ElementUi中的el-form-item绑定对象中的集合中的对象属性
// 通用合同信息
class Form {
constructor () {
/** 必填字段 */
this.projectName = null
this.address = null
this.code = null
this.name = null
this.propertyId = null
this.propertyName = null
this.productTypeId = null
this.productTypeName = null
this.taxTotal = null
this.total = null
this.tax = null
this.handleName = null
this.signId = null
this.signName = null
this.deptId = null
this.deptName = null
this.contact = null
this.contactPhone = null
this.customerSignId = null
this.customerSignName = null
this.customerHandleId = null
this.customerHandleName = null
this.blocType = null
this.blocTypeName = null
/** 拓展对象 */
this.extendObj = {
/** 结算条件 */
processSettleCondition: null,
finalSettleCondition: null,
/** 付款方式 */
advancePayment: null,
advanceDesc: null,
progressPayment: null,
progressDesc: null,
finalPayment: null,
finalDesc: null,
specialDesc: null,
remark: null,
/** 上传附件 */
contractFileId: null,
contractFileUrl: null,
contractFileName: null,
negotiateRecordFileId: null,
negotiateRecordFileUrl: null,
negotiateRecordFileName: null,
entrustFileId: null,
entrustFileUrl: null,
entrustFileName: null,
bidFileId: null,
bidFileUrl: null,
bidFileName: null,
otherFileId: null,
otherFileUrl: null,
otherFileName: null
}
/** 客户列表集合 */
this.customerList = []
/** 价格清单列表集合 */
this.priceList = []
/** 上传文件明细列表 */
this.fileInfoList = []
}
}
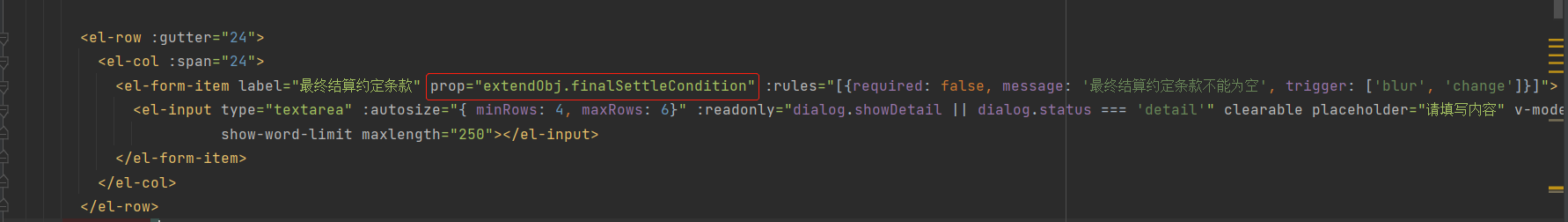
假设这个时候要将 extendObj 对象中的属性绑定在 el-form-item 标签中,要如何操作呢?

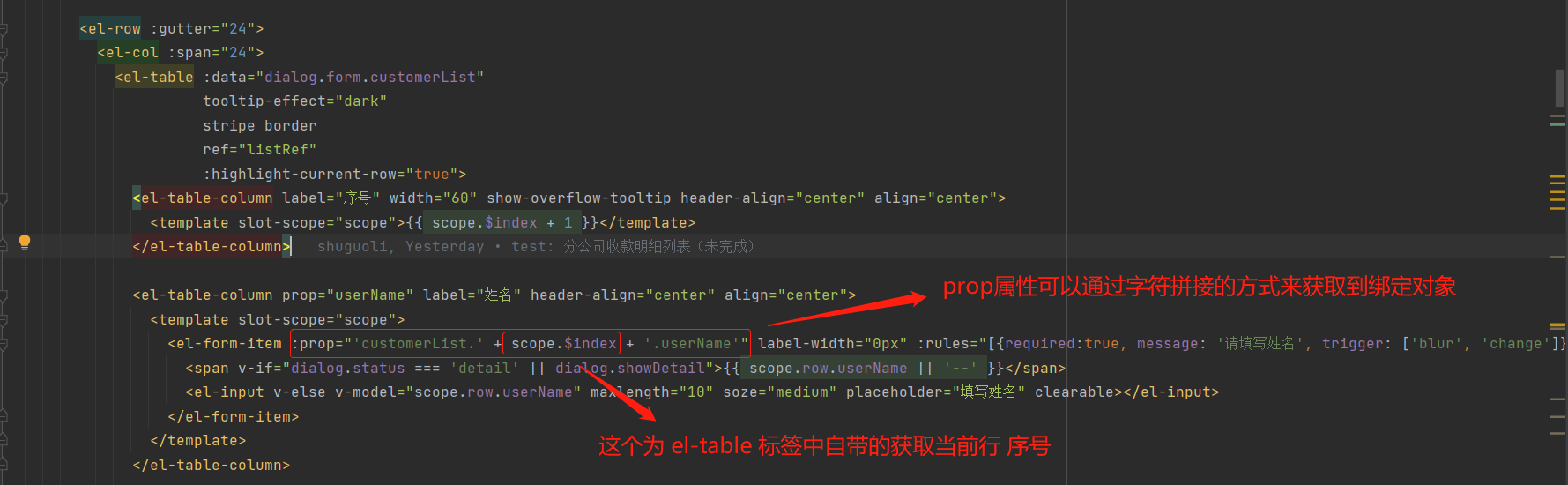
那加入这个时候 customerList 集合里面有多个对象,那这个时候要如何将集合中的对象属性绑定到 el-form-item 标签中,要如何操作呢?