<div class="alert alert-warning" role="alert">...</div>
-
<div class="alert alert-danger" role="alert">...</div>
2.可关闭警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。

-
<div class="alert alert-warning alert-dismissible" role="alert">
-
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
-
<strong>Warning!</strong> Better check yourself, you're not looking too good.
-
</div>
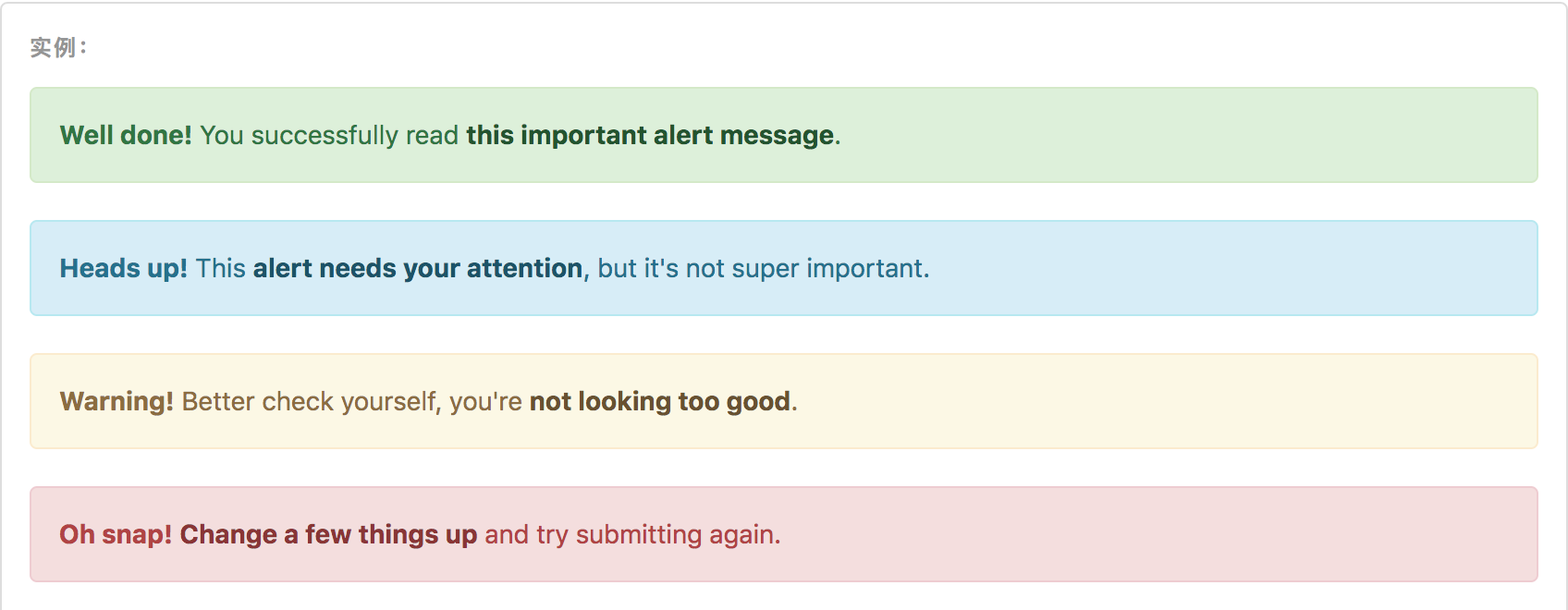
3. 警告框中的链接
用 .alert-link 工具类,可以为链接设置与当前警告框相符的颜色。

