小米官网仿写
结构

用几个盒子写出大概框架
分别为
title
先写个盒子,然后
-
<div class="top"> <ul> <li><a href=""><span class="zuo ">小米商城</span></a></li> <li><a href="">MIUI</a></li> <li><a href="">loT</a></li> <li><a href="">云服务</a></li> <li><a href="">天星数科</a></li> <li><a href="">有品</a></li> <li><a href="">小爱开发平台</a></li> <li><a href="">企业团购</a></li> <li><a href="">资质证照</a></li> <li><a href="">协议规则</a></li> <li><a href="">下载APP</a></li> <li><a href="">智能生活</a></li> </ul> <ul class="right"> <li><a>登录</a></li> <li><a>注册</a></li> <li><a>消息通知</a></li> <li><a><img src="./灰色.png" class="shop"></img>购物车(0)</a></li> </ul> </div>导航栏
也是用盒子中放入
-
重点是二级菜单
二级菜单
用
- 嵌套
注意需要
position:relative和z-indix(可能会被下方的轮播图盖住)<ul class="sec"> <li class="kong"></li> <li class="Xiaomi"> Xiaomi手机 <ul class="chlid1"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img></li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img></li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img></li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img></li> </ul> </li> <li class="Redmi">Redmi手机 <ul class="chlid2"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> </ul> </li> <li class="tv">电视 <ul class="chlid3"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/80416c1c7040aabbafa527a6ea652948.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/80416c1c7040aabbafa527a6ea652948.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> </ul> </li> <li class="tab">笔记本 <ul class="chlid4"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> </ul> </li> <li class="table">平板 <ul class="chlid5"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> </ul> </li> <li class="home">家电 <ul class="chlid6"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> </ul> </li> <li class="wife">路由器 <ul class="chlid7"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> </ul> </li> <li class="serve">服务中心 <ul class="chlid8"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> </ul> </li> <li class="com">社区 <ul class="chlid9"> <li class="box1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/35f352268526045e077a230802beb588.png?thumb=1&w=320&h=220&f=webp&q=90" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> <li class="box1"><img src="./tu.webp" width="201px" height="117px "></img><span class="zi15">Xiaomi civi3</span> <p class="zi16">2999元起</p> </li> </ul> </li> </ul>其中的css用
display:nonedisplay:block的hover来写 以此类推.chlid2 { position: relative; top: 45px; left: -417px; width: 1377px; height: 204px; display: none; background-color: white; float: left; z-index: 10; /* position: relative; */ border-top: 1px solid #e0e0e0; } .Redmi:hover .chlid2 { display: block; }侧边导航栏
用
-
导航栏的二级菜单
相同的
- 嵌套
<div class="cechild1"> <ul> <li> <p class="a"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/5c57d3a5e8a2fde79bcffce9d5344c80.png?thumb=1&w=80&h=80&f=webp&q=90"><span class="zi3">Xiaomi MIX系列</span></p> </li> <li> <p class="a"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/168b20a5ea19280f9ddb3cc423f1db4e.png?thumb=1&w=80&h=80&f=webp&q=90"><span class="zi3">Xiaomi MIX系列</span></p> </li> <li> <p class="a"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/4ed8c4ca59357db902916b5b9dfb8016.png?thumb=1&w=80&h=80&f=webp&q=90"><span class="zi3">Xiaomi MIX系列</span></p> </li> <li> <p