Umi Max(4.X)+Ant Design(5.X)单独修改侧边栏颜色
前提
在工作负责的平台中,侧边栏颜色都是暗色风格,内容区域为亮色风格,为了保持统一,需要将新项目的侧边栏改为暗色
折腾过程
旧版实现
在旧版 antd 4中,config文件夹下有一个 defaultSettings.ts的文件,可以通过修改里面的配置项 navTheme: 'realDark',直接修改侧边栏的主题,但是在 antd 5中失效了。
import { Settings as LayoutSettings } from '@ant-design/pro-layout';
const Settings: LayoutSettings & {
pwa?: boolean;
logo?: string;
} = {
// 配置项
navTheme: 'realDark',
primaryColor: '#1890ff',
layout: 'side',
contentWidth: 'Fluid',
fixedHeader: false,
fixSiderbar: true,
colorWeak: false,
title: '手游自动化平台',
pwa: false,
iconfontUrl: '',
};
export default Settings;
新版配置
我看 umi 4和antd 5的文档,看了一圈,大概知道要找了 token配置,现在antd 5通过 token来统一管理颜色,需要在token中配置侧边栏的各个属性,但是官方的文档没有给出示例,我尝试了很久怎么配置都不生效,最后终于成功了
下面给出配置
文件路径 src/app.tsx
需要注意的是,官方文档 可以使用 rgba 设置颜色,本地尝试过程中失效了, 所以使用 16进制配置颜色
export const layout: RunTimeLayoutConfig = ({ initialState }) => {
const currentUser = initialState?.currentUser;
// 如果用户不存在,则跳转
if (!currentUser?.userID) {
login();
return {};
}
return {
logo: () => null,
menu: {
locale: false,
},
// 配置项
token: {
// sider 侧边栏配置 可参考 https://pro-components.antdigital.dev/components/layout#sider-token
sider: {
colorMenuBackground: '#001529',
colorTextMenuTitle: '#ffffff',
colorMenuItemDivider: 'transparent',
colorTextMenu: '#8a8a8a',
colorTextMenuSelected: '#ffffff',
colorTextMenuItemHover: '#ffffff',
colorTextMenuActive: '#ffffff',
colorBgMenuItemSelected: '#1890ff',
},
},
rightContentRender: false,
};
};
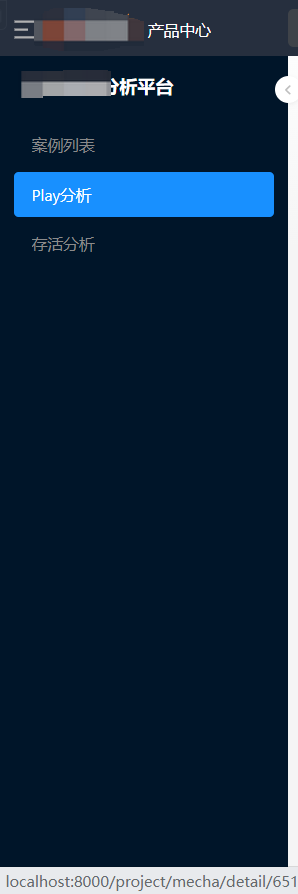
实现效果
最终实现的效果还可以,和之前的平台风格也比较接近,这番折腾终于结束了