标签页缓存
实现效果: 已经打开的tab页签,再次访问不重新加载;关闭tab页签后再次访问,则重新加载
实现技术: keep-alive组件的include属性指定页面缓存
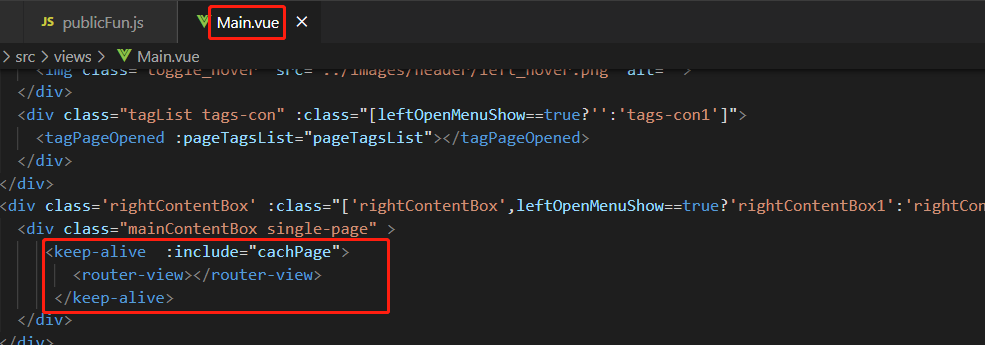
一、修改Main.vue
1、

代码:
<keep-alive :include="cachPage">
<router-view></router-view>
</keep-alive>
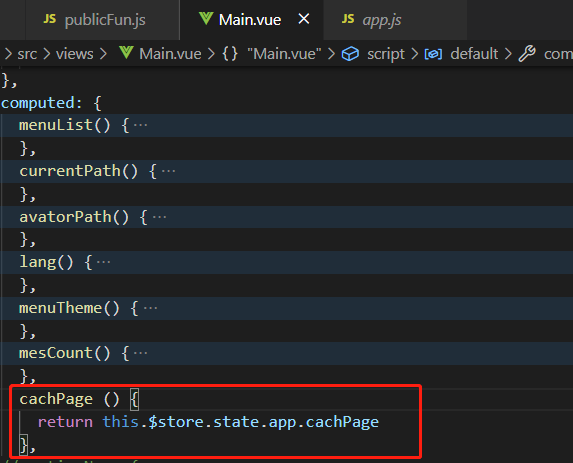
2、

代码:
cachPage () {
return this.$store.state.app.cachPage
},
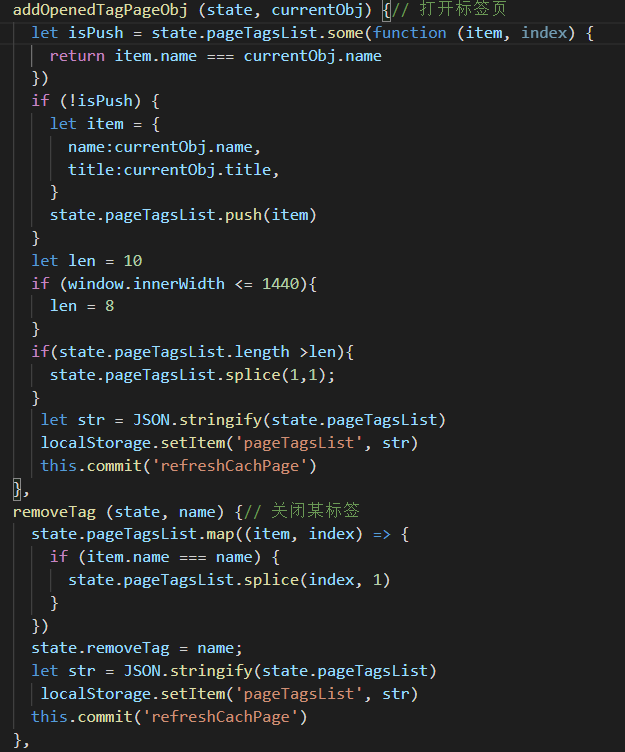
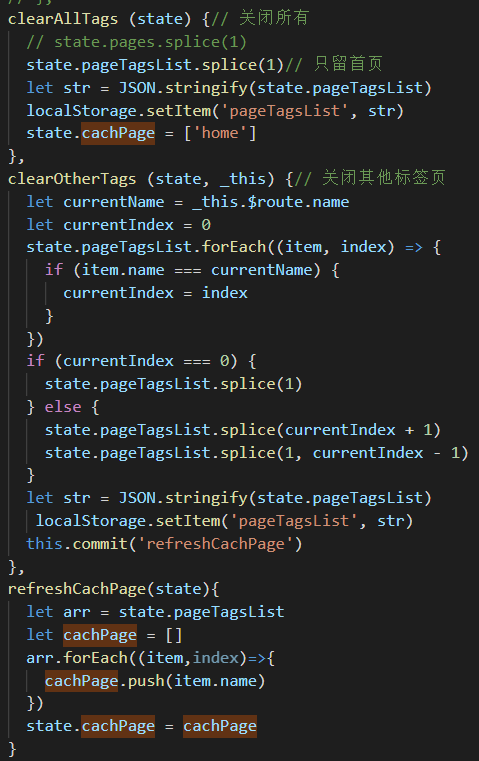
二、修改app.js(备注:平台里面已经有这些代码,核对下是否一样)
1、

