Springboot版本
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.14</version>
<relativePath/>
</parent>
引入的thymeleaf依赖
<!--引入thymeleaf依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
java层代码
for (Map<String, Object> map : mapList) {
String userName = map.get("user_name").toString();
if (selectUserList.contains(userName)){
map.put("status","1");
}else {
map.put("status","0");
}
}
mapList.forEach(a->{
System.out.println(a);
});
model.addAttribute("users",mapList);
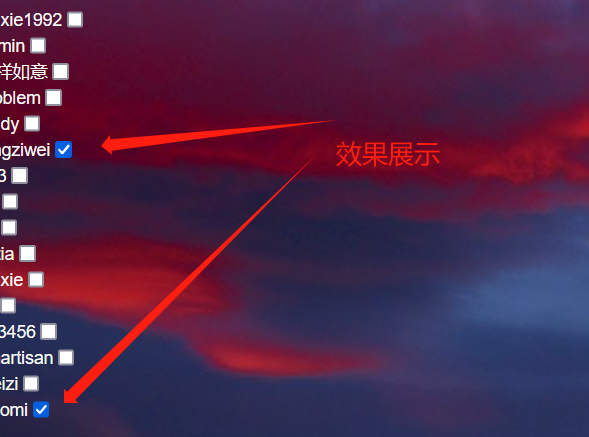
thymeleaf页面代码

<div th:each="user : ${users}">
<div class="form-check">
<span th:text="${user.user_name}" >用户名</span>
<input class="form-check-input permission-checkbox" th:checked="${user.status} eq '1'" type="checkbox" th:value="${user.user_role_id}" th:id="${'user' + user.user_role_id}">
</div>
</div>