一、Nuxt 简介
uxt 是一个更高级别的 Node.js web 开发框架,用于创建 Vue 应用,可在两种不同模式下开发和部署:通用(SSR)或单页应用(SPA)。此外,您可以在 Nuxt 中将 SSR 和 SPA 部署为静态生成的应用。即使您可以选择 SPA 模式,Nuxt 的全部功能仍在于其通用模式或用于构建通用应用的服务器端渲染(SSR)。通用应用用于描述可以在客户端和服务器端执行的 JavaScript 代码。
为什么要使用 Nuxt?
Nuxt 等框架的存在是因为传统 SPA 的缺点和多页应用(MPAs的服务器端呈现)。我们可以将 Nuxt 视为服务器端渲染 MPA 和传统 SPA 的混合体。因此,它被称为“普遍的”或“同构的”。因此,能够进行服务器端渲染是 Nuxt 的定义特性。
二、什么是SSR?
SSR是服务端渲染:在后台将vue实例渲染为HTML字符串直接返回,在前端激活为交互程序。
实现原理:
- 客户端发送请求给服务器
- 服务器查询数据库,使用视图、模板引擎等拼接成html字符串,返回给客户端
- 客户端渲染html
优点:
- 网页内容在服务器端渲染完成,一次性传输到浏览器,所以首屏加载速度非常快
- 有利于SEO,因为服务器返回的是一个完整的html,在浏览器可以看到完整的dom,对于爬虫、百度搜索等引擎就比较友好
缺点:
- 在后续跳转其它链接时,整个页面还要重复这样的操作,不断地请求响应、请求响应,相对来说,消耗的带宽资源、后续请求的时间就多了
单页应用SPA:
单页应用其优秀的用户体验,使其逐渐成为主流,页面内容由js渲染出来,这种方式称为客户端渲染。它的过程是:
- 客户端发送请求给服务器
- 服务器返回html,但这时的html只有基本的结构(比如vue中,只有app这个div结构),没有其他具体的dom结构
- 客户端渲染html,渲染执行js(比如vuejs),渲染模板template,这时候会再向服务器发送请求,请求具体的数据
- 服务器查询数据库,返回对应的数据
- 客户端渲染显示
缺点:
- 网速很慢的时候,它的首屏等待时间较长
- SEO不友好,暴露给搜索引擎只有最基本的html结构(比如:<div id="app"></div>)
如何搭建你的nuxt应用
1. yarn create nuxt-app <项目名>
执行完命令后会初始化一个nuxj.js的项目

asset:资源目录 assets 用于组织未编译的静态资源如 LESS、SASS 或 JavaScript,图片和css等静态文件都要存放的asset目录下,否则打包之后会出现找不到资源的情况
components:组件目录,用来存放自定义组件的目录,跟一般的vue组件没有区别
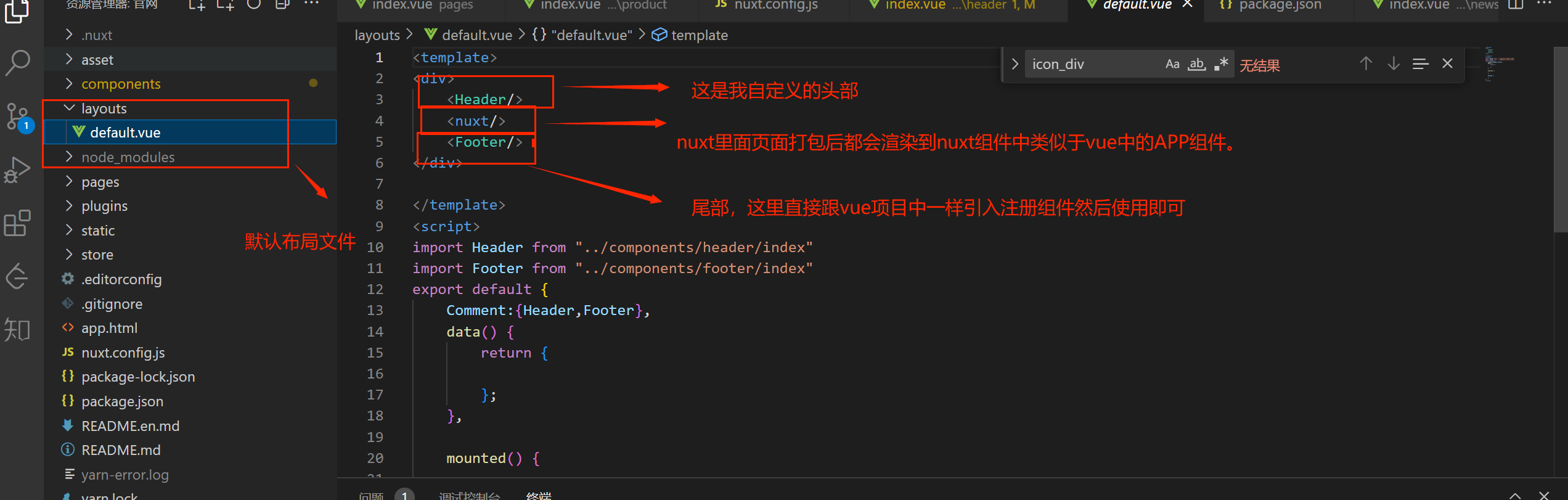
layouts:布局目录,可以在里面写默认布局文件,注意默认布局文件的名称必须是default.vue,并且layouts文件夹的目录没有必要的情况下不要更改。注意:default.vue默认是不存在的,如果要改布局需要自己添加

