如果要创建自己的控件,Avalonia中有俩个主要类别的控件。首选要做的就是选择最适合您的控件类别。
用户控件(User Controls)
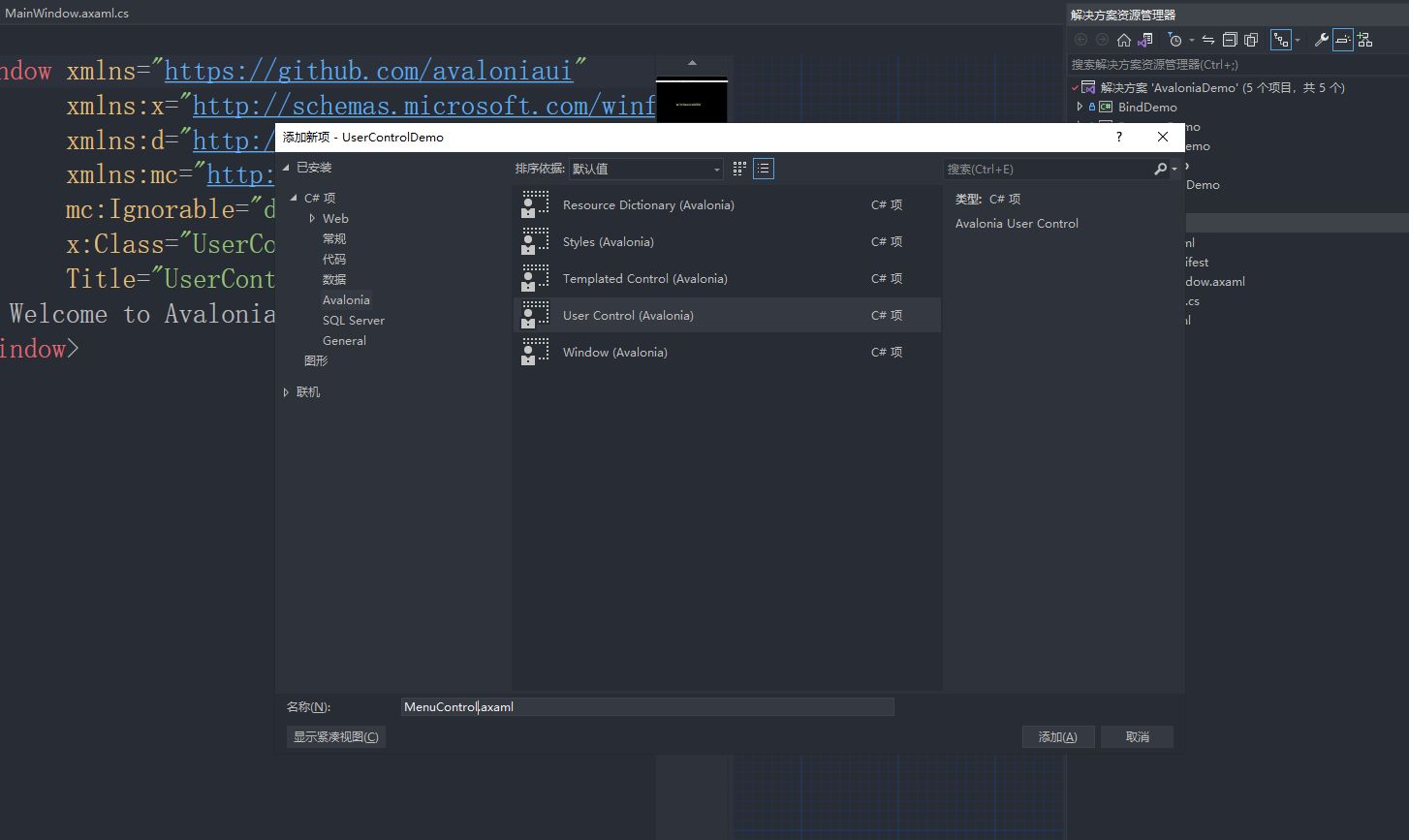
用户控件是最容易创建和理解的,下面我们创建一个 菜单按钮 的用户控件

