【第一步】安装IIS
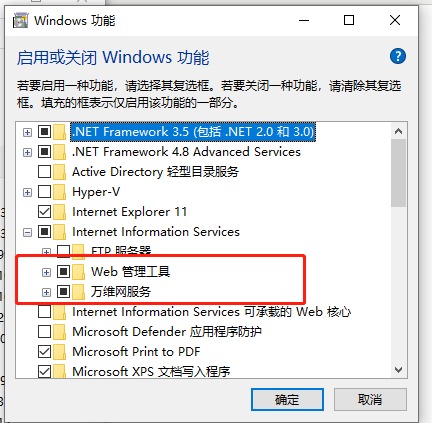
{1)打开控制面板 -> 打开程序和功能 -> 打开启用或关闭windows功能

(2)找到 Internet Information Services 勾选【web管理工具】和【万维网服务】,然后 确定

【第二步】安装URL重写模块
1). 安装URL Rewrite,下载地址
2). 安装 Application Request Routing,下载地址
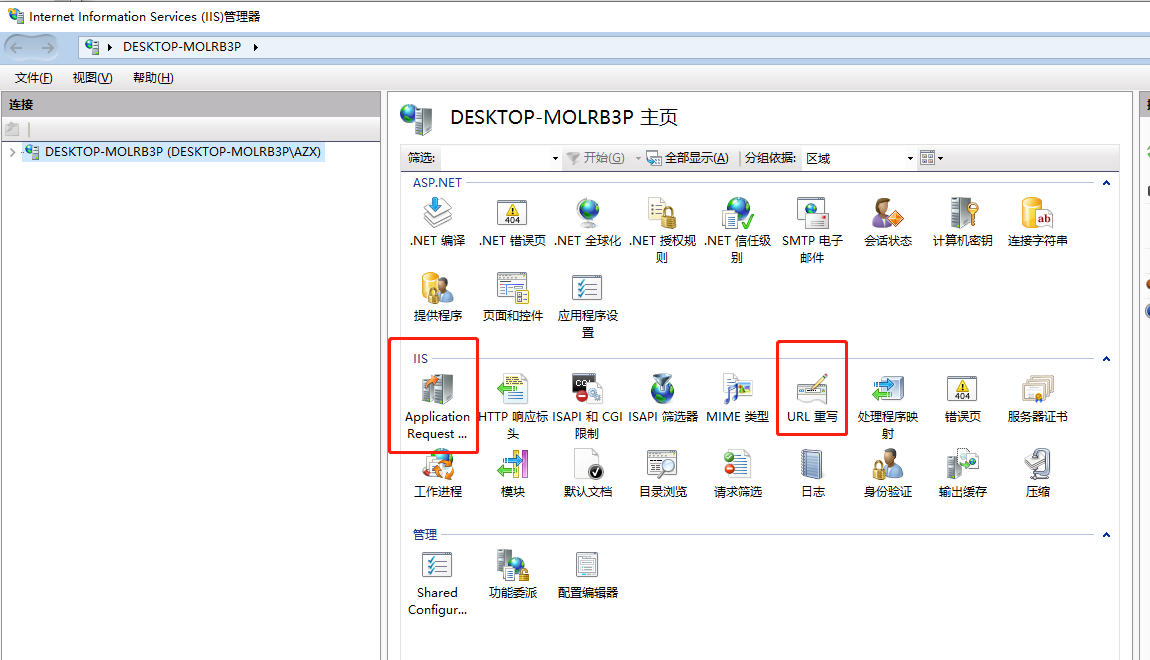
下载后安装,安装完成抈IIS管理器会多出两个模块

【第三步】部署用vue项目做的web站点
(1) 将vue项目构建之后的dist文件夹里的全部文件copy到服务器上,
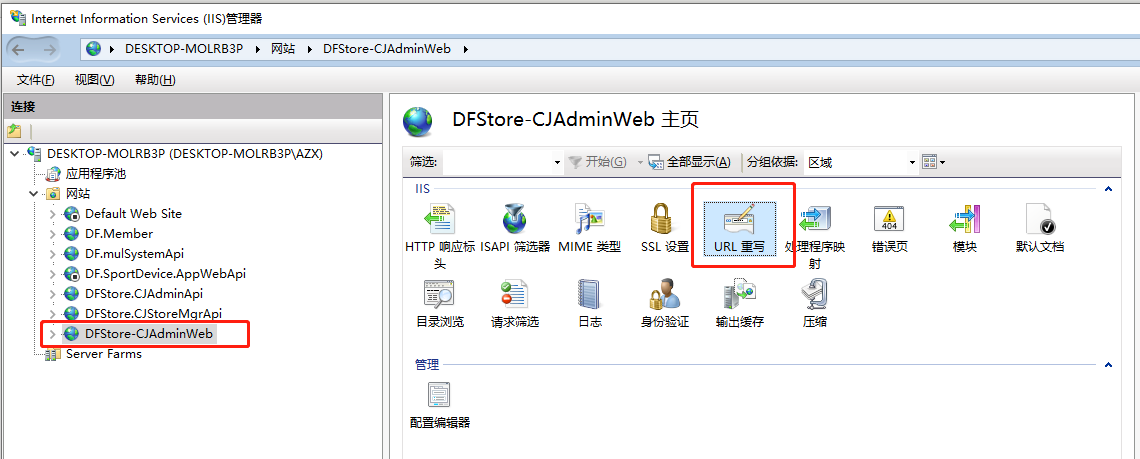
(2)新建一个iis站点,设置URL Rewrite规则