middleware 目录用于存放应用的中间件。中间件可以理解为经过不同的路由时都会执行的函数,这里我没有使用就不再赘述可以自己看文档https://www.nuxtjs.cn/guide/routing#%E4%B8%AD%E9%97%B4%E4%BB%B6
pages:页面目录 pages 用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。若无额外配置,该目录不能被重命名。值得注意的是:nuxt中是不需要你手写路由的,直接在pages里面增加文件夹即可。例如要增加一个路由为news的页面,只需要在pages文件夹里面新建一个news文件夹里面新建一个index.vue文件即可。当然你也可以看到对应的router.js文件

不同页面之间的跳转使用nuxt-link组件即可,传递对应的name即可,也可以传递参数,用params属性传递即可
<nuxt-link :to="{ name: 'products', params: { keyword: item.name }}">{{ item.name }}</nuxt-link>

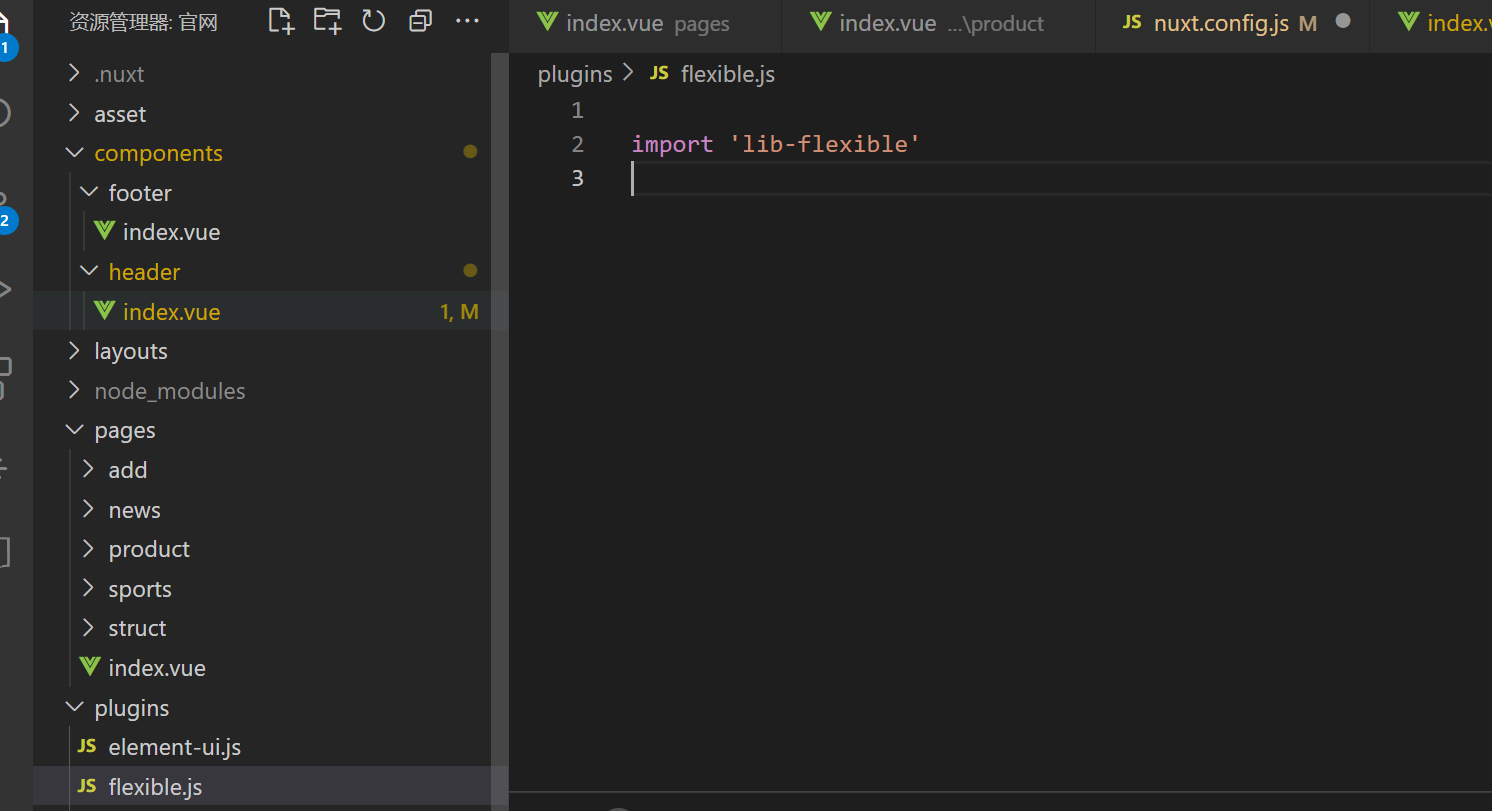
plugins:插件目录 plugins 用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
注意:在nuxt中使用插件和在一般的vue中是有很大差别的
一般只需要npm 安装对应的包,然后在main.js中引入和使用即可
但是在nuxt中你需要在plugins文件夹中定义对应的js来引入插件,然后再nuxt,config.js中来配置才能使用
例如我要使用element-ui
首先要npm 安装
然后需要再plugins文件夹里面顶一个JS来进行引入和使用,JS的名字随便起

