
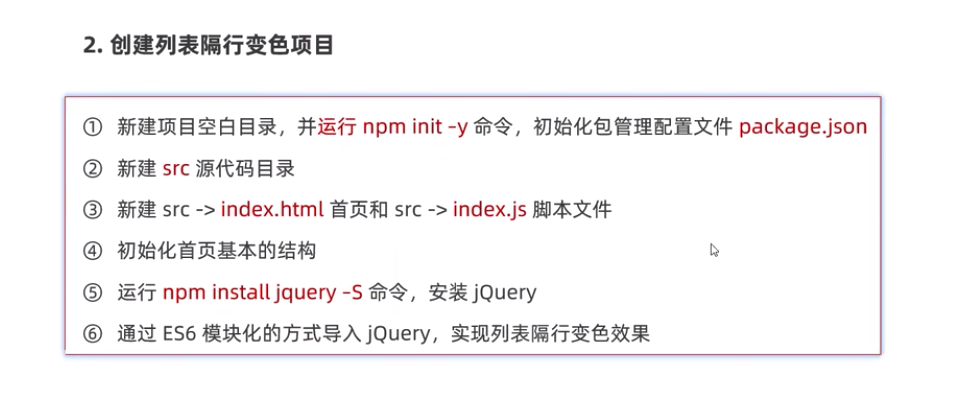
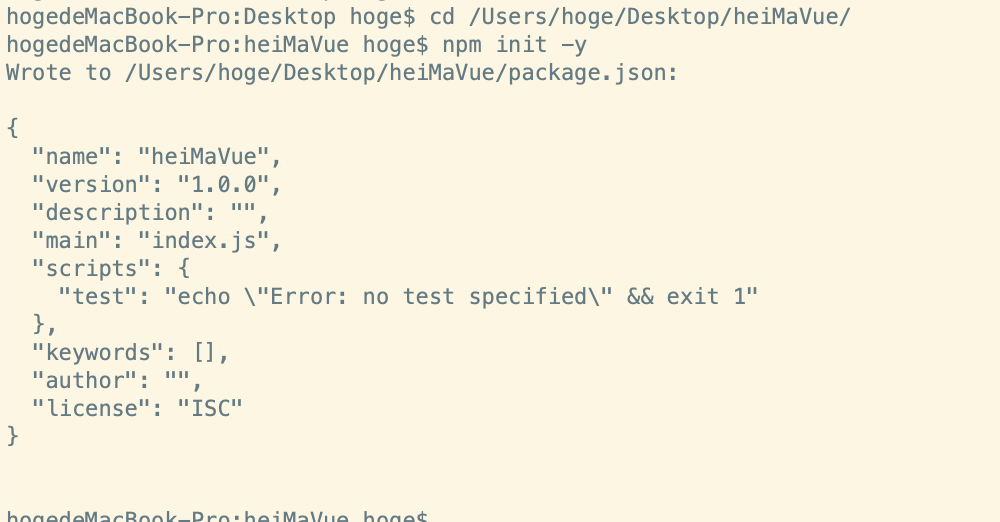
- 新建空白文件夹 作为项目文件的更目录,然后运行 npm init -y