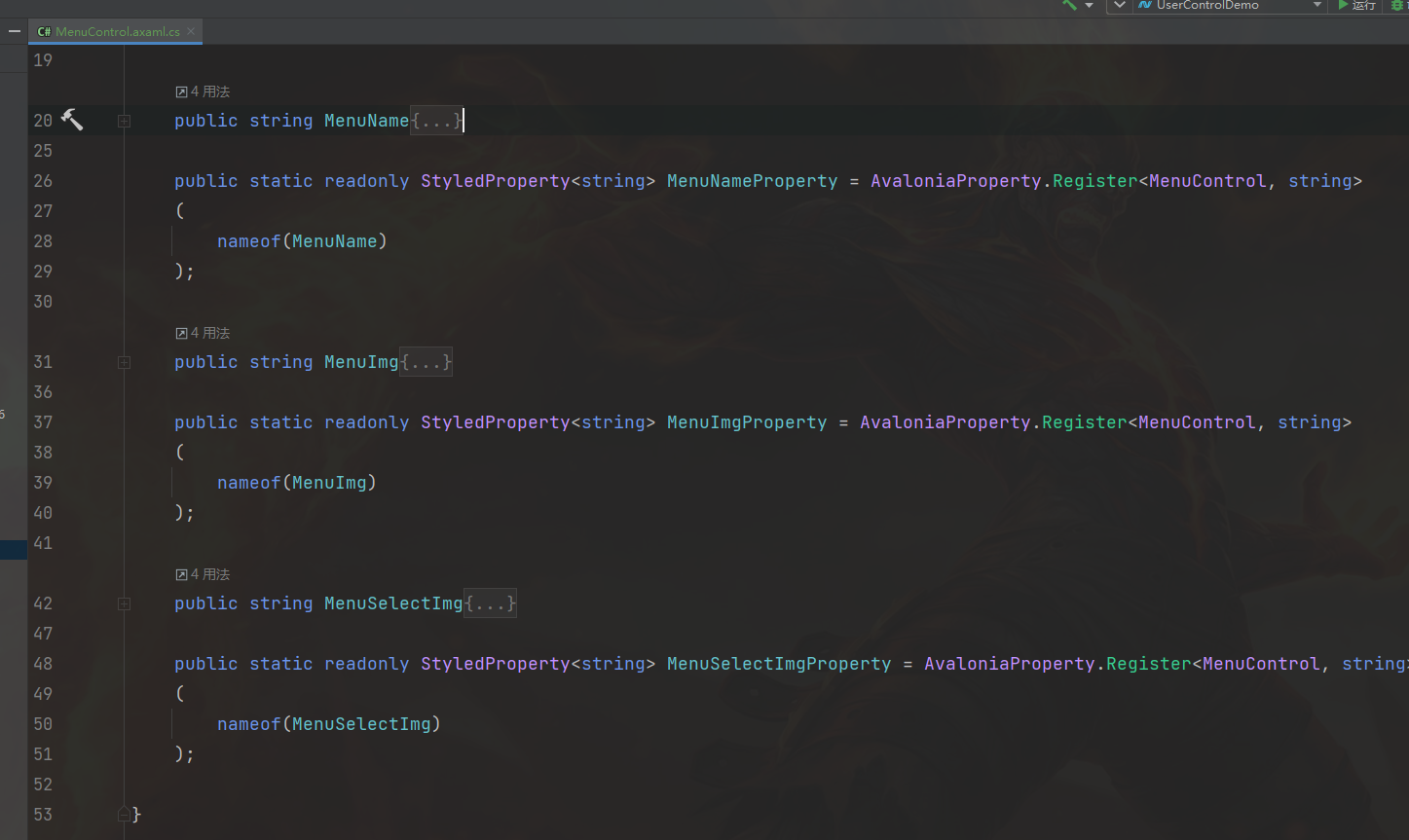
通过avsp 代码模板 快速创建三个样式属性 MenuName,MenuImg,MenuSelectImg
代码模板可以在这里找到 https://gitee.com/CRole/my-avalonia-demo

