先上效果:
一:换肤
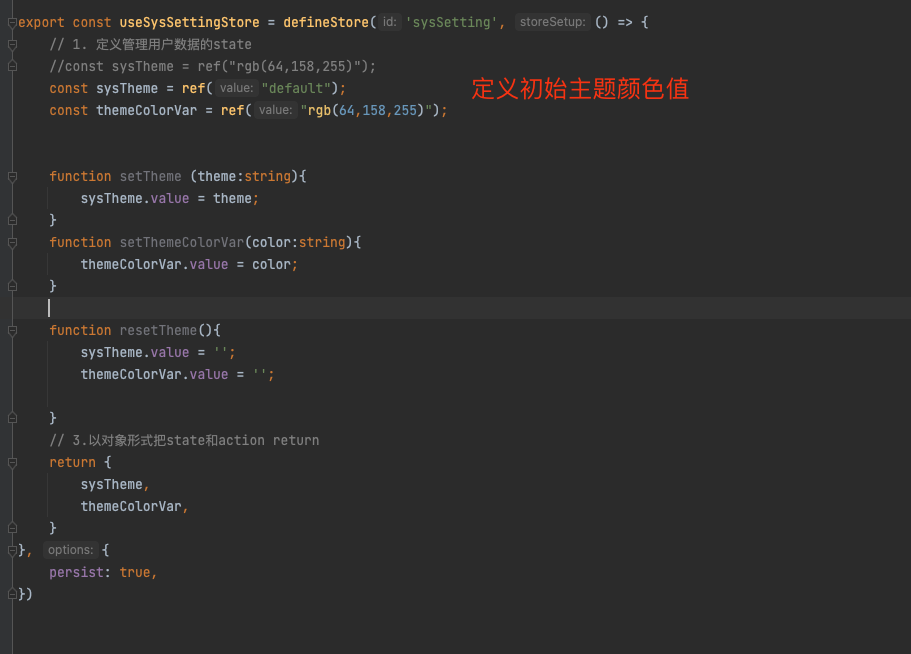
1:用Pinia 小菠萝做状态管理。

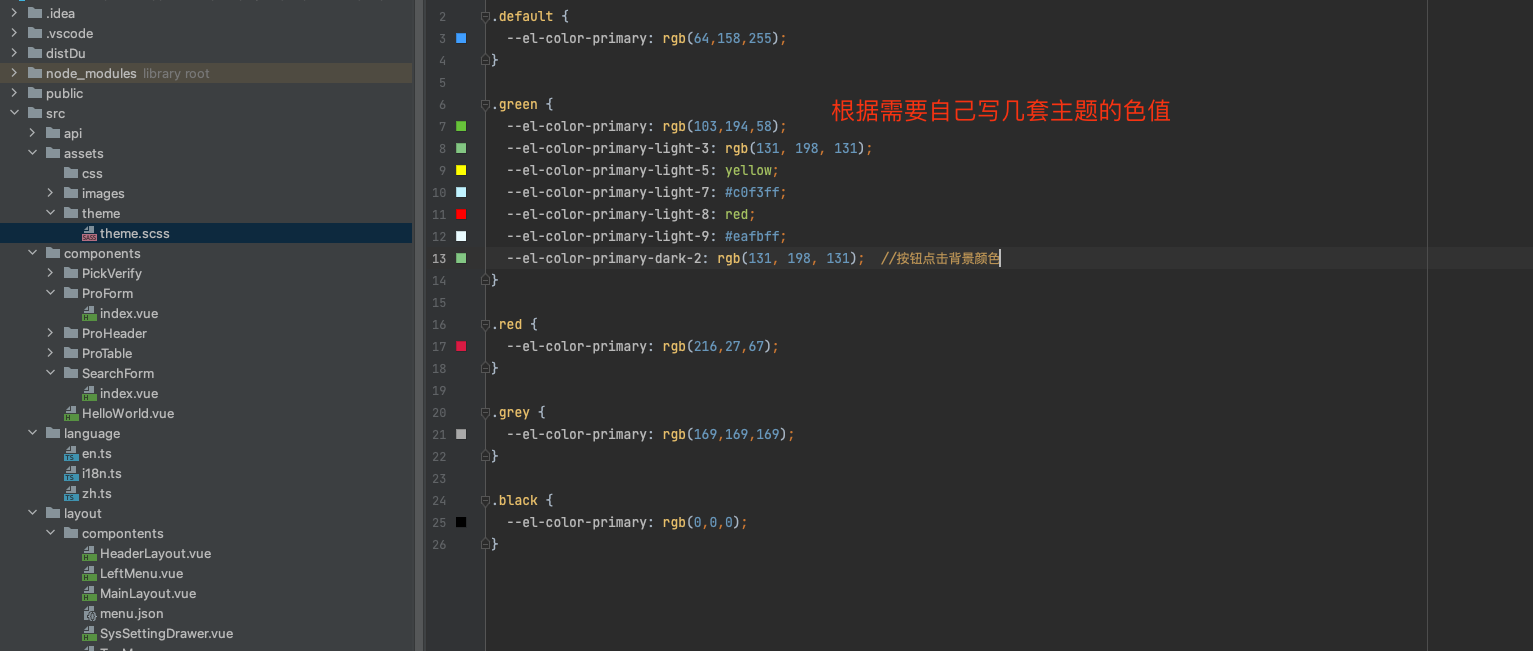
2:根据自己需求写几套主题色(用于后面在html加载对应的主题颜色)