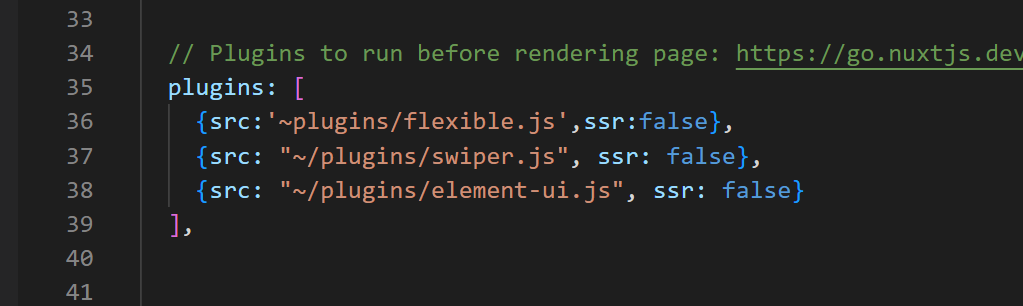
然后在nuxt.config.js中引入这个js,

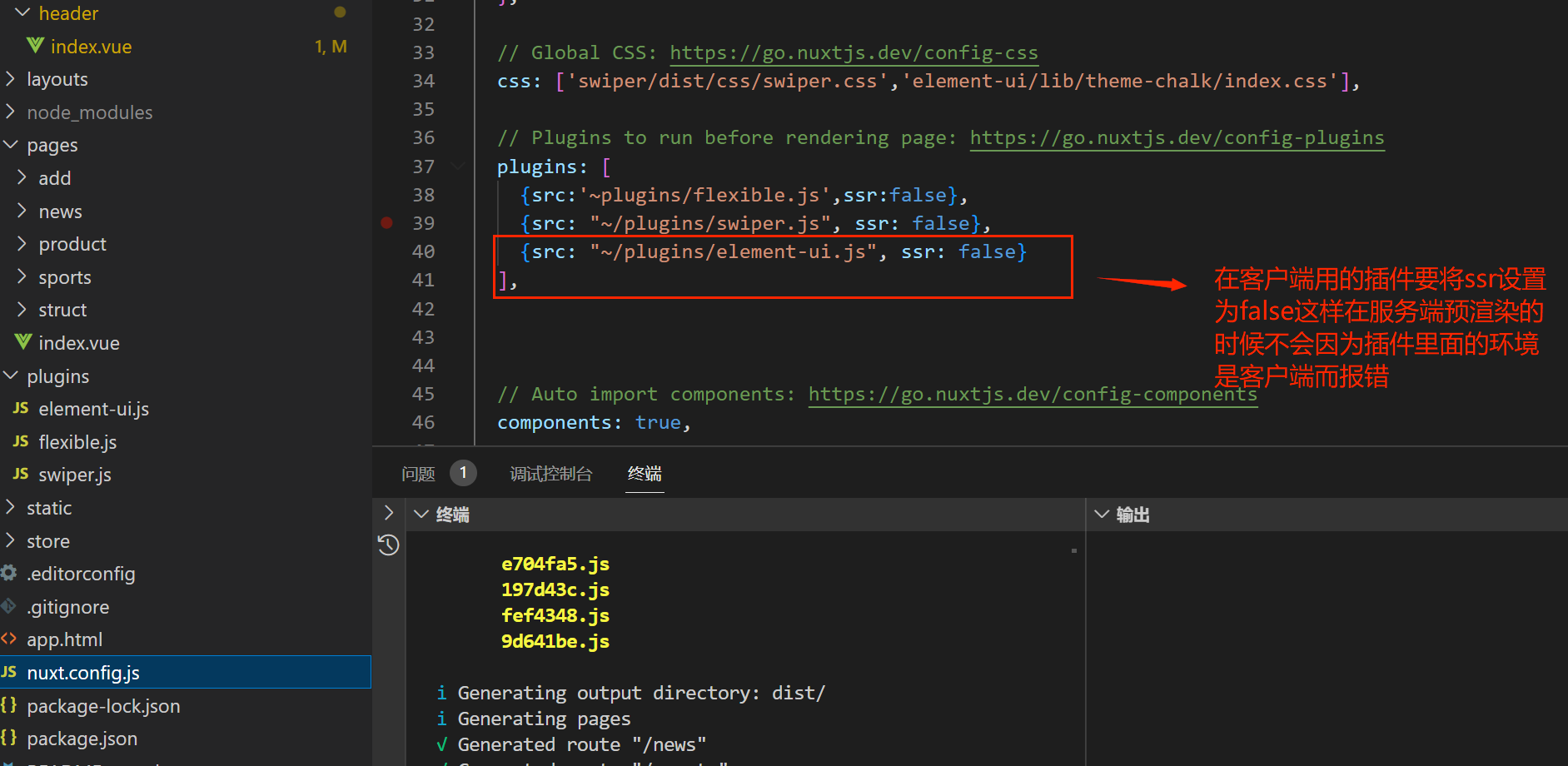
对于element这种需要引入css的插件还需要,在nuxt.config.js里面的css配置项里面引入对应的样式库