-
<div class="alert alert-success" role="alert">
-
<a href="#" class="alert-link">...</a>
-
</div>
-
<div class="alert alert-info" role="alert">
-
<a href="#" class="alert-link">...</a>
-
</div>
-
<div class="alert alert-warning" role="alert">
-
<a href="#" class="alert-link">...</a>
-
</div>
-
<div class="alert alert-danger" role="alert">
-
<a href="#" class="alert-link">...</a>
-
</div>
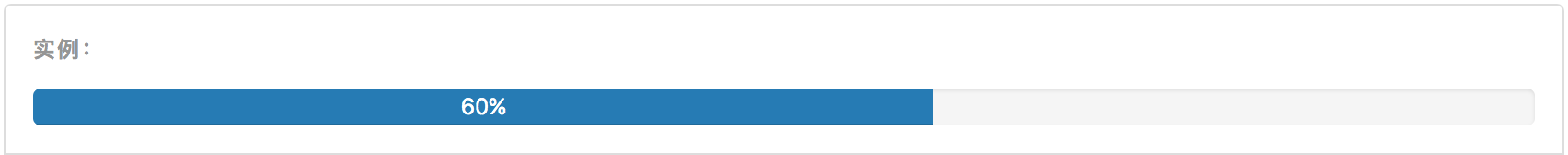
6.3.16 进度条
1.基本进度条

-
<div class="progress">
-
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
-
60%
-
</div>
-
</div>
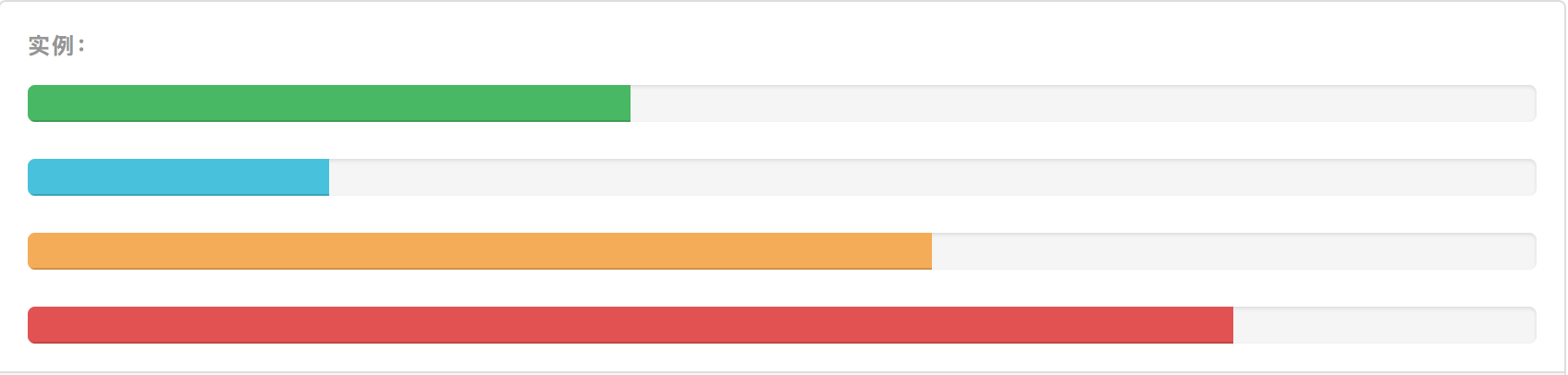
2.多颜色进度条
进度条组件使用与按钮和警告框相同的类,根据不同情境展现相应的效果。

