一,安装js-md5第三方库:
1,执行npm命令:
liuhongdi@liuhongdideMacBook-Pro poem % npm install --save js-md5 added 1 package in 460ms npm notice npm notice New minor version of npm available! 9.5.0 -> 9.6.4 npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.6.4 npm notice Run npm install -g npm@9.6.4 to update! npm notice
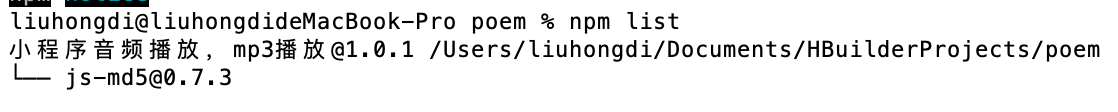
2,安装完成后查看效果:

用npm list查看已安装的第三方库

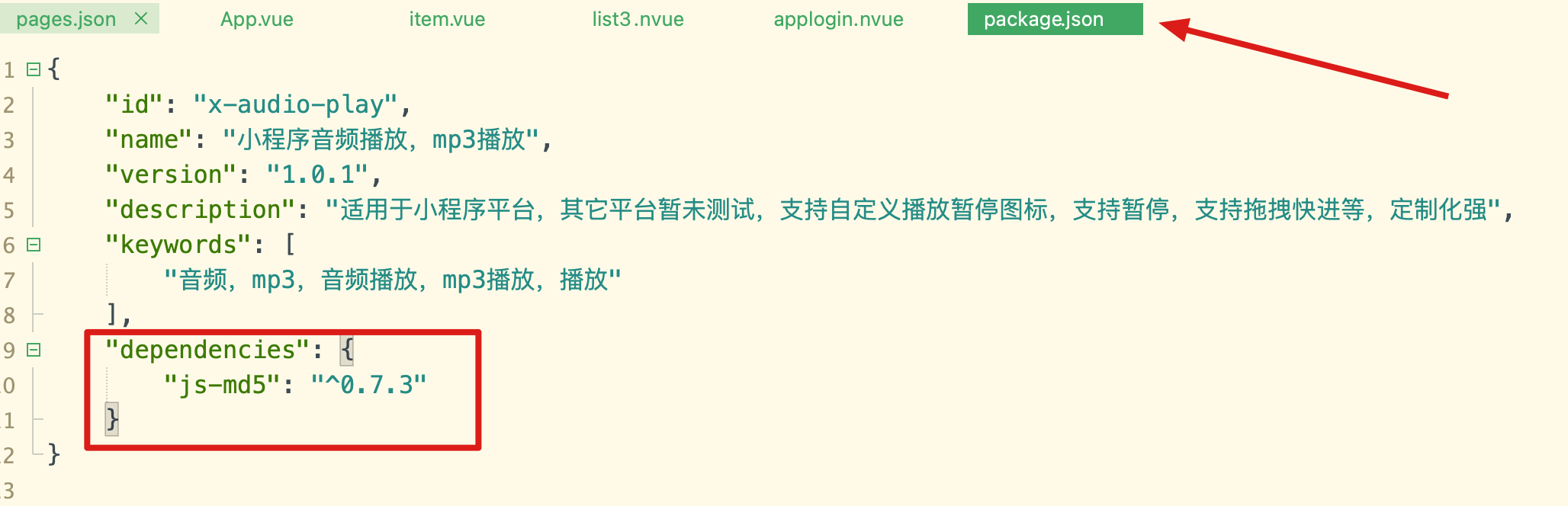
二,js代码,调用js-md5:
<template> <view> <uni-easyinput class="uni-mt-5" v-model="origStr" placeholder="请输入要加密的字串" @iconClick="iconClick"> </uni-easyinput> <button class="btn" type="primary" @click="md5">生成md5字符串</button> 原字符串:{{origStr}}<br/> md5字符串:{{md5Str}}<br/> </view> </template> <script> import md5 from 'js-md5' export default { data() { return { origStr:'', //原字符串 md5Str:'', //md5字符串 } }, methods: { //对字符串做md5 md5(){ console.log('原始字符串:'+this.origStr); this.md5Str = md5(this.origStr); }, } } </script> <style> .uni-mt-5{ width:700rpx; margin-top: 20rpx; margin-left: 25rpx; } .btn { width:700rpx; margin-top: 20rpx; margin-left: 25rpx; } </style>
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
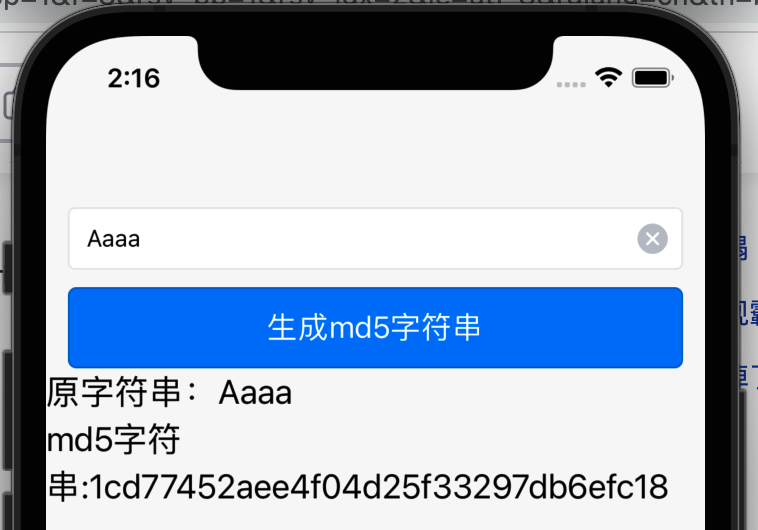
三,测试效果

四,查看hbuilderx/npm的版本:

npm
liuhongdi@liuhongdideMacBook-Pro poem % npm --version 9.5.0