static:静态文件目录 static 用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。服务器启动的时候,该目录下的文件会映射至应用的根路径 / 下。
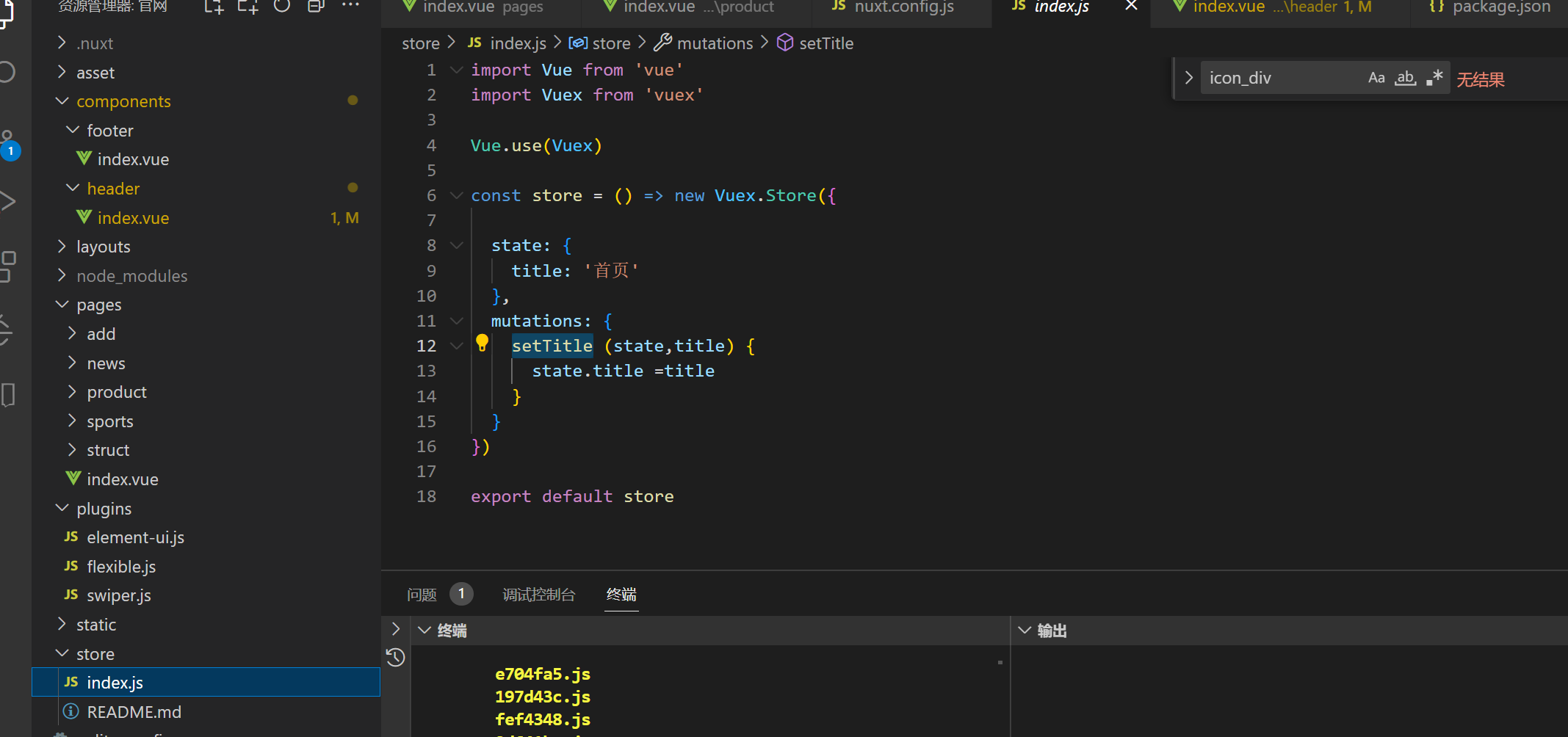
store 目录用于组织应用的 Vuex 状态树 文件。 Nuxt.js 框架集成了 Vuex 状态树 的相关功能配置,在 store 目录下创建一个 index.js 文件可激活这些配置。