class="a"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/42436481ce985c1f69be688a15d7531e.png?thumb=1&w=80&h=80&f=webp&q=90"><span class="zi3">Xiaomi MIX系列</span></p> </li> <li> <p class="a"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/2a6dfdc51ff25583042e86d9ae2697b3.png?thumb=1&w=80&h=80&f=webp&q=90"><span class="zi3">Xiaomi MIX系列</span></p> </li> <li> <p class="a"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/c15a3d1b4e8bf2af17e6b5ad5559cfcb.png?thumb=1&w=80&h=80&f=webp&q=90"><span class="zi3">Xiaomi MIX系列</span></p> </li> </ul> </div>css
.cechild1 { height: 454px; width: 266px; margin: 0; padding: 2px 0; list-style-type: none; background-color: white; position: relative; top: -58px; left: 234px; z-index: 10; border: 1px solid #e0e0e0; display: none; box-shadow: 2px 0px 10px #e0e0e0; }轮播图
先写个盒子,把图放进去然后超出的隐藏
然后用css动画使其平移
<div class="banner-container"> <div class="banner-img-container"> <img src="./轮播图1.jpg" alt=""> <img src="./轮播图3.jpg" alt=""> <img src="./轮播图2.jpg" alt=""> </div> </div>css部分
.banner-container { width: 1200px; height: 400px; /* 轮播图居中 */ margin: 1rem auto; /* 隐藏超出展示容器的内容 */ overflow: hidden; position: relative; } .banner-container .banner-img-container { width: 6000px; height: 400px; overflow: hidden; position: absolute; /* 开启弹性盒,让图片横向排列 */ display: flex; animation: run 10s ease infinite; } .banner-container .banner-img-container img { width: 1200px; height: 100%; } @keyframes run { 0%, 10% { /* margin-left: 0; */ transform: translateX(0); } 20%, 30% { /* margin-left: -992px;; */ transform: translateX(-1200px); } 40%, 50% { /* margin-left: -1984px; */ transform: translateX(-2400px); } 60%, 70% { /* margin-left: -2976px; */ transform: translateX(-3600px); } 80%, 90% { /* margin-left: -3968px; */ transform: translateX(-4800px); } 100% { /* margin-left: 0; */ transform: translateX(0); } }body
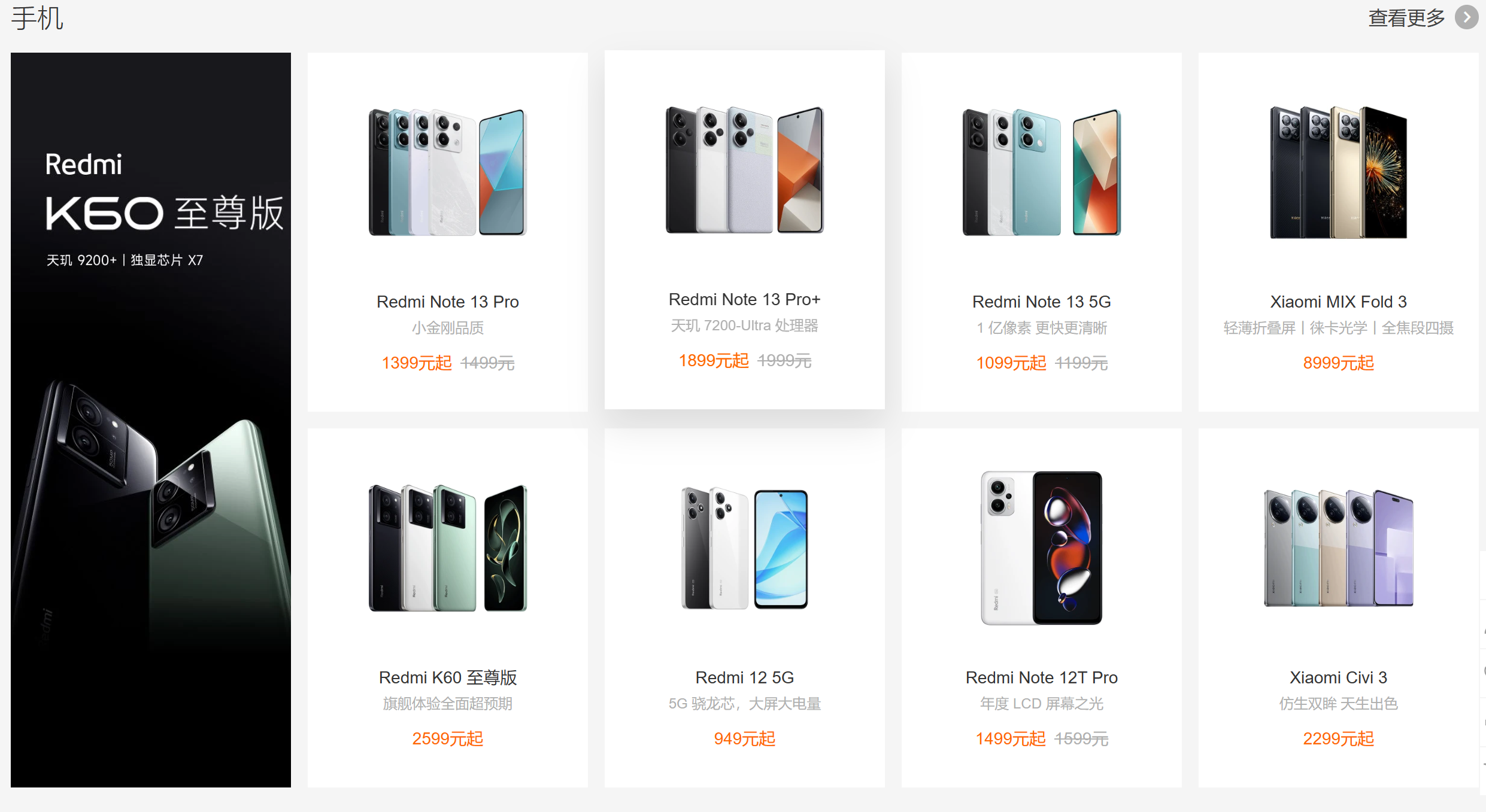
先写个大盒子,里面部分一块一块用
div嵌套
其中每个用
- 然后用
flex布局
<div class="next2"> <div class="span1"> <ul class="span1child"> <li class="scc1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9613bd4127fede053f8ba5049eff0392.jpeg?thumb=1&w=468&h=1228&f=webp&q=90" width="234px" height="603px"></li> </ul> </div> <ul class="span2"> <li class="next2child"> <div class="nc1"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202309200030_9a6a9bf107f4b4a7a25e4ccedf0c1174.png?thumb=1&w=400&h=400&f=webp&q=90" width="160px" height="160px"> </div> <span class="zi5">Redmi Note 13 Pro</span> <p class="zi6"> 小金刚品质</p> <p class="price">1499元起</p> </li> <li class="next2child"> <div class="nc1"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202309200030_9a6a9bf107f4b4a7a25e4ccedf0c1174.png?thumb=1&w=400&h=400&f=webp&q=90" width="160px" height="160px"> </div> <span class="zi5">Redmi Note 13 Pro</span> <p class="zi6"> 小金刚品质</p> <p class="price">1499元起</p> </li> <li class="next2child"> <div class="nc1"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202309200030_9a6a9bf107f4b4a7a25e4ccedf0c1174.png?thumb=1&w=400&h=400&f=webp&q=90" width="160px" height="160px"> </div> <span class="zi5">Redmi Note 13 Pro</span> <p class="zi6"> 小金刚品质</p> <p class="price">1499元起</p> </li> <li class="next2child"> <div