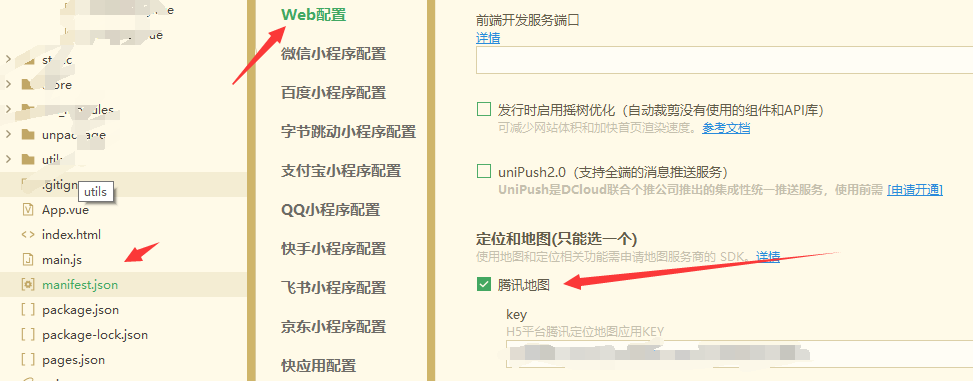
在腾讯地图官网要提前申请key
在微信开放平台要提前申请腾讯地图使用权限
效果图




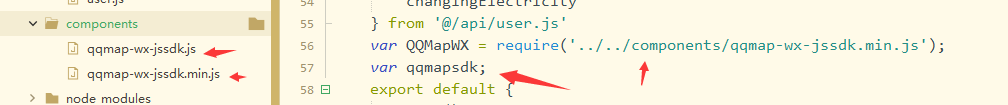
腾讯官网有详细的介绍,根据步骤下载js文件放在本地,在使用的页面引入即可
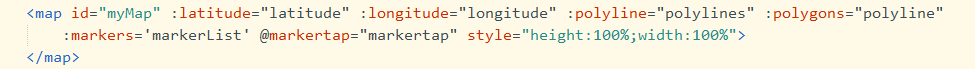
template页面:一定要给地图设置宽长度,否不展示

latitude是getLocation获取到的经纬度,也可以是接口返回的经纬度
polyline是marker标注,数组类型,拿到数据之后push进去就可以
polygons是电子围栏,数组类型
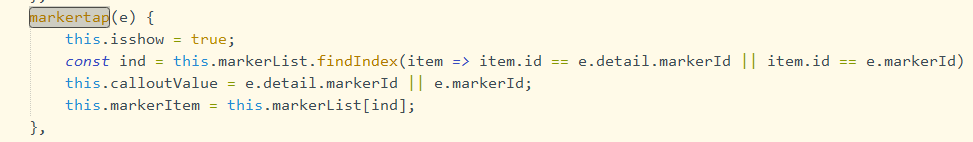
@markertap是marker标注的点击事件

初始化地图,以及全局key

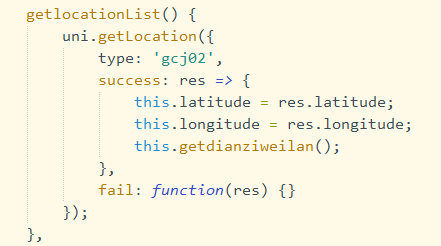
getLocation需要提前在开放平台申请,用于获取当前经纬度
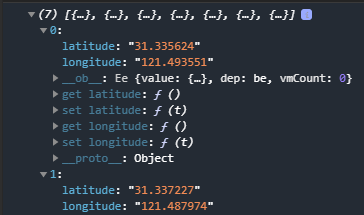
电子围栏、marker的实现对数据格式有一定的要求
参考下图:


格式处理正确后,使用map定义好的数组,push进去就可以了,上图是电子围栏的操作,重点是格式处理正确,push进去

marker标注的实现看上图,iconPath是要展示的图片

每个marker标注的点击事件