一、字体图标库
第一个是国外的,第二个是阿里的
二、icomoon的简单使用
-
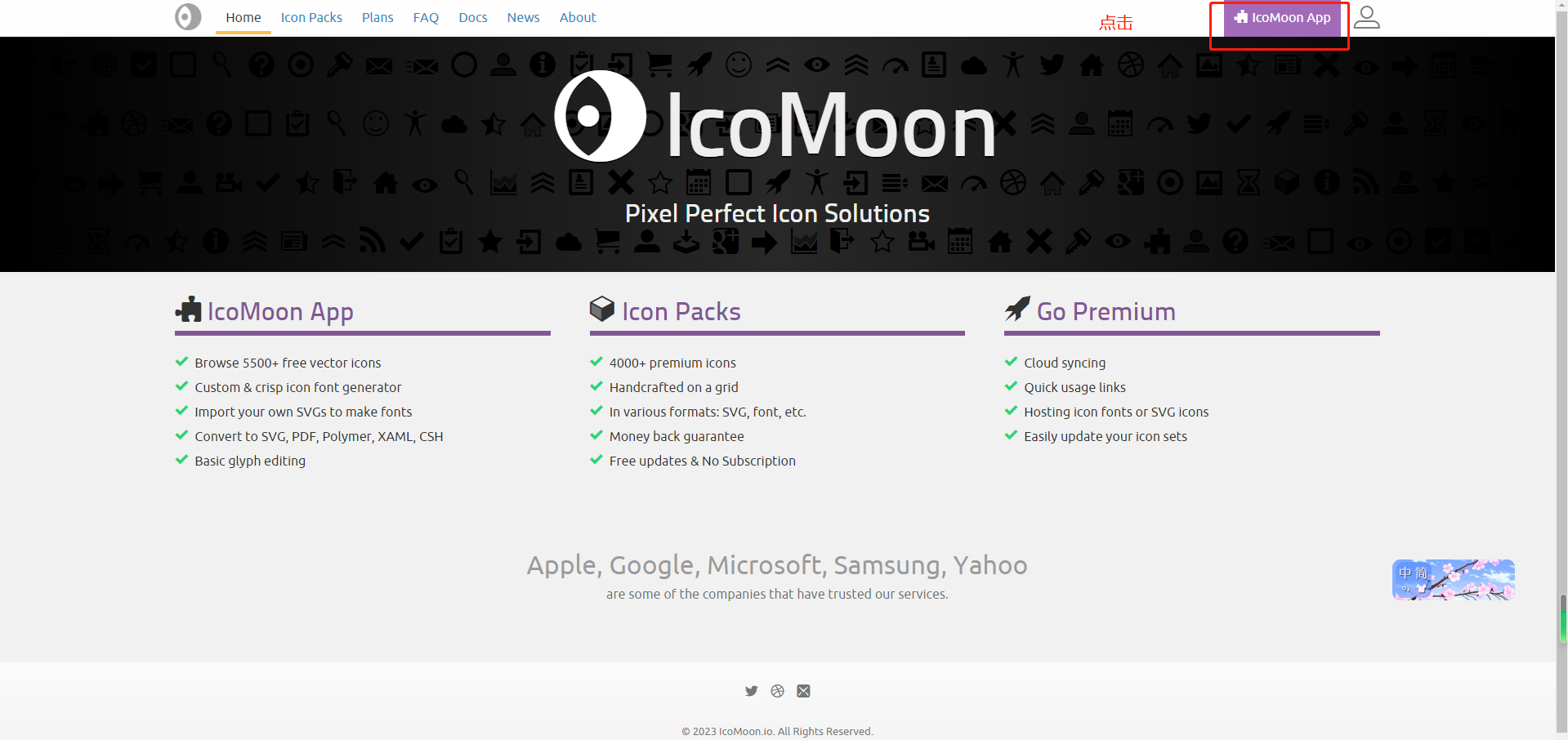
登录对应的网站地址
-
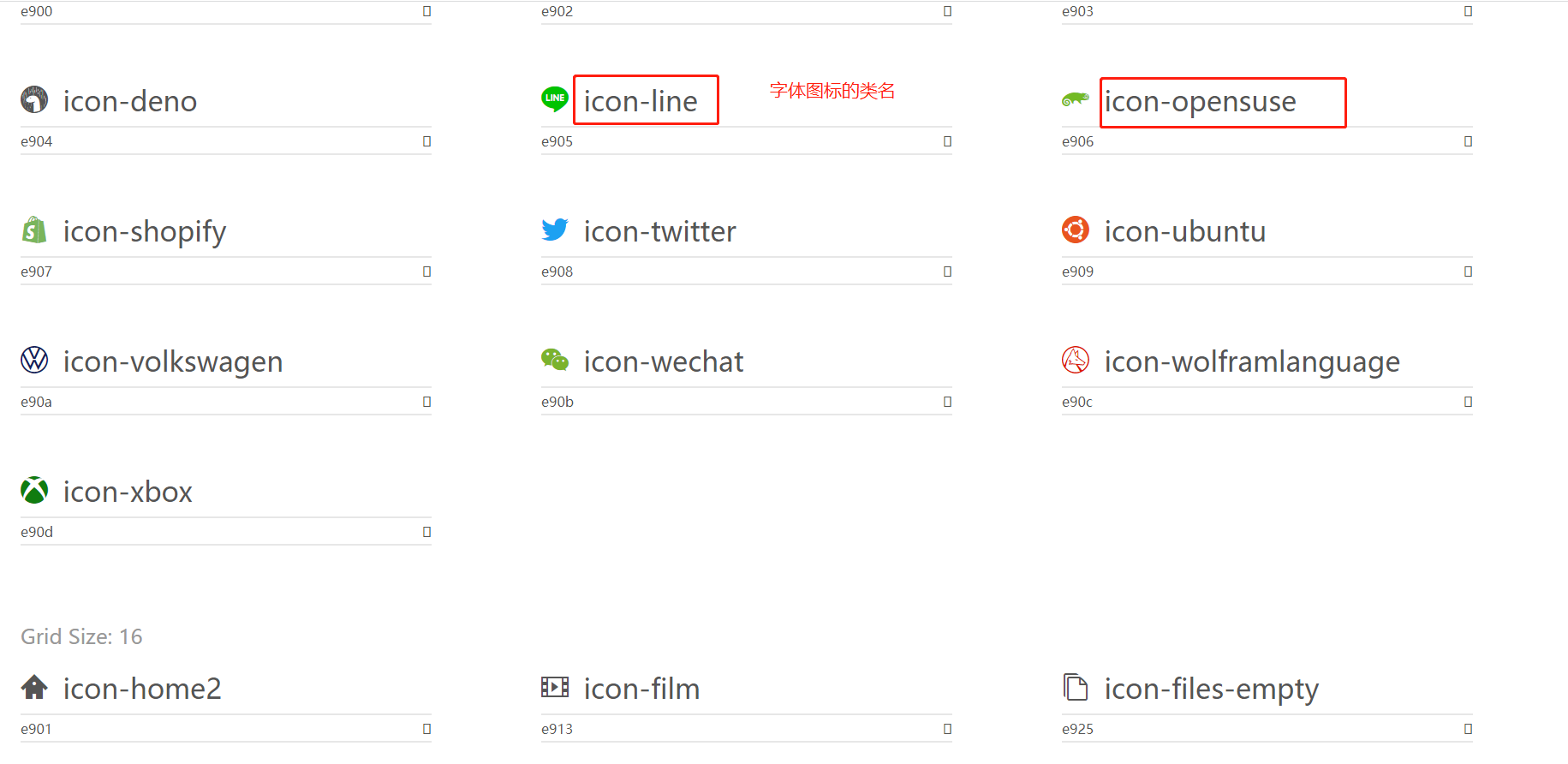
