clip-path 结合 polygon 函数,可以快速切出一个三角形、气泡框。
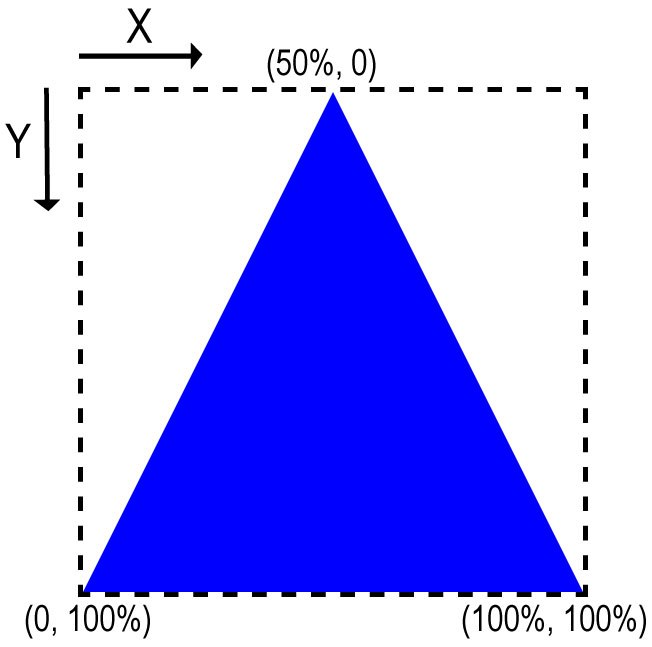
a. 三角形有三个顶点,因此 polygon 需要传三个参数,每个参数是顶点的 x 和 y 轴位置百分比:
#triangle-1 {
-webkit-clip-path: polygon(50% 0, 100% 100%, 0 100%);
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}

顶点内部形状会被保留,顶点外部形状则会被隐藏掉。
b. 同理快速画出个气泡框,一共七个顶点,polygon 需要传七个参数,每个参数是顶点的 x 和 y 轴位置百分比:
.container { width: 100px; height: 100px; background-color: aqua; -webkit-clip-path: polygon(0 10%,40% 10%,50% 0,60% 10%,100% 10%,100% 100%,0 100%); clip-path: polygon(0 10%,40% 10%,50% 0,60% 10%,100% 10%,100% 100%,0 100%); }
