今天看了百度地图的开放API,做了个简单的Demo,在这里分享出来。首先看一下效果:


下面是该例子的开发过程:
一、开发前的准备
1、申请key,地址:http://lbsyun.baidu.com/ 申请步骤:http://developer.baidu.com/map/sdkandev-14.htm
2、下载SDK,在申请key时有提醒下载SDK(可根据自己的需要下载哪部分SDK)
二、搭建开发环境
1、创建android项目,在选SDK时,注意选的不是Google APIs(开发过Google Map可能会选错)
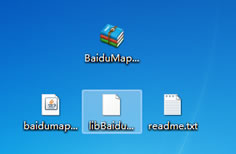
2、将开发包(BaiduMap_AndroidSDK_v2.4.1_Lib.zip)解压,得到:

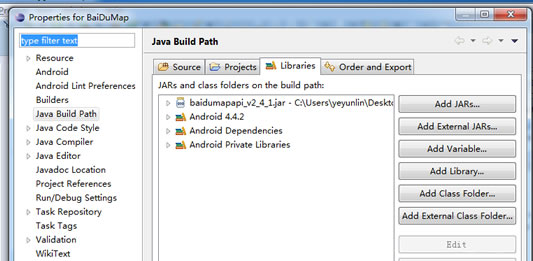
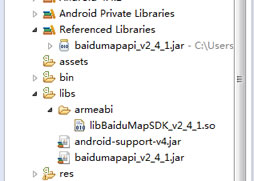
然后将baidumapapi_v2_4_1.jar文件放在项目libs文件夹下,并在libs下新建文件夹armeabi,将libBaiduMapSDK_v2_4_1.so文件放在armeabi文件夹下,并导入jar包:

得到最后如下:

3、在AndroidManifest.xml中配置权限:
[java] view plaincopy
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
4、添加相应的开发秘钥:
[java] view plaincopy
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="mDjQ2cuerlpLKf445enoGgMv"></meta-data>
5、xml布局文件
[java] view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<RadioGroup
android:id="@+id/rg"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/nomalview" />
<RadioButton
android:id="@+id/satellite"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/statelliteview" />
</RadioGroup>
</LinearLayout>
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
6、MainActivity.java
[java] view plaincopy
package com.ye_yun_lin.baidumap;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.map.MKMapViewListener;
import com.baidu.mapapi.map.MapController;
import com.baidu.mapapi.map.MapPoi;
import com.baidu.mapapi.map.MapView;
import com.baidu.platform.comapi.basestruct.GeoPoint;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Toast;
public class MainActivity extends Activity {
private RadioGroup mapType;
private Toast mToast;
private BMapManager mBMapManager;
/**
* MapView 是地图主控件
*/
private MapView mMapView = null;
/**
* 用MapController完成地图控制
*/
private MapController mMapController = null;
/**
* MKMapViewListener 用于处理地图事件回调
*/
MKMapViewListener mMapListener = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
* 使用地图sdk前需先初始化BMapManager,这个必须在setContentView()先初始化
*/
mBMapManager = new BMapManager(getApplication());
mBMapManager.init(null);
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.bmapView);
/**
* 获取地图控制器
*/
mMapController = mMapView.getController();
/**
* 设置地图是否响应点击事件 .
*/
mMapController.enableClick(true);
/**
* 设置地图缩放级别
*/
mMapController.setZoom(12);
/**
* 显示内置缩放控件
*/
mMapView.setBuiltInZoomControls(true);
/**
* 保存精度和纬度的类,
*/
GeoPoint p = new GeoPoint((int)(30.5177363721 * 1E6), (int)(114.3404951180 * 1E6));
//设置p地方为中心点
mMapController.setCenter(p);
mMapView.regMapViewListener(mBMapManager, new MKMapViewListener() {
/**
* 地图移动完成时会回调此接口 方法
*/
@Override
public void onMapMoveFinish() {
showToast("地图移动完毕!");
}
/**
* 地图加载完毕回调此接口方法
*/
@Override
public void onMapLoadFinish() {
showToast("地图载入完毕!");
}
/**
* 地图完成带动画的操作(如: animationTo())后,此回调被触发
*/
@Override
public void onMapAnimationFinish() {
}
/**
* 当调用过 mMapView.getCurrentMap()后,此回调会被触发
* 可在此保存截图至存储设备
*/
@Override
public void onGetCurrentMap(Bitmap arg0) {
}
/**
* 点击地图上被标记的点回调此方法
*
*/
@Override
public void onClickMapPoi(MapPoi arg0) {
if (arg0 != null){
showToast(arg0.strText);
}
}
});
mapType=(RadioGroup)findViewById(R.id.rg);
mapType.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.normal:
mMapView.setSatellite(false);
break;
case R.id.satellite:
mMapView.setSatellite(true);
break;
}
}
});
}
@Override
protected void onResume() {
//MapView的生命周期与Activity同步,当activity挂起时需调用MapView.onPause()
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
//MapView的生命周期与Activity同步,当activity挂起时需调用MapView.onPause()
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
//MapView的生命周期与Activity同步,当activity销毁时需调用MapView.destroy()
mMapView.destroy();
//退出应用调用BMapManager的destroy()方法
if(mBMapManager != null){
mBMapManager.destroy();
mBMapManager = null;
}
super.onDestroy();
}
/**
* 显示Toast消息
* @param msg
*/
private void showToast(String msg){
if(mToast == null){
mToast = Toast.makeText(this, msg, Toast.LENGTH_SHORT);
}else{
mToast.setText(msg);
mToast.setDuration(Toast.LENGTH_SHORT);
}
mToast.show();
}
}
评论