2.在项目根目录中新建src源代码目录

3.在src目录下新建index.html和index.js脚本文件

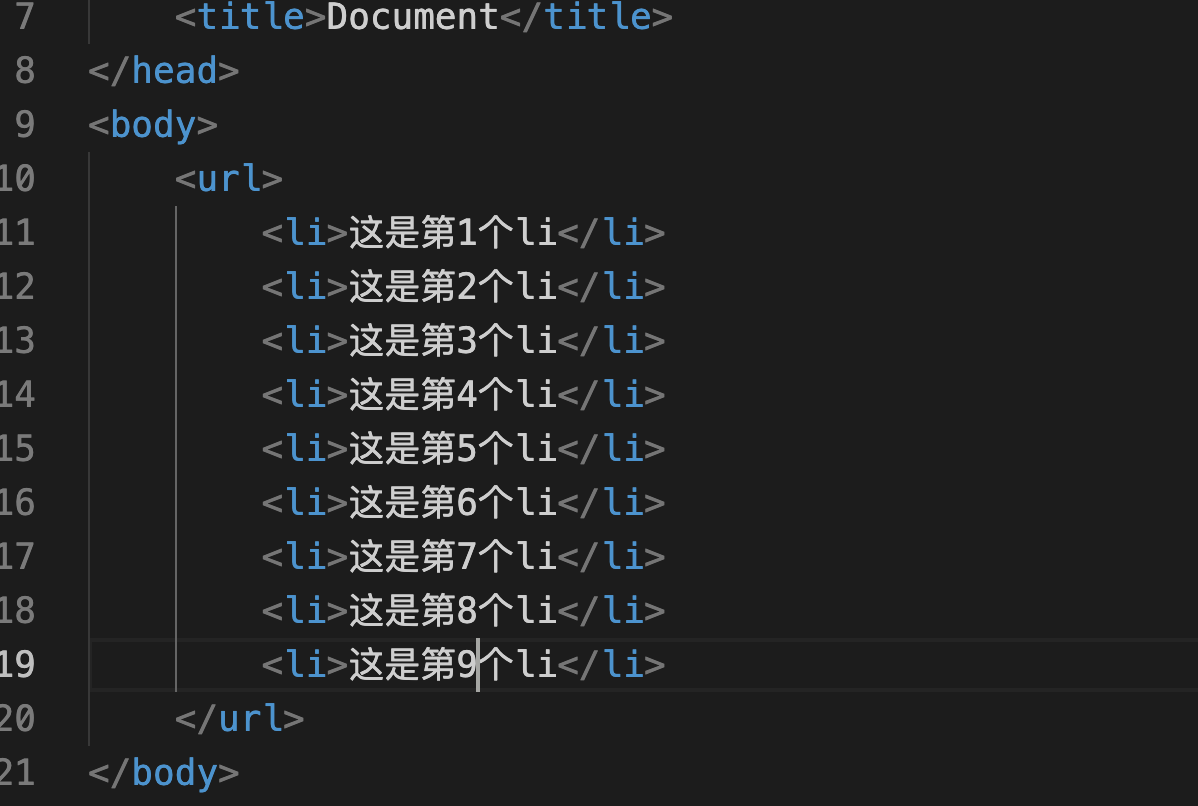
4.我们在html页面里面初始化页面的基本结构

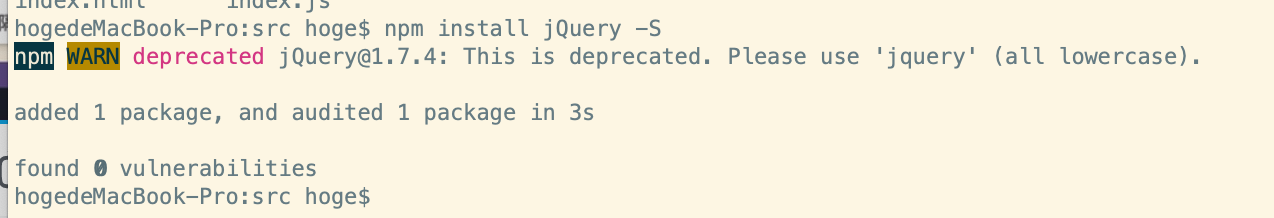
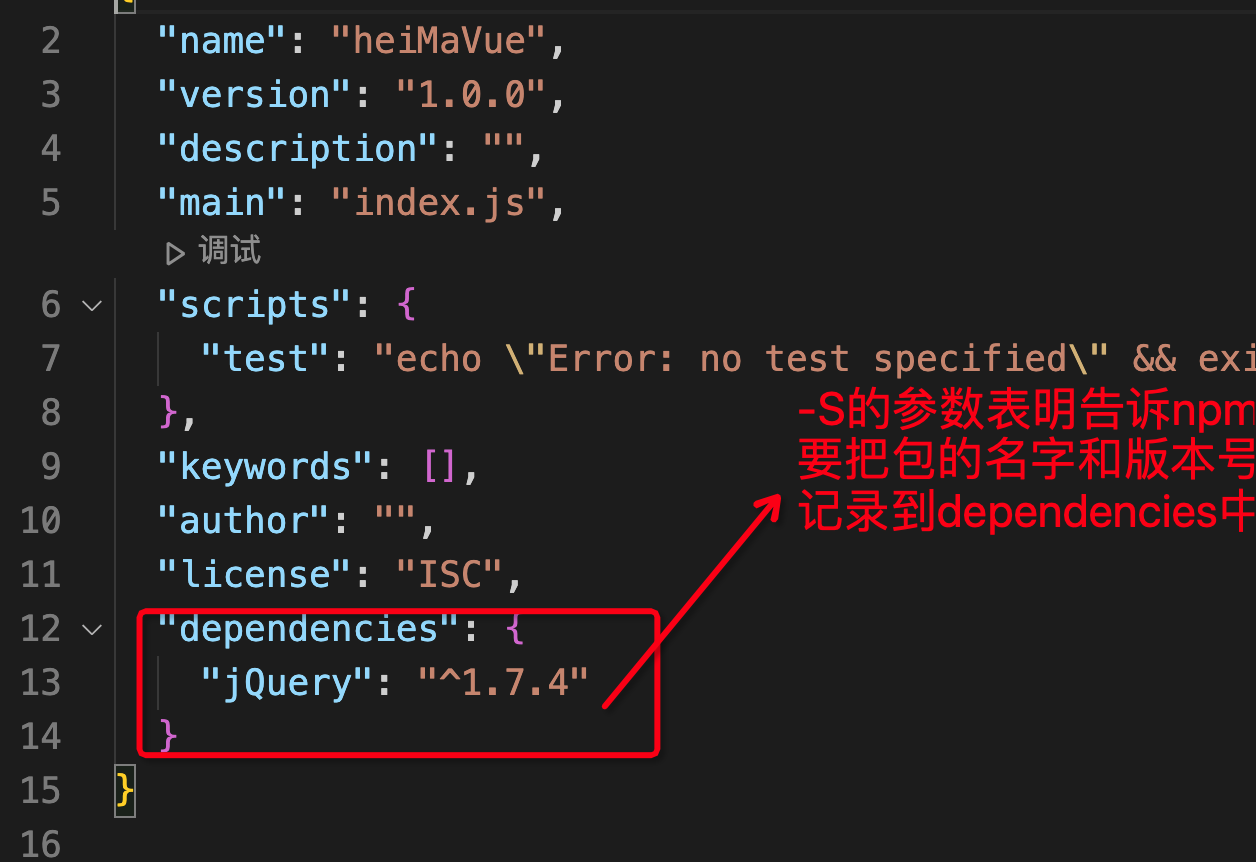
5.运行npm install jQuery -S 安装jQuery