2、

3、

三、修改mid.vue

代码:
<keep-alive :include="cachPage">
<router-view ></router-view>
</keep-alive>
computed:{
cachPage(){
return this.$store.state.app.cachPage
},
}
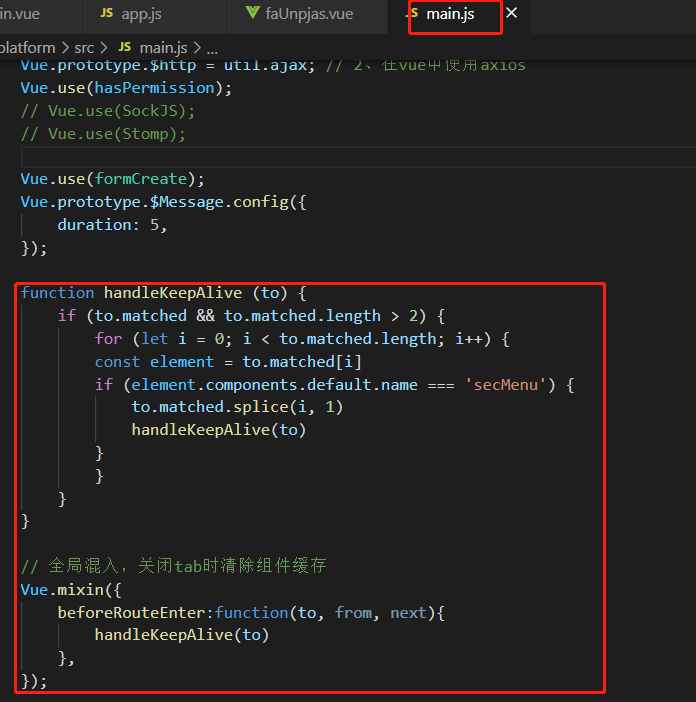
四、修改mian.js

代码:
function handleKeepAlive (to) {
if (to.matched && to.matched.length > 2) {
for (let i = 0; i < to.matched.length; i++) {
const element = to.matched[i]
if (element.components.default.name === 'secMenu') {
to.matched.splice(i, 1)
handleKeepAlive(to)
}
}
}
}
// 全局混入,关闭tab时清除组件缓存
Vue.mixin({
beforeRouteEnter:function(to, from, next){
handleKeepAlive(to)
},
});
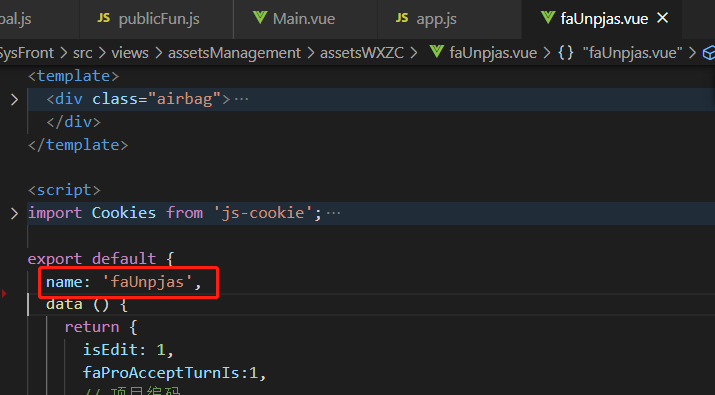
五、需要缓存的页面加上组件name
(备注:这个name要和放入缓存数组的名字一致,平台放入的是菜单编码)