这里和一般的vue项目中使用vuex没什么区别
nuxt.config.js 文件:nuxt.config.js 文件用于组织 Nuxt.js 应用的个性化配置,以便覆盖默认配置。
这个文件很关键,项目打什么类型的包,以什么方式运行以及一些三方插件库都需要在这里面配置,包括一些SEO优化还有html的头部都是在这里配置。
这里我之说几个关键和常用的配置选项,其他的有兴趣可以去看官网。
ssr配置项,可以设置true和false,j是否启动ssr渲染,ssr:true是默认值
target:static/server,采用静态渲染还是服务端渲染
一般情况下ssr:true与target:server一起使用,然后执行npm run build即可构建一个ssr的包,发布到服务器即可完成ssr。
如果要打一个spa的包只需要设置ssr:false即可,target配置项不需要设置
如果要打一个静态部署的包你需要设置ssr:true,target:static
这些主要是打包的配置
除了这些还有css配置项,是用来引入全局样式的,还有plugin配置项是用来注册插件的。这些就是主要的配置项
三、使用flexable.js和postcss-pxtorem插件来进行PC端的适配
这里主要是做一个官网的项目,所以要针对不通的PC端屏幕进行适配。
我采用的是flexable.js和postcss-pxtorem。我一开始用的是postcss-px2rem后来发现和nuxt引入公共css的时候发生了冲突所以改用了postcss-pxtorem。
先npm 安装包然后定义一个JS在plugins文件夹里面引入


到这里就完成了对flexable.js的引入和使用。
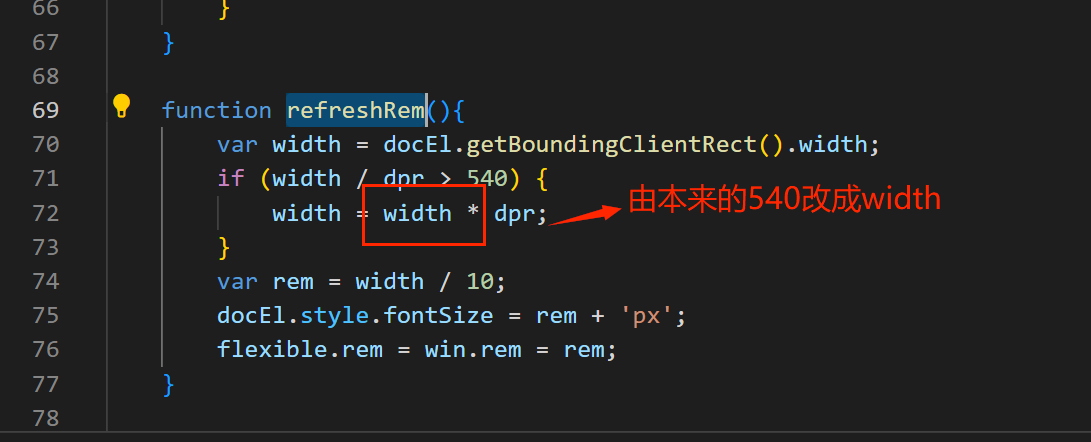
但是因为flexable.js主要是适配移动端的所以我们要对其源码进行更改
node_modules\lib-flexible\flexible.js文件中

下一步就是引入postcss-pxtorem。

build: {
postcss: {
plugins: {
"postcss-pxtorem": {
rootValue: 192,
propList: ["*"],
minPixelValue: 2
}
}
},
},
这样就完成了适配
四、如何将开发好的nuxt项目部署到服务器上?
(1)ssr渲染:
首先来介绍如何进行SSR渲染:开发完成项目之后,将nuxt.confing.js里面的SSR配置项设为false,然后将target配置项设置为:server
运行npm run build进行打包
打包后会生成.nuxt文件夹