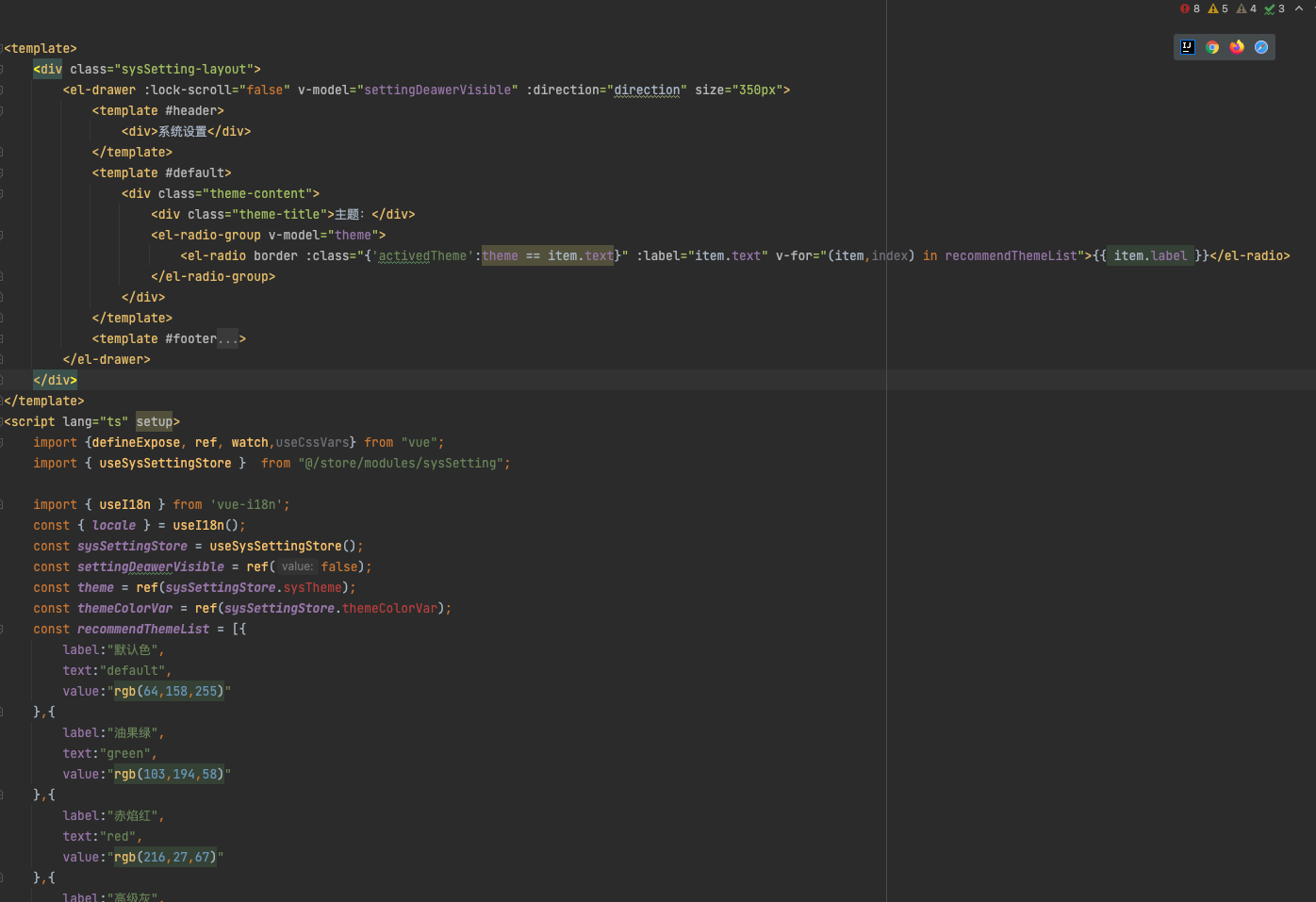
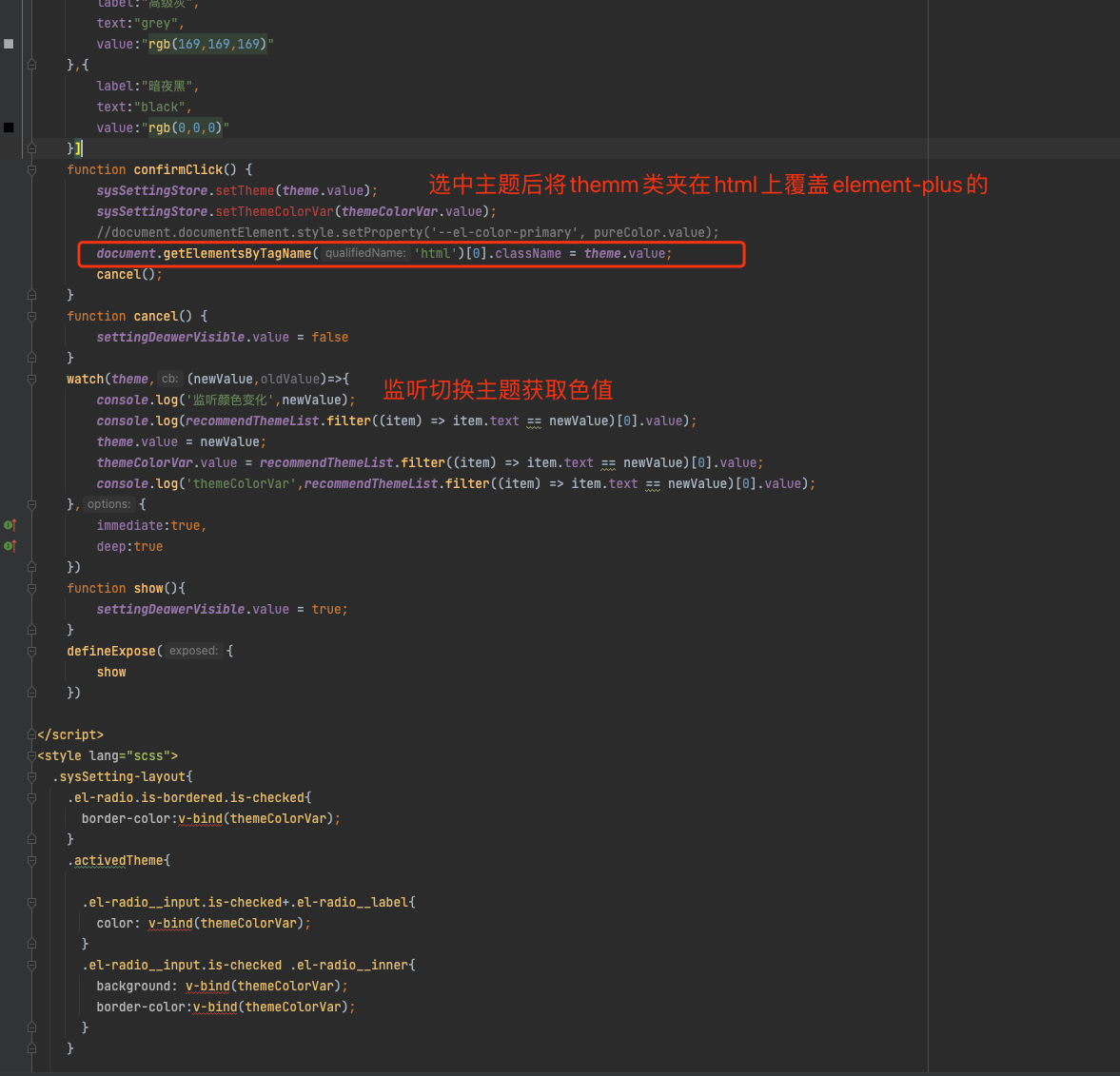
3: 自己写一个切换主题的页面


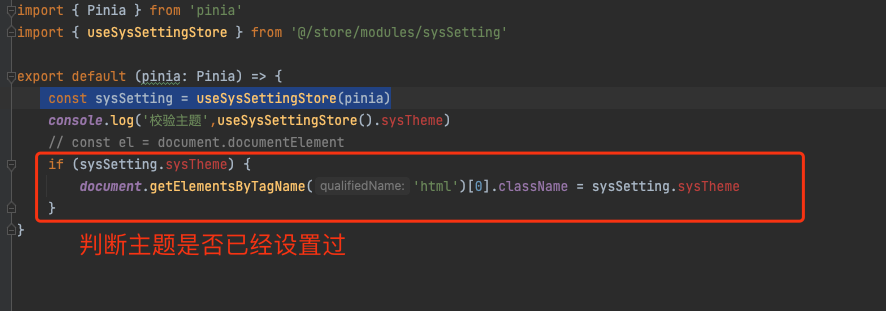
