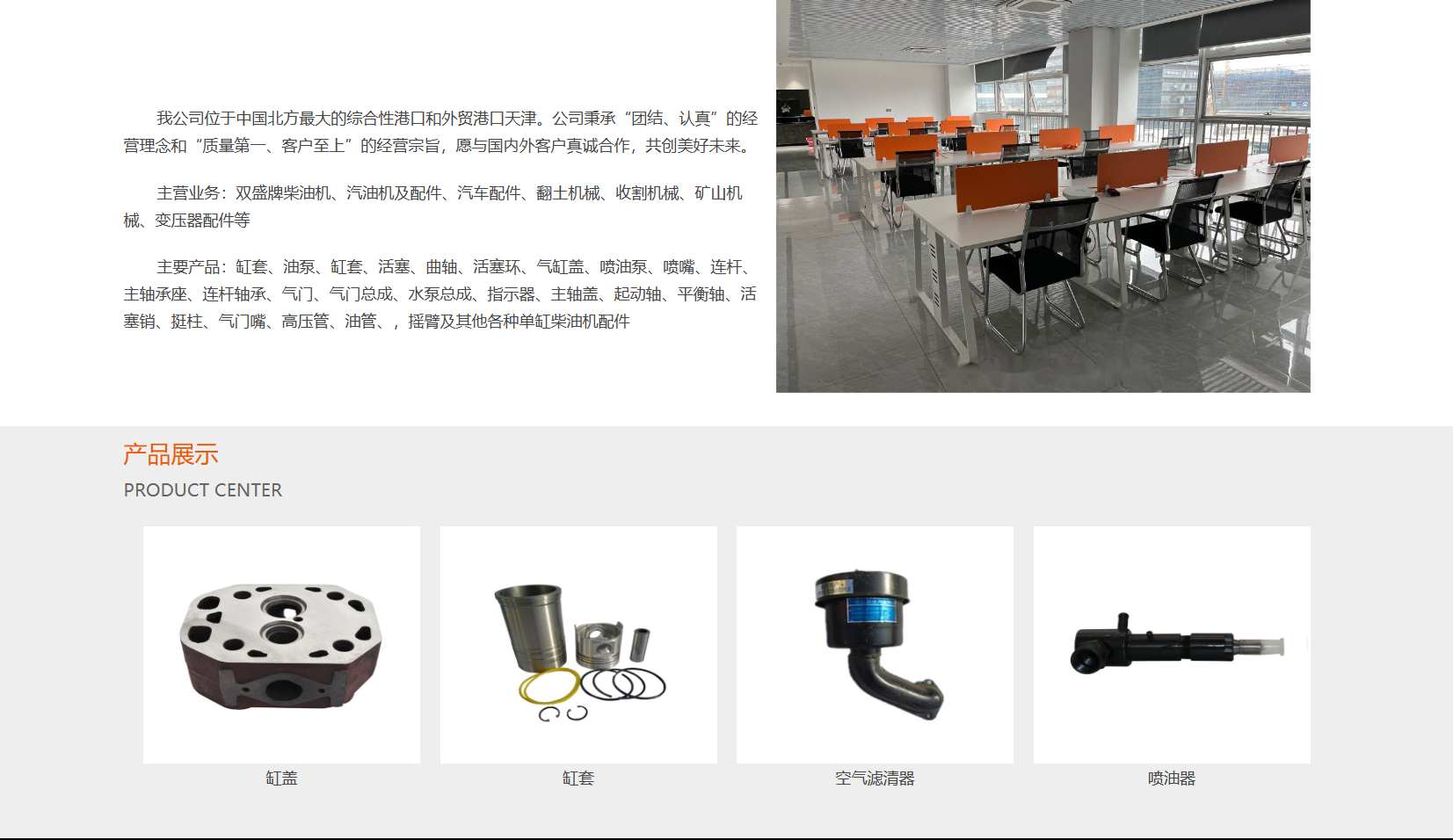
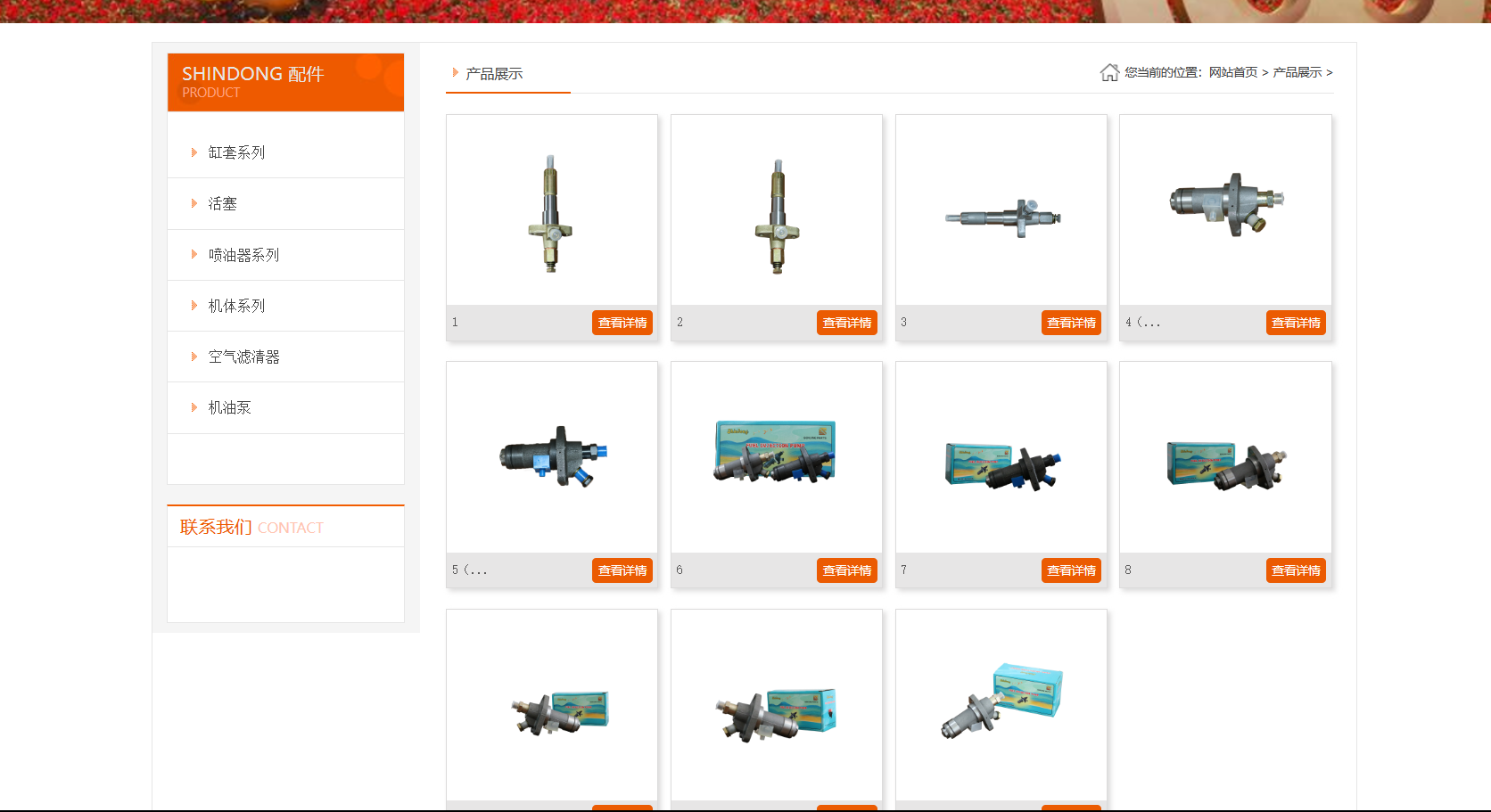
最近一周给一个小公司设计一个产品展示网页,初步决定使用vue来做,页面大致布局就是分成几个div,顶部设置一个头部导航栏,点击或者悬停鼠标的时候可以弹出阴影框,在
阴影框里含有产品分类,点击顶部的产品展示或者阴影栏里的分类产品可以跳转,跳转后依然保留顶部的导航栏作为便捷跳转,左侧是另一个样式的导航栏,简洁一些,右侧展示图
片,点击图片下的查看详情可以看到详细的参数,以下是一个demo



<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>demo</title> <meta name="keywords" content=""> <meta name="description" content=""> <meta name="viewport" content="width=1200, user-scalable=no, target-densitydpi=device-dpi"> <link rel="stylesheet" type="text/css" href="http://www.cqeagles.com/statics/default/css/reset_pc.css"> <link rel="stylesheet" type="text/css" href="../css/mod.css"> <link rel="stylesheet" type="text/css" href="http://www.cqeagles.com/statics/default/css/index.css"> <link rel="stylesheet" type="text/css" href="http://www.cqeagles.com/statics/default/css/inside.css"> <script type="text/javascript" src="http://www.cqeagles.com/statics/default/js/jquery-1.9.1.min.js" ></script> <script type="text/javascript" src="http://www.cqeagles.com/statics/default/js/jquery.SuperSlide.2.1.1.js" ></script> </head> <body> <script type="text/javascript"> $(function(){ $("#header ul.nav li .erji").each(function(){ $(this).css({"margin-left":-$(this).width()/2}); }); $("#header ul.nav li").hover(function(){ if($(this).find(".erji")[0]){ $("#header .navbg").stop().fadeIn(500); $(this).find(".erji").stop().fadeIn(500); } },function(){ $("#header .navbg").stop().hide(); $(this).find(".erji").stop().hide(); }) }); </script> <div id="header"> <div class="container"> <a href="/static" class="logo"></a> <form class="search" action="http://www.cqeagles.com/index.php?m=search" name="search" type="get"> <input type="hidden" name="m" value="search"/> <input type="hidden" name="c" value="index"/> <input type="hidden" name="a" value="init"/> <input type="hidden" name="typeid" value="" id="typeid"/> <input type="hidden" name="siteid" value="1" id="siteid"/> <input type="text" name="q" placeholder="" /> <input type="submit" value="" class="sub" > </form> <div class="language"><a href="http://www.cqeagles.com">中文</a><a href="http://en.cqeagles.com">English</a></div> <ul class="nav clear"> <li><a href="http://www.cqeagles.com">首页</a></li> <li> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=18">产品展示</a> <div class="erji"> <a href="index1.html">缸套系列</a> <a href="index3.html">活塞系列</a> <a href="">喷油器系列</a> <a href="">集体系列</a> <a href="">空气滤清器</a> <a href="index7.html">机油泵</a> </div> </li> <li> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=2">了解我们</a> <div class="erji"> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=1">公司简介</a> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=89">经营理念</a> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=4">荣誉展示</a> </div> </li> <li> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=15">新闻中心</a> <div