命令提示符切换至需要创建项目的目录:

直接在路径输入cmd在按键盘的enter键打开的终端就直接切换到该目录下

(1)输入以下命令:
vue create 项目名称
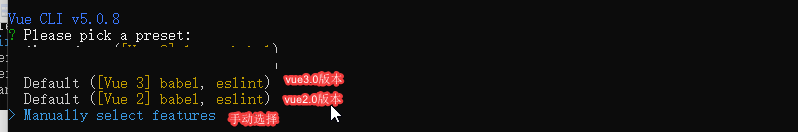
(2)我这里选手动选择,键盘上下按钮,选完后按enter键

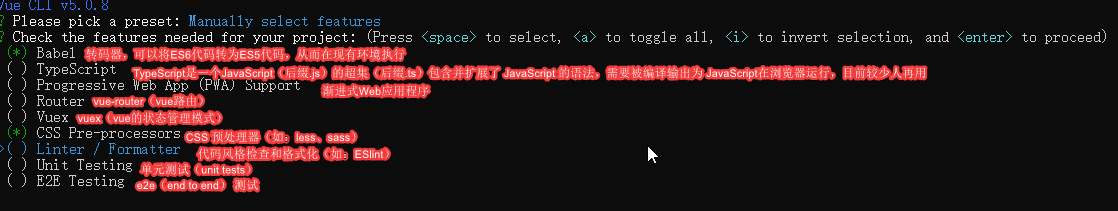
(3)我这里选Babel和CSS,键盘上下按钮,选中或取消选中按空格,选完后按enter键
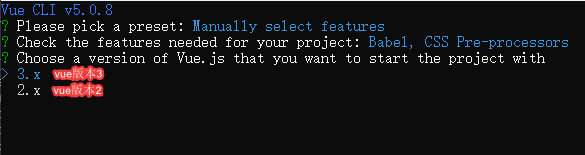
(4)我这里选择3.x,键盘上下按钮,选完后按enter键