4:每次进入系统前去pinia里面获取上次选中的主题。如果已经设置 加载已设置过的
在src 下随便建个theme/index.ts

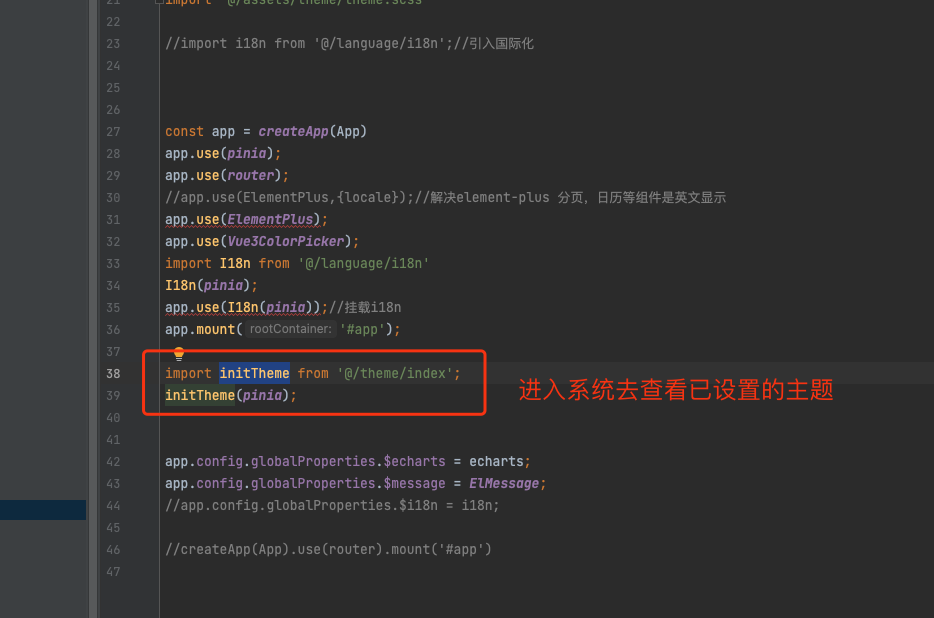
然后在main.js 引入 刚才theme/index.ts

二:国际化
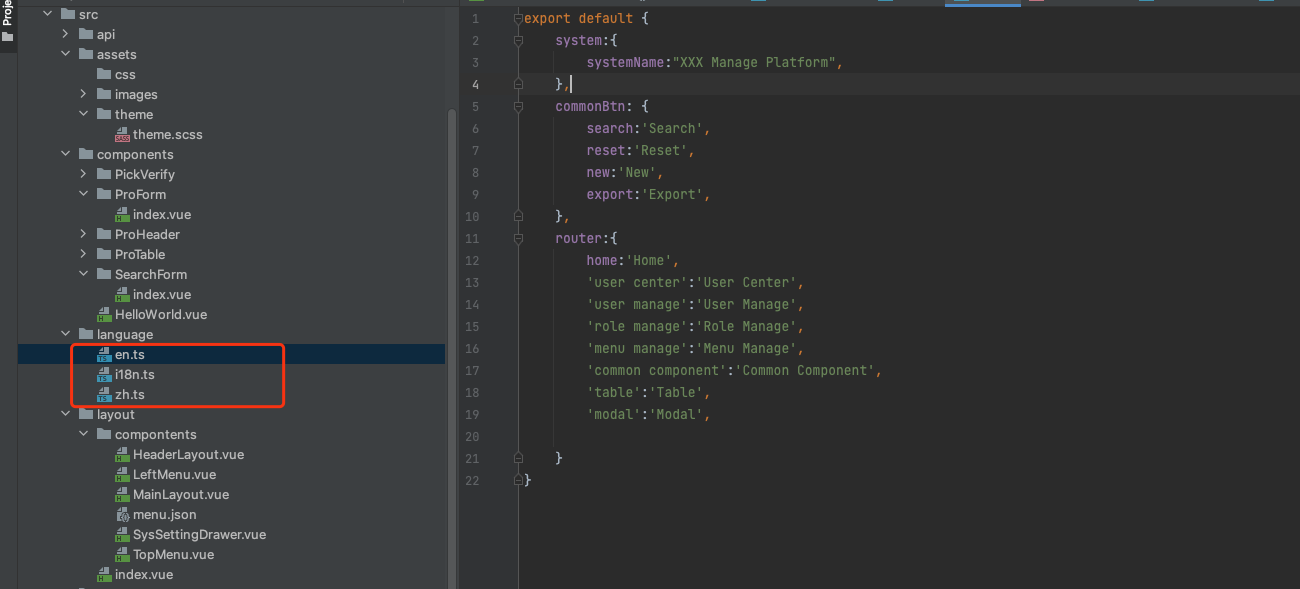