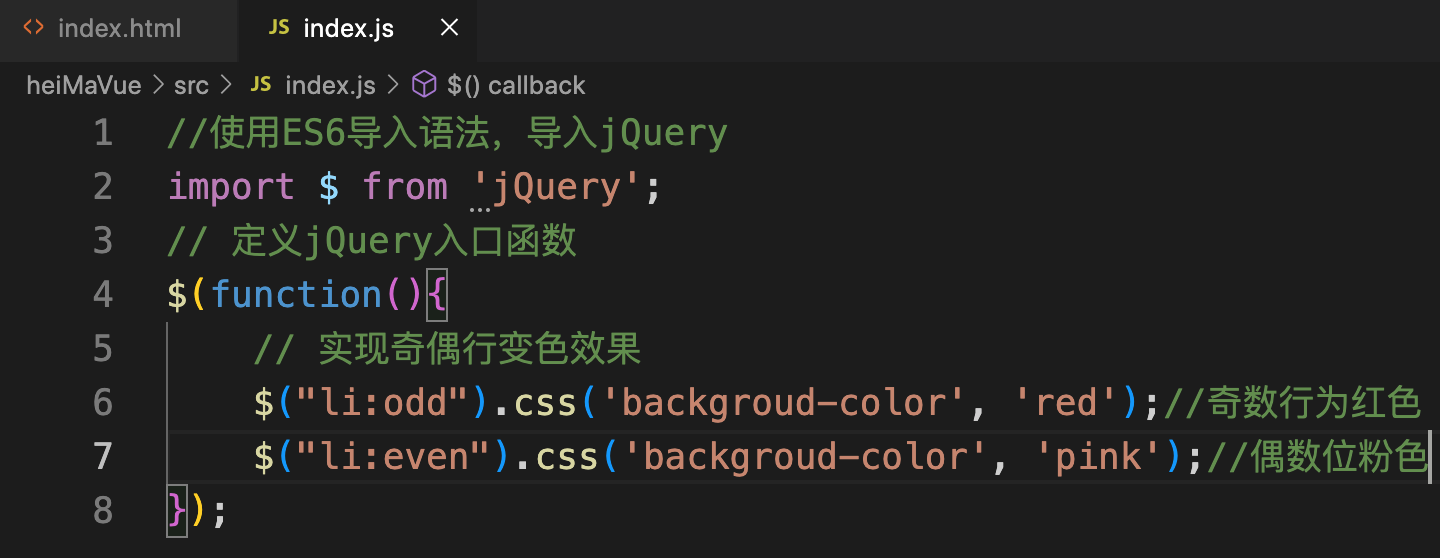
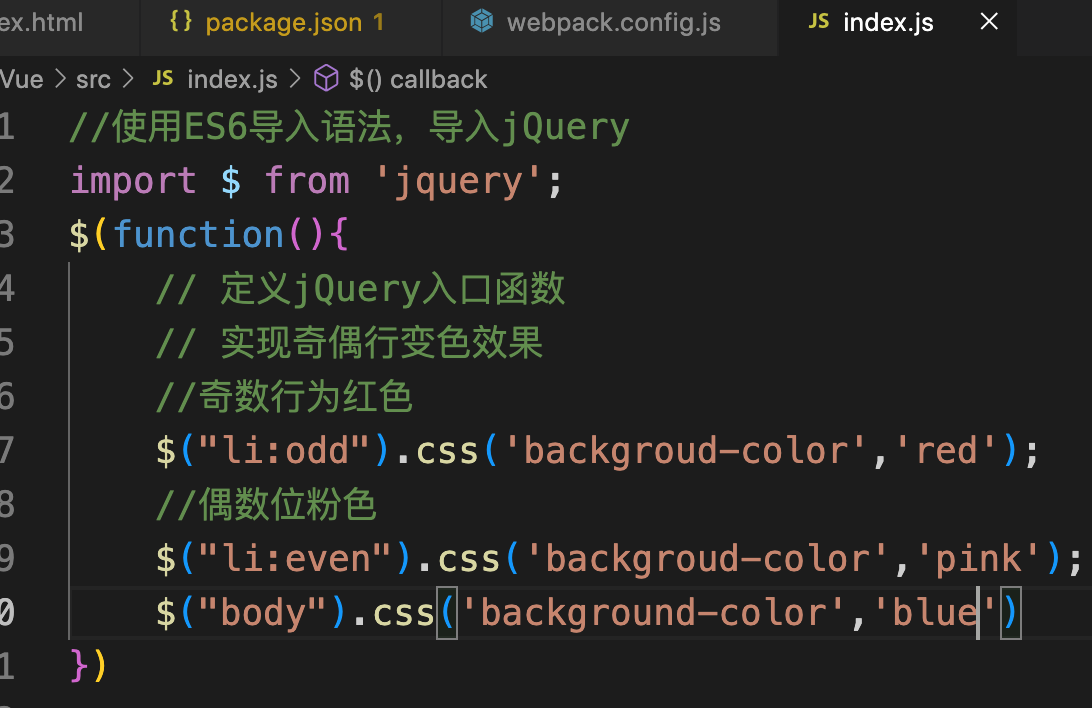
6.在index.js中使用ES6语法导入jQuery