-
<div class="progress">
-
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
-
<span class="sr-only">40% Complete (success)</span>
-
</div>
-
</div>
-
<div class="progress">
-
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
-
<span class="sr-only">20% Complete</span>
-
</div>
-
</div>
-
<div class="progress">
-
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
-
<span class="sr-only">60% Complete (warning)</span>
-
</div>
-
</div>
-
<div class="progress">
-
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
-
<span class="sr-only">80% Complete (danger)</span>
-
</div>
-
</div>
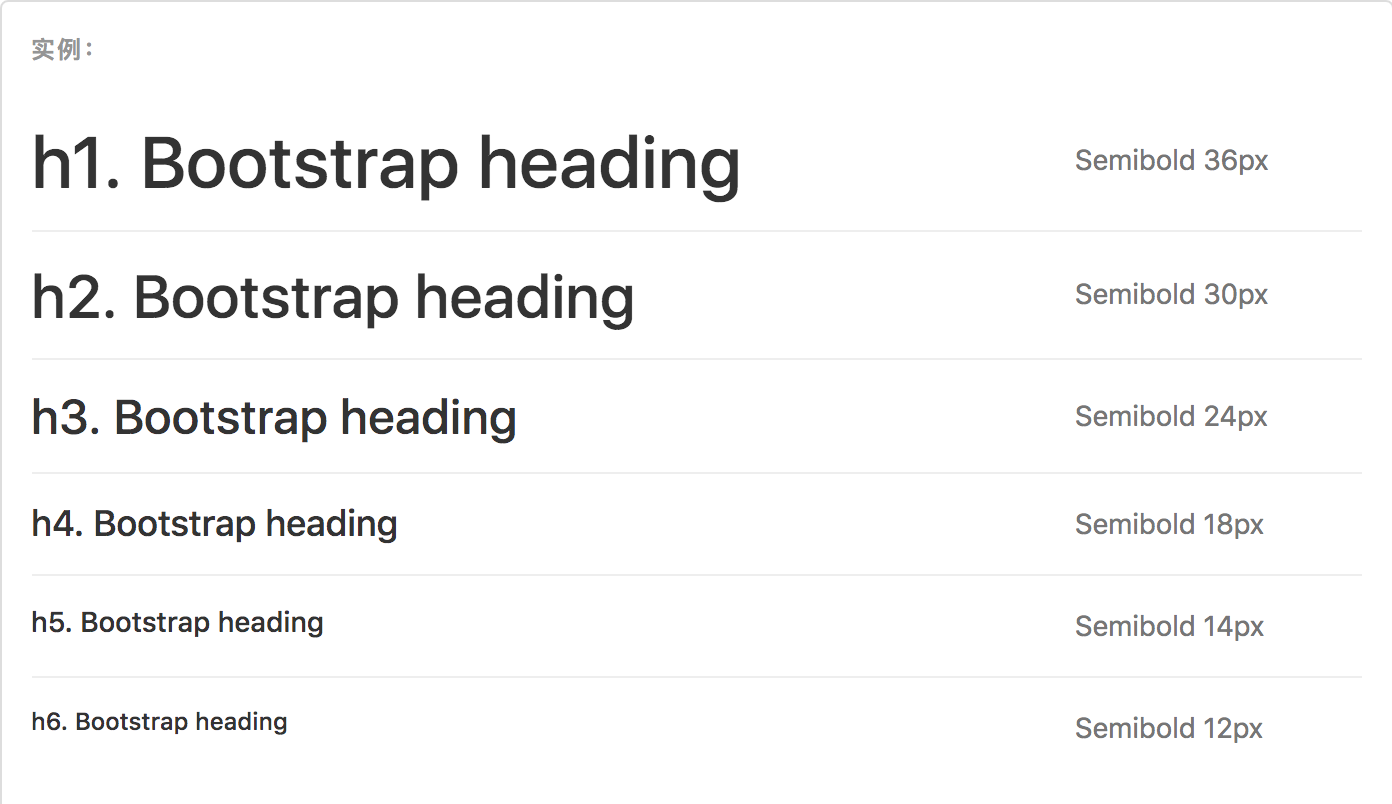
6.3.17 标题
HTML 中的所有标题标签,到 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
1. 普通标题