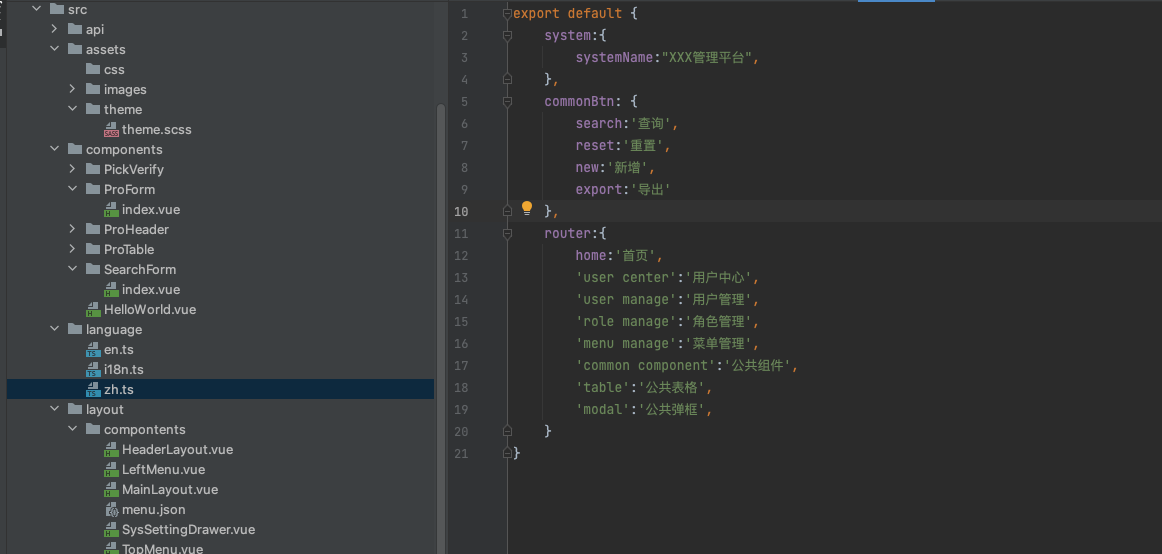
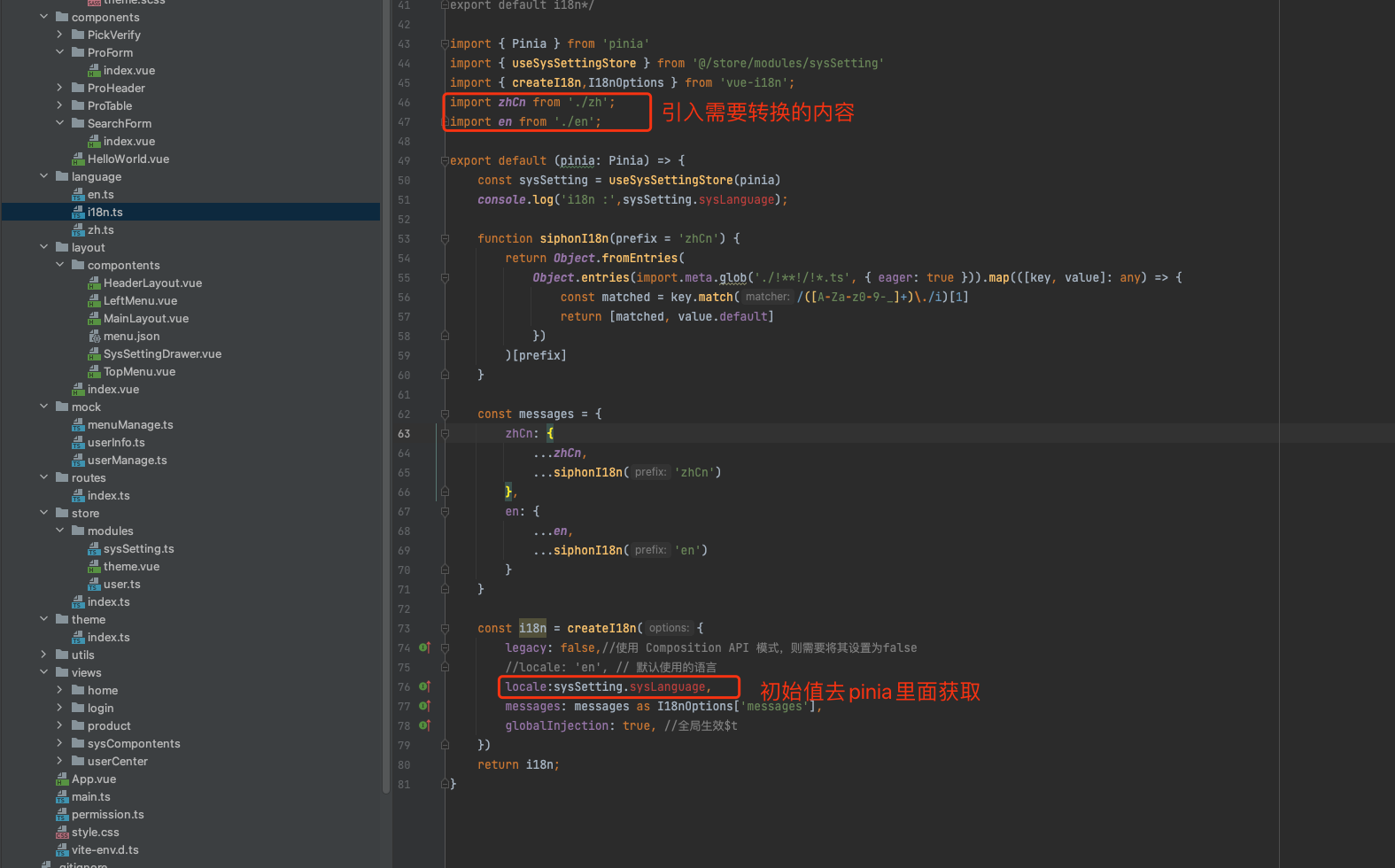
1:先收集需要转换的语言包
在scr下建个language, 写上需要转换的英文和中文



