参考链接:https://www.zhangxinxu.com/wordpress/2020/07/css-cross-fade-background-image-opacity/
引子
在开发过程中,碰到了一个比较特别的情况,就是使用url()背景图像,同时又希望background-image背景图片是半透明的,作为网页的半透明背景图,这时候使用opacity,如果使用某一个大的div包裹其他组件然后外部div设置背景图以及半透明,这一配置会影响到内部包裹的组件,而使用rgba的方式只适用于纯色背景,对于基于url()的背景图像无法有效起作用。
即这一情况,如果是个内联的<img>图像那很好处理,无论是filter滤镜、mask遮罩还是opacity透明度设置都可以实现我们的效果,但是偏偏这里是背景图像,所有前面提到的这些方法都会影响文字的正常显示。
当然,使用::before/::after伪元素实现其实是可以达到目的的,但是其过于麻烦,使用cross-fade更加简易。
因此这里发现了一个很有效的css即cross-fade()。cross-fade()函数可以让两张图像半透明混合。
虽然cross-fade()函数设计的初衷是多个图像半透明叠加,但是,这样的场景实际开发很少遇到,因此,cross-fade()反而更适合控制单个背景图像的半透明效果。
实现原理很简单,第1张图使用透明图片,第2张图使用目标图片就可以了。
举个例子:
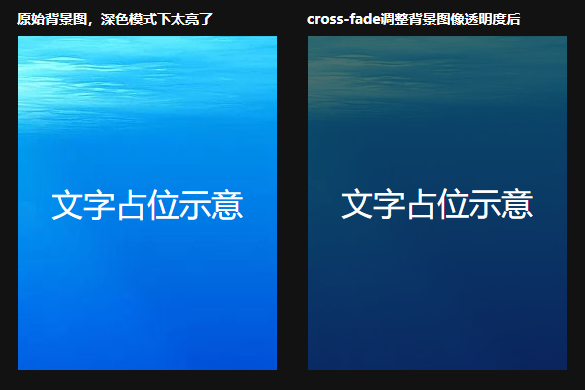
某背景图在黑暗模式下太亮了,希望调整下背景图的明暗度,使用cross-fade()函数实现就是下面这段CSS代码(宽高设置的CSS略,这里第二张图使用的base64的纯黑图片):
.dark { /* 兜底,IE和Firefox浏览器 */ background-image: url(2.jpg); --transparent: url(data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==); /* Safari最近版本已经不需要私有前缀了 */ background-image: cross-fade(var(--transparent), url(2.jpg), 40%); /* 如使用自定义属性,-webkit-语句需要放在没有私有前缀语句的下面 */ background-image: -webkit-cross-fade(var(--transparent), url(2.jpg), 40%); background-size: cover; }
效果如下:

语法介绍
cross-fade()函数的语法如下:
<image-combination> = cross-fade( <image>, <image>, <percentage> )
其中<percentage>指的是透明度,只会改变第2个图像的透明度,最终的效果是第1个图像完全不透明和第2个图像半透明叠加的效果。关于cross-fade()图像函数中的百分比值改变的仅仅是后面一个图像的透明度
结论
cross-fade()本质上就是个<image>图像数据类型,和url()图像,gradient渐变图像,image-set()函数是一个性质,可以用在border-image, mask-image等属性中。
因此,使用cross-fade()函数替换url()函数实现背景图片的半透明效果决定是成本最低,效果最好的方法。
cross-fade()函数webkit浏览器支持的非常早,iOS 5,Android 4.4均支持,只不过需要设置私有前缀。
因此,在移动端可以放心使用,至于PC端,不需要考虑IE浏览器的项目也是可以放心使用的,就算需要考虑IE也没毛病,不过就是背景图还是完全不透明而已,视觉体验稍微低了一点而已。