7.定义jQuery隔行变色代码

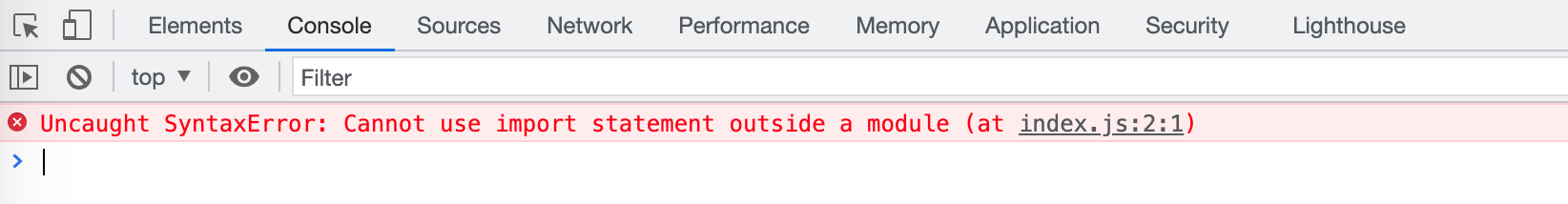
以上代码会报错 因为ES6语法有兼容问题,报错如下:

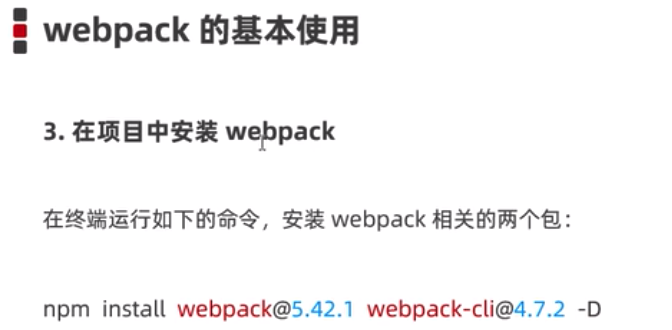
8.安装webpack

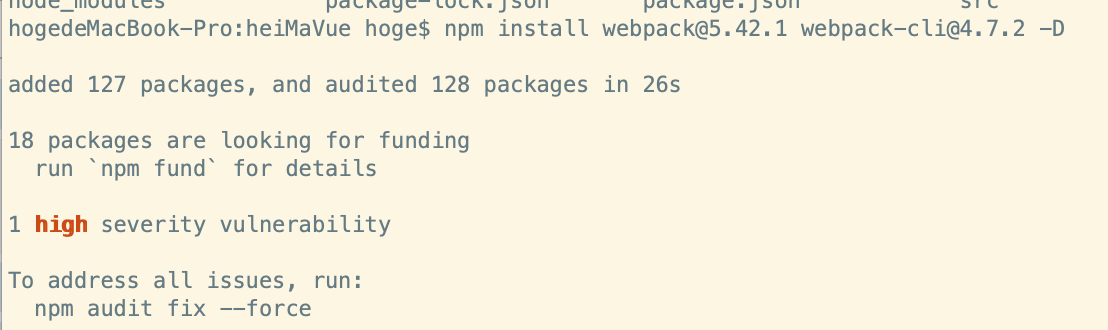
npm install webpack@5.42.1 webpack-cli@4.7.2 -D

