animate.css官网
入场动画的加载
<transition enter-active-class="animate__aniamted animate__bounceIn" leave-active-class="animate__animated animate__bounceOut"></transition>
<!--以上代码是在vue下运行的-->
入场动画的持续时间
<style>
.animate__bounceIn,
.animate__bounceOut{
animation-duration:3s;
}
</style>
或者
<transition enter-active-class="animate__aniamted animate__bounceIn animate__slower" leave-active-class="animate__animated animate__bounceOut animate__slower"></transition>
<!--以上代码是在vue下运行的-->
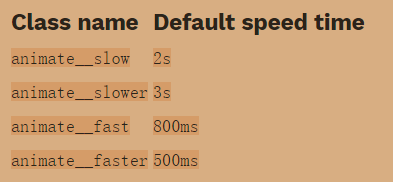
- 官网关于动画持续时间的几个属性