运行时绑定
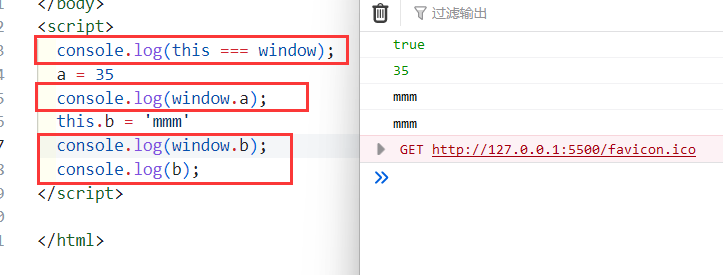
全局上下文

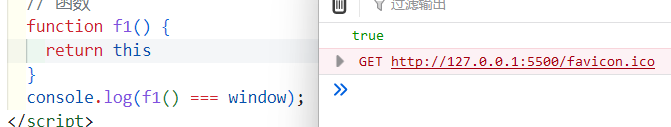
函数上下文
取决于函数调用的方式,非严格模式


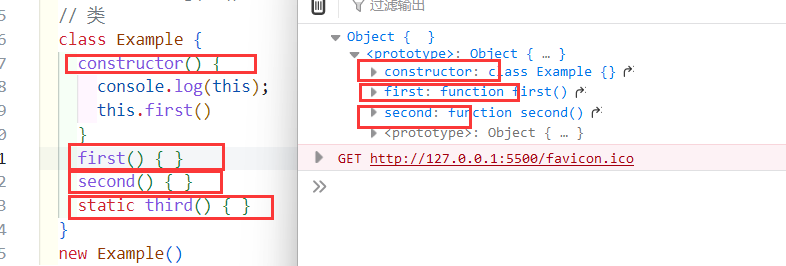
类上下文
类似于函数,类的构造函数中,类中所有非静态的方法都会被添加到this原型中

派生类
super()
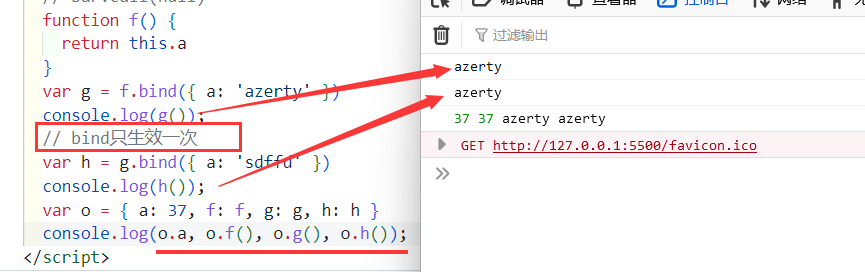
bind
创建新的绑定函数,bind只生效一次

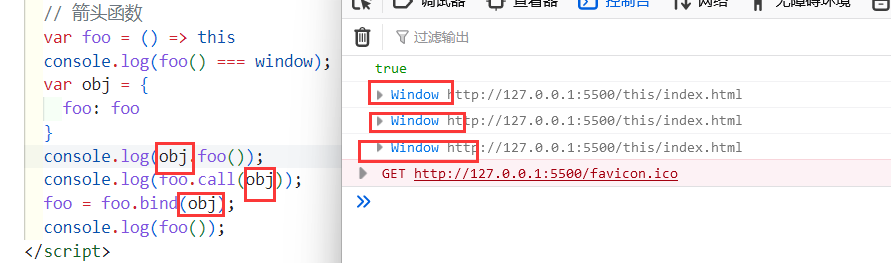
箭头函数
与封闭词法环境的this保持一致, 创建时的上下文环境?怎么确定???
call,bind,apply来调用箭头函数,它将被忽略