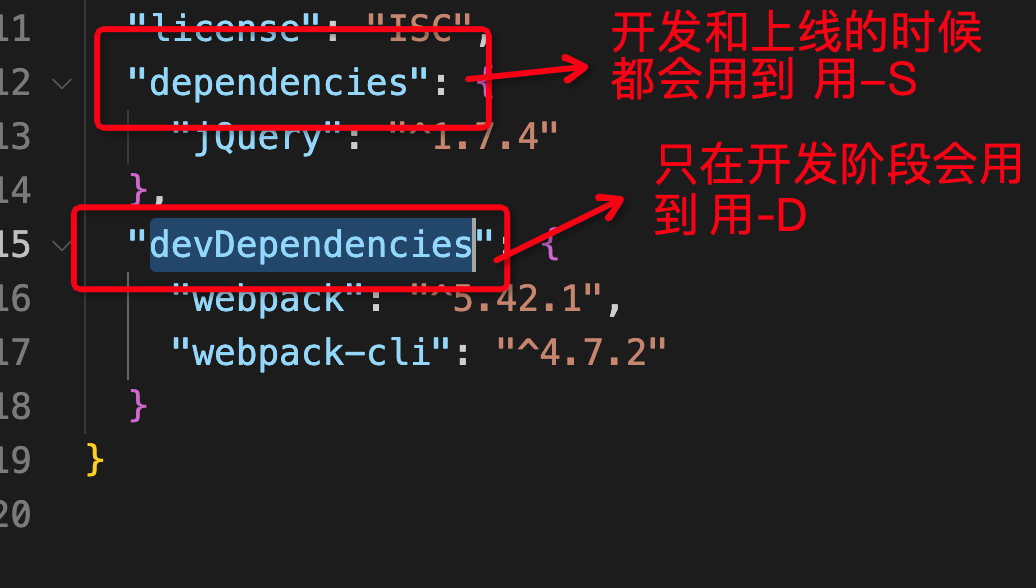
在package.json中会在devDependencies中记录。

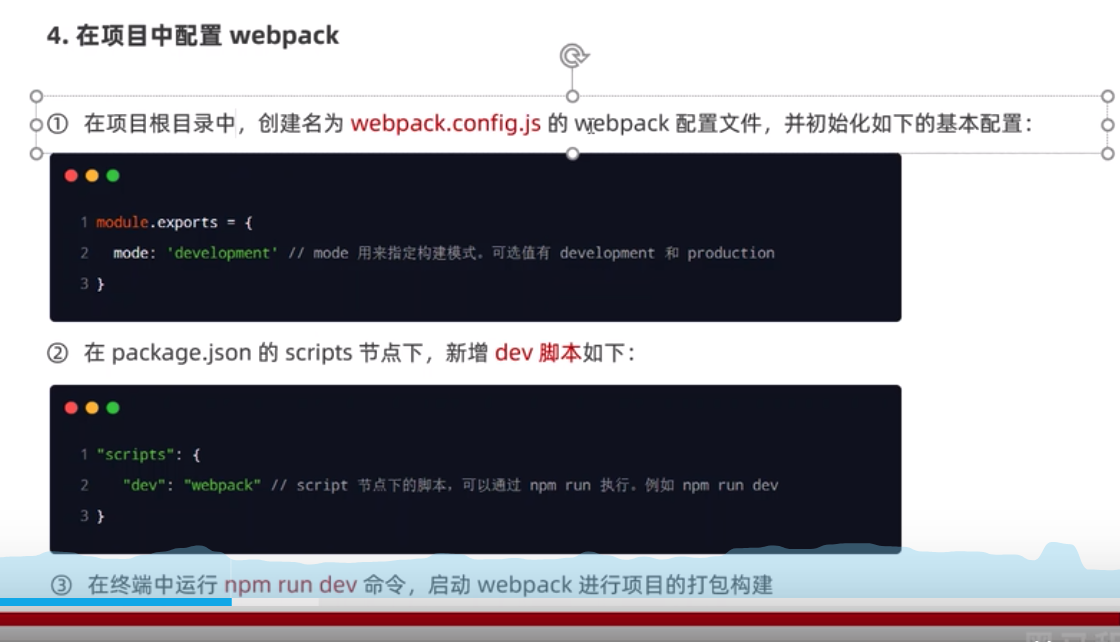
