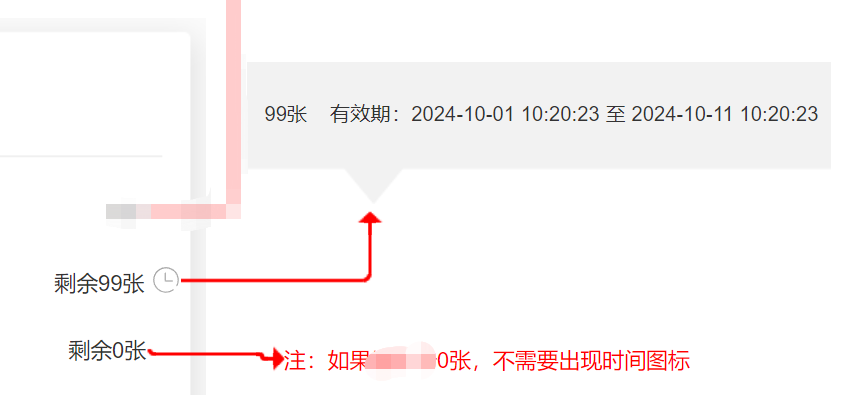
第一种:鼠标滑过图片,提示文字,如图:

<div v-if="talentCardNum && talentCardNum >0">
<img @mouseenter="choice(1)" @mouseleave="choice(0)" class="box_time_icon" :src="hovers==0? require('@/assets/QY/shijian.png'): require('@/assets/QY/shijian2.png')" alt="icon">
<div v-if="hovers==1" class="box_triangle"></div> //下三角形样式 注:img图标 滑过变成蓝色
<div v-if="hovers==1" class="box_time_flag">
<div class="box_message">
<div class="box_num"><div style="marginRight:9px">{{talentCardNum}}</div>张</div>
<div><span>有效期:</span>{{startTime}} <span style="marginRight:6px">至</span>{{entTime}}</div>
</div>
</div>
</div>
methods中:
默认 hovers:0
choice(index){
this.hovers = index
}
//css中 实现下三角形
.box_triangle {
width: 0;
height: 0;
border-bottom: 12px solid #EDEDED;
border-right: 12px solid transparent;
border-left: 12px solid transparent;
position: absolute;
top: 20px;
left: 210px;
}
.box_time_flag{
width: 414px;
height: 140px;
background: #FFFFFF;
box-shadow: 4px 4px 20px 0px rgba(0,0,0,0.1);
border: 1px solid #EDEDED;
border-radius: 8px;
position: absolute;
top: 24px;
left: -120px;
.box_message{
margin-left: 30px;
font-size: 14px;
color: #333333;
.box_num{
display: flex;
align-items: center;
margin-top: 40px;
margin-bottom: 14px;
line-height: 20px;
}
}
}
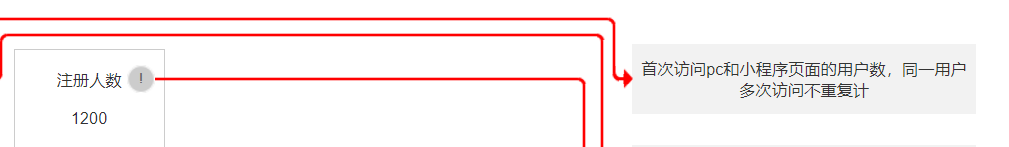
第二种: 鼠标滑过文字,提示文字

<div class="num-item" @click="checkTabs(1)" :class="checkTab==1?'actives':'' "> <div class="num-name">
注册人数
<span class="tishi">!
<div class="tishi-menus">首次访问pc和小程序页面的用户数,同一用户多次访问不重复计</div>
</span>
</div>
<div>1000</div>
</div>
.tishi-menus{
width: 300px;
position: absolute;
display: none;
font-size: 12px;
top: -48px;
left: -170px;
background: #e1e1e1;
}
.tishi:hover .tishi-menus{
display: block;
}