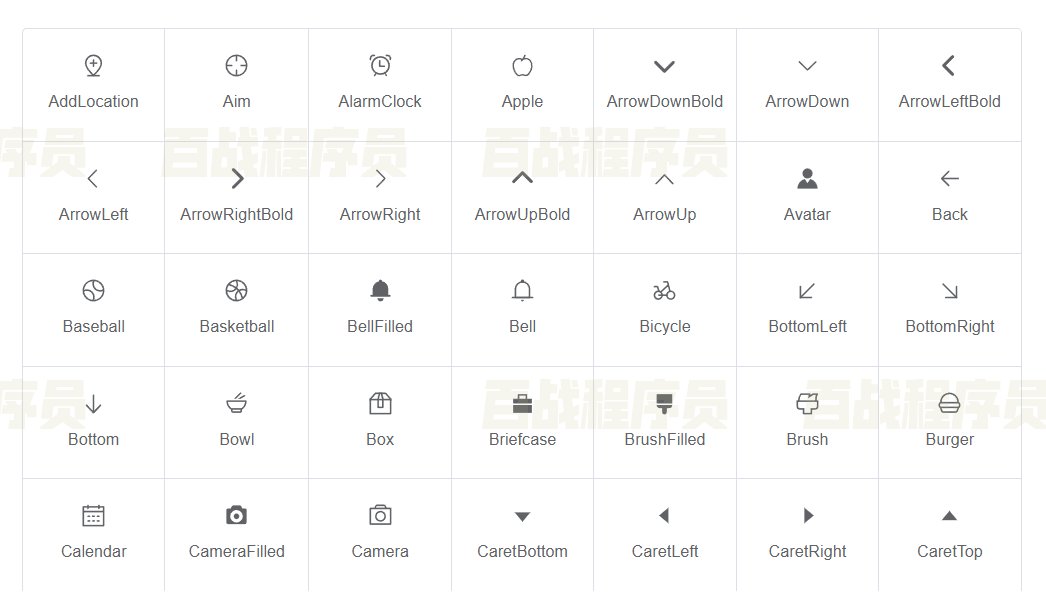
Element-plus不仅仅是提供了各种组件,同时还提供了一整套的字体图标方便开发者使用
安装icons字体图标
cnpm install @element-plus/icons-vue
全局注册
在项目根src目录下,创建plugins文件夹,在文件夹下创建文件icons.js文件
import * as components from "@element-plus/icons-vue";
export default {
install: (app) => {
for (const key in components) {
const componentConfig = components[key];
app.component(componentConfig.name, componentConfig);
}
},
};
引入文件
在main.js中引入icons.js文件
import elementIcon from "./plugins/icons";
app.use(elementIcon)
使用方式
接下来就可以直接在组件中引入使用了
<el-icon class="myicon" ><House /></el-icon>
<el-icon class="myicon" ><Star /></el-icon>
<el-icon class="myicon"><Ticket /></el-icon>
特别使用提示
在按钮或者菜单中使用字体图标,与上述不同,使用方式如下:
<el-button type="success" :icon="Check" circle />
<script setup>
import { Check,Edit,Search,Message,Star,Delete } from '@element-plus/icons-vue'
</script>
- Element-plus 图标 字体 Element Vue3element-plus图标 字体element element-plus element eslint vue3 element-plus element vue3 plus element-plus表格element vue3 vue3-element-admin element-plus typescript后台 element-plus vue3-vite element vue3 后缀element-plus el-cascader图标 electron-vue element-plus图标electron 图标element vue3 plus element-plus单元element vue3