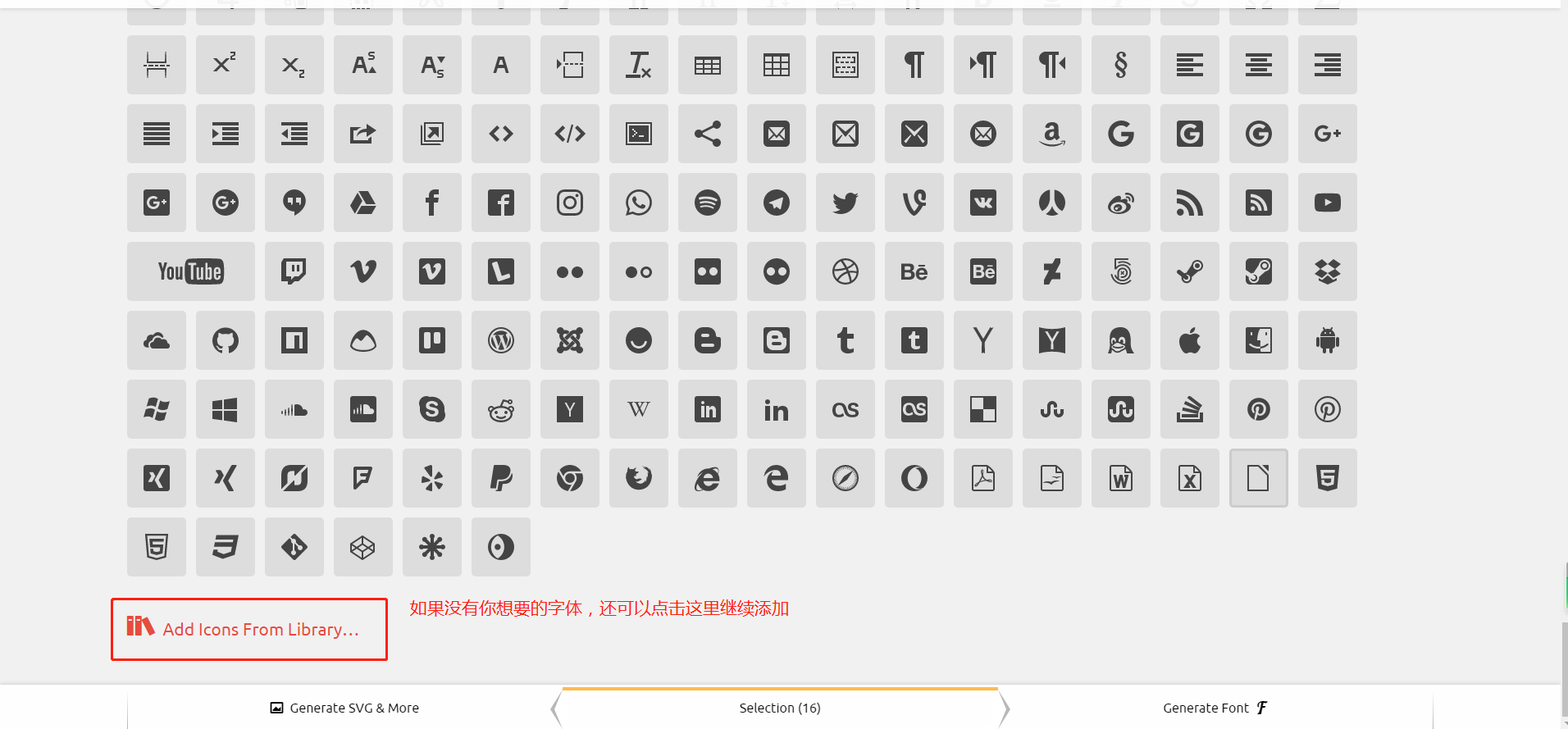
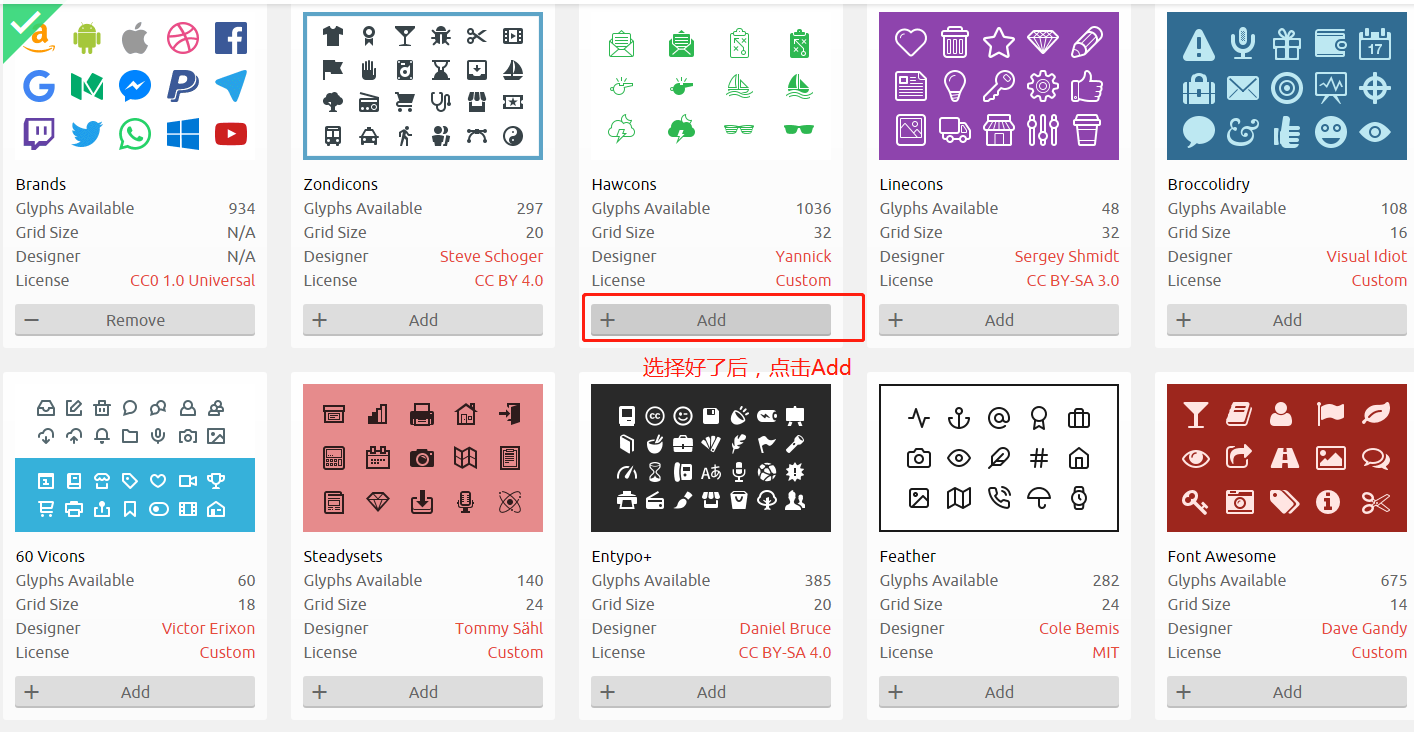
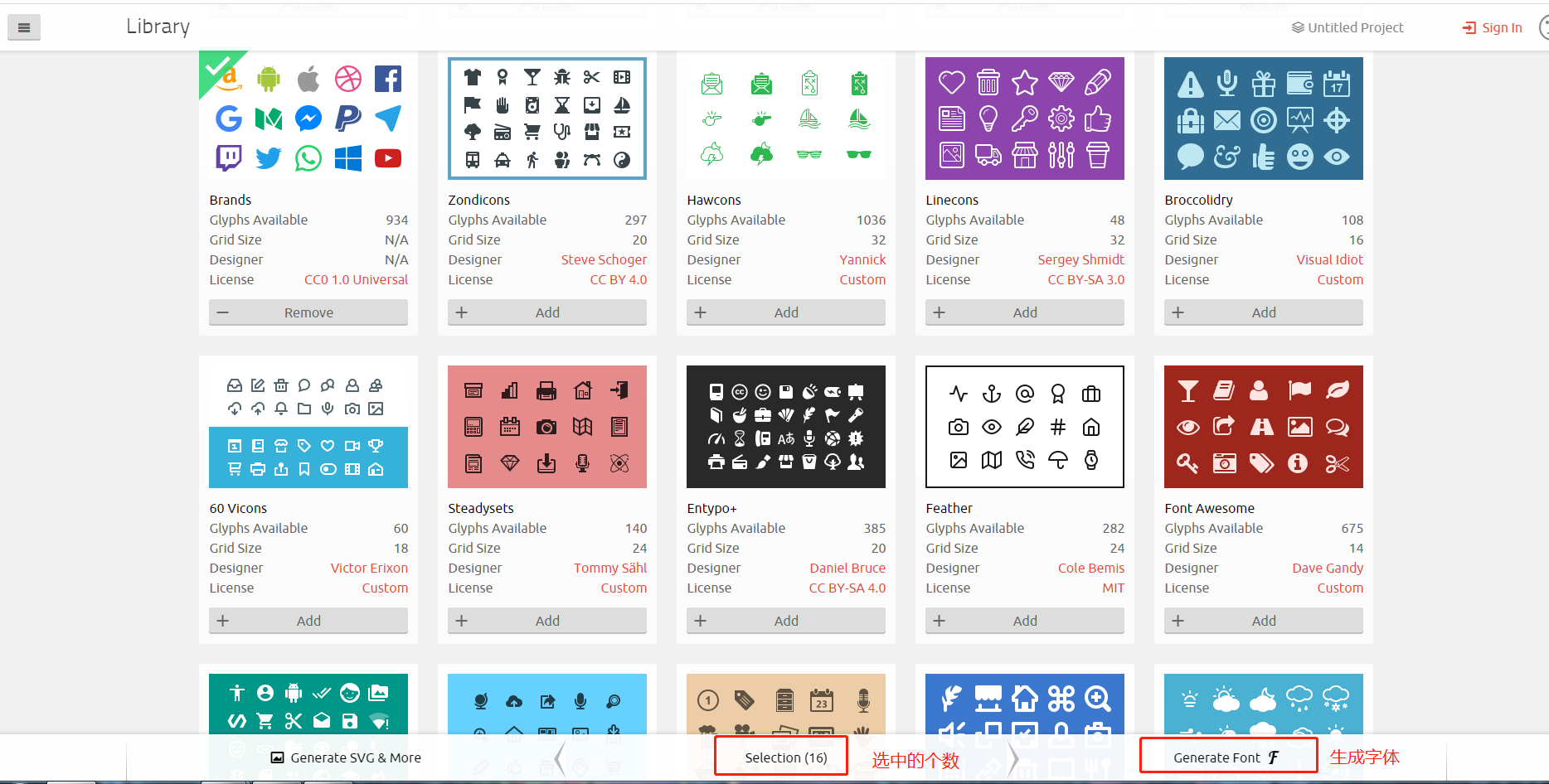
选择想要的字体图标