class="nc1"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202309200030_9a6a9bf107f4b4a7a25e4ccedf0c1174.png?thumb=1&w=400&h=400&f=webp&q=90" width="160px" height="160px"> </div> <span class="zi5">Redmi Note 13 Pro</span> <p class="zi6"> 小金刚品质</p> <p class="price">1499元起</p> </li> <li class="next2child"> <div class="nc1"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202309200030_9a6a9bf107f4b4a7a25e4ccedf0c1174.png?thumb=1&w=400&h=400&f=webp&q=90" width="160px" height="160px"> </div> <span class="zi5">Redmi Note 13 Pro</span> <p class="zi6"> 小金刚品质</p> <p class="price">1499元起</p> </li> <li class="next2child"> <div class="nc1"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202309200030_9a6a9bf107f4b4a7a25e4ccedf0c1174.png?thumb=1&w=400&h=400&f=webp&q=90" width="160px" height="160px"> </div> <span class="zi5">Redmi Note 13 Pro</span> <p class="zi6"> 小金刚品质</p> <p class="price">1499元起</p> </li> <li class="next2child"> <div class="nc1"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202309200030_9a6a9bf107f4b4a7a25e4ccedf0c1174.png?thumb=1&w=400&h=400&f=webp&q=90" width="160px" height="160px"> </div> <span class="zi5">Redmi Note 13 Pro</span> <p class="zi6"> 小金刚品质</p> <p class="price">1499元起</p> </li> <li class="next2child"> <div class="nc1"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202309200030_9a6a9bf107f4b4a7a25e4ccedf0c1174.png?thumb=1&w=400&h=400&f=webp&q=90" width="160px" height="160px"> </div> <span class="zi5">Redmi Note 13 Pro</span> <p class="zi6"> 小金刚品质</p> <p class="price">1499元起</p> </li> </ul> </div>css
.span2 { display: flex; flex-wrap: wrap; justify-content: space-between; width: 978px; height: 614px; background-color: #f5f5f5; float: left; margin-left: 14px; min-height: 1px; }上移阴影效果
用
hover然后是css的动画.next2child { width: 234px; height: 295px; padding: 0; background-color: white; transition: all 0.5s; } .next2child:hover { transform: translateY(-3px); box-shadow: 0 3px 10px #b0b0b0; }foot
第一横行用盒子框住里面用
-
下面则用竖着的5个
最下面也用
标签描述
<p> <span class="inforlast2">小米之家</span> <span class="inforlast2">MIUI</span> <span class="inforlast2">米家</span> <span class="inforlast2">米聊</span> <span class="inforlast2">多看</span> <span class="inforlast2">游戏</span> <span class="inforlast2">音乐</span> <span class="inforlast2">政企服务</span> <span class="inforlast2">小米天猫店</span> <span class="inforlast2">小米集团隐私政策</span> <span class="inforlast2">小米公司儿童信息保护规则</span> <span class="inforlast2">小米商城隐私政策</span> <span class="inforlast2">小米商城用户协议</span> <span class="inforlast2">问题反馈</span> <span class="inforlast3">select</span> </p> <p> <span class="inforlast3">Location</span> </p> <p> <span class="inforlast2">北京互联网法院法律服务工作站</span> <span class="inforlast2">中国消费者协会</span> <span class="inforlast2">北京消费者协会</span> </p> <p class="x"><span>mi.com</span> <span> 京ICP证110507号 </span> <span>京ICP备10046444号</span> <span>京公网安备11010802020134号</span> <span>京网文[2023]0169-004号</span><br> <span>(京)网械平台备字(2018)第00005号</span> <span>互联网药品信息服务资格证 (京)-非经营性-2014-0090</span> <span>营业执照</span><br> <span>医疗器械质量公告</span> <span>食品经营许可证</span> <span>mi.com</span> <span> 京ICP证110507号 </span> <span>京ICP备10046444号</span> <span>京公网安备11010802020134号</span> <span>京网文[2023]0169-004号</span><br> <span>(京)网械平台备字(2018)第00005号</span> <span>互联网药品信息服务资格证 (京)-非经营性-2014-0090</span> <span>营业执照</span> <span>医疗器械质量公告</span> </p>
-
- 然后用
- 嵌套
-
- 嵌套
-