1 引言
从CSDN转到博客园有段时间了,最近重新捣鼓一下博客的皮肤。
如果借鉴我的代码,真改一下头像和签名,我无语了。
2 定制博客
2.1 创建博客
主要步骤为,申请博客 - 申请js - 寻找博客园主题美化。
以下是我的博客定制化主要参考的文章。
https://www.yuque.com/awescnb/user
https://www.cnblogs.com/leebri/p/my-blog-config.html
https://www.cnblogs.com/liweis/p/5166576.html
https://www.cnblogs.com/woju/p/16996438.html
2.2 博客园配置
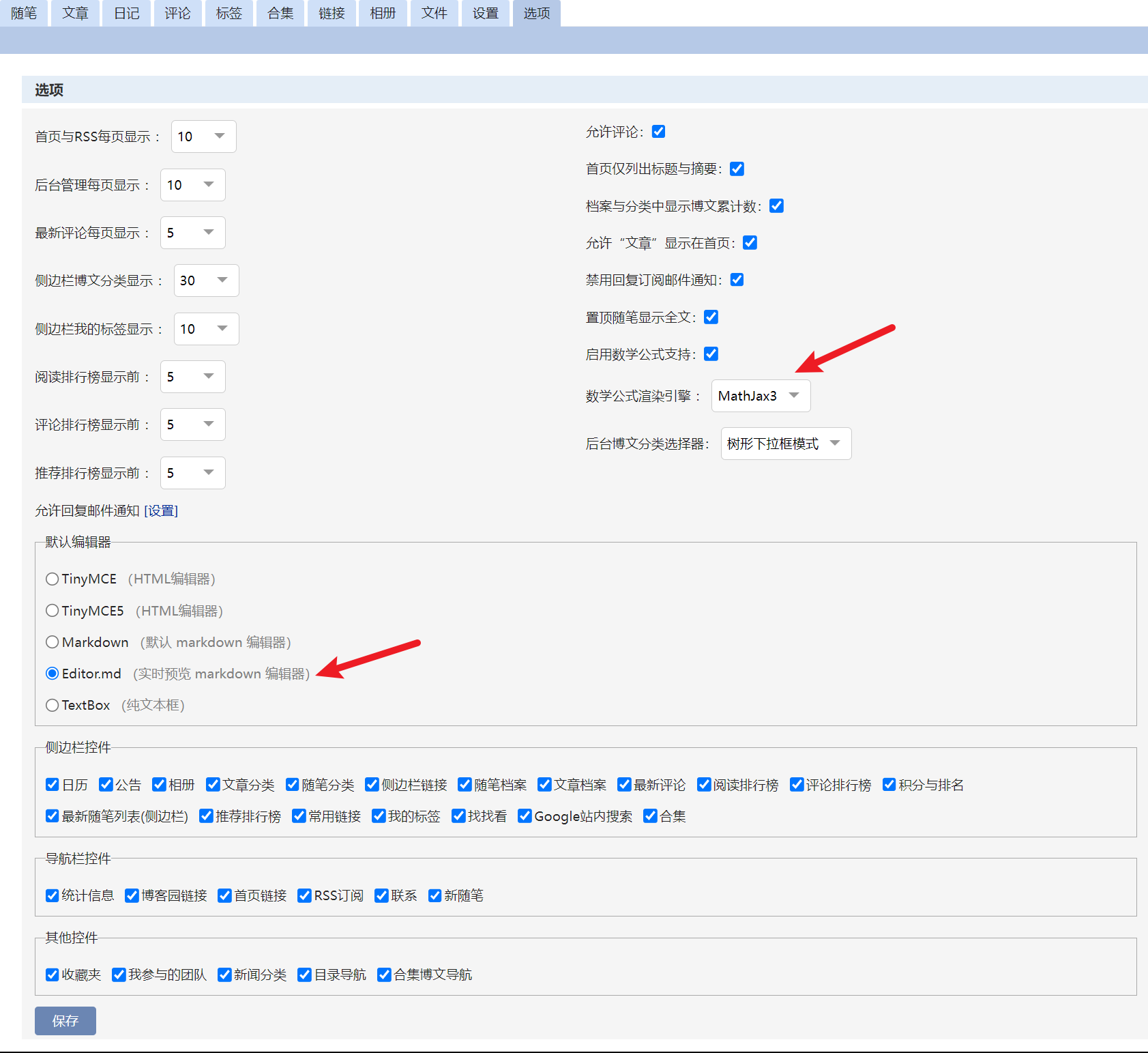
2.2.1 选项

2.2.2 设置
博客皮肤选择“Custom”。
文中很多文件被我换成了我自己的文件。你也可以修改。
上传到博客的“文件”,然后选择分享替换URL。这是其中一种方法。
2.2.2.1 博客侧边栏公告
微信公众号图片,记得修改src。
或者删除,不使用,不影响美化。
<hr><img src="https://files.cnblogs.com/自行添加,本人已不使用.bmp" width="250px" height="250px"><hr>
2.2.2.2 网页定制CSS代码
!!!禁用模板默认CSS
@keyframes spin3D{from{transform:rotate3d(0.5,0.5,0.5,360deg)}to{transform:rotate3d(0deg)}}#loading{height:100%;background-color:#1d2630;display:flex;justify-content:center;align-items:center;position:fixed;top:0;left:0;right:0;overflow:hidden;z-index:99999999}.spinner-box{width:300px;height:300px;display:flex;justify-content:center;align-items:center;background-color:transparent}.leo{position:absolute;display:flex;justify-content:center;align-items:center;border-radius:50%}.blue-orbit{width:165px;height:165px;border:1px solid #91daffa5;animation:spin3D 3s linear .2s infinite}.green-orbit{width:120px;height:120px;border:1px solid #91ffbfa5;animation:spin3D 2s linear 0s infinite}.red-orbit{width:90px;height:90px;border:1px solid #ffca91a5;animation:spin3D 1s linear 0s infinite}.white-orbit{width:60px;height:60px;border:2px solid #fff;animation:spin3D 10s linear 0s infinite}.w1{transform:rotate3D(1,1,1,90deg)}.w2{transform:rotate3D(1,2,0.5,90deg)}.w3{transform:rotate3D(0.5,1,2,90deg)}
//首行缩进
#cnblogs_post_body p {
margin:10px;
text-indent:2em;
}
2.2.2.3 页首HTML代码
加载过程,星空主题。
<div id="loading">
<div class="spinner-box">
<div class="blue-orbit leo"></div>
<div class="green-orbit leo"></div>
<div class="red-orbit leo"></div>
<div class="white-orbit w1 leo"></div>
<div class="white-orbit w2 leo"></div>
<div class="white-orbit w3 leo"></div>
</div>
</div>
2.2.2.4 页脚HTML代码
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
const opts = {
// 基本配置
theme: {
name: 'reacg',
color: '#FFB3CC',
title: '',
avatar: 'https://img2023.cnblogs.com/blog/2323498/202308/2323498-20230824110718118-57952129.png',
favicon: '',
headerBackground: '',
},
// 个性签名
signature: {
enable: true,
contents: [
"1,2,3,4,坚持不懈",
],
},
// 代码高亮
highLight: {
enable: true,
},
// 代码行号
lineNumbers: {
enable: true,
},
// github图标