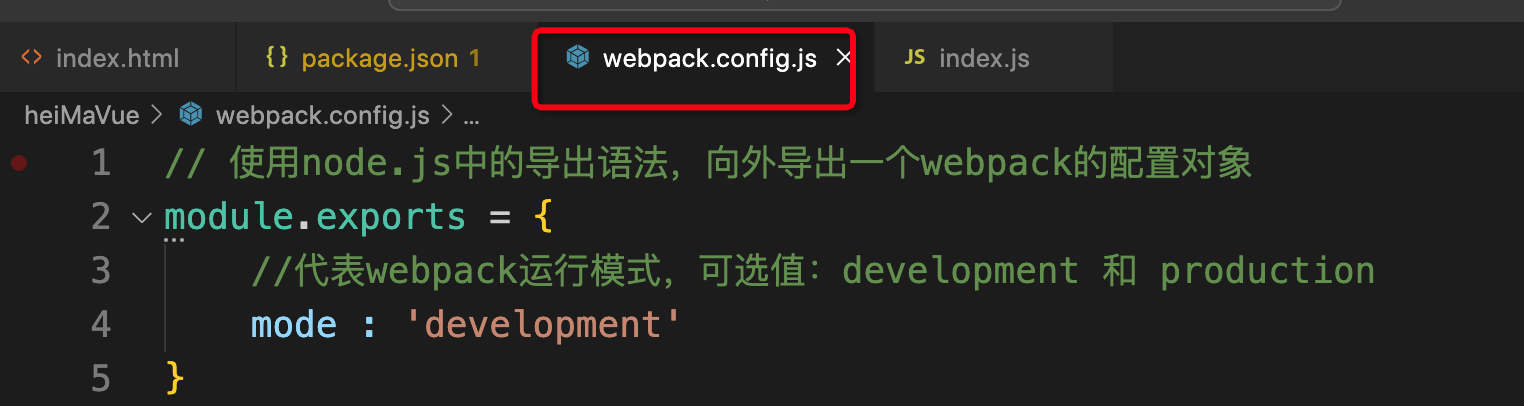
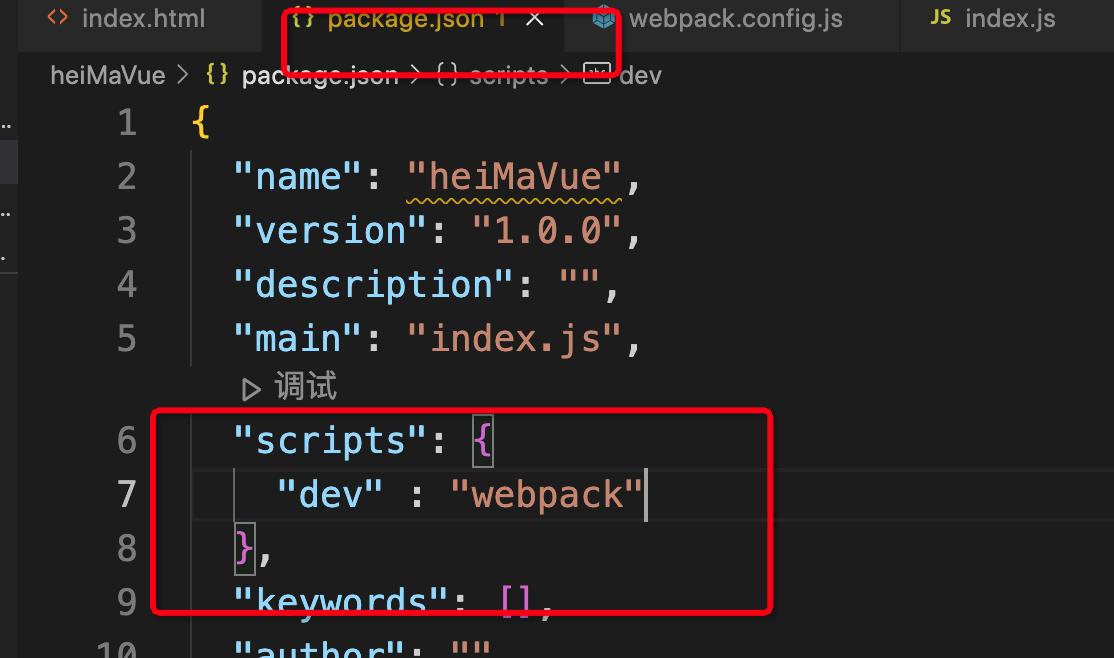
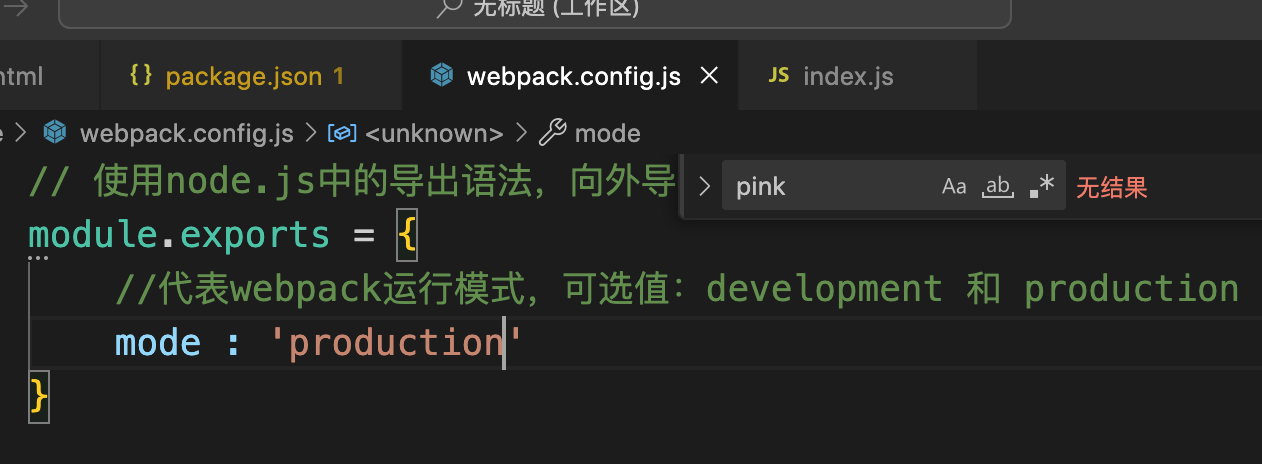
9.配置使用webpack