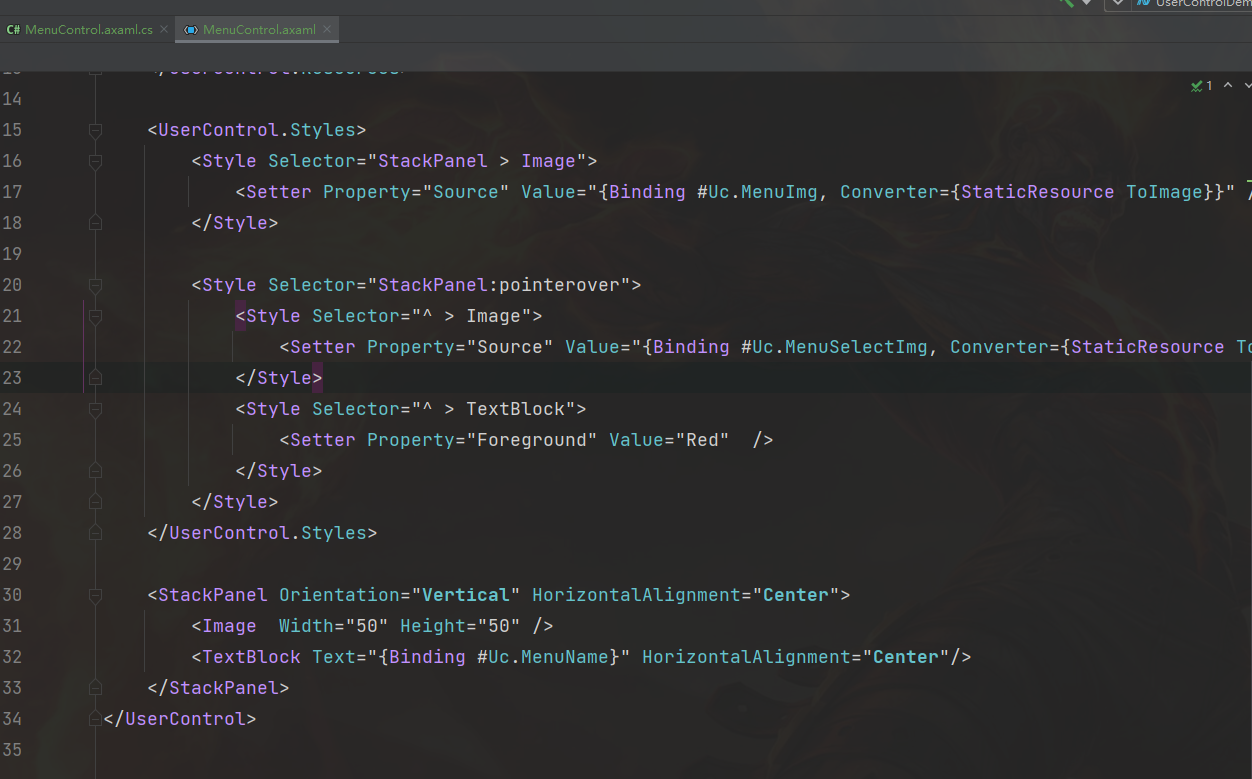
然后我们加个Image控件和TextBlock控件,并加上相对应的样式

注意对应Image控件绑定的时候,要加上转换器。
