“块级元素”、“行内元素”和“行内块”元素,理解这个,才能深入理解css的盒子模型,这个是非常重要的。
其关键是“宽高”,理解“宽高”,“宽高”,“宽高”!!!
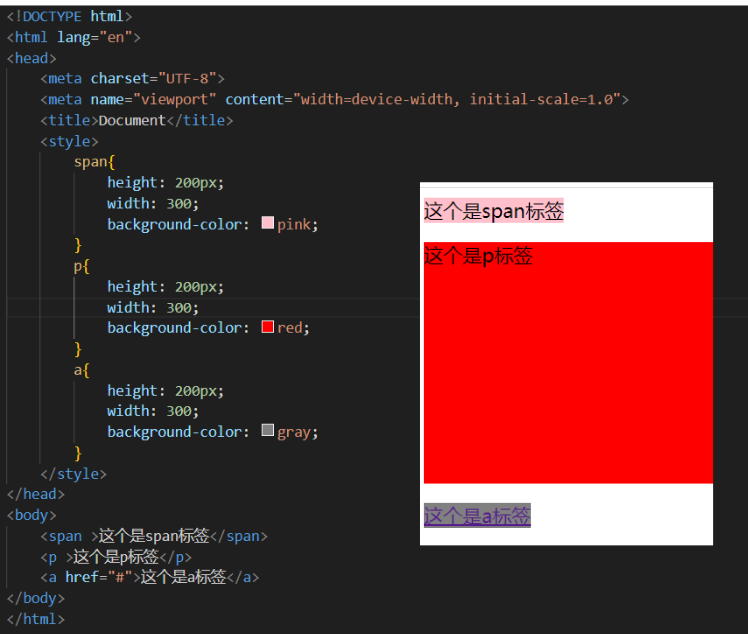
这个是其根本区别,行内元素是由内容撑开,给宽高不起作用!!
一、行内元素只记住 span 和 a 元素即可
如下,什么 dd,dt都是块级元素,这个很好记,我们只需要记住两个行内元素:span,a..
其余的都是块级元素,都是另起一行,这个是非常重要的,一点也不难!!

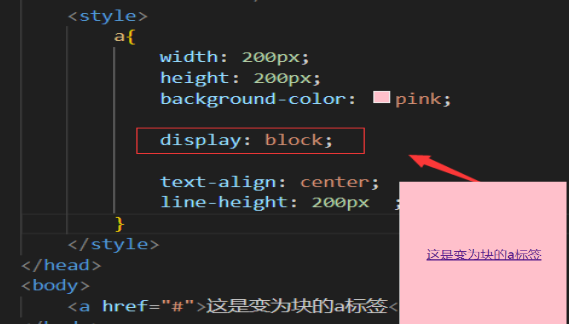
二、使用 display:block,将<a>变为块级元素,增大点击面积
我们之前一直搞混一件事,就是如何增大a标签的点击面积。
因为a标签是行内元素,其意味着在一行,并且给宽高不起作用,由内容撑开。
此时就会发现一个很尴尬的事情,我们无法增大点击面积。
现在解决办法,是display:block,将其转变为块元素,来实现点击大小
如下,可以看到其点击面积变成了粉色区域,只要在这块点击,链接都是有效的!

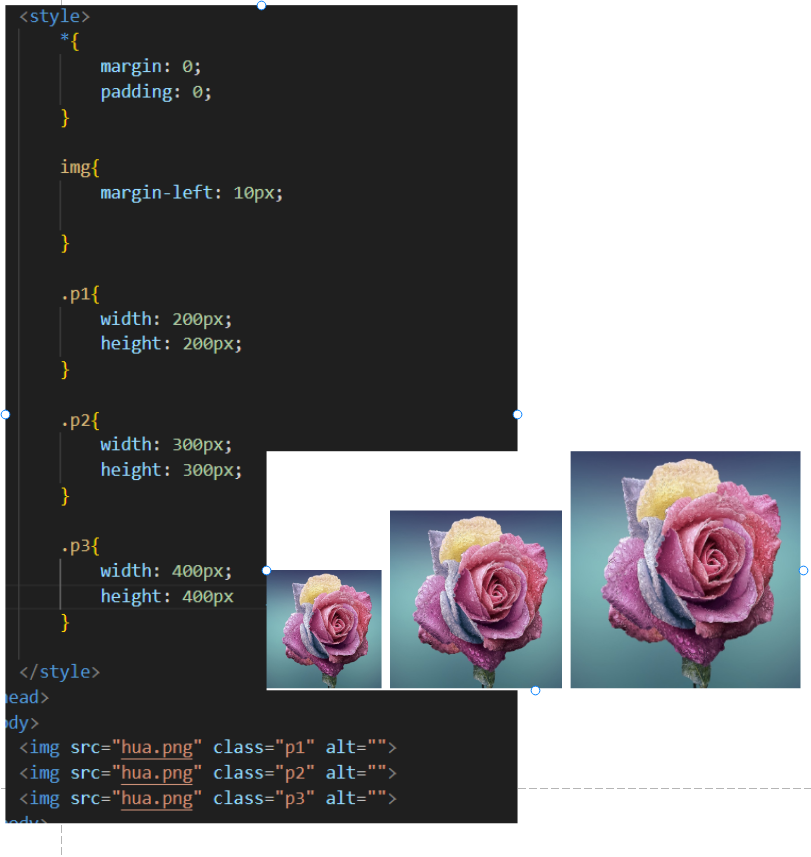
三、img行内块元素的理解
其如下图,可以看到img作为行内块的一系列特征

其特征如下:
1. 其多个元素同一级是并不会换行,处于一行上(行内元素的特征)
2. 其可以指定宽高大小(具有块级元素特征)

这个其实很好理解,行内块元素还有一个特征是input,这个一定要理解,我们现在不需要过多解释了!!
四、总结
现在来总结一下我们学习的内容:
1. 最重要的是,行内元素,我们所记住的只有span和a即可(del那种I自然是);
2. 一般将a转变为block,来实现点击面积的增大;
3. img和input是行内块元素(同样记住两个),其特征大小可以指定,同时可以位于一行。