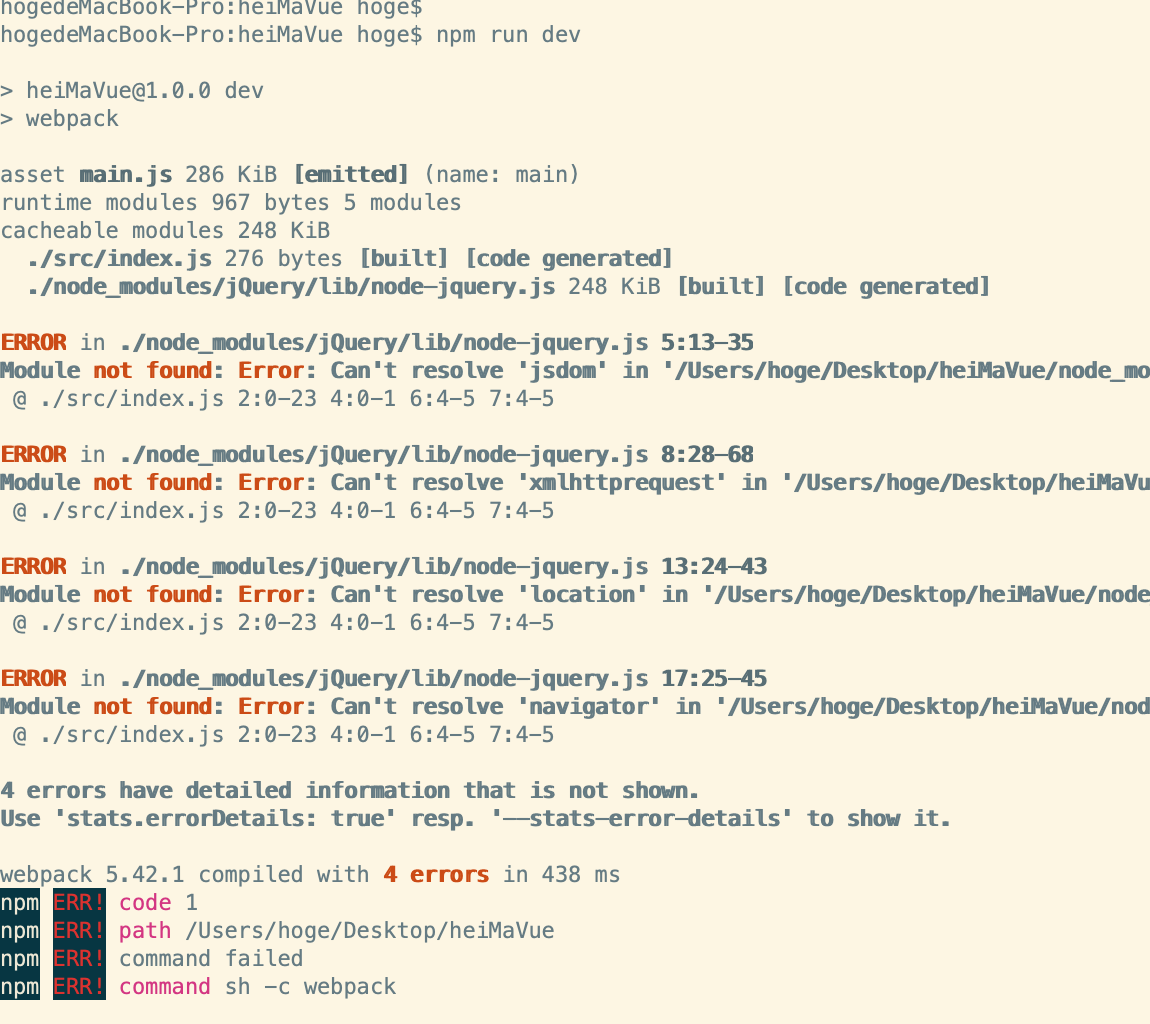
10.在终端中运行npm run dev, 启动webpack,我们的项目进行打包构建