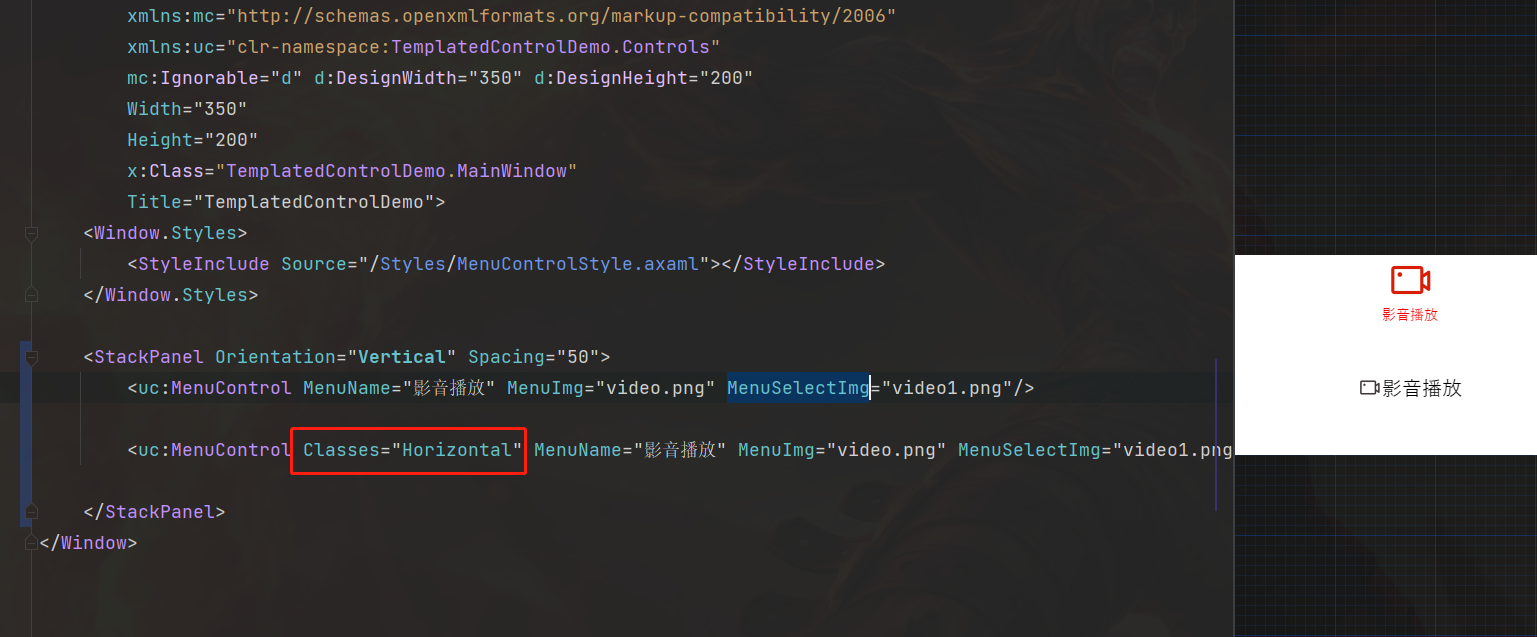
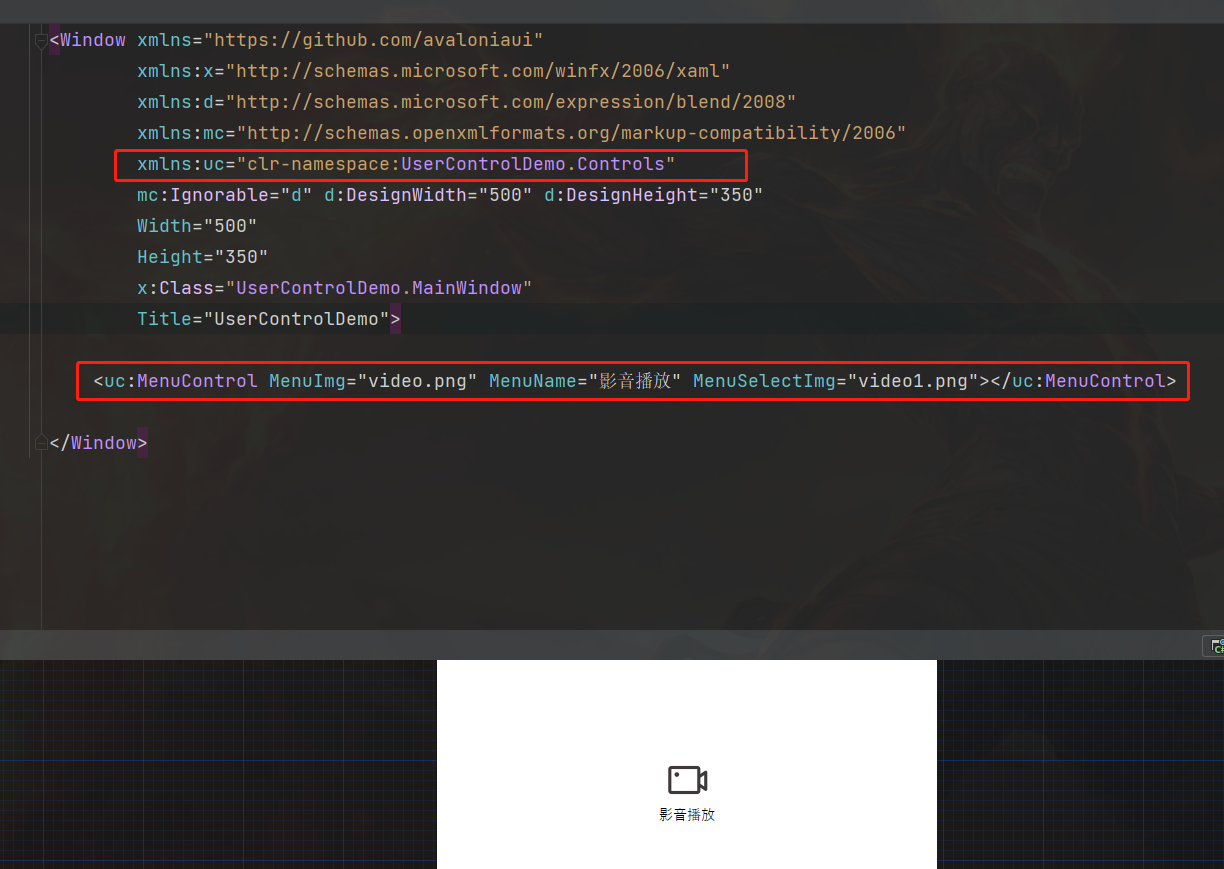
最后我们就能在页面中引用我们创建的这个控件了

设置不同的属性将展示不同的信息,是不是挺简单的? 但是这样对于这个控件的代码和样式其实是耦合到一起的,我们下面换一种方式来实现它