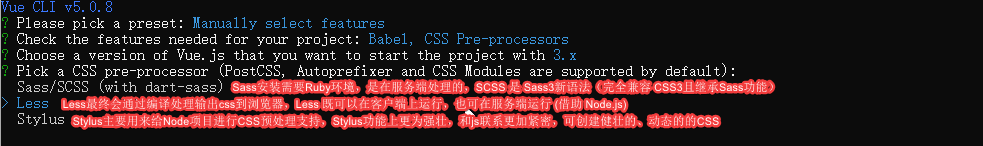
(5)我这里选Less,键盘上下按钮,选完后按enter键

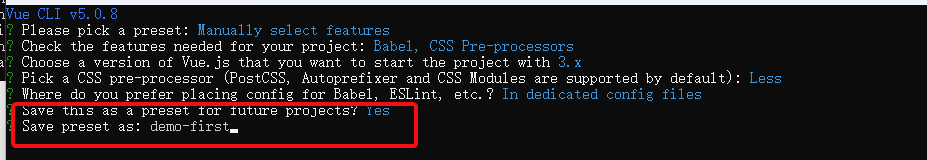
(6)如何存放配置,我这里选独立文件放置,键盘上下按钮,选完后按enter键

(7)是否保存本次配置

输入y后自动变为yes

我这举个第二次创建项目的例子看下这个设置

(7)查看是否创建成功

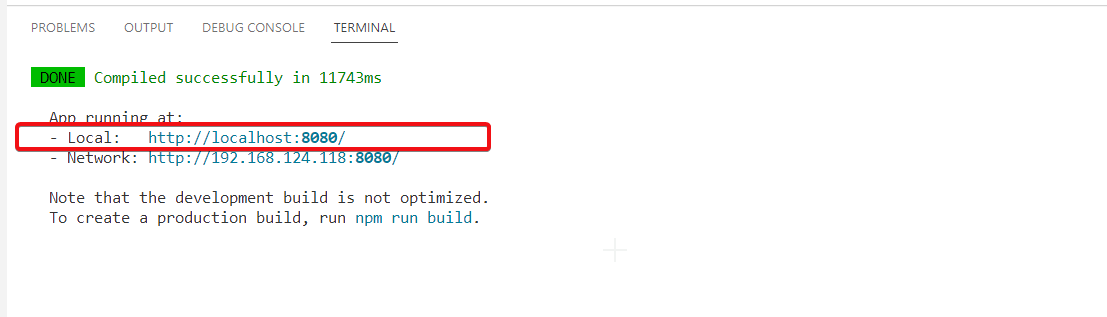
用工具打开该项目我这里用Visual Studio Code打开,打开终端执行npm run serve


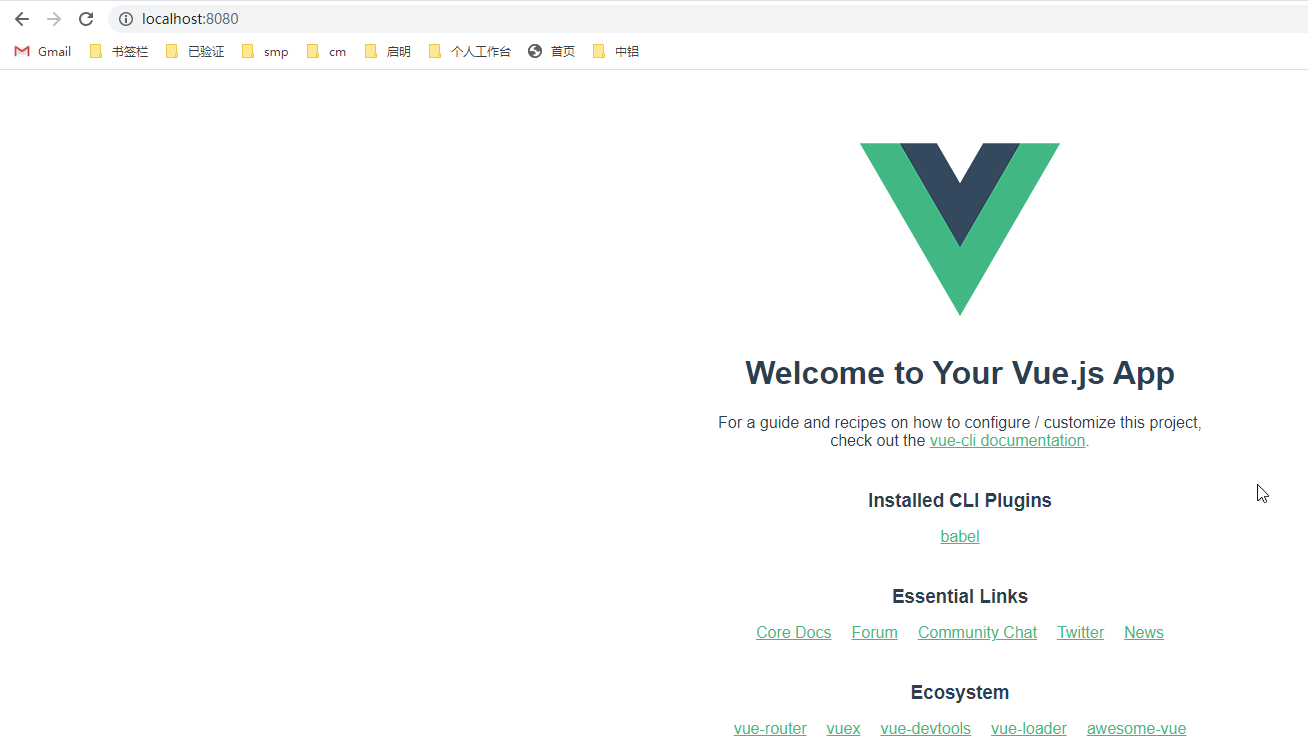
(8)浏览器访问http://localhost:8080/出现以下页面表示项目创建成功