实验14 抽屉布局DrawerLayout与导航Navigation的基本使用
一、实验目的及要求
通过本实验的学习,使学生掌握抽屉布局DrawerLayout与导航Navigation的基本使用。
二、实验设备(环境)及要求
Android Studio
三、实验内容与步骤
-
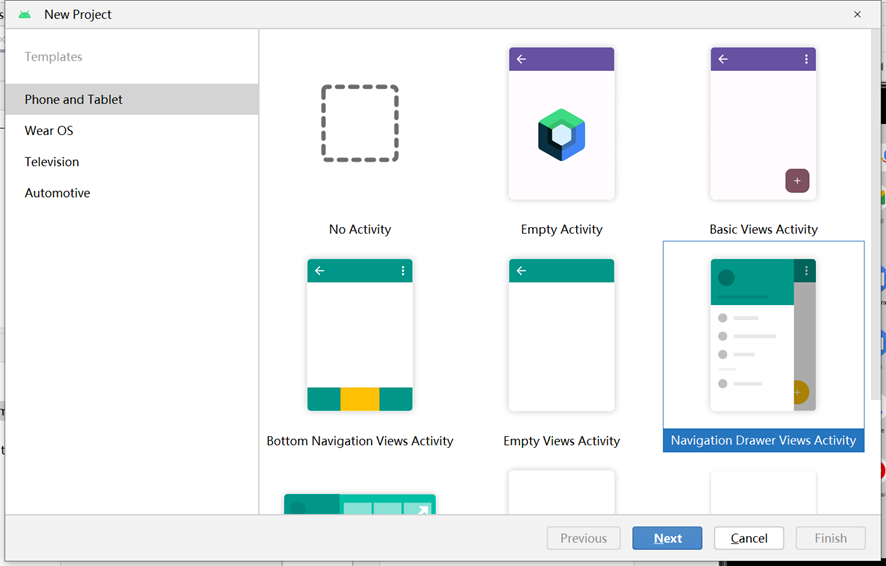
新建一个Android项目,选择Navigation Drawer Activity模板,如图:

-
kotlin与现在这个项目下载的版本包发生冲突,有重复类,给app指明要加载哪个包类,在build.gradle(:app)中

-
将实验需要使用的图片资源放在drawable-xxhdpi文件夹下(新建)
-
新建Vector Asset文件,选择Local file(SVG,PSD),制作矢量图标

-
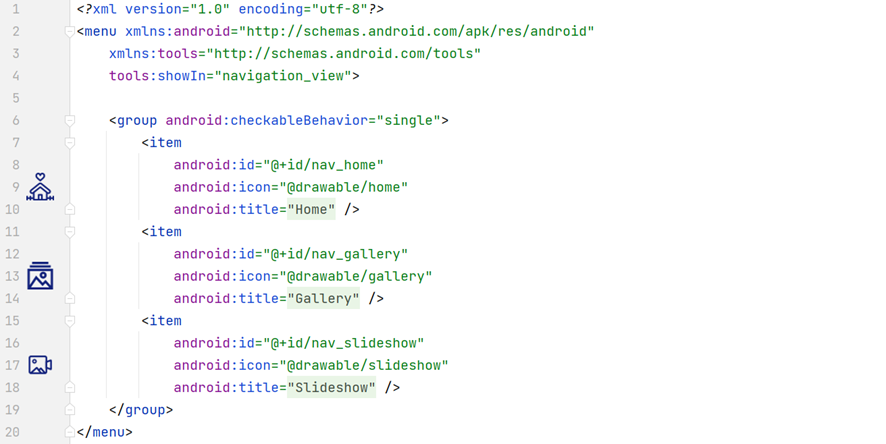
修改menu文件夹下的activity_main_drawer.xml,属性如下:

-
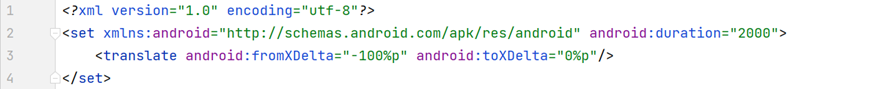
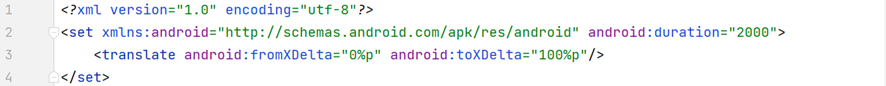
新建动画文件夹anim,在anim文件夹下新建left_in.xml,具体属性如下