模板控件(Templated Controls)
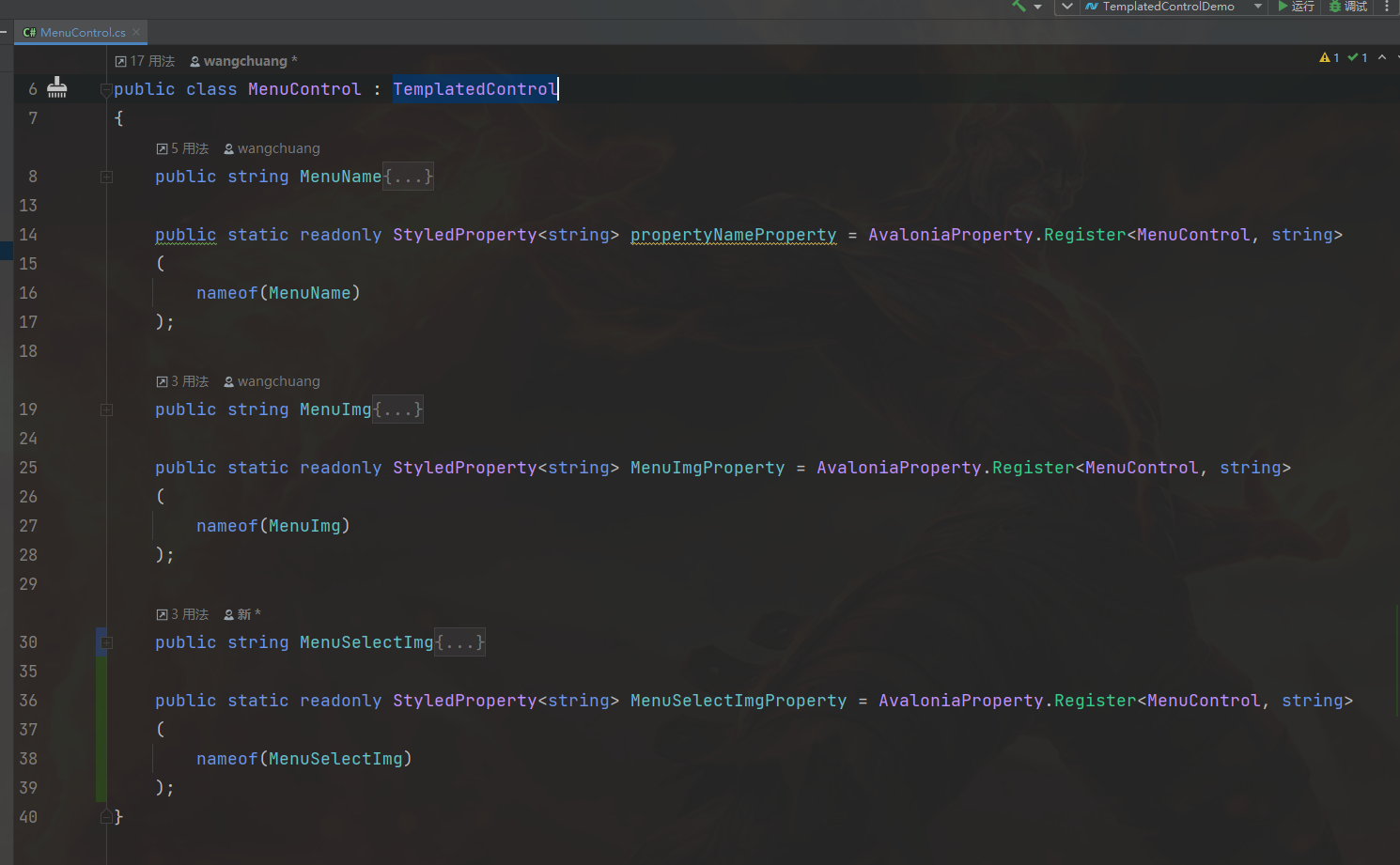
另外创建一个项目,并创建一个.cs类,该类继承于TemplatedControl,同样的,我们也给他创建三个相同的样式属性。

