本教程有个学习者和我讨论关于 sap.m.Table 这个控件的响应式特性(responsiveness).
所谓响应式设计(Responsive Design),是指一种前端开发领域的设计方法,它的目的是让网站或应用程序,能够自动适应不同的设备尺寸和屏幕分辨率,从而提供更好的用户体验。
那么该如何理解 能够自动适应不同的设备尺寸和屏幕分辨率 这句话的具体含义?这也是该学习者向我提出,希望我具体阐述的问题。
响应式设计通过使用 CSS 媒体查询技术,根据不同的设备屏幕尺寸和分辨率,自动调整网站或应用程序的布局、字体大小、图片尺寸等元素的大小和位置,以适应不同的设备,包括台式电脑、笔记本电脑、平板电脑和智能手机等。
关于 CSS 媒体查询技术,即 Media Query,笔者在本教程这篇文章里介绍过:
媒体查询技术基于 window.matchMedia(), 这个函数由浏览器提供原生实现,用于检查当前浏览器是否匹配指定的媒体查询条件。该函数接收一个字符串参数作为输入参数,该参数表示要检查的媒体查询条件。
媒体查询条件通常用于在 CSS 中定义响应式布局,根据设备的屏幕宽度或其他特性来应用不同的样式。同时,window.matchMedia() 函数也可以在 JavaScript 代码中使用,用于根据设备属性或窗口大小等条件执行不同的操作。
window.matchMedia() 函数返回一个 MediaQueryList 对象,该对象包含一个 matches 属性,指示当前浏览器是否匹配指定的媒体查询条件。如果匹配,则 matches 属性的值为true;否则为 false.
本教程后续我们也会再次温习这个技术。
SAP UI5 强大之处就在于它在命名空间 sap.m 之下提供的很多控件,本身就已经支持响应式设计了。这意味着 SAP UI5 开发人员,不需要再去操心不同屏幕大小的设备上运行 SAP UI5 应用的适配性问题。使用 sap.m 命名空间下的控件,理论上我们只需要在桌面浏览器上开发测试,在其他设备上的自适应表现行为,已经由 SAP UI5 框架控件的实现人员,帮我们包办了。
回到这位朋友的问题:
我用 sap.m.Table 控件,绘制了一个表格,包含了几个列。我发现这个表格每一列的宽度,确实随着屏幕宽度的变化而变化。

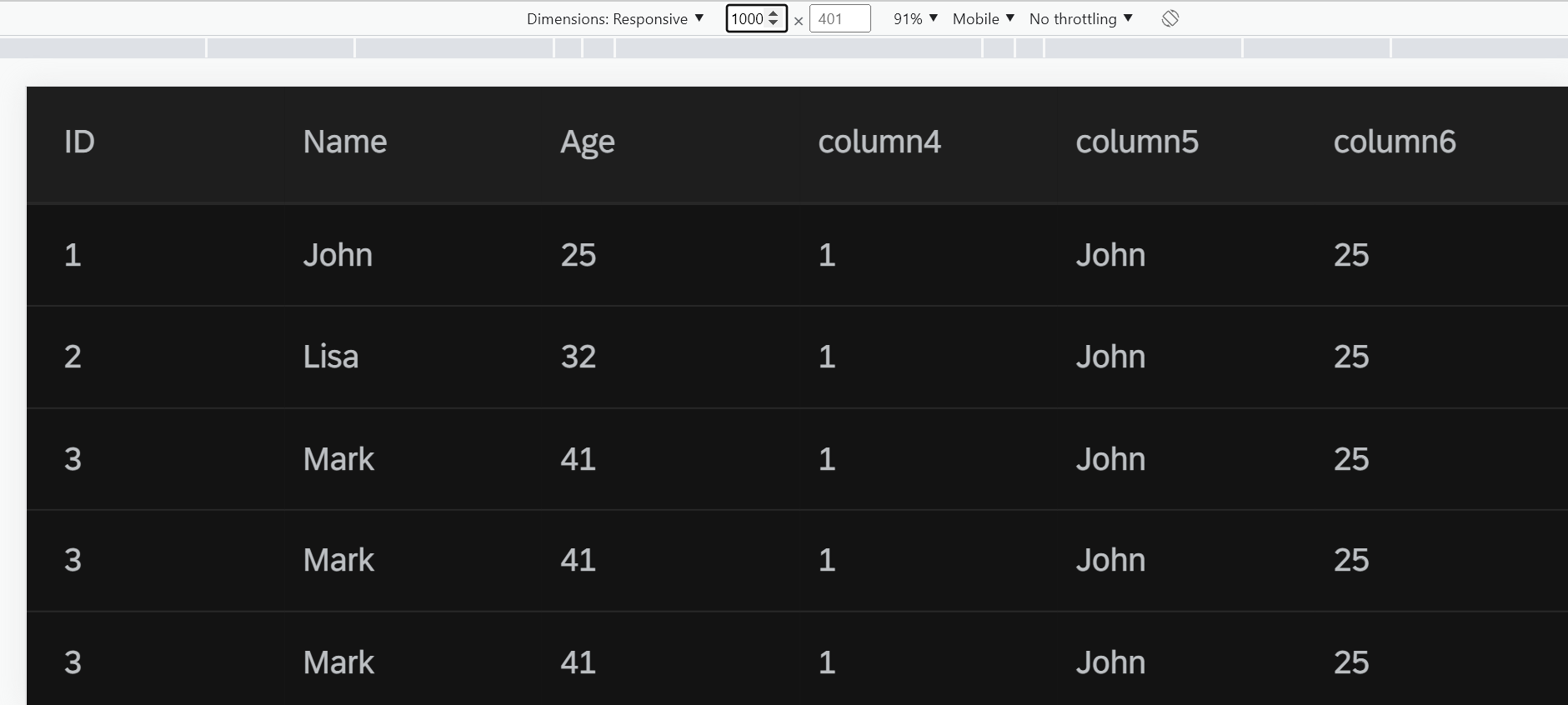
但是我在 Chrome 开发者工具里通过设备模拟器测试发现,就算屏幕宽度变得再小,sap.m.Table 也总是将所有表格列全部从左到右依次显示出来,如下图所示,在 iPhone 12 Pro 设备上,这 6 列依然被全部显示了出来,不少列的标题文本和值,都出现了显示的单词被截断成两行显示的情形,很影响使用体验。
为什么
sap.m.Table在窄屏设备比如手机上并没有体现出我期望的响应式显示效果?

这位朋友期望的效果是,在手机上 sap.m.Table 应该智能地将某些列隐藏,或者采取其他方式显示。
本文余下部分解答这位朋友的这些疑问。