class="erji"> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=16">公司新闻</a> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=17">行业新闻</a> </div> </li> <li> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=8">售后保障</a> <div class="erji"> <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=76">售后网点</a> </div> </li> </ul> </div> <div class="navbg"></div> </div> <style> #banner .content a{;} </style> <div id="banner" style="background: url(../img/1.png) center no-repeat;background-size: 100%;"> <img style="opacity: 0;width: 100%;" src="../img/1.png"> </div> <div class="content_inside"> <div class="container clear"> <div class="shadow"></div> <div class="menu"> <div class="nav"> <div class="hd"> <h3 class="cn">SHINDONG 配件</h3><h3 class="en">PRODUCT</h3> </div> <div class="bd"> <div class="item_list"> <a href="index1.html" ><span class="icon"></span><span class="txt">缸套系列</span></a> <a href="index3.html" ><span class="icon"></span><span class="txt">活塞</span></a> <a href="" ><span class="icon"></span><span class="txt">喷油器系列</span></a> <a href="" ><span class="icon"></span><span class="txt">机体系列</span></a> <a href="" ><span class="icon"></span><span class="txt">空气滤清器</span></a> <a href="index7.html" ><span class="icon"></span><span class="txt">机油泵</span></a> </div> </div> </div> <div class="contact_us"> <div class="hd"><h3>联系我们 <span class="en">contact</span></h3></div> <div class="bd"> <ul class="loc" style="margin:0px;padding:0px;color:#454545;border:0px none;text-transform:uppercase;font-family:微软雅黑, 'microsoft yahei';font-size:12px;background-color:#ffffff;"><li style="margin:0px;padding:0px;border:0px none;text-transform:none;list-style:none;line-height:38px;font-size:14px;"><p><br /></p></li></ul><p><br /></p> </div> </div> </div> <div class="inside_box"> <div class="hd"> <h3><span class="icon"></span><span class="txt">产品展示</span></h3> <p class="loc">您当前的位置:<a href="/static">网站首页</a> > <a href="index.html">产品展示</a> > </p> </div> <div class="bd product1"> <ul class="clear"> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/1.png" alt="1" ></div> <div class="text"><h4>1</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=51&id=174" title="1WG6.5-135FQ-ZC">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/2.png" alt="2" ></div> <div class="text"><h4>2</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=51&id=173" title="1WG4.5-105FQ-ZC">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/3.png" alt="3" ></div> <div class="text"><h4>3</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=51&id=172" title="1WG4.0-100FQ-ZC">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/4.png" alt="4" ></div> <div class="text"><h4>4(...