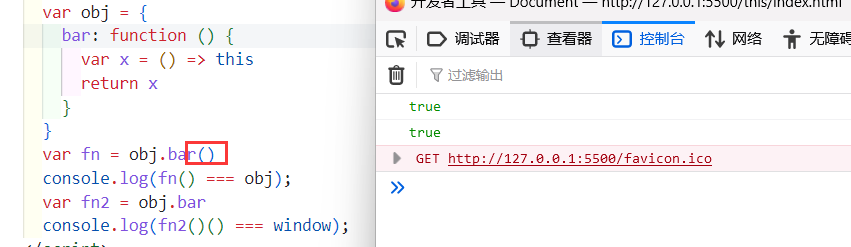
this绑定到了他外层函数的this,bar的this在调用中设置的

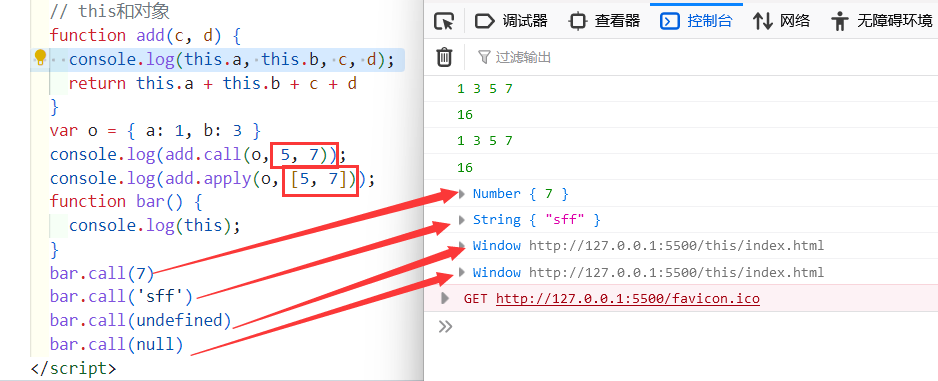
this和对象转换
立即调用:
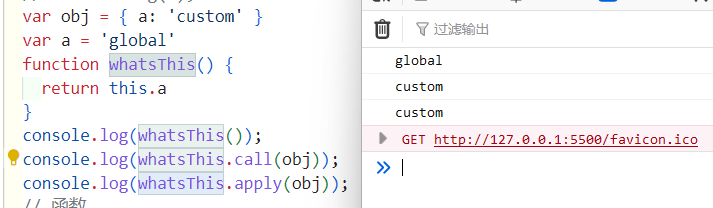
apply: (this,参数数组)
call: (this,参数列表)
非严格模式:this值不是对象,尝试转为对象

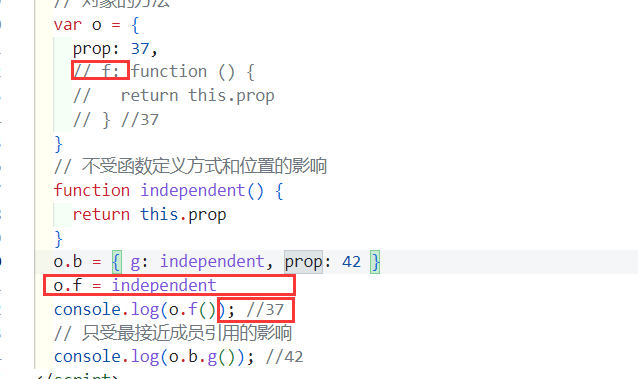
作为对象的方法
函数作为对象里的方法被调用,this设置为调用该函数的对象

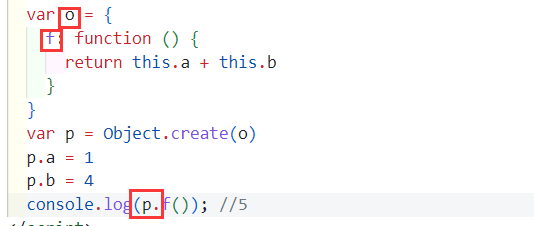
原型链中的this
该方法存在于对象的原型链上,this指向调用这个方法的对象

getter和setter中的this
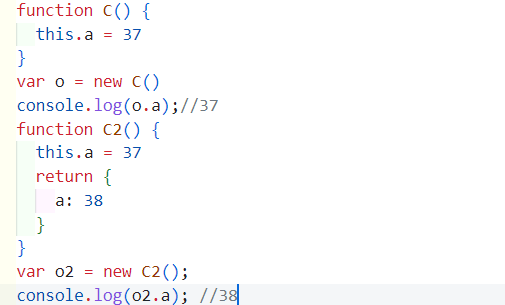
new 函数用作构造函数
默认this所指的对象,手动返回其他对象

作为一个DOM事件处理函数
this指向触发事件的元素
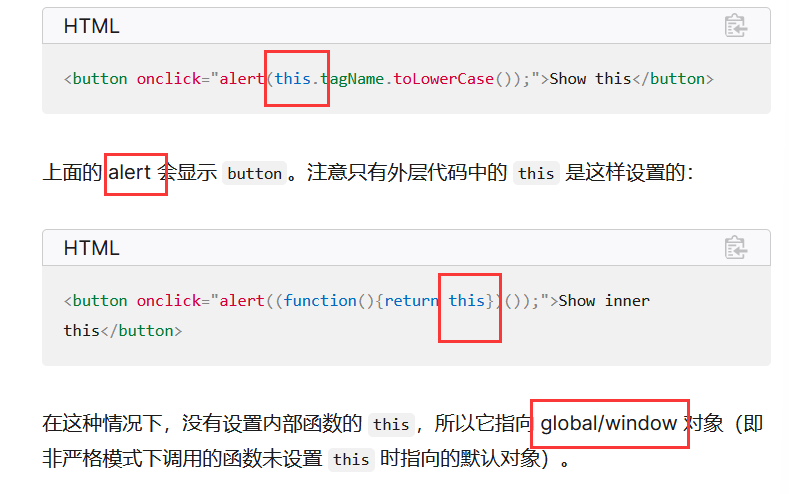
作为一个内联事件处理函数
this指向监听器所在的DOM元素

https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/this