1、安装node-sass、sass-loader
简化内容,具体版本等注意事项在下面。(node官网:GitHub - sass/node-sass: :rainbow: Node.js bindings to libsass)
//默认安装最新版本
npm install node-sass --sava-dev
npm install sass-loader --save-dev
//指定安装版本
npm install node-sass@x.xx.x --sava-dev
npm install sass-loader@x.xx.x --save-dev
2.配置 vue.config.js
module.exports = { // 配置stylelint,css语法检测自动修复 pluginOptions: { lintStyleOnBuild: true, stylelint: { fix: true, // boolean (default: true) }, }, // 配置scss, 使用sassScript test: /\.scss$/, loader: 'sass-loader!style-loader!css-loader', options: { loaders: { scss: 'vue-style-loader!css-loader!sass-loader', // <style lang="scss"> sass: 'vue-style-loader!css-loader!sass-loader?indentedSyntax', // <style lang="sass"> }, }, };
3.使用
<style lang="scss" scoped> </style>
版本问题:
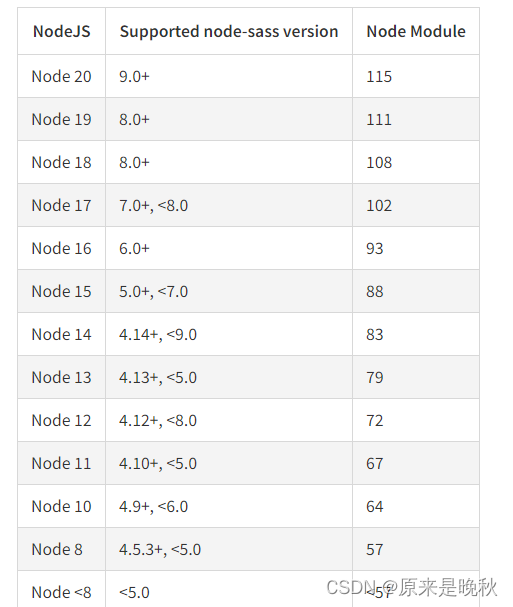
- 查看node版本,因为sass-loader把sass编译成css;node-sass是再nodejs环境中将sass转css。
- node -v
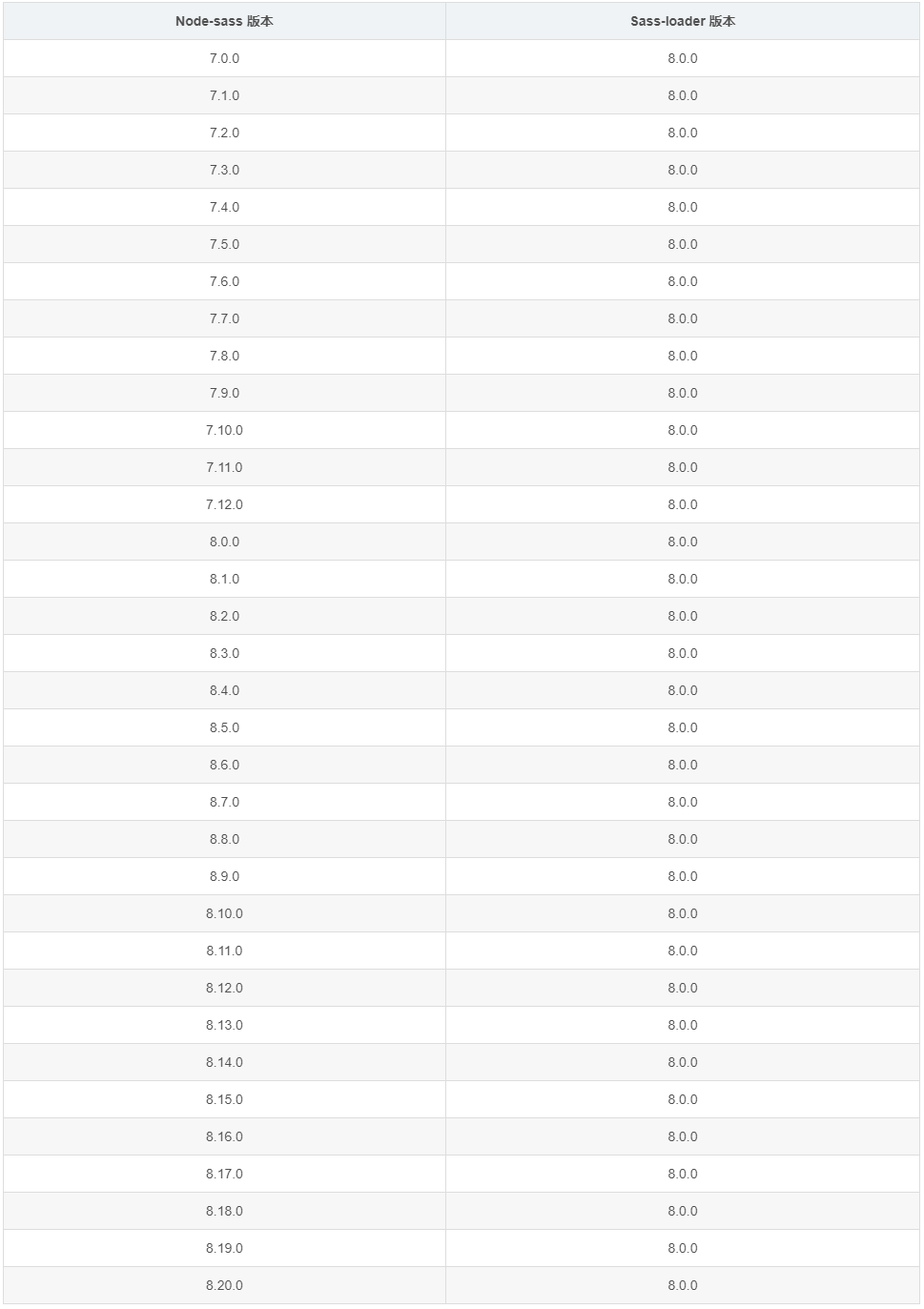
- 部分版本号对应,更多具体可百度
sass-loader 4.1.1,node-sass 4.3.0
sass-loader 7.0.3,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.14.1
2. 根据node版本安装对应的node-sass、sass-loader,因为sass-loader依赖于node-sass,所以要先安装node-sass。
注:如果安装失败,尝试使用淘宝的镜像源安装。
npm install node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/