0、vue-cli版本
vue -V
vue --version

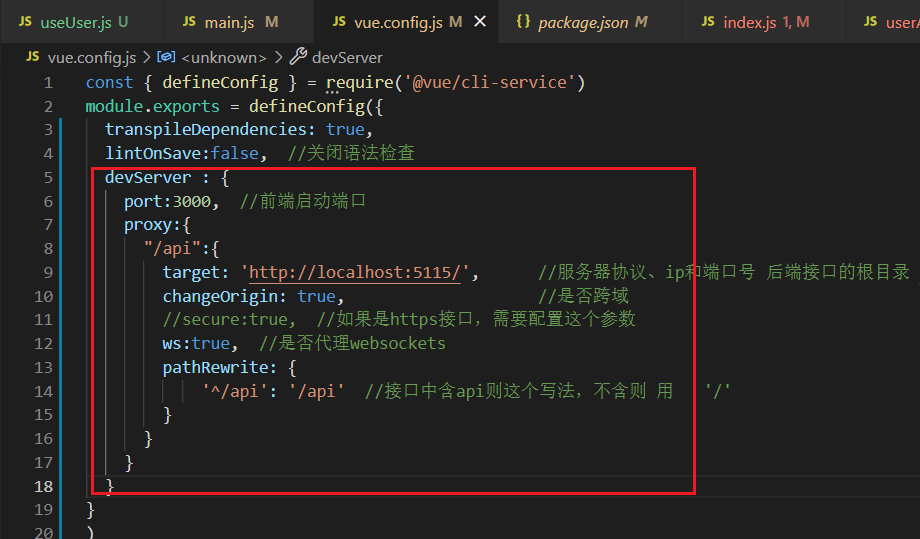
1、根目录找vue.config.js,无则添加文件;然后添加节点:


const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave:false, //关闭语法检查 devServer : { port:3000, //前端启动端口 proxy:{ "/api":{ target: 'http://localhost:5115/', //服务器协议、ip和端口号 后端接口的根目录 https://localhost:7115/api/ changeOrigin: true, //是否跨域 //secure:true, //如果是https接口,需要配置这个参数 ws:true, //是否代理websockets pathRewrite: { '^/api': '/api' //接口中含api则这个写法,不含则 用 '/' } } } } } )
'/api' 代表 你所有的请求从匹配到 "/api"开始会自动拼接上target中的地址然后发送给服务端。
2、axios方法请求修改
将原来的后端地址,也就是在上一步设置的target地址,改成 “/api”;

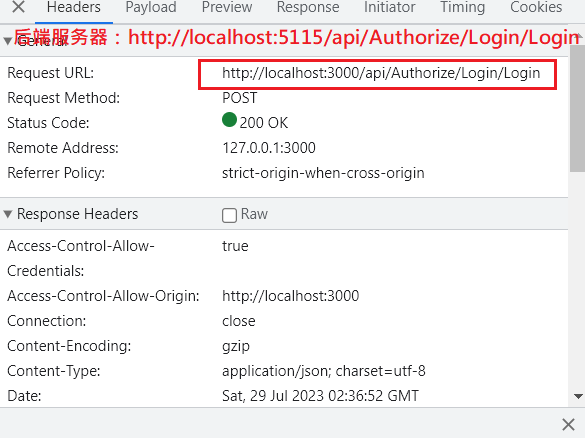
3、运行看请求