(3)添加规则

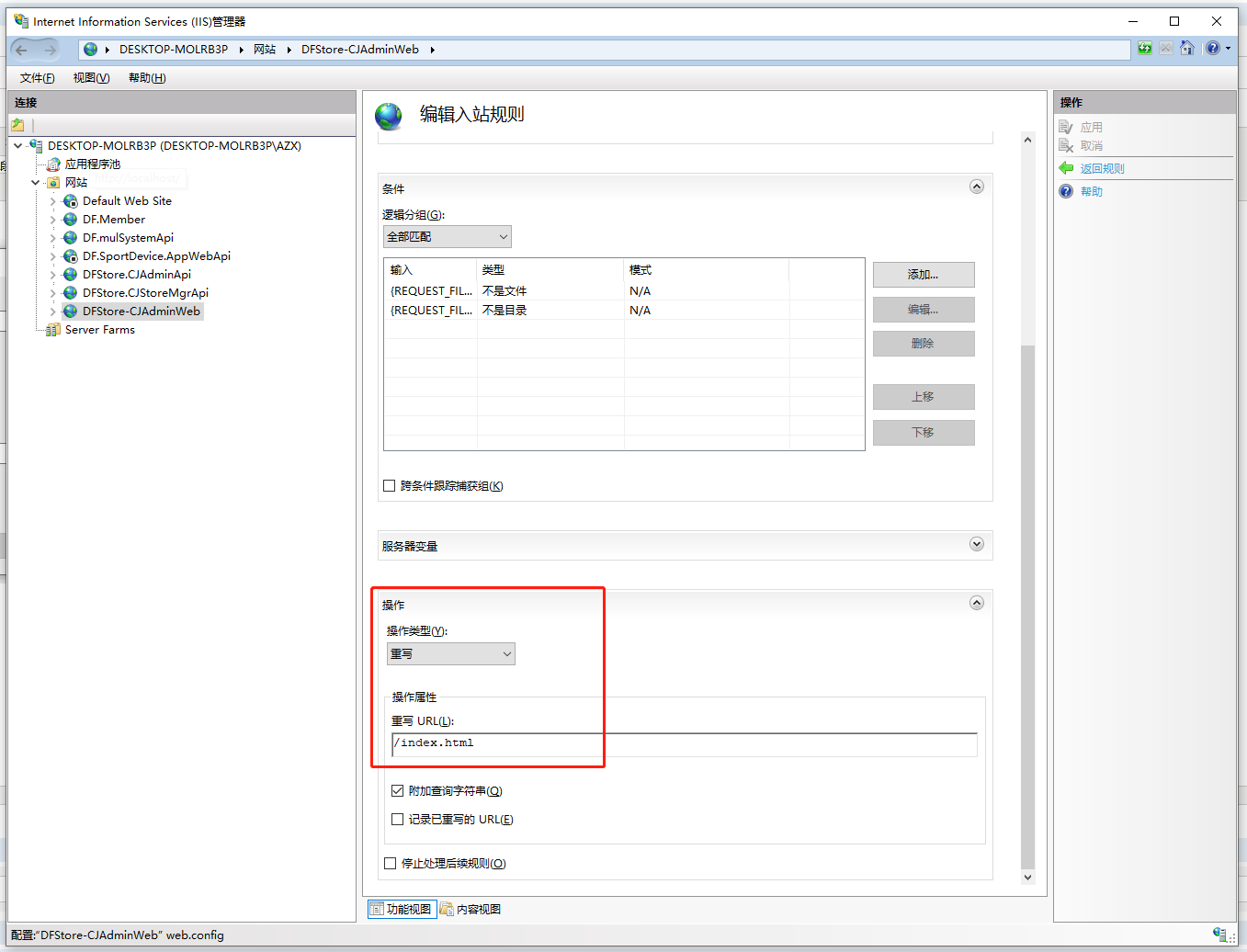
(4)填写规则正式表达式
注 :
1, 使用 : 正则表达式
2, 模式代码: ^((?!(api)).)*$
3, 添加两个条件::不是目录, 不是文件
4, 操作属性::/index.html
5, 点击右上角的应用



注 : 为什么要URL Rewrite ?
1, 因为VUE页面驱动是靠项目内的路由跳转,要保证每次页面都在根目录下的 /index.html。
2, 若是此处不添加规则,访问网站首页可以,但你刷新后或跳转页面就会出现 404 错误。
(5)部署完成
打开网站即可看到可以正常浏览网站,以及可以访问到后台接口.
如若有多个后台接口,就在服务器主页添加重写URL规则即可.
1, 主要难点在配置反向代理,即 Application Request Routing和 URL Rewrite
2, 成功配置一次即可理解使用方式. 相当于配置vite.config.js的代理.
3, 要把项目需要的代理都正确添加上
4, 注意,会在vue站点的根目录里面生成一个web.config的配置文件,发布更新要保留这个配置文件,不然又要重新配置一次。