github: {
enable: false,
url: '',
},
// 码云图标
gitee: {
enable: false,
url: '',
},
// 图片灯箱
imagebox: {
enable: true,
},
// 文章目录
catalog: {
enable: true,
},
// 右下角按钮组
tools: {
enable: true,
},
// live2d模型
live2d: {
enable: true,
page: 'all',
agent: 'pc',
model: '小埋',
width: 150,
height: 200,
position: 'left',
gap: 'default',
},
// 点击特效
click: {
enable: true,
},
// 评论输入框表情
emoji: {
enable: true,
buttonIcon: "?",
emojiList: [
{
value: '?',
label: '笑哭',
},
{
value: '?',
label: '大笑',
},
{
value: '?',
label: '苦笑',
},
{
value: '?',
label: '斜眼笑',
},
{
value: '?',
label: '得意',
},
{
value: '?',
label: '微笑',
},
{
value: '?',
label: '酷!',
},
{
value: '?',
label: '花痴',
},
{
value: '?',
label: '呵呵',
},
{
value: '?',
label: '好崇拜哦',
},
{
value: '?',
label: '思考',
},
{
value: '?',
label: '白眼',
},
{
value: '?',
label: '略略略',
},
{
value: '?',
label: '呆住',
},
{
value: '?',
label: '大哭',
},
{
value: '?',
label: '头炸了',
},
{
value: '?',
label: '冷汗',
},
{
value: '?',
label: '吓死了',
},
{
value: '?',
label: '略略略',
},
{
value: '?',
label: '晕',
},
{
value: '?',
label: '愤怒',
},
{
value: '?',
label: '祝贺',
},
{
value: '?',
label: '小丑竟是我',
},
{
value: '?',
label: '嘘~',
},
{
value: '?',
label: '猴',
},
{
value: '?',
label: '笑笑不说话',
},
{
value: '?',
label: '牛',
},
{
value: '?',
label: '啤酒',
},
]
},
// 暗色模式
darkMode: {
enable: true,
autoDark: true,
autoLight: true,
},
// 音乐播放器
musicPlayer: {
enable: false,
},
// 随笔头图
postTopimage: {
enable: true,
},
// 随笔尾图
postBottomimage: {
enable: true,
},
// 打赏二维码
donation: {
enable: false,
qrcodes: [],
},
// 侧边栏二维码
qrcode: {
enable: false,
img: '',
desc: '',
},
// 弹出公告,没用
notice:{
enable:false,
text: ['双击导航条锁屏','点个赞再走吧'],
},
// 首页列表图
indexListImg: {
enable: false,
},
// 顶部加载进度条
topProgress: {
enable: false,
},
// 随笔页尾部签名
postSignature: {
enable: false,
},
// 背景图片或颜色
bodyBackground: {
enable: false,
value: '',
opacity: 0.9,
repeat: false,
},
// 弹幕
barrage: {
enable: false,
},
// 图表
charts: {
enable: false,
},
// 锁屏
lock: {
enable: true,
background: "https://files.cnblogs.com/files/blogs/796253/heidong.bmp",
strings: [
'go',
],
},
// 自定义链接链接
links: [
{
name: '自定义链接',
link: '',
},
],
}
$.awesCnb(opts)
</script>
3 博客迁移
在博客后台有个“随笔” - “博客搬家”。已搬家成功。csdn的10篇文章全部顺利的转过来了。
4 Typora
4.1 将博客园作为图床
参考知乎的教程
https://zhuanlan.zhihu.com/p/563600312
需要将截图保存到和py文件一个目录下,才能正常使用。
4.2 将gitee作为图床
参考知乎的教程
https://zhuanlan.zhihu.com/p/340760172
4.3 将SM.MS作为图床
使用PicGo联动Typora和SM.MS图床,免费拥有5G图床。
我的picgo版本为2.3.1 。之前使用最新版本,出现较多问题。