Blog / 阅读
ps.由于获取宽和高是一样的道理,只是把字面上height变成width,所以代码只示例高度
首先是获取浏览器视窗有关的宽高(BOM有关的部分):
获取电脑屏幕分辨率宽高:window.screen.height
获取电脑工作区宽高:window.screen.availHeight(所谓的工作区就是除去任务栏剩下的区域,win7可以隐匿任务栏,,这个时候window.screen.availHeight == window.screen.height)
获取浏览器可视区的宽高:document.documentElement.clientHeight (这个宽高会随着你缩变窗口大小而改变)
剩下的就是获取元素的有关宽高(DOM有关部分):
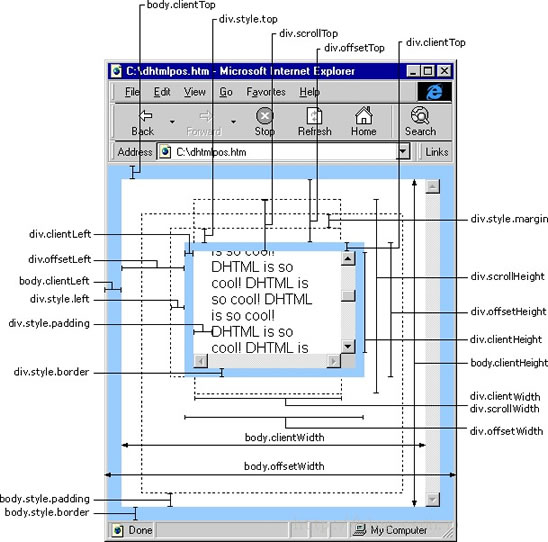
一张图清晰明了:

评论