一、HTML是谁发明的?
1990年Tim Berners Lee发明了www(world wide web万维网),为了方面人们于阅读网页,与此同时自己又发明了HTML、HTTP、URL;用自己写的浏览器去访问自己写的服务器,这就是如今人们上网访问网页的起源和雏形。
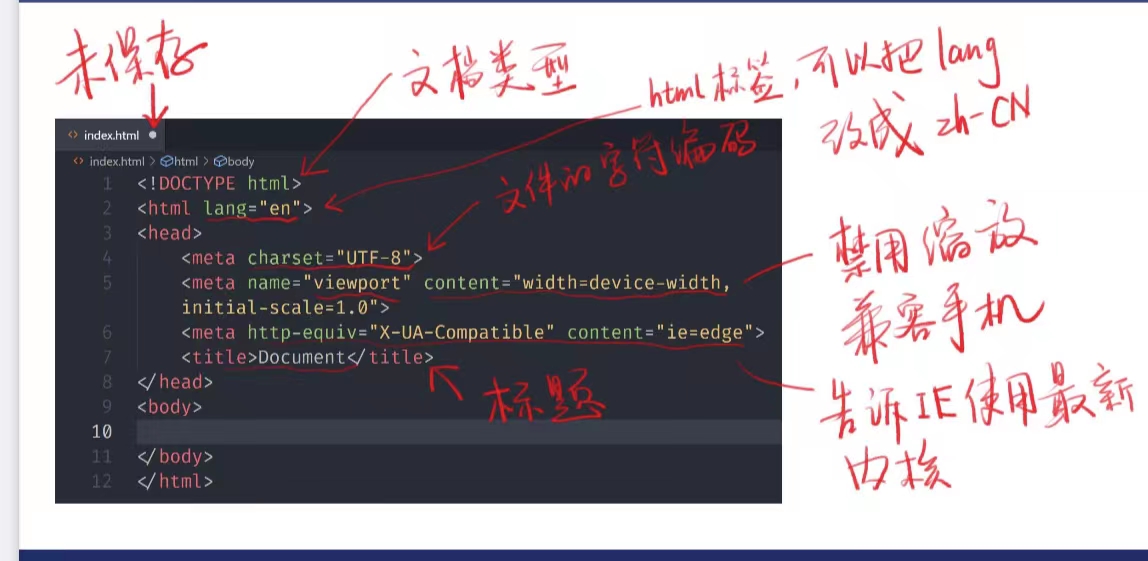
二、HTML起手应该写甚么?

三、常用的表章节的标签
- h1-h6 标题:1-6 标题大小逐级递减
- section 章节:用来写内容块
- article 文章:用来写文章块
- p 段落
- header 头部
- footer 底部
- main 主要内容部分
- aside 傍边内容
- div 划分
四、全局属性全局属性表示:任何标签均可具有的属性
- class 类名
- contenteditable 可编辑的,加上改属性的标签,即可被编辑;
- hidden 隐藏;可以通过css进行重新设置是否隐藏
- id id名,虽然id表示全局唯一的id名称,但是实际上,如果全局包含两个相同id,不仅不会报错,且设置的样式均可正常显示,因此一般情况下不建议使用;并且window上面具有的属性均不能设置改id名,否则js里面直接利用id操作dom对象时不起作用,只能通过document.getelementById()来获取;
- style 设置在标签上面的样式
- tabindex 通过tab键来操作页面,不适用鼠标的情况下,tab可以选中页面上的选项,且0表示最后一个选中的,-1表示该元素不可以被选中;
- title 表示当鼠标移到该元素上时显示该标签的
- title属性值
五、常用的内容标签* *
- ul + li 有序列表
- ul + li 无序列表
- dl + dt + dd 带有标题的列表
- pre 保留HTML标签中的空格、tab、回车
- hr 分割线
- br 自动换行符
- a 超链接 (href target两个属性)
- em 强调 斜体(语气强调)
- strong 强调 加粗 (内容强调)
- code 代码 表现样式未字母等宽
- quote 引用:行内的引用,且样式上没有甚么区别
- blockquote 引用:块级的引用