</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=94&id=171" title="173FC柴油30直连喷雾机(手/电)">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/5.png" alt="5" ></div> <div class="text"><h4>5(...</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=94&id=170" title="173FC柴油26直连喷雾机(手/电)">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/6.png" alt="6" ></div> <div class="text"><h4>6</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=94&id=169" title="168FC汽改柴30直连喷雾机">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/7.png" alt="7" ></div> <div class="text"><h4>7</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=94&id=168" title="168FC汽改柴25X直连喷雾机">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/8.png" alt="8" ></div> <div class="text"><h4>8</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=94&id=167" title="168FC汽改柴26直连喷雾机">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/9.png" alt="9" ></div> <div class="text"><h4>9)</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=95&id=164" title="柴油机专用机油(4L)">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/10.png" alt="10" ></div> <div class="text"><h4>10</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=95&id=163" title="柴油机专用机油(2L)">查看详情</a></div> </li> <li class="html_repeat"> <div class="pic"><img src="/img/PeiJian/11.png" alt="11" ></div> <div class="text"><h4>11</h4><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=show&catid=95&id=162" title="柴油机专用机油(1.6L)">查看详情</a></div> </li> </ul> <div id="page"><a href="index.php?m=content&c=index&a=lists&catid=18" class="a1"> <</a> <span>1</span> <a href="index.php?m=content&c=index&a=lists&catid=18&page=2">2</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=3">3</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=4">4</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=5">5</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=6">6</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=7">7</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=8">8</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=9">9</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=10">10</a> <a href="index.php?m=content&c=index&a=lists&catid=18&page=2" class="a1">></a></div> </div> </div> </div> </div> <!