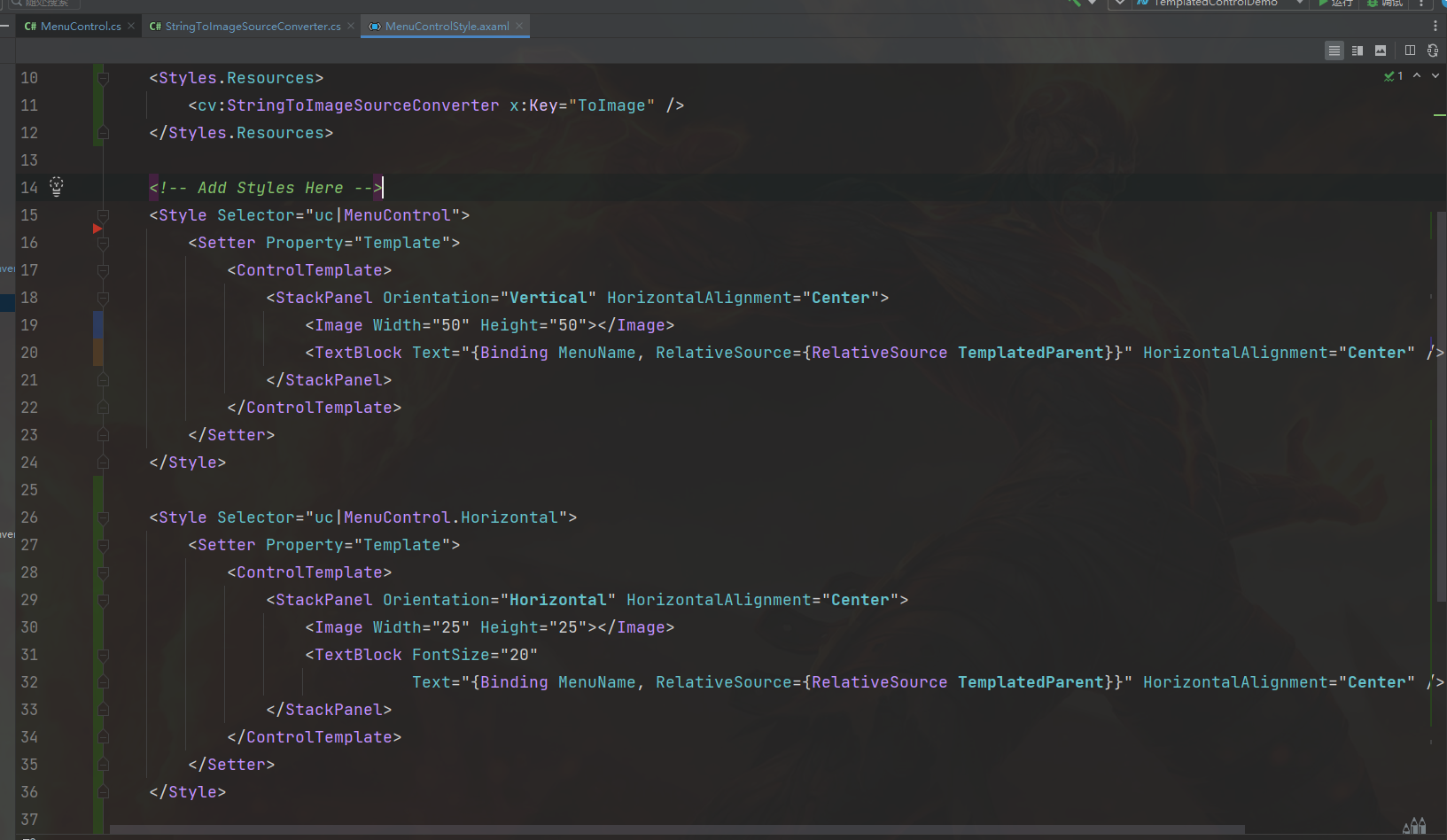
然后我们另外再创建一个Styles文件,对于我们刚才创建的用户控件,我们写一个竖排的样式,再写一个横排的样式,就像下面这样

现在我们就有了一个拥有俩种样式的菜单控件了! O(∩_∩)O~