在写这篇文章前,先小小的感慨下,一年没写博客了,不是没东西写,工作上要做的东西实在太多,有空闲的时间基本上都在学习新的东西,每做完一个功能都想写个博客总结下,可是也不想随便敷衍,导致有几篇文章只写了一半还留在草稿箱里,也可能是因为长时间不写博客变得有些懒了!现在时间不那么紧,所以逼着自己写完这篇博客,原因很简单,可以给别人提供参考,也可以给自己以后复习。这一年的时间里,真的接触了很多新的东西,先开发了一个简易的launcher,然后搞板子烧录相关的工作,修改系统的一些界面和功能,做播放器修改ffmpeg解码库,修改framework,开发继电器驱动,空鼠鼠标键盘驱动,空鼠重力驱动,研究了dongle里的代码,等等等等,也算是接触了android各个模块的开发了,在此过程中遇到了很多困难,在论坛上求助过,也加过一些技术群,更多的是在网上查到了宝贵的资料,才让我完成了这所有的功能!!所以很感谢那些愿意把自己的经验分享给大家的人,有时间我也多跟大家分享分享。
回归主题,这个例子是我在业余的时间写的,主要是滑动菜单和滑动页面的效果,因为对这个效果比较感兴趣,当然也参考了一些网友提供的资料,在此表示感谢。滑动菜单主要使用了layout的形式完成,而滑动页面使用了scroll的形式完成,主要是为了掌握两种滑动的方式,因为只是个例子,所以只是简单的用了一些控件,希望能给大家提供参考吧!下面先来看看效果图:


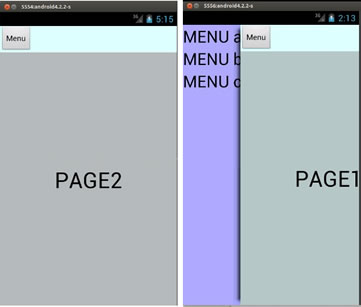
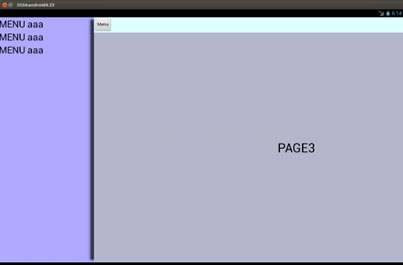
结合上面的三个图片,简单介绍下这个例子的功能
左上图:具有滑动功能的容器,可以在里面添加添加自定义布局页面,在本例中添加了4个PAGE,可以通过手指滑动实现页面切换
右上图:具有滑动菜单的容器,组合了左图的功能,点击Menu按钮可以打开/关闭菜单,也可以通过手指滑动Menu所在的标题栏来实现菜单的打开/关闭
下图:在平板上运行的效果
我觉得代码写得还比较清晰,必要的注释也都加上了,下面就简单介绍下:
源码里一共就使用了三个类:
ScrollContainer.java 这个类是对具有滑动页面功能容器的封装
SlidingMenuContainer.java 这个类是对具有滑动菜单容器类的封装
MainActivity.java 主界面,主要做两件事:初始化,添加监听
下面来看看MainActivity的部分代码:
[java] view plaincopy
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
init();
addListener();
}
init初始化方法用于初始化各控件以及变量,包括初始化前面提到的两个容器类,其中ScrollContainer是在main.xml中引用的,SlidingMenuContainer则是通过new出来的,SlidingMenuContainer对外提供了三个方法:
setMenuView,setMainView,toggleMenu
setMenuView和setMainView在构造方法里调用,用来设置菜单视图和主界面视图
toggleMenu是在点击Menu按钮的时候调用,用来打开/关闭菜单,如下:
[java] view plaincopy
private void init() {
......
mOrderView = (RelativeLayout) mInflater.inflate(R.layout.main, null);
mMenuView = (LinearLayout) mInflater.inflate(R.layout.sliding_menu, null);
mMenuView.setLayoutParams(new LayoutParams(300, LayoutParams.FILL_PARENT));
mSlidingMenuContainer = new SlidingMenuContainer(this, mMenuView, mOrderView);
setContentView(mSlidingMenuContainer);
}
addListener用于添加监听,SlidingMenuContainer定义了OnMenuSlidingListener接口,
里面定义了onMenuOpen和onMenuClose方法,在菜单打开和关闭的时候调用,
只要注册了这个接口,菜单打开或关闭的时候便会回调这两个方法,
可以在里面加入打开或关闭的动画或其他功能
[java] view plaincopy
private void addListener() {
mSlidingMenuContainer.setOnMenuSlidingListener(new OnMenuSlidingListener() {
@Override
public void onMenuOpen() {
Log.d(TAG, "on menu open");
}
@Override
public void onMenuClose() {
Log.e(TAG, "on menu close");
}
});
}
也许你注意到主界面与菜单之间有阴影效果,这是在SlidingMenuContainer的setMainView方法里多加入了一层背景视图实现的,详情请看代码。这个例子还有很多功能没有完善,不过效果已经出来了,欢迎大家下载源码!
评论