在使用Layui 进行开发时,会使用:
<i class="layui-icon"></i> 或者 <i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>
进行图标的引入,但是官方给的图标毕竟有限,有时候没有自己想要的,但在阿里巴巴矢量图标库(https://www.iconfont.cn/)中可以找到自己想要的图表,可以通过关键字搜出来对应的形似图标,nice,接下来就是将阿里图标库的图表放入layui中使用:
前提工作:自己注册、登录好。
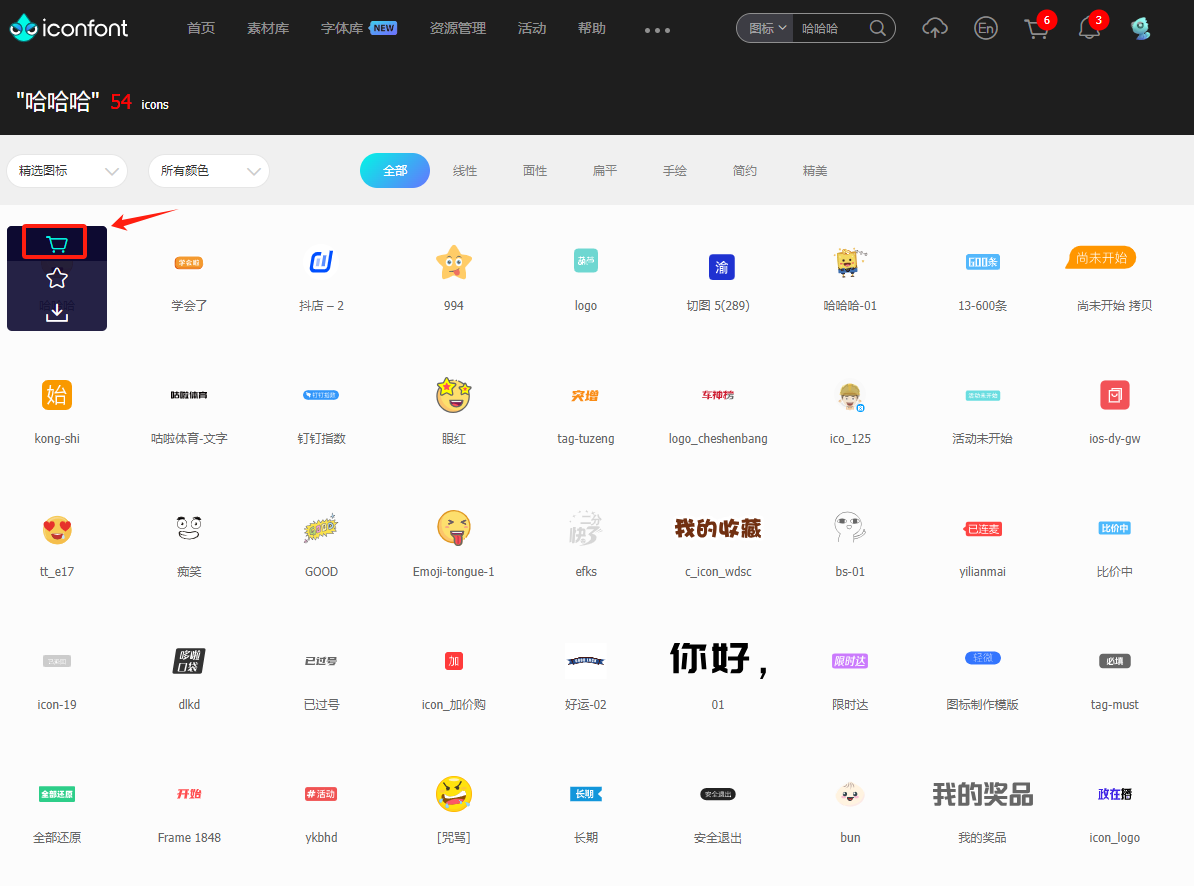
1、在其中找到自己心仪的图标,将鼠标悬浮与图标上:

