npm
浅析npm init、create、exec,npx。
npm-exec npm exec npm exec <pkg> npm x npm x <pkg> npm官方文档中指出x,其实就是exec的别名,通俗来讲意思就是npm exec、npm x,两个命令是完全等价的。 npm exec <pkg>的执行流程 - 在本地查找是否有<pkg>对应的np ......
包管理工具npm和Yarn的区别,我们该如何选择?
好家伙,学习新工具 1.为什么我们需要包管理器? 关于npm我们已经知道了,这是我们项目的包管理器, 我们现在用的无比顺手的工具,都是在无数的竞争中杀出来的,他们淘汰了无数的产品 首先,倘若我们不使用npm,那么我们应该如何去新建一个前端项目? 纯手工,把我们项目需要的项目一个个下载到我们的项目里面 ......
npm安装教程 搭建vue
# 一、相关概念 npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖 ......
npm install xxx 后加上-s、-d、-g之间的区别?
1、npm install xxx -s npm install xxx -s、npm install xxx -S是npm install xxx --save的简写形式 局部安装,记录在package.js文件中dependencies对象中 dependencies:生产环境的依赖包 例如:v ......
手撸一个js 的npm 包
# 手撸一个js 的npm 包 ## 打包后的格式 ### commonjs vs esmodule vs AMD vs IIFE vs UMD - commonjs 早期社区js模块化的一种方式,适用于nodejs端,为了能够在浏览器中运行,可以借助[Browserify](https://bro ......
npm yarn 淘宝镜像命令设置
一、Yarn 设置淘宝镜像1.查询当前配置的镜像 yarn config get registry // 默认:https://registry.yarnpkg.com 2.设置成淘宝镜像 yarn config set registry http://registry.npm.taobao.org ......
修改npm默认全局安装路径
查看当前的全局安装路径 ``` npm config ls ``` 安装指定的目录安装node.js,例如: c:\nodejs。 node.js安装完成之后,需要在 c:\node.js 目录下创建两个文件夹: ``` c:\nodejs\node_global c:\nodejs\node_ca ......
npm 安装报错-错误集景-持续更新
## 错误信息 ``` npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! Found: eslint@7.15.0 npm ERR! node_modules/es ......
npm run dev 提示 { parser: “babylon“ } is deprecated; we now treat it as { parser: “babel“ }.
#### 方法1 修改文件 : ..../node_modules/vue-loader/lib/template-compiler/index.js ``` //原来是这样的 if (!isProduction) { code = prettier.format(code, { semi: fal ......
NodeJS使用npm安装vue脚手架
开发环境准备:Windows10、Windows11 NodeJS,安装官网最新LTS版即可 下载地址:https://nodejs.org/ 安装一路下一步,默认即可 1、检查 Node版本、npm包管理工具版本,命令如下: 打开cmd命令,输入如下命令: node -v npm -v 2、安装 ......
解决npm安装electron总卡住
## 前言 也是久闻Electron大名,而且新版QQ最近也用Electron改写了。正好最近想写一个图形化的程序,无奈安装的时候老是卡住。还好网上早就有人遇到了跟我一样的问题,也给出了方案。 ## 正文 转自:https://zhuanlan.zhihu.com/p/562217675 ### 总 ......
切换node版本,npm版本对应
1、控制nodejs版本可以使用模块n来管理,首先安装模块n npm install -g n2、将node升级到稳定版本 sudo n stable3、安装最新版本 sudo n latest4、安装指定版本(最好用) sudo n v14.19.0 // 版本v自定义5、检查目前安装了哪些版本的 ......
记一次前端npm报错“ error Command failed with exit code 1.”
记一次前端npm报错“ error Command failed with exit code 1.” 现象 报错日志如下 script returned exit code 1 [2023-07-07 23:12:06] + yarn --cwd /root/workspace build:tes ......
Npm包管理工具
## 1 简介 什么是NPM NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于Java的Maven 。 `#在命令提示符输入 npm -v 可查看当前npm版本 npm -v ......
npx和npm傻傻分不清?
最近,小芯发现很多人开始学习React时,都会普遍感到困惑,大家常常看见的是npx 而非众所周知的npm。 一些人觉得它很奇怪,但没有多想,其他人则认为这是一个错字,甚至错误地要通过运行npm而非npx来“修复”。 当某件事不止一次发生时,就值得我们仔细揣摩,问题究竟出在哪里? 为此,小芯整理出来本 ......
mac执行npm或yarn命令时报Error: EACCES: permission denied,
npm下载的时候会告知权限没有 这是由于之前使用了sudo去下载一些东西,导致文件拥有者都变成了root,只需要修改权限即可。 Error: EACCES: permission denied, symlink ‘…/lib/node_modules/json-server/lib/cli/bin. ......
