问题描述:
当一个弹窗或页面中含有多个表单(都需要校验),且需要进行显示/隐藏切换时,容易造成切换后的表单元素的校验失效。
如下:
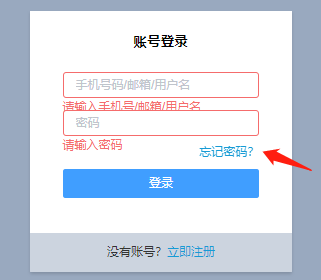
第一个表单的输入框都触发blur提示语后,切换至第二个表单

第二个表单的输入框触发blur后,第一个输入框的校验失效了。

返回后,第一个输入框触发blur,校验又失效了,如下:

解决方法:
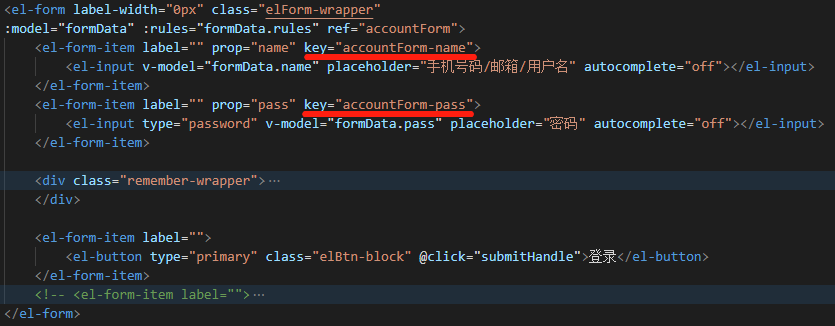
在切换表单之后触发blur,有时并未调用表单的validator。这时,需要给待校验的表单元素的外层el-form-item标签上添加一个唯一的key值 即可。

注释:切换时清除表单的校验提示语:this.$refs.accountForm && this.$refs.accountForm.clearValidate();