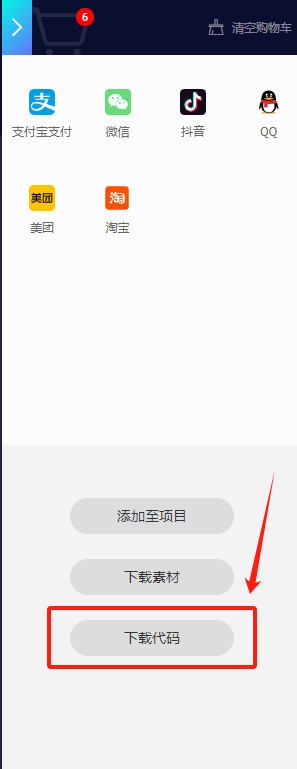
2、将该图标添加至购物车,然后在上述截图右上角的购物车按钮中可以看到自己所添加的图标,如图所示:

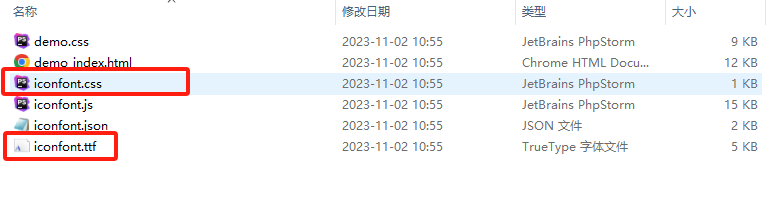
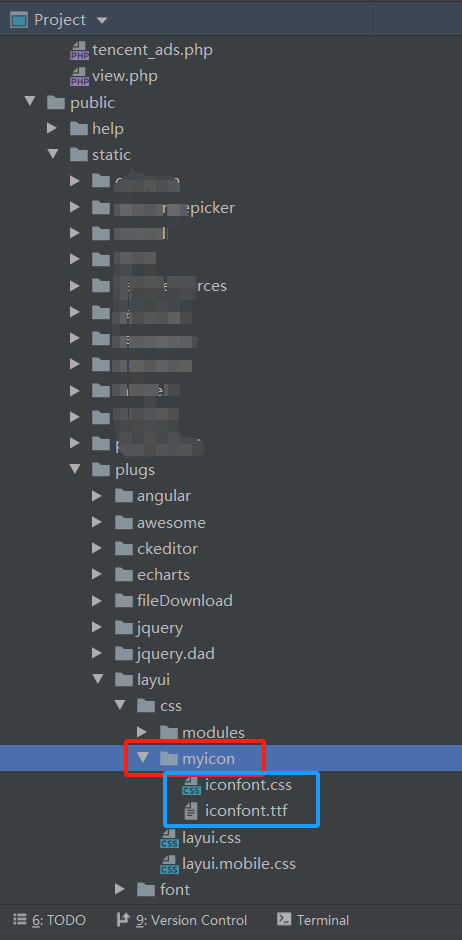
3、这样就将购物车所有的图标都通过压缩包(解压后文件:下图1)的方式下载到了指定位置。我为了方便,在项目中创建了一个名为:myicon的文件夹,用于存放对应的文件(下图2):


4、这边用到的文件就 iconfont.css、iconfont.ttf,存放到目录中即可。网上大多数教程要把图标添加至项目里,是为了修改class名,也就是iconfont.css里面的公共class名 iconfont 和你下载的图标class名,这些都是可以在iconfont.css文件里面修改,现在阿里巴巴矢量图标库做了修改,找不到以前的那样的设置了,而且只知道让改,不知道为什么这样改,作为一个程序员很难受。
下面6个图标的class都可以自己更改,只要在项目中引入的时候保持一致就好。
@font-face {
font-family: "iconfont"; /* Project id */
src: url('iconfont.ttf?t=1698893758922') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-zhifubaozhifu:before {
content: "\e634";
}
.icon-QQ:before {
content: "\e667";
}
.icon-meituan:before {
content: "\e651";
}
.icon-douyin:before {
content: "\e786";
}
.icon-weixin:before {
content: "\e602";
}
.icon-taobao:before {
content: "\eb7e";
}
引入示例:
<i class="iconfont icon-z-alipay"></i>
PS:若想改变图标样式,自己定义就ok。如果遇到问题,记得在html公共文件中引入:
<link rel="stylesheet" href="/static/plugs/layui/css/myicon/iconfont.css?at={:date('ymdHis')}">
结束,over!有疑问可以有偿咨询博主哦!