7.在anim文件夹下新建left_out.xml,具体属性如下

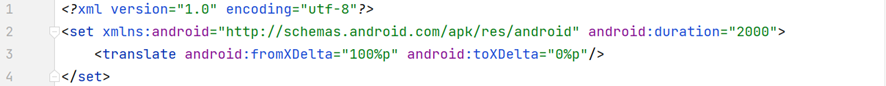
8.在anim文件夹下新建right_in.xml,具体属性如下

9.在anim文件夹下新建right_out.xml,具体属性如下

-
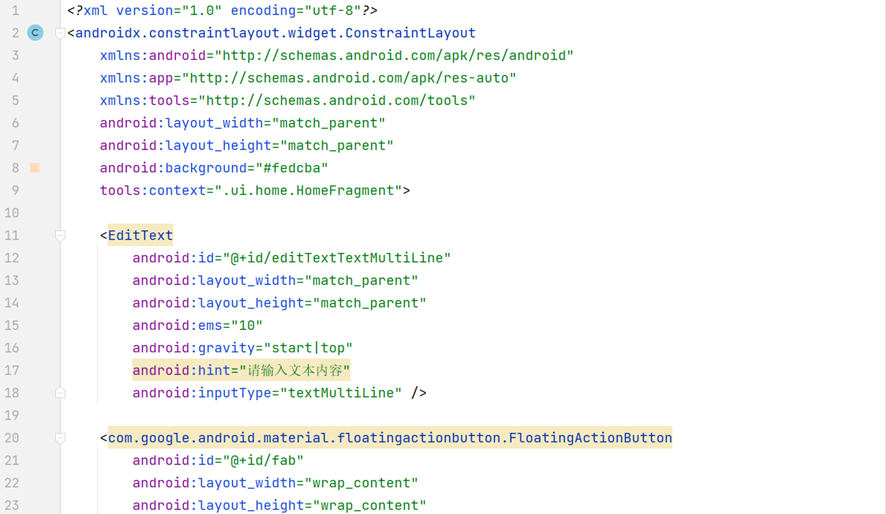
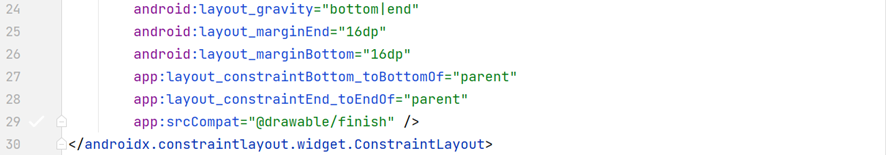
新建fragment_edit.xml,具体属性如下:


-
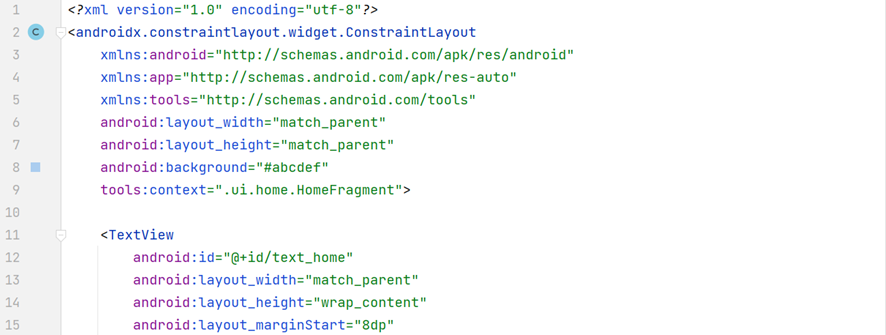
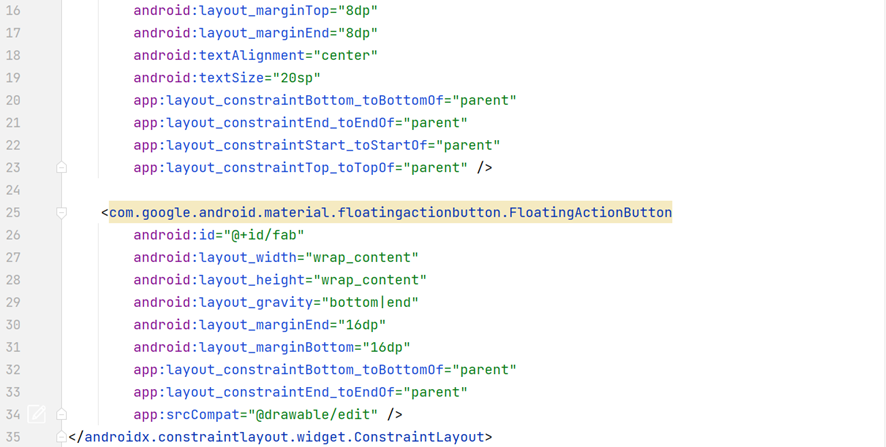
修改fragment_home.xml,具体属性如下:


-
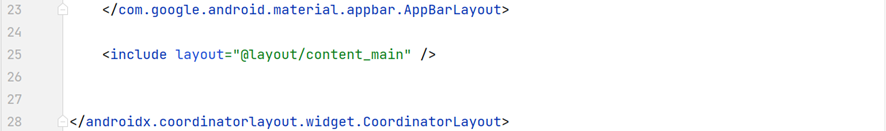
修改app_bar_main.xml,具体属性如下:


-
修改navigation文件夹下的 mobile_navigation.xml,具体属性如下:
-
修改HomeViewModel类,具体代码如下:
-
修改HomeFragment类,具体代码如下:
-
新建EditFragment类继承于Fragment,具体代码如下:
-
修改MainActivity类,具体代码如下:
四、实验结果与数据处理