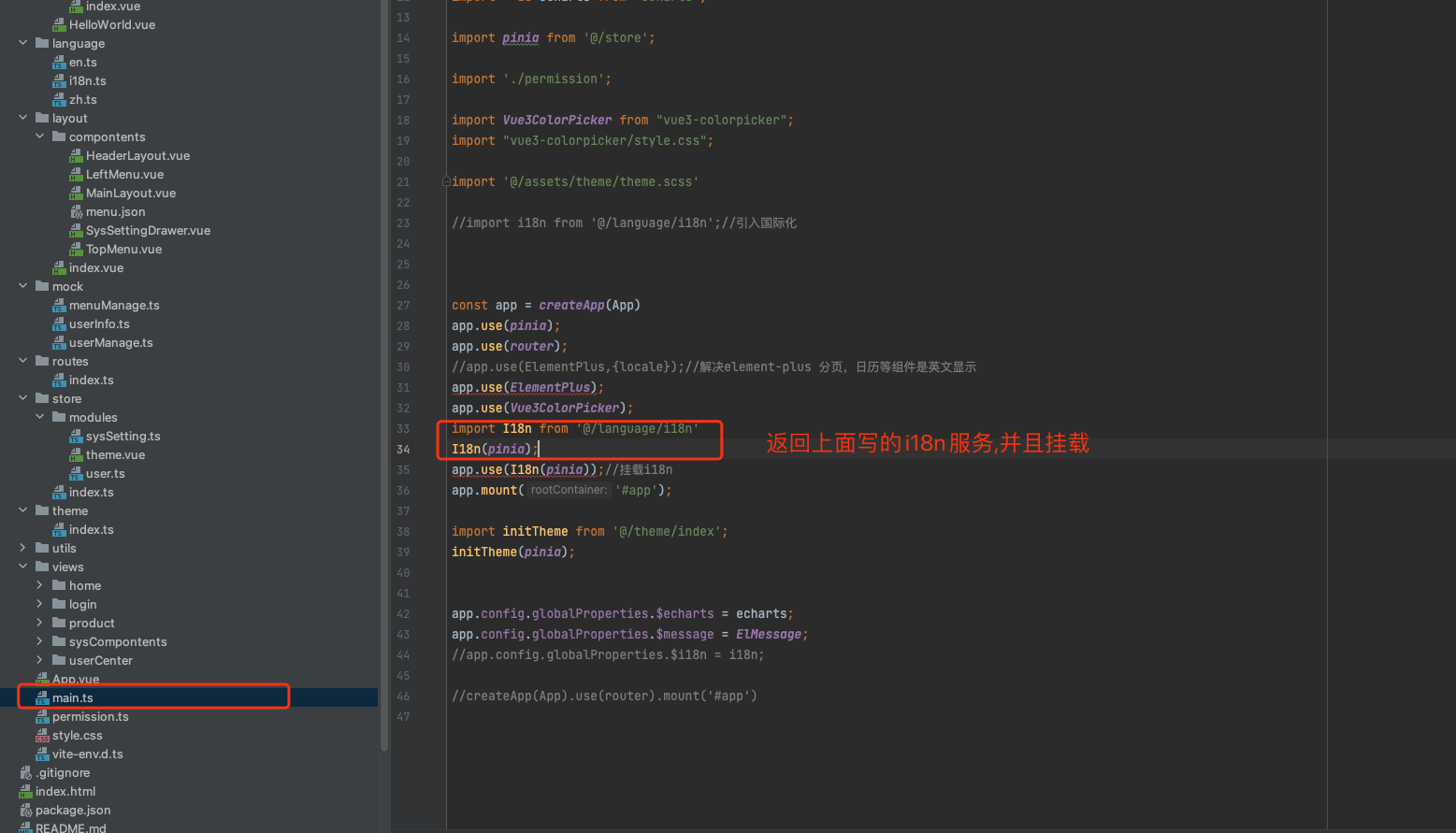
2:将i8n服务引入并挂载在main.js

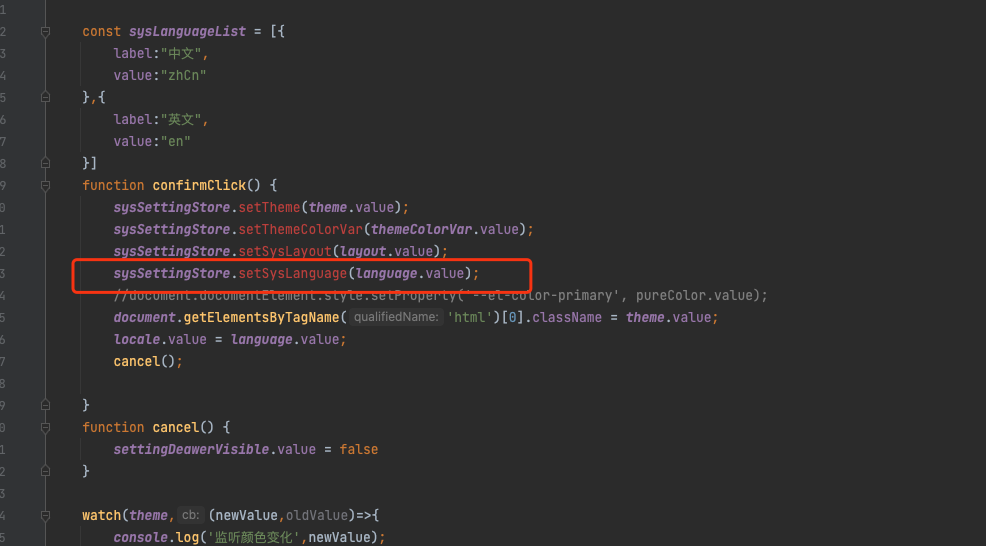
3:然后随便写个切换中英文的页面,将切换的值存在pinia 中

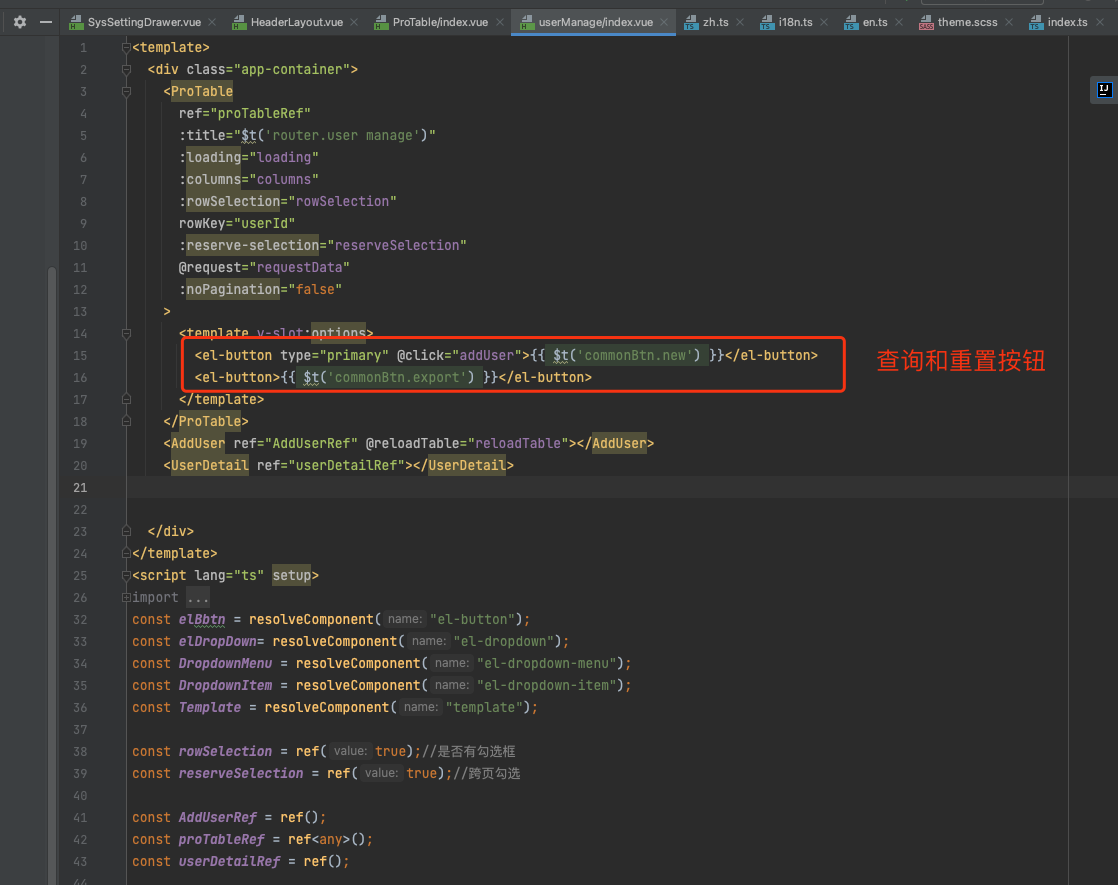
4:在对应的页面用$t('commonBtn.new')

5:搭配修改element-plus 的公共组件的中英文 locale .修改
<el-config-provider locale="en"></el-config-provider>

- element-plus element 国际 Pinia Vue3element-plus element国际pinia element-plus element vue3 plus element-plus element eslint vue3 element-plus表格element vue3 vue3-element-admin element-plus typescript后台 element-plus vue3-vite element vue3 element-plus单元element vue3 生成器element-plus element vue3 element-plus vue3-pinia