这时候可以先本地执行 npm start 看一下是否正常启动。
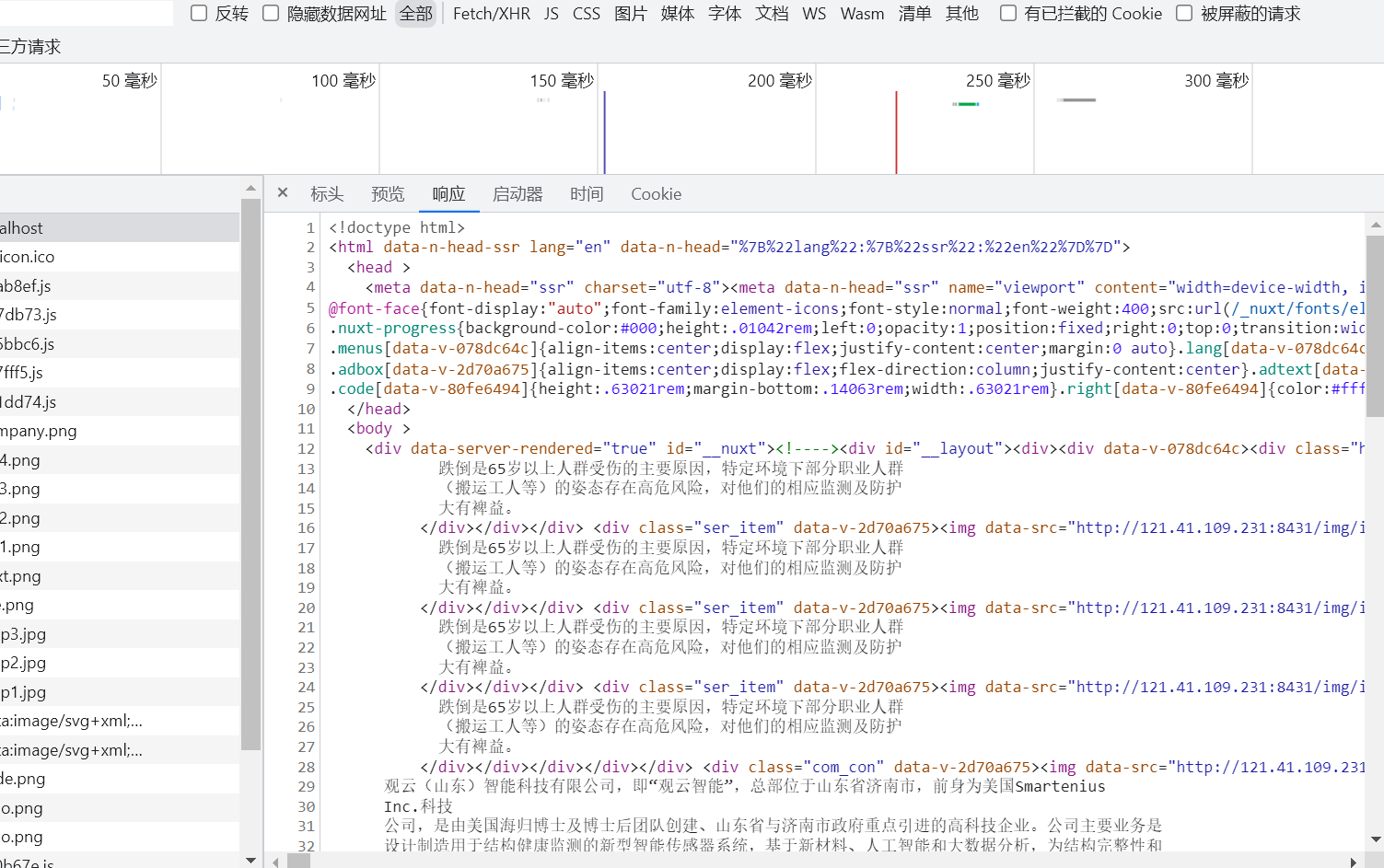
启动后看一下网路请求里面的document是否是有内容的html的页面


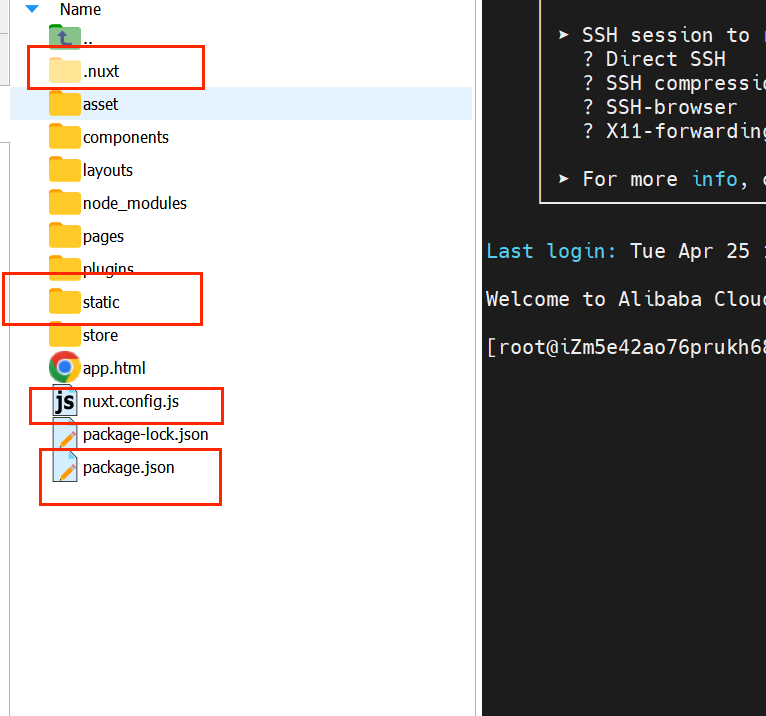
进入服务器之后随便找一个文件夹新建一个文件夹将咱们nuxt项目中的相关文件丢进去
需要丢的有

