接口的开发:
查询所有医生
-
其中设计到单张表(TbDoctor表)
-
后台管理,直接显示出所有医生信息列表
-
Controller
-
/**
* 查询所有的医生
* @return
*/
-
模糊查询
-
其中设计到单张表(TbDoctor表)
-
我在后台管理的中有一个功能是查询功能,这里就涉及到这个模糊的查询,填写的参数有两个
-
Controller
-
/**
* 模糊查询
* @param name
* @param phonenumber
* @return
*/
-
根据片区查询出其中的医生
-
其中设计到单张表(TbDoctor表)
-
后台管理的中有一个功能是筛选片区医生的功能,这里就涉及到这个查询,将返回给你的areaId到医生表中找了同一个片区的所有医生
-
Controller
-
/**
* 根据片区查询出其中的医生
* @param areaId
* @return
*/
-
问题及解决
医生基本信息的添加bug
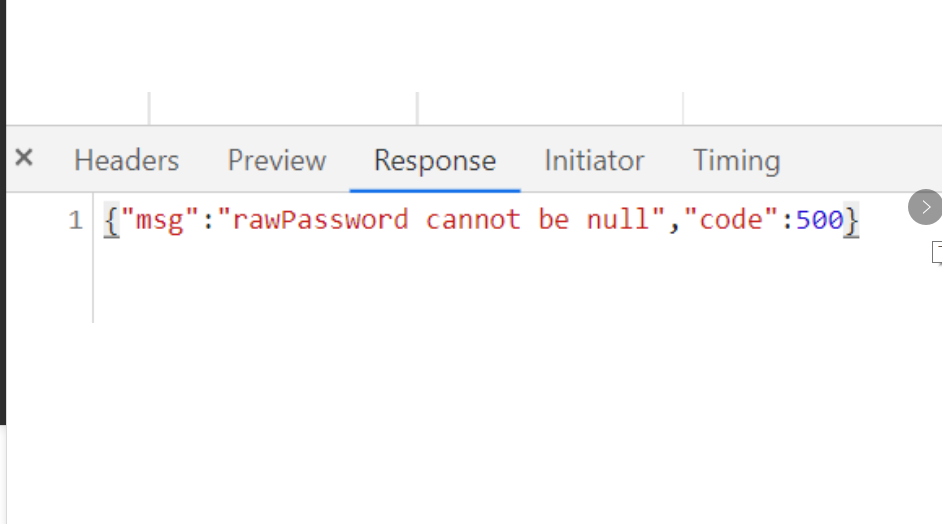
一般的来说添加医生的基本信息,应该是修改的功能。当这个账号注册了之后,有了这个专属id,所以我们在添加这个医生的基本信息,就是在指定这个医生id中来修改其属性。后面前端在调用我这个接口就出现了问题,id会出现一个新的,而且密码没有填会报错,当没有修改密码,传进去的null,其中就是对null进行了加密,就会报错。

学习重点及理解
医生管理的开发
查询医生列表接口调用
-
doctor.js
-
// 查询医生账号及信息列表
export function listDoctor(query) {
return request({
url: '/system/doctor/list',
method: 'get',
params: query
})
}
-
-
doctor.vue
-
/** 查询医生账号及信息列表 */
getList() {
this.loading = true;
listDoctor(this.queryParams).then(response => {
this.doctorList = response.data.slice((this.queryParams.pageNum-1)*this.queryParams.pageSize,(this.queryParams.pageNum-1)*this.queryParams.pageSize+this.queryParams.pageSize);
this.total = response.total;
this.loading = false;
});
},
-
新增医生接口调用
-
doctor.js
-
// 新增医生账号及信息
export function addDoctor(params) {
return request({
url: '/system/doctor',
method: 'post',
params
})
}
-
-
doctor.vue
-
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if(this.form.doctorId==null){
addDoctor({name: this.form.name, birth: this.form.birth, sex: this.form.sex, phonenumber: this.form.phonenumber,
accountNumber: this.form.accountNumber, password: this.form.password, homeAddress: this.form.homeAddress,cardNumber: this.form.cardNumber,
areaId: this.form.areaId});
this.$modal.msgSuccess("新增成功");
this.open = false;
setTimeout(() => {this.getList();}, 600);
} else{
updateDoctor({name: this.form.name, birth: this.form.birth, sex: this.form.sex, phonenumber: this.form.phonenumber,
accountNumber: this.form.accountNumber, password: this.form.password, homeAddress: this.form.homeAddress,cardNumber: this.form.cardNumber,
areaId: this.form.areaId, doctorId: this.form.doctorId});
this.$modal.msgSuccess("修改成功");
this.open = false;
setTimeout(() => {this.getList();}, 500);
}
});
},
-
修改医生接口调用
-
doctor.js
-
// 修改医生账号及信息
export function updateDoctor(params) {
return request({
url: '/system/doctor',
method: 'put',
params
})
}
-
-
doctor.vue
-
/** 修改按钮操作 数据回显*/
handleUpdate(row) {
this.reset();
const doctorId = row.doctorId || this.ids
const name = row.name || this.ids
const birth = row.birth || this.ids
const sex = row.sex || this.ids
const phonenumber = row.phonenumber || this.ids
const accountNumber = row.accountNumber || this.ids
const password = row.password || this.ids
const homeAddress = row.homeAddress || this.ids
const cardNumber = row.cardNumber || this.ids
const areaId = row.areaId || this.ids
// getDoctor(doctorId).then(response => {
this.form.doctorId = doctorId;
this.form.name = name;
this.form.birth = birth;
this.form.sex = sex;
this.form.phonenumber = phonenumber;
this.form.accountNumber = accountNumber;
this.form.password = password;
this.form.homeAddress = homeAddress;
this.form.cardNumber = cardNumber;
this.form.areaId = areaId;
this.open = true;
this.title = "修改医生账号及信息";
// });
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if(this.form.doctorId==null){
addDoctor({name: this.form.name, birth: this.form.birth, sex: this.form.sex, phonenumber: this.form.phonenumber,
accountNumber: this.form.accountNumber, password: this.form.password, homeAddress: this.form.homeAddress,cardNumber: this.form.cardNumber,
areaId: this.form.areaId});
this.$modal.msgSuccess("新增成功");
-