整体流程
1.安装 nvm 管理工具,用于管理 node 的版本方便 node 版本的切换
a.下载 nvm
1.官方下载地址:https://github.com/coreybutler/nvm-windows/releases
2.备用下载地址:https://xiaocai1688.lanzouw.com/b04wvgimj 密码:h33m
b.直接双击安装,验证安装成功输入命令
nvm -v

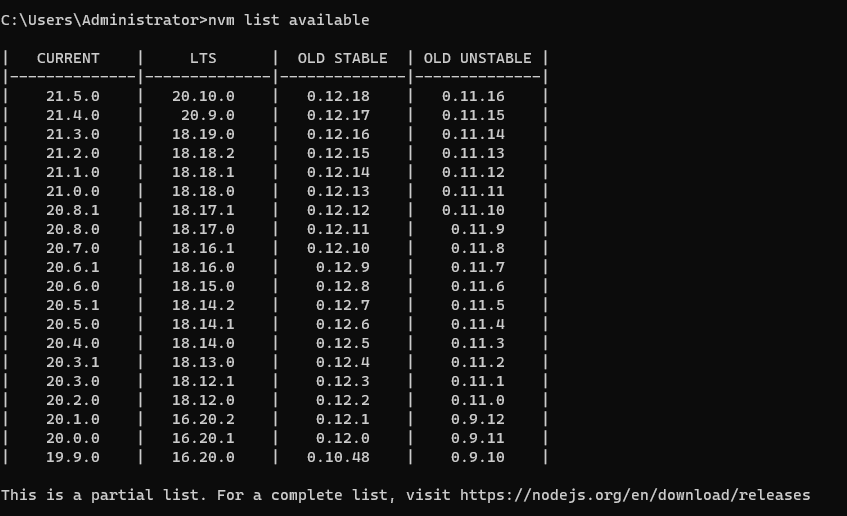
c.查看 nvm 可下载安装的 node 版本命令
nvm list available


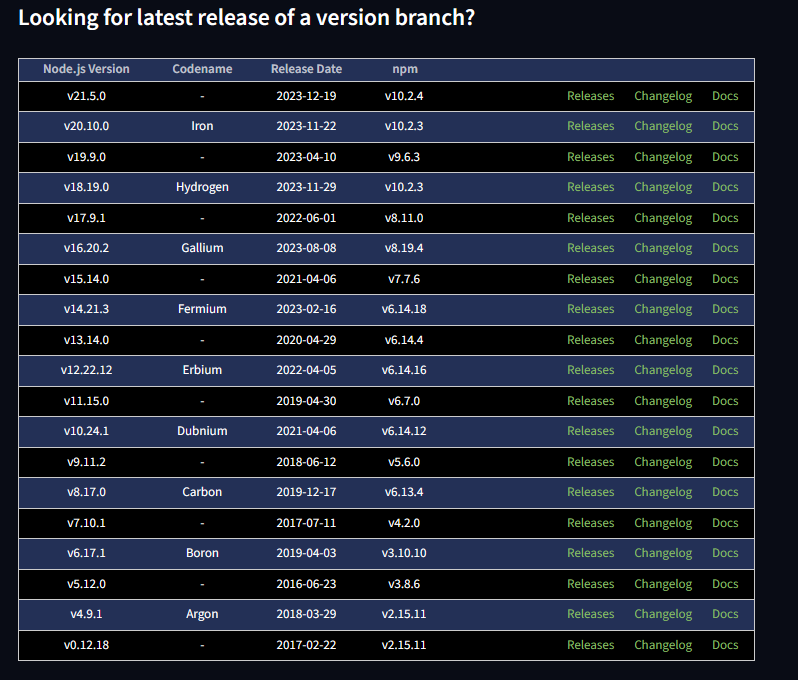
2.利用 nvm 安装 node.js
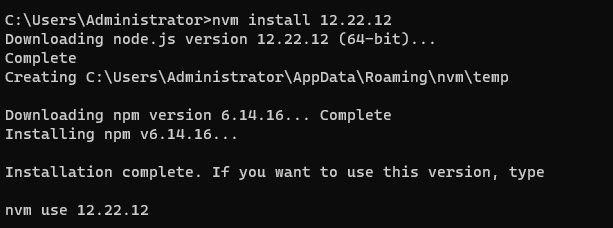
a.这里下载12.22.12版本命令,你可以选择你需要的版本
nvm install 12.22.12

b.让当前系统使用指定版本命令,我这里是 12.22.12 ,你可以选择你需要的版本
nvm use 12.22.12

c.验证 node 版本安装成功且正确
node -v

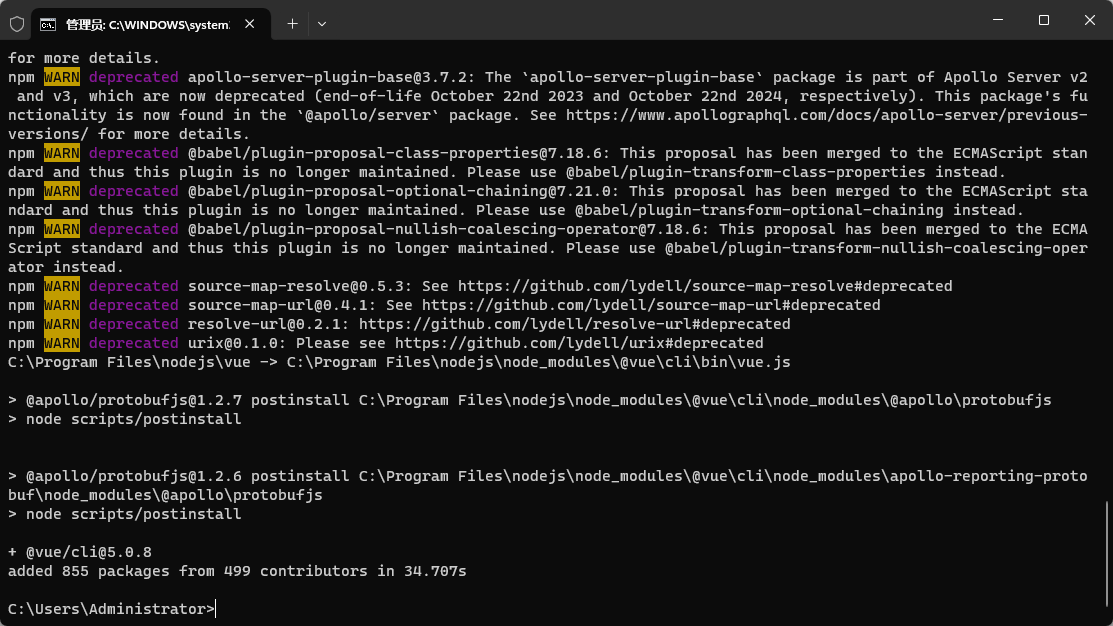
3.利用 node 中的 npm 安装 vue ,会有点慢,坐等跑完,只要不是 error 就没事
npm install -g @vue/cli

验证安装出现版本号
vue -V

4.利用 vue 创建项目和启动项目
a.创建项目命令,这里创建一个项目名字为 demo 的项目, 此处 demo 可修改为你的项目名称
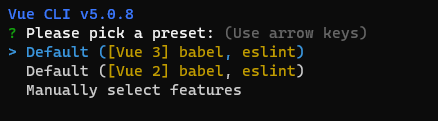
vue create demo

b.选择一下 vue 版本回车

c.如果报错则需要全局安装一下 yarn
npm install -g yarn