开发环境
-
linux 版本:统信 UOS 1030(可以认为是特殊的 ubuntu)
-
开发语言:C++
-
QT:5.9.9 或 5.14.2 均可
问题现象
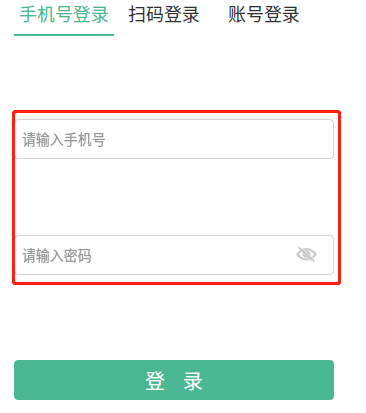
1、红色圈圈住的地方是一个栈布局(暂且叫 widget_normal),初始界面是这样

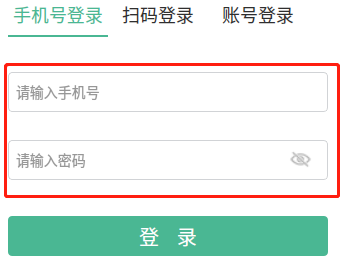
2、因为界面不美观,因此在登录按钮下方,添加了一个横向不变,纵向拉伸的弹簧,添加后,如下图所示:
从此图可以看出来,弹簧生效了。挤占了多余的空白空间。

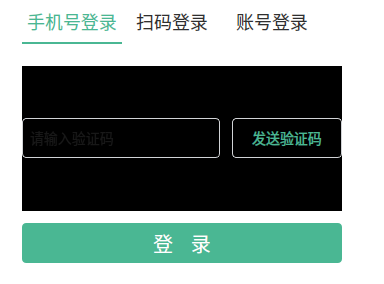
3、此时红色圈住的地方,展示另一页纵向比较短的布局(暂且叫 widget_authcode),展示如下图所示:
从此图可以看出来,弹簧并没有“生效”,还是有多余的空白空间

4、 将 QStackedWidget 的背景色设为绿色,widget_authcode 设为黑色,看一下 QStackedWidget 的高度是否与当前显示的 widget 页高度一致。运行效果,如下图所示:
从此图看出,目前 QStackedWidget 的高度是否与当前显示的 widget 页高度一致。所以并不是弹簧没有生效,还是没有空白空间可供挤占

5、widget_authcode 的控件,不需要那么大高度,因此给 widget_authcode 手动设置 setFixedHeight,再运行,期望此时 QStackedWidget 的高度是否与当前显示的 widget 页高度一致。运行效果,如下图所示:
从此图看出,QStackedWidget 的高度是否与当前显示的 widget 页高度并不一致,观察推测 QStackedWidget 的整体高度将取决于最高的那一页的高度,即 widget_normal

6、根据第五步的推测,手动设置 QStackedWidget 的高度,将其设置与 widget_authcode 页高度一致,运行效果,如下图所示:
从此图看出,弹簧已生效,达到预期效果。

原因
QStackedWidget 的整体高度将取决于最高的那一页的高度(宽度应该一样)
解决方法
因此如果需要设置弹簧,需要单独设置每一页 Widget 的固定高度,并且设置 QStackedWidget 的高度与当前显示页的高度一致。
参考资料
1、关于QStackedWidget - 每天挖点井 - https://blog.csdn.net/tech_digger/article/details/6436985
2、自动将“stackedWidget”页面的高度调整为其上放置的小部件的高度 - Python中文网 - https://www.cnpython.com/qa/1716874