这里注意最好保证本地node版本和服务器上的一致。
当然你也可以除了node_nodules全部丢进去。
然后在服务器是执行npm start即可,当然你得进入项目所在的文件夹

可以看到在服务器上项目已经跑起来了,这时候你点击listening后面得连接时进不去得因为那是私网的域名。
这时候你需要在nginx上面进行反向代理

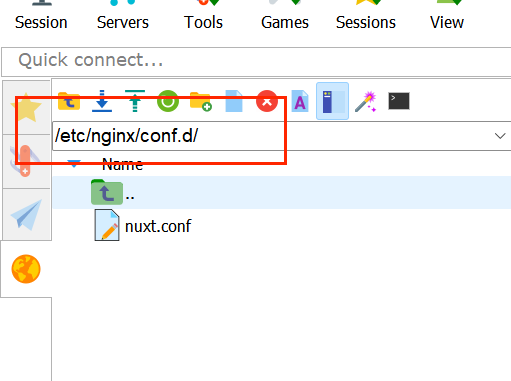
这时候在你的服务器上面找到nginx/conf.d文件夹,在下面新建一个.conf文件进行代理配置
server {
listen 9001;//监听的端口,就是你要访问的端口
server_name 112.47.58.10;//你的域名
location / {
proxy_pass http://localhost:3001;//这里配上代理的端口和域名,针对nuxt咱们只需要该后面的端口就行了因为跑在服务器上代理到本机就行
} }
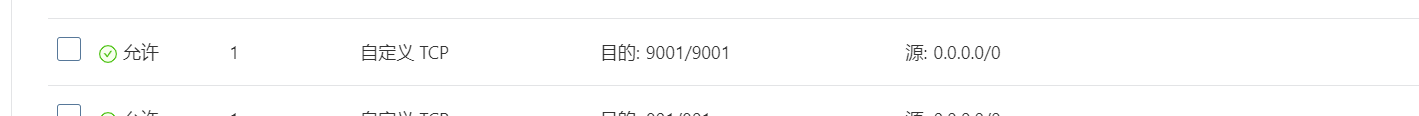
当然你需要把你监听的9001端口在安全组中打开

然后就可以通过 http:域名:端口访问了。
(2)SPA方式部署:将项目部署为普通的spa应用的步骤:
1.设置nuxt.config.js文件中的ssr配置项为false
2.执行npm run generate打包,这里可能会报错xxx is not in cwd,这时你需要找到node_modules@nuxt\cli\dist\cli-generate.js文件修改以下代码
export async function snapshot ({ globbyOptions, ignore, rootDir }) {
const snapshot = {}
const files = await globby('**/*.*', {
...globbyOptions,
ignore,
cwd: rootDir,
absolute: true
})
把上面的cwd :rootDir改为 cwd : upath . normalize ( rootDir ) 就好了。
const files = await globby__default [ 'default' ] ( '**/*.*' , {
... globbyOptions ,
ignore ,
cwd : upath . normalize ( rootDir ) ,
absolute : true
} ) ;
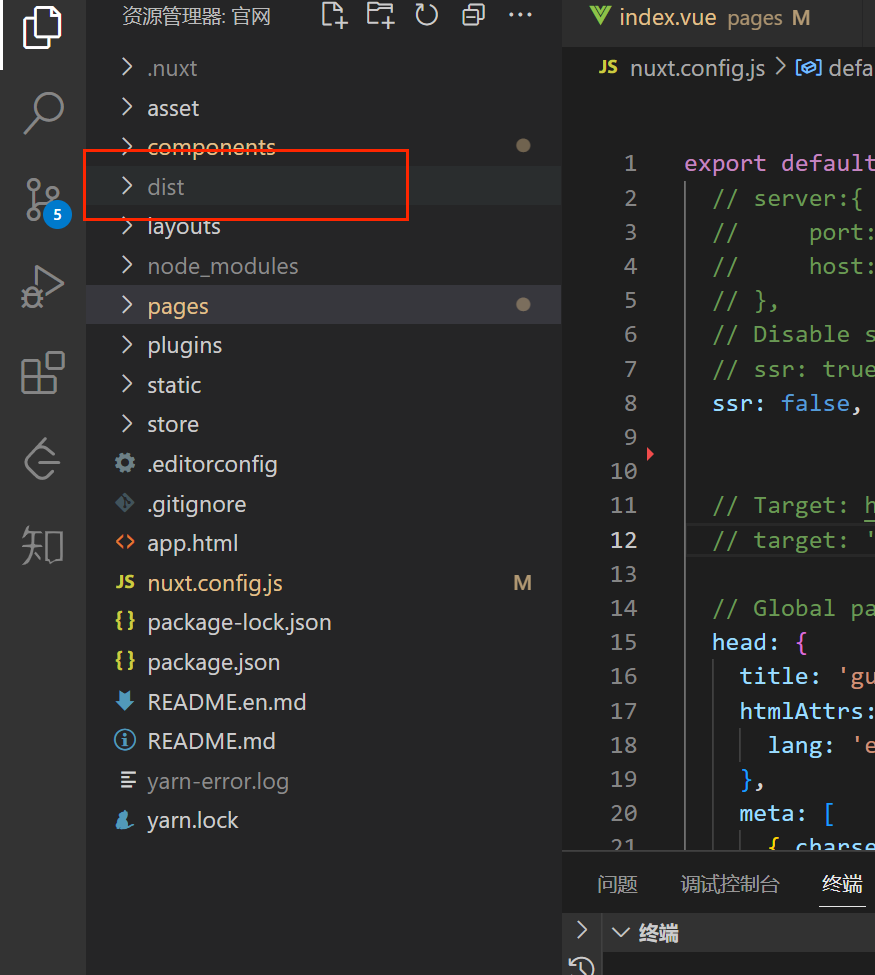
执行完命令会在根目录生成dist文件

