github 地址:https://github.com/oblador/react-native-vector-icons
1.引入
npm install --save react-native-vector-icons
- ios项目引入
进入node_modules/react-native-vector-icons文件夹,将Fonts文件夹拖拽到Xcode的项目根目录下,
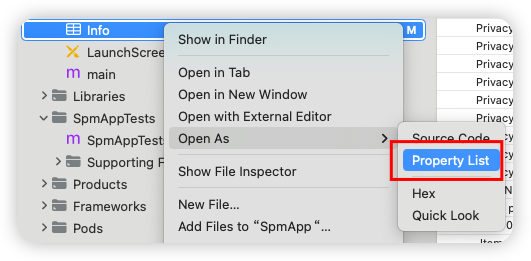
然后在Info.plist文件中添加如下内容:
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>FontAwesome6_Brands.ttf</string>
<string>FontAwesome6_Regular.ttf</string>
<string>FontAwesome6_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
<string>Fontisto.ttf</string>
</array>
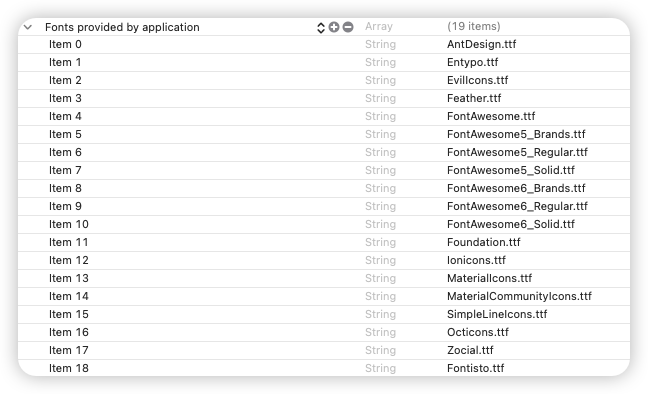
打开是这样的:


然后重新运行项目即可
- native react react-native-vector-icons react-native 图标native react react-native-vector-icons react-native react-native-vector-icons react-native react-native unavailable fsevents watcher react-native native系统react react-native present native bundle react react-native片段 代码 react-native解决方案 方案native react-native native问题react react-native webview native问题