封装组件库 发布到npm仓库
1. 组件封装 src下新加package文件夹,用来存放组件,我们来封装一个按钮 2. 引入到app.vue 进行检验组件是否正常 3. 使用Vue插件模式 重点:用到了Vue提供的install公共方法,会在被调用也就是Vue.use(plugin)时被调用,这样插件就能全局注册 在packag ......
npm和npx,npm init 包名的理解
## NPM - 管理Node包的工具 ## NPX - 执行Node包的工具 npm5.2+支持NPX NPM本身实际上不能运行任何包,如果你想去执行某个包,必须在package.json文件中去定义。 当通过NPM安装Node包,NPM会在node_modules下的.bin里创建一个软连接。 ......
npm install 报错 npm ERR! gyp verb check python checking for Python executable "python2.7.15" in the PATH
今天新启动一个项目,在 npm install 安装依赖项时出现报错。 $ npm install > husky@0.14.3 install D:\programs\rubik-web\node_modules\husky > node ./bin/install.js husky settin ......
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
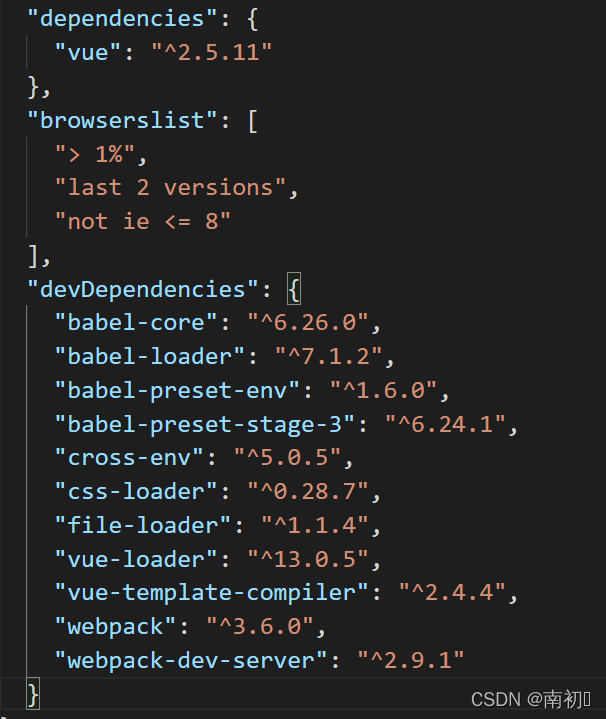
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
在Vscode使用命令npm报错-The operation was rejected by your operating system. npm ERR! It's possible that the file was already in use (by a text editor or antivirus)
##报错信息: PS D:\disk\xubo\个人博客文章\27-Vue\资料(含课件)\vuedemo\vueproject> npm i pubsub-js npm ERR! code EPERM npm ERR! syscall open npm ERR! path D:\disk\soft ......
Vue封装组件并发布到npm仓库
# 前言 使用Vue框架进行开发,组件封装是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的业务场景可能不同,开发人员还是得必须封装自己得组件,如果换了一个项目, ......
node npm
一、nvm、npm、node介绍1.区别nvm:nodejs 的版本管理工具,也就是说:一个 nvm 可以管理很多 node 版本和 npm 版本。nodejs:在项目开发时的所需要的代码库。npm:nodejs 包管理工具,在安装的 nodejs 的时候,npm 也会跟着一起安装,它是包管理工具, ......
npm yarn npmmirror.com
``` yarn config set registry https://registry.npmmirror.com -g yarn config set disturl https://npmmirror.com/dist -g yarn config set electron_mirror h ......
利于搭建国内网站的免费CDN加速github和npm方式
记录下常用的免费cdn,以下链接可直接访问我部署的数据,那么根据这个格式可替换为你对应的数据仓库格式。 建议有回源选回源。 npm可用来加速访问npm包内资源 aliyun https://npm.elemecdn.com/hexo-theme-a4@latest/source/css/markdo ......
nvm安装node没有npm的问题
使用nvm安装新的node版本后切换版本号,发现npm没有,执行npm命令的时候报npm命令不存在。运行npm -v也查不到npm的版本号。 说明我们在用nvm安装的node版本是没有安装npm的,以下有两种解决方式: 1、更改配置文件,自动下载npm 1、命令行运行:nvm root 显示出nvm ......
npm install报gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.没有python环境
1 gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable. 2 gyp ERR! stack at PythonFinder.failNoPython (/Us ......
npm install 报错
npm install 安装依赖报错 code ERESOLVEnpm ERR! ERESOLVE could not resolve node -v 和npm -v都没问题 后经过百度在npm install 后加入 --legacy-peer-deps 直接npm install --legac ......
yarn和npm的区别
### Yarn 是什么? yarn 是为弥补 npm 的一些缺陷而出现的用以代替 npm 的 js 包管理工具。 npm 的一些人尽皆知的不足: - `npm install`的时候**巨慢**。特别是新的项目拉下来要等半天,删除 node_modules,重新 install 的时候依旧如此。 ......
执行npm i 时安装失败
在使用: npm i [包名] 安装包时出现如下错误: npm ERR! code ENOTEMPTY npm ERR! syscall rename ...... npm ERR! errno -66 ENOTEMPTY: directory not empty, rename '/Users/j ......