-- <style type="text/css"> #guanggao_float{ display: block; width: 95px; border: 1px solid #5d686c; border-radius: 4px; position: absolute; overflow: hidden; } #guanggao_float h3{ display: block; height: 28px; line-height: 28px; text-align: center; font-size: 16px; color: #000; background-color: #7fcbed; border-bottom: 1px solid #d4d8d7; } #guanggao_float .content{ background-color: #fff; } #guanggao_float .content .pic{ font-size: 0; padding: 4px 0; text-align: center; } #guanggao_float .content .text{ text-align: center; } #guanggao_float .content .text p{ color: #085897; margin-top: 5px; } #guanggao_float .content .text p.title{ font-size: 18px; font-weight: bold; } #guanggao_float .bottom{ height: 25px; background-color: #cddfed; padding-top: 3px; margin-top: 5px; } #guanggao_float .bottom span{ display: block; width: 68px; height: 20px; line-height: 20px; font-size: 14px; color: #000; text-align: center; margin: 0 auto; border: 1px solid #5d686c; border-radius: 3px; background-color: #fff; } </style> <a target="_blank" id="guanggao_float" href="http://wpa.qq.com/msgrd?v=3&uin=10398567845&site=qq&menu=yes"> <h3>在线咨询</h3> <div class="content"> <div class="pic"><img src="/statics/default/images/zxzx_icon.jpg"></div> <div class="text"> <p class="title">免费咨询</p> <p class="mes">点击发起会话</p> <p class="time">9:00 - 19:00</p> </div> </div> <div class="bottom"> <span>QQ交谈</span> </div> </a> --> <script type="text/javascript" src="/statics/default/js/float.js"></script> <script type="text/javascript"> //初始位置 gID("guanggao_float").style.top = (document.documentElement.clientHeight - gID("guanggao_float").offsetHeight)/2 +"px"; gID("guanggao_float").style.left = document.documentElement.clientWidth - gID("guanggao_float").offsetWidth +"px"; //开始滚动 ScrollDiv('guanggao_float'); </script> <style> #footer .container .bt_l .mes .link{text-align:center;margin-top:70px;} #footer .link ul{display:inline-block;} #footer .link li{position:relative;float:left;margin:10px 8px;} #footer .link li .icons{cursor:pointer;} #footer .link li .code_img{display:none;position:absolute;width:150px;height:150px;background:#ccc;bottom: 50px;left: 0px;} #footer .container ul.nav > li > p{color:#fbf8f8;font-size: 16px;margin-top:10px;} </style> <script> $(function(){ $('#footer .link .icons').hover(function(){ $(this).parent().find('.code_img').show() },function(){ $('#footer').find('.code_img').hide() }) }) </script> <!--<div id="footer">--> <!-- <div class="container">--> <!-- <div class="bt_l">--> <!-- <div class="mes">--> <!-- <h4><img style="width:300px;" src="/statics/default/images/logo.png"/></h4>--> <!-- <h4 style="text-align:center;font-size:18px;margin:20px auto;font-weight:bold;">重庆伊格斯机械有限公司</h4>--> <!-- <div class="link">--> <!-- <ul>--> <!-- <li><img src="/statics/default/images/wx.png" class="icons"/><img class="code_img"/></li>--> <!-- <li><img src="/statics/default/images/dy.png" class="icons"/><img class="code_img"/></li>--> <!-- <li><img src="/statics/default/images/dh.png" class="icons"/><img class="code_img"/></li>--> <!