正常来说:我们使用box-shadow都是能够生效的,但由于使用了clip剪切功能,使用阴影被剪切了
所以我们在使用clip的时候只需要超出path就行了,比如:

height: 50px; width: 100px; background: antiquewhite; clip-path: polygon(50% 10%, 0% 100%, 100% 100%); box-shadow: 5px 5px 0 red;
这样我们的阴影就完全看不出来
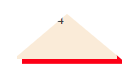
改后的效果:

margin-bottom: 30px; height: 50px; width: 100px; background: antiquewhite; clip-path: polygon(50% 10%, -9% 110%, 110% 110%); box-shadow: 5px 5px 0 red;
这样子不是四周都有,只有超出的那边才会有