出现了前面的报错 原因是我之前安装jQuery的时候写的是npm install jQuery -S 实际是npm install jquery -S
使用npm uninstall jQuery less 卸载jQuery
重新安装 npm install jquery -S
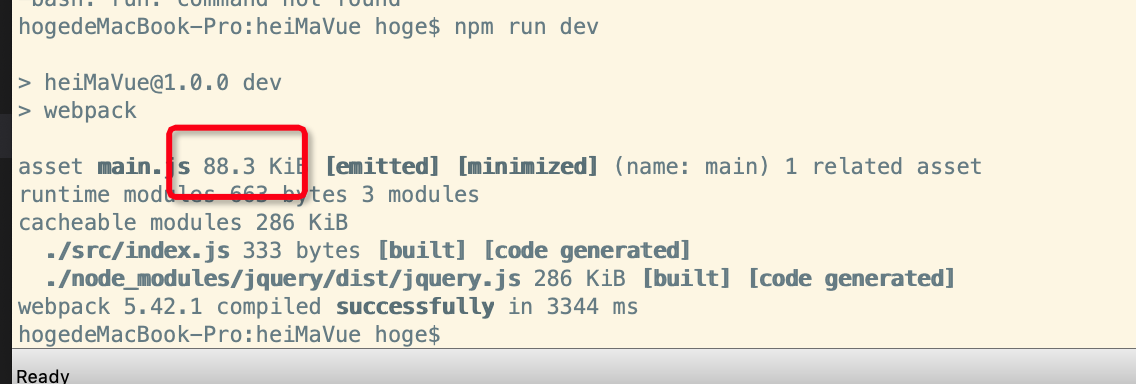
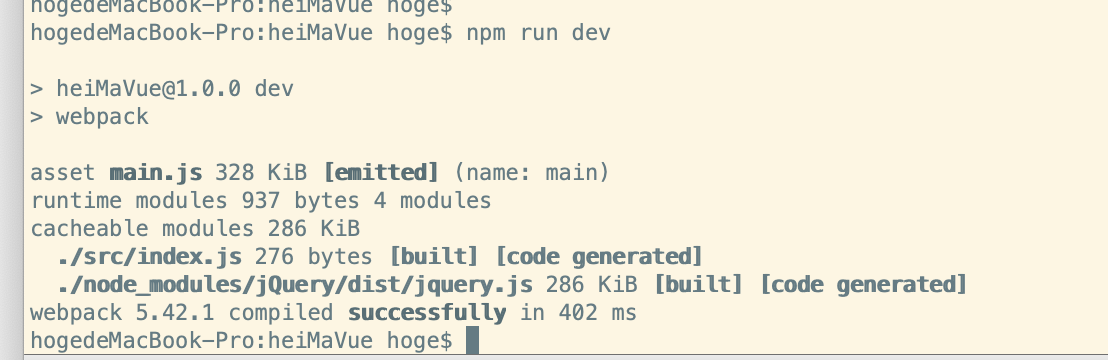
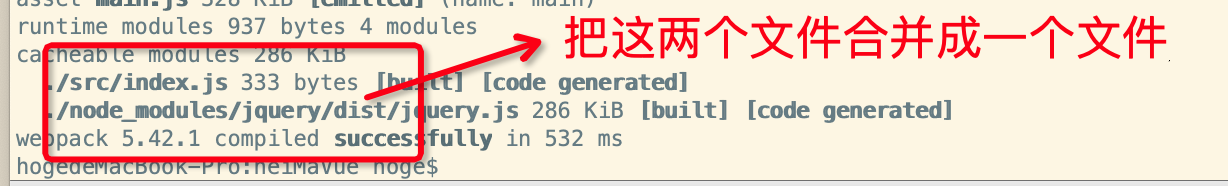
重新运行webpack 打包代码


网站根目录会出现如下的文件夹

11.将之前index.html中引入的index.js更改为main.js
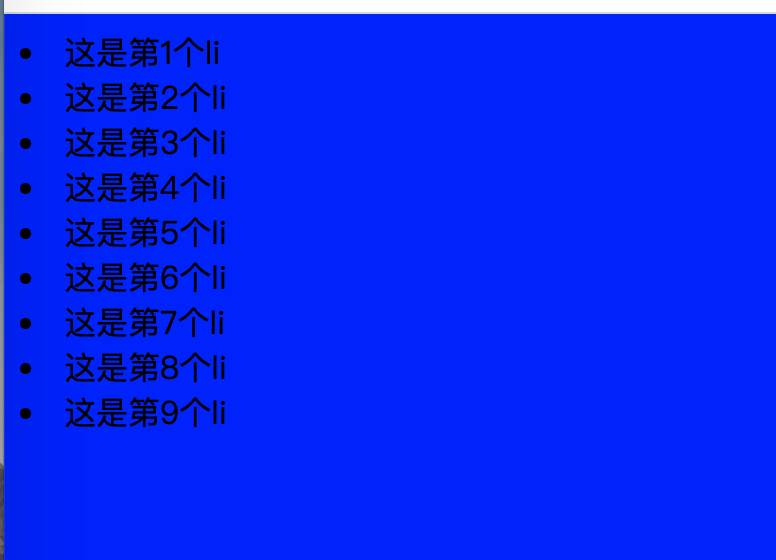
效果如下:不知道为啥奇偶选择不生效,但是我用jQuery设置的body是生效的


12.上述配置的main.js文件还未进行压缩,大小为328KB。
将webpack.config.js中的mode 更改为production 重新打包即可

最终只有88kb,是原来的1/3