1 Ajax
1.1 Ajax快速入门
- 引入axios库
<script scr="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></>
- 使用axios函数
<script>
axios({
url:''
method:'',
data:{
key:''
}
}).then(result => {
conlose.log(result)
}).catch(error => {
alter(error)
})
</script>
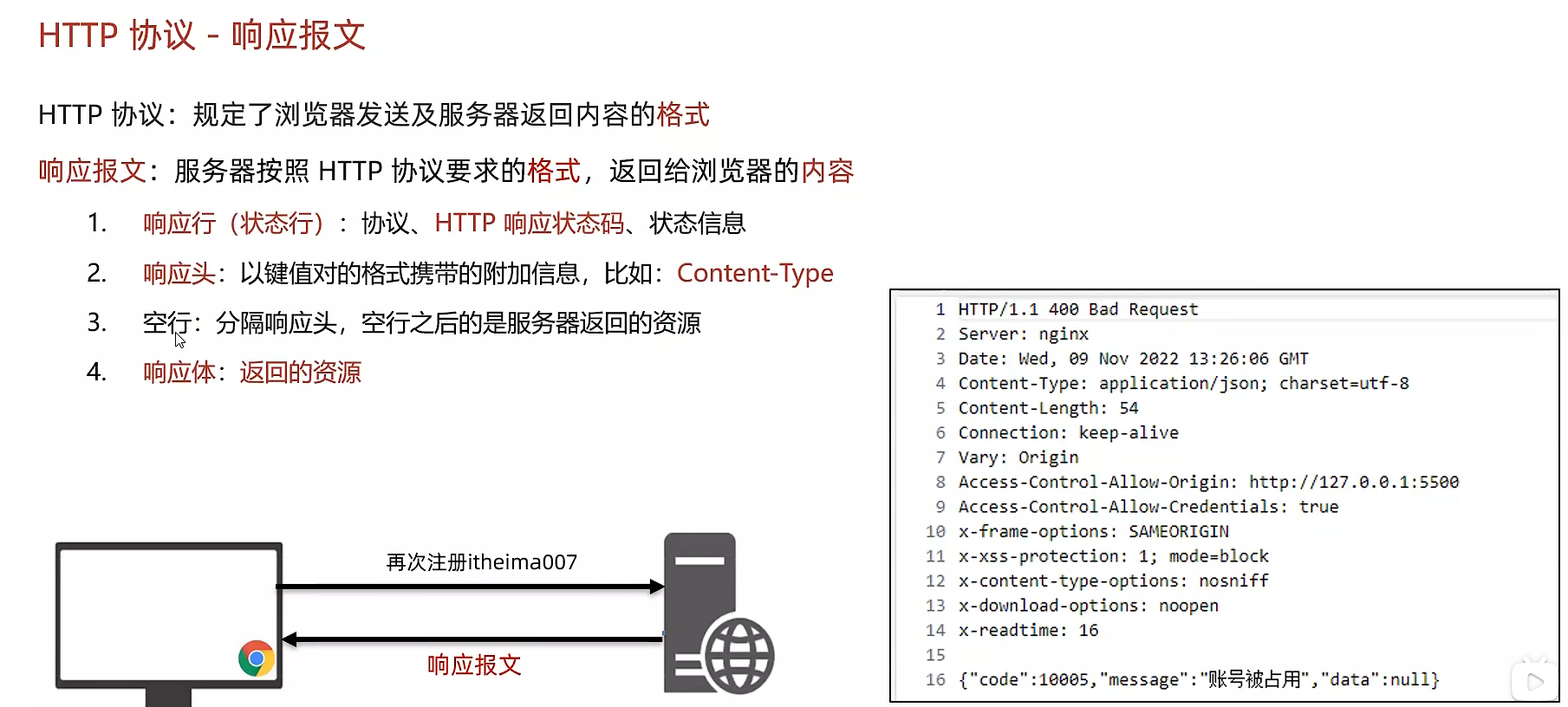
1.2 http 状态码

1.2.1 http 响应报文

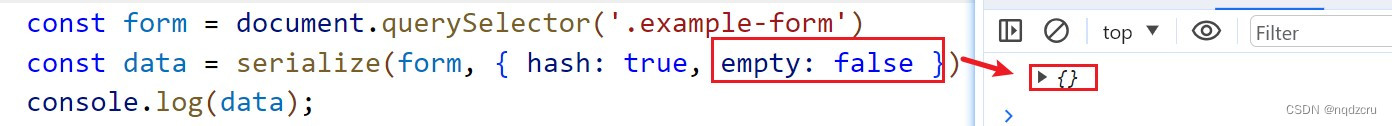
1.3 表单收集插件 serialize
form-serialize
/**
使用serialize函数,快速收集表单元素的值
参数1:要获取哪个表单的数据表单元素设置name属性,值会作为对象的属性名
参数2:配置对象
hash 设置获得数据结构
-true: JS对象(推荐)
-false:查询字符串
empty 设置是否获得空值
*/
const data = serialize(form, {hash: true, empty: true})