没搞懂具体是个啥,目前知道有两个作用
1. 别名路径提示
{ "compilerOptions": { "target": "esnext", //覆盖vscode的Check JS选项 "checkJs": false, "strict": true, "allowSyntheticDefaultImports": true, "baseUrl": ".", "module": "commonjs", //别名提示 "paths": { "@/*": ["./src/*"], "@components/*": ["src/components/*"], "@views/*": ["src/views/*"] } }, //排除文件夹, 缩小范围 "exclude": ["node_modules", "dist", "temp"], //包含文件, 指定范围 "include": ["src/**/*", "types/**/*"] }
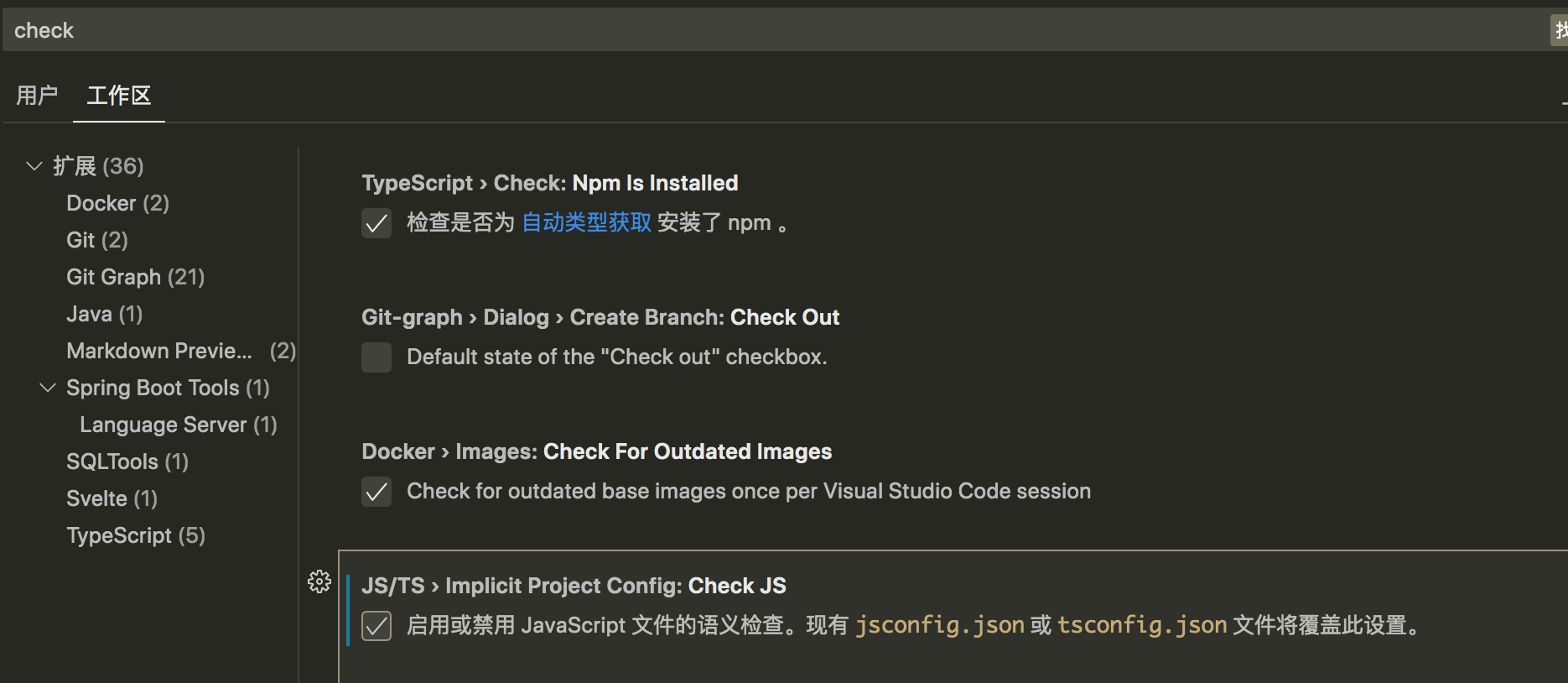
2. 对 JavaScript 文件启用类型检查
要jsconfig.json生效,必须勾选Check JS选项,配置路径生效也如此

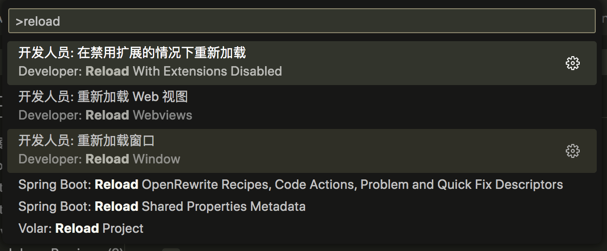
3. 配置插件后要重启vscode,快速重启,可使用 ctrl+shift+p,选择 Realod window命令