-
生成字体

-
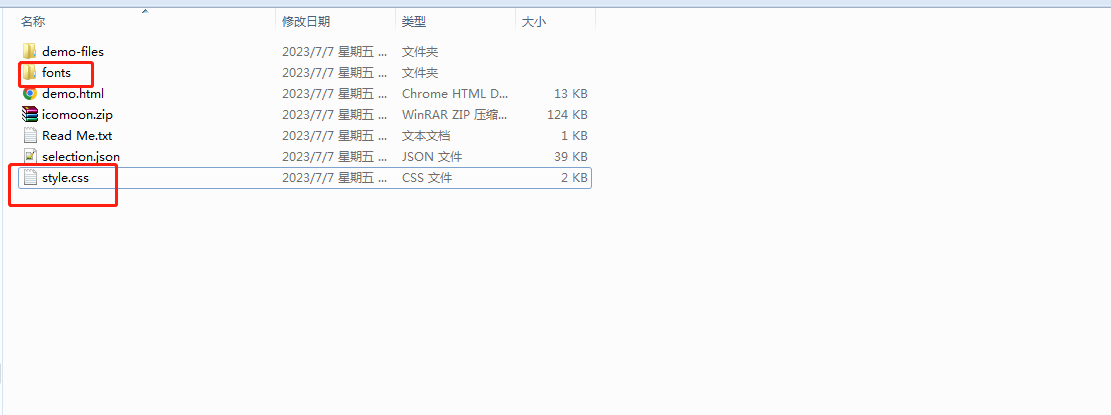
下载的文件icomoon.zip
-
对icomoon.zip文件进行解压,然后把fonts目录,以及css文件,放到对应项目的根目录(可以自行调整)


-
创建一个html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="./style.css">
<style>
</style>
</head>
<body>
<span class="icon-audi"></span>
<span class="icon-opensuse"></span>
<span class="icon-twitter"></span>
</body>
</html>

- 图标的类名,可以查看下载的icomoon.zip文件中的demo.html