搜索提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>搜索提示</title>
</head>
<body>
<input id="search" type="text">
<ul id="result"></ul>
<script type="module">
import{getJSON} from '../封装AJAX/封装AJAX3';
const searchInput = document.getElementById('search');
const resultList = document.getElementById('result');
const url = 'https://www.imooc.com/api/http/search/suggest?wirds=';
const handlelInnputEcent =() =>{
if(searchInput.value.trim() !==''){
getJSON(`${url}${searchInput.value}`)
.then(Response => {
console.log(Response);
let html="";
for(const item of Response.data){
html += `<li>${item.word}</li>`;
}
resultList.innerHTML = html;
resultList.style.display='';
})
.catch(err => {
console.log(er);
});
}else{
resultList.innerHTML='';
resultList.style.display='none';
}
}
let timer = null;
//IE9开始支持
searchInput.addEventListener('input',()=>{
if(timer){
clearTimeout(timer);
}
timer = setTimeout(handlelInnputEcent,300);
},false);
</script>
</body>
</html>
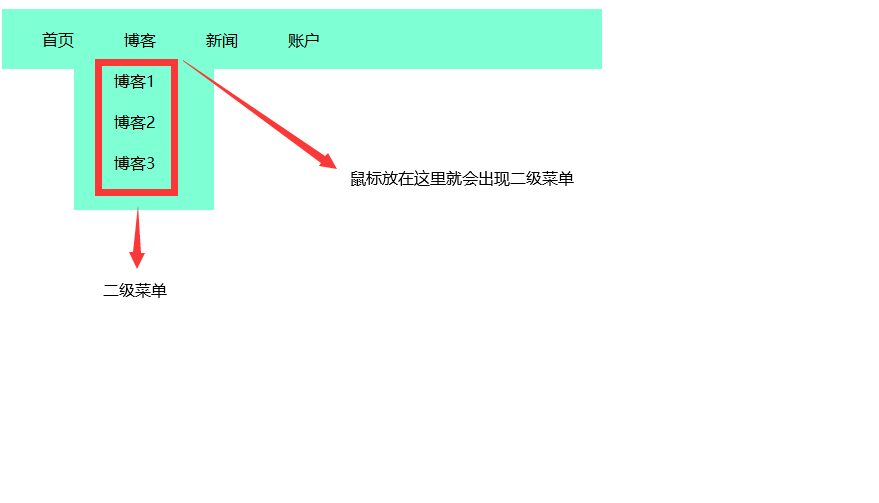
二级菜单
二级菜单html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>二级菜单</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<div class="menu">
<ul>
<li>首页</li>
<li>博客
<ul>
<li>博客1</li>
<li>博客2</li>
<li>博客3</li>
</ul>
</li>
<!-- 注意:需要将二级菜单的ul放在一级菜单的li标签内 -->
<li>新闻</li>
<li>账户</li>
</ul>
</div>
</body>
</html>
index.css
ul li{ list-style: none; /* 清除列表原有样式 */ } .menu{ width: 600px; height: 60px; background-color: aquamarine; } .menu ul li{ float: left; /* 使列表(一级菜单)横向 */ margin-right: 50px; margin-top: 20px; /* 设置一级菜单内容的位置 */ position: relative; } .menu ul li ul{ width: 100px; height: 160px; margin-left: -50px; background-color: #7FFFD4; display: none; /* 设置初始为不显示 */ position: absolute; } .menu ul li:hover ul{ display: block; /* 当一级菜单的li获取hover后将二级菜单的ul显示出来 */ }