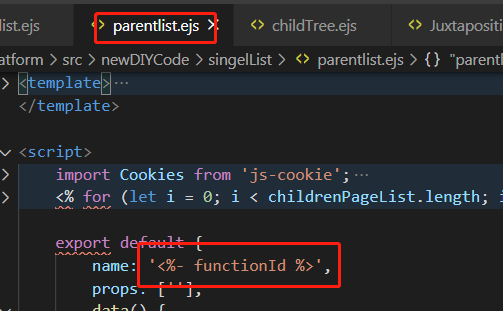
六、为了以后新开发的页面支持缓存,需要修改newDIYCode这个目录下的所有模板

以“parentlist.ejs”这个模板为例:
(因为模板里面获取不到菜单编码,所以用了功能编码,因此以后配置菜单编码要和功能编码一致)

七、遇到的问题
问题描述1:A/B 页面都做缓存 ,在B页面点击弹出框 切换到A页面弹出框不会关闭,但是路由切换了,这怎么解决 ?
解决办法:全屏弹出框需要增加:transfer=“false”这个配置
八、实现iframe页面缓存
参考文献:https://www.cnblogs.com/workJiang/p/15006659.html
1、main.vue页面新增

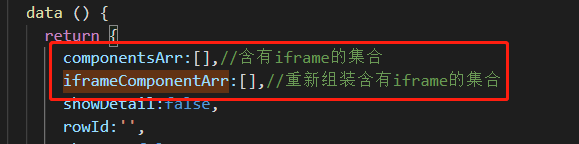
2、新增2个变量

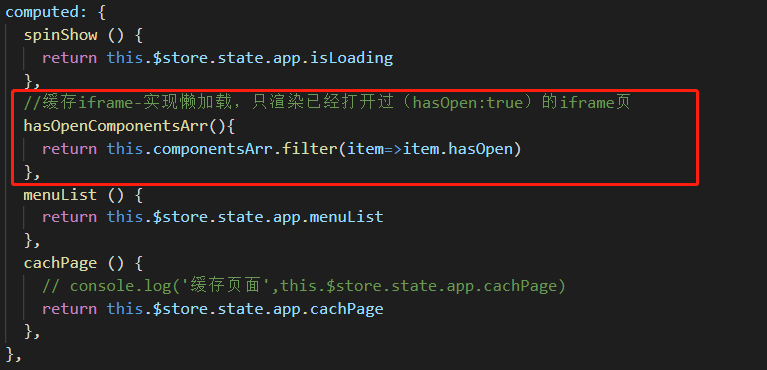
3、新增1个方法

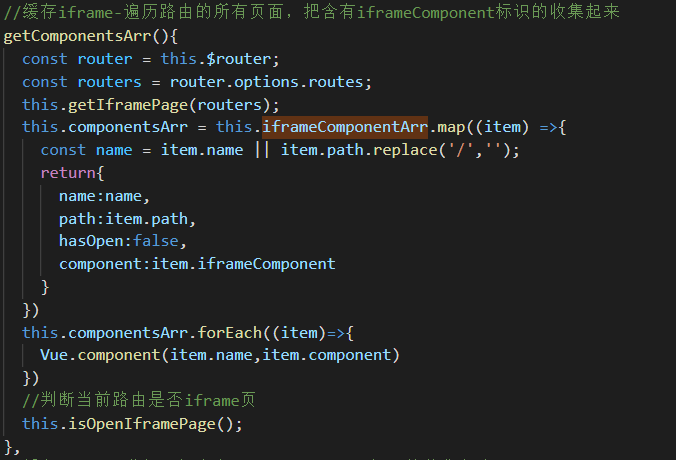
4、新增1个方法

5、mian.vue里面新增3个方法



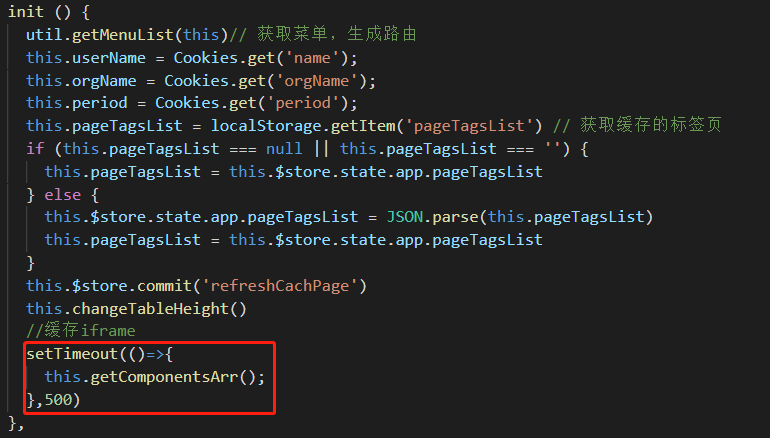
6、mian.vue里面init新增缓存iframe的方法

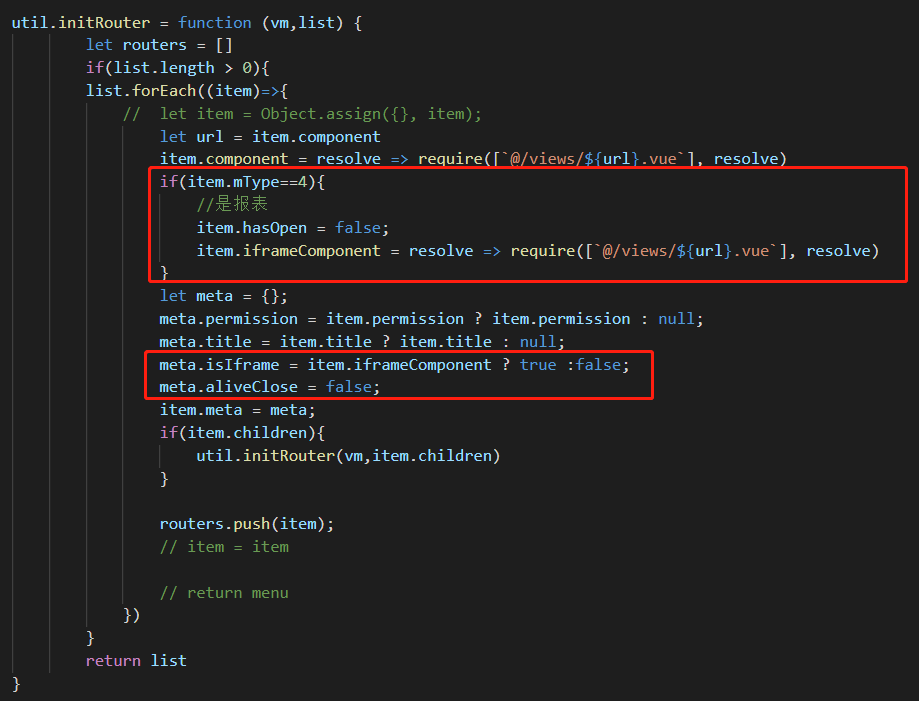
7、util.js修改initRouter方法

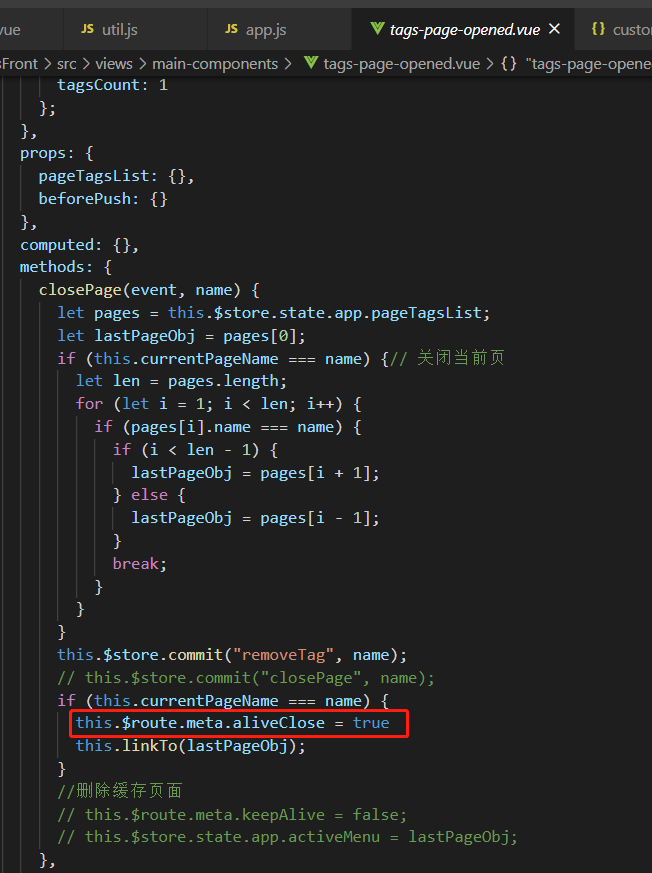
8、修改app.js里面的更新路由方法

9、

10、