-- <li><img src="/statics/default/images/kf.png" class="icons"/><img class="code_img"/></li>--> <!-- </ul>--> <!-- </div>--> <!-- </div>--> <!-- <div style="float:left; margin:40px 0px 0px 60px;height:90px;">--> <!-- <a style="margin-left: -10px;" href="http://113.207.120.45:7010/wljyzbs/index.html?sfdm=120180830115335880280#/index.html?sfdm=120180830115335880280" target="_blank"><img src="http://www.cqeagles.com/statics/default/images/gswj.png"></a>--> <!-- <a href="https://zzlz.gsxt.gov.cn/businessCheck/verifKey.do?showType=p&serial=91500224686232550E-SAIC_SHOW_10000091500224686232550E1692151378573&signData=MEQCIEsf0/GppWuJ23k1nZQn4udhRXmjN3RWDXChPH9szuNDAiA4Qj/YcDXxsC+xQvp5zEDtMelxqBLb27+2qBL0pIMFjw==" target="_blank"><img style="width:90px;margin-left: 20px;" src="http://www.cqeagles.com/statics/default/images/yyzz.png"/></a>--> <!-- </div>--> <!-- </div>--> <!-- <ul class="nav clear">--> <!-- <li>--> <!-- <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=18">产品展示</a>--> <!-- <ul>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=19">水泵系列</a></li>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=20">微耕机系列</a></li>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=57">发电机系列</a></li>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=53">动力系列</a></li>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=91">喷雾机</a></li>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=95">机油</a></li>--> <!-- </ul>--> <!-- </li>--> <!-- <li>--> <!-- <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=2">了解我们</a>--> <!-- <ul>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=1">公司简介</a></li>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=89">经营理念</a></li>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=4">荣誉展示</a></li>--> <!-- </ul>--> <!-- </li>--> <!-- <li>--> <!-- <a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=15">新闻中心</a>--> <!-- <ul>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=16">公司新闻</a></li>--> <!-- <li><a href="http://www.cqeagles.com/index.php?m=content&c=index&a=lists&catid=17">行业新闻</a></li>--> <!-- </ul>--> <!-- </li>--> <!-- <li>--> <!-- <a href="">联系我们</a>--> <!-- <p>咨询热线:023-81600033</p>--> <!-- </li>--> <!-- </ul>--> <!-- <div class="bottom clear">--> <!-- <p class="tcenter" style="text-align:center;">版权所有 :重庆伊格斯机械有限公司<a href="http://www.rxcn.net/" target="_blank">技术支持:瑞秀科技</a></p>--> <!-- </div>--> <!-- </div>--> <!--</div>--> <script type="text/javascript"> (function () { $("#links").change(function(){ window.open(""+$(this).val()+""); }); var maxHeight = 0; $('#footer .container ul.nav > li').each(function () { if($(this).height() > maxHeight){ maxHeight = $(this).height(); }; }); $('#footer .container ul.nav > li').height(maxHeight); })() </script> </body> </html>