-
<h1>h1. Bootstrap heading</h1>
-
<h2>h2. Bootstrap heading</h2>
-
<h3>h3. Bootstrap heading</h3>
-
<h4>h4. Bootstrap heading</h4>
-
<h5>h5. Bootstrap heading</h5>
-
<h6>h6. Bootstrap heading</h6>
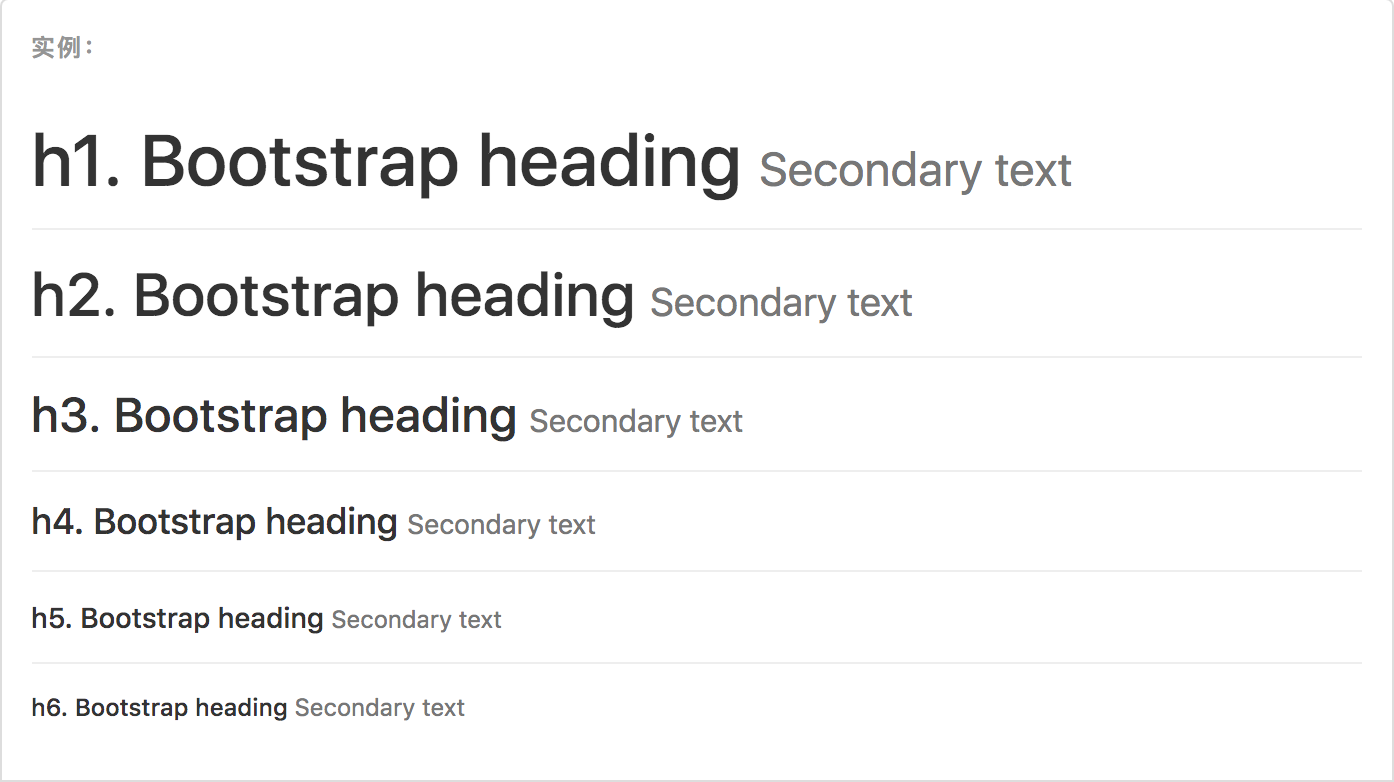
2. 副标题
除此之外,在标题内还可以包含 ` 标签或赋予.small` 类的元素,可以用来标记副标题。

<h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2> <h3>h3. Bootstrap heading <small>Secondary text</small></h3> <h4>h4. Bootstrap heading <small>Secondary text</small></h4> <h5>h5. Bootstrap heading <small>Secondary text</small></h5> <h6>h6. Bootstrap heading <small>Secondary text</small></h6>
6.3.18 代码
1. 内联代码
通过 <code> 标签包裹内联样式的代码片段。

-
For example, <code><section></code> should be wrapped as inline.
2.用户输入

-
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
-
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
3.代码块

-
<pre><p>Sample text here...</p></pre>
总结
以上是BootStrap中最常见的内容,基于BootStrap开发可以大大提升工作效率。在BootStrap中还有很多其他的操作,不在课程中一一列举,更多请查阅官网 https://v3.bootcss.com/