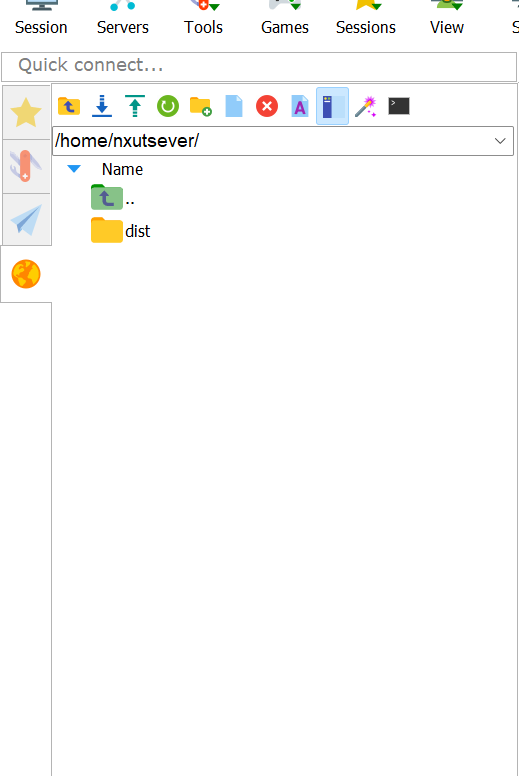
同样在服务器任意位置新建一个目录,将dist文件夹丢入即可

然后就是进行nginx的配置
可以在已有的.cof文件中新加server,也可以新建一个.cof文件写server
server {
listen 4567;//监听的端口
server_name 21.23.18.12;//你的域名或者Ip地址
location / {
root /home/nxutsever/dist; //重定向的目录,就是你的dist文件夹所在的位置
try_files $uri $uri/ dist/index.html;//搜索的文件,就是dist下面的index.html
index index.html index.htm;//index配置项
}
}
配置完成之后重启nginx,在浏览器输入http://ip+:端口号即可访问。
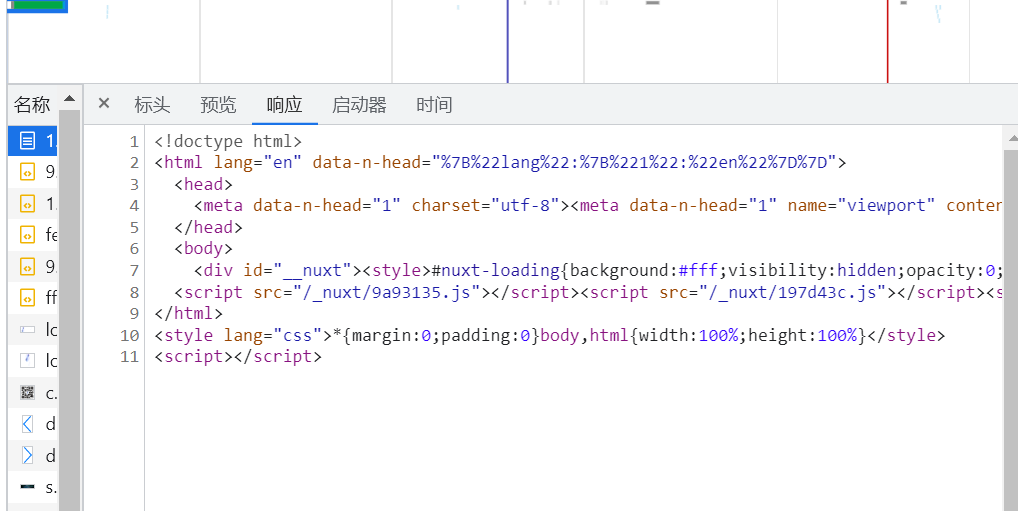
访问之后可以打开网络请求检查一下document文件返回的是什么

发现只有一个空壳子,说明SPA部署成功了
至此Nuxt的ssr部署和spa部署就结束了。如果本文对各位有帮助,欢迎点赞!