.Net 6/Net Core Vue Element Uniapp前后端分离低代码快速开发框架
这是一个能提高开发效率的开发框架,全自动生成PC与移动端(uniapp)代码;支持移动ios/android/h5/微信小程序。
一、框架能做什么
1、前后端分离项目
2、纯后端项目
3、移动端开发uni-app(IOS、Android、H5、微信小程序)
4、内容管理系统
二、框架有哪些功能
1、代码生成器
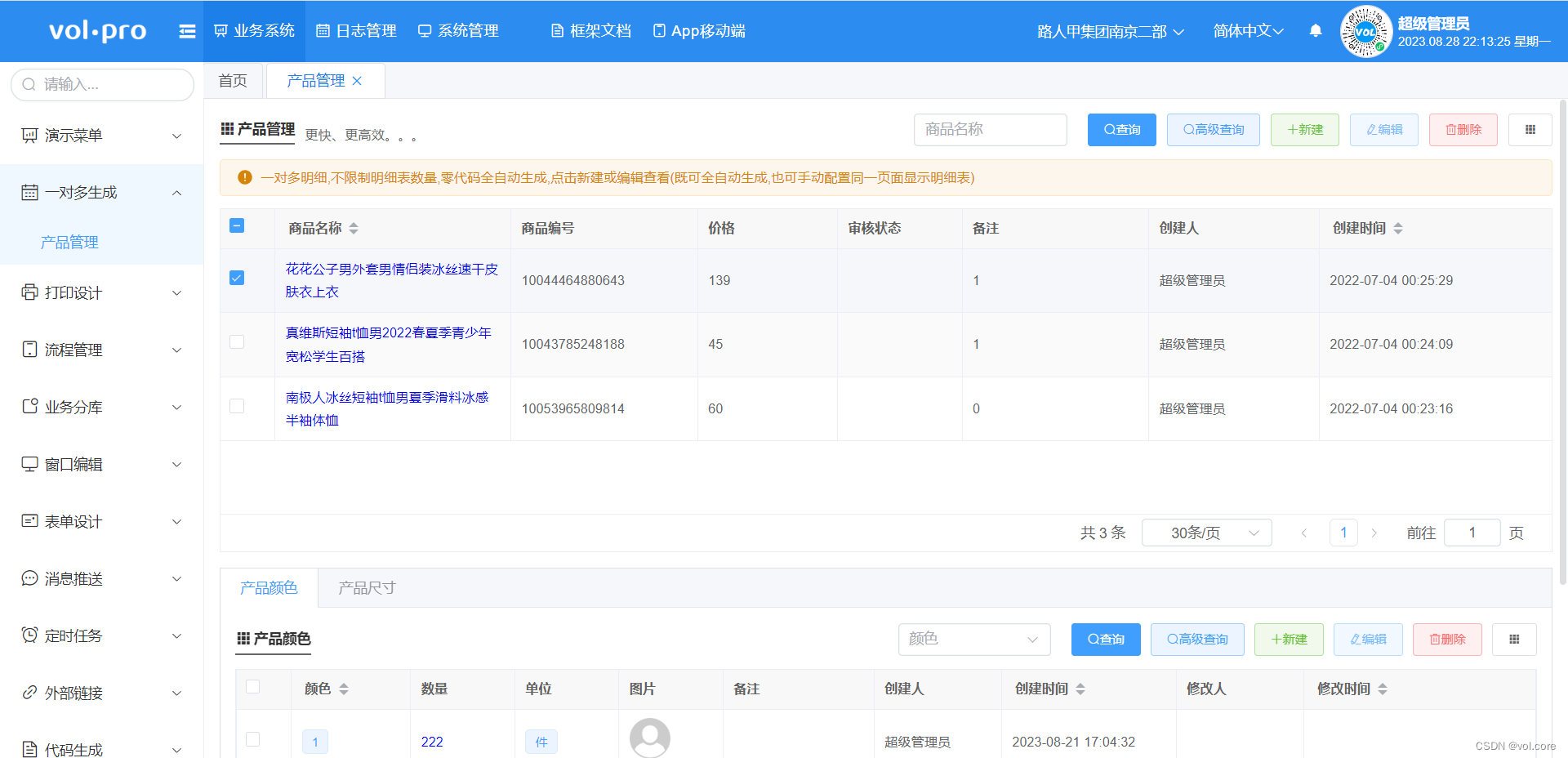
2、一对一与一对多代码生成
3、全自动导入导出功能
4、用户管理
5、角色管理
6、权限分配
7、用户权限
8、数据权限
9、字段权限
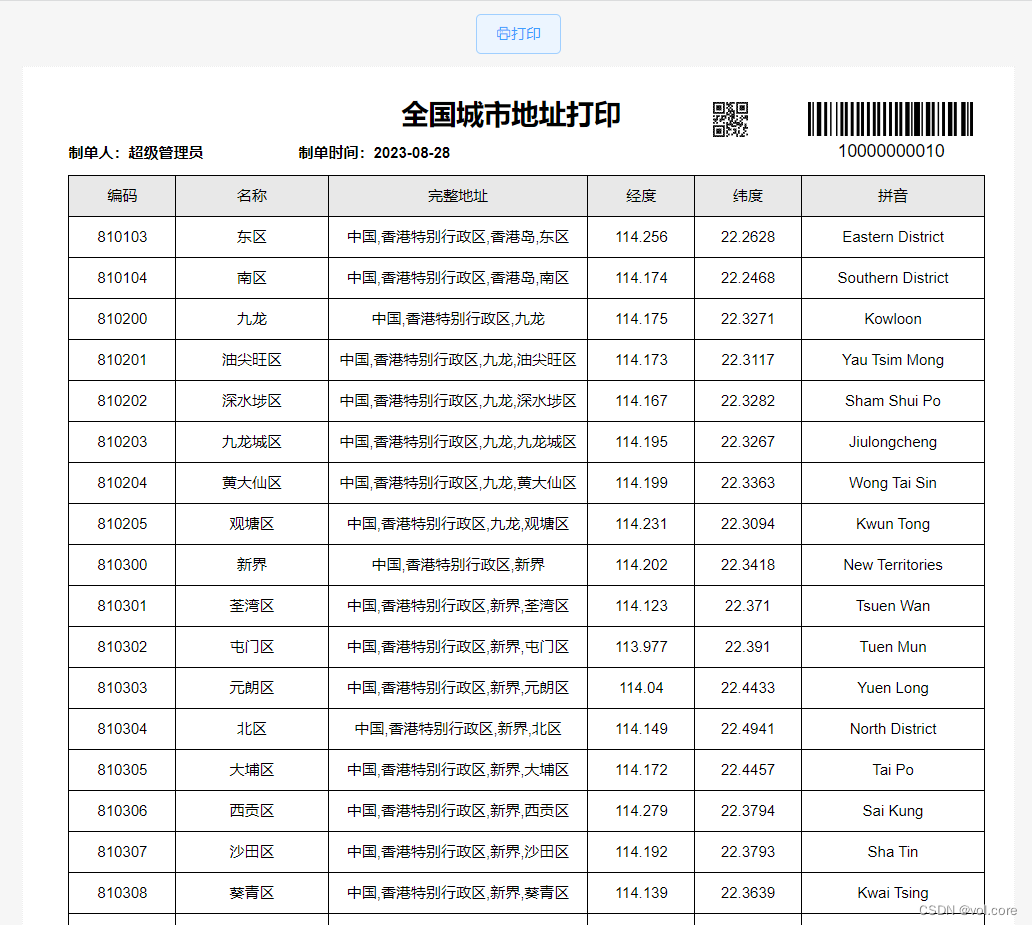
10、自定义打印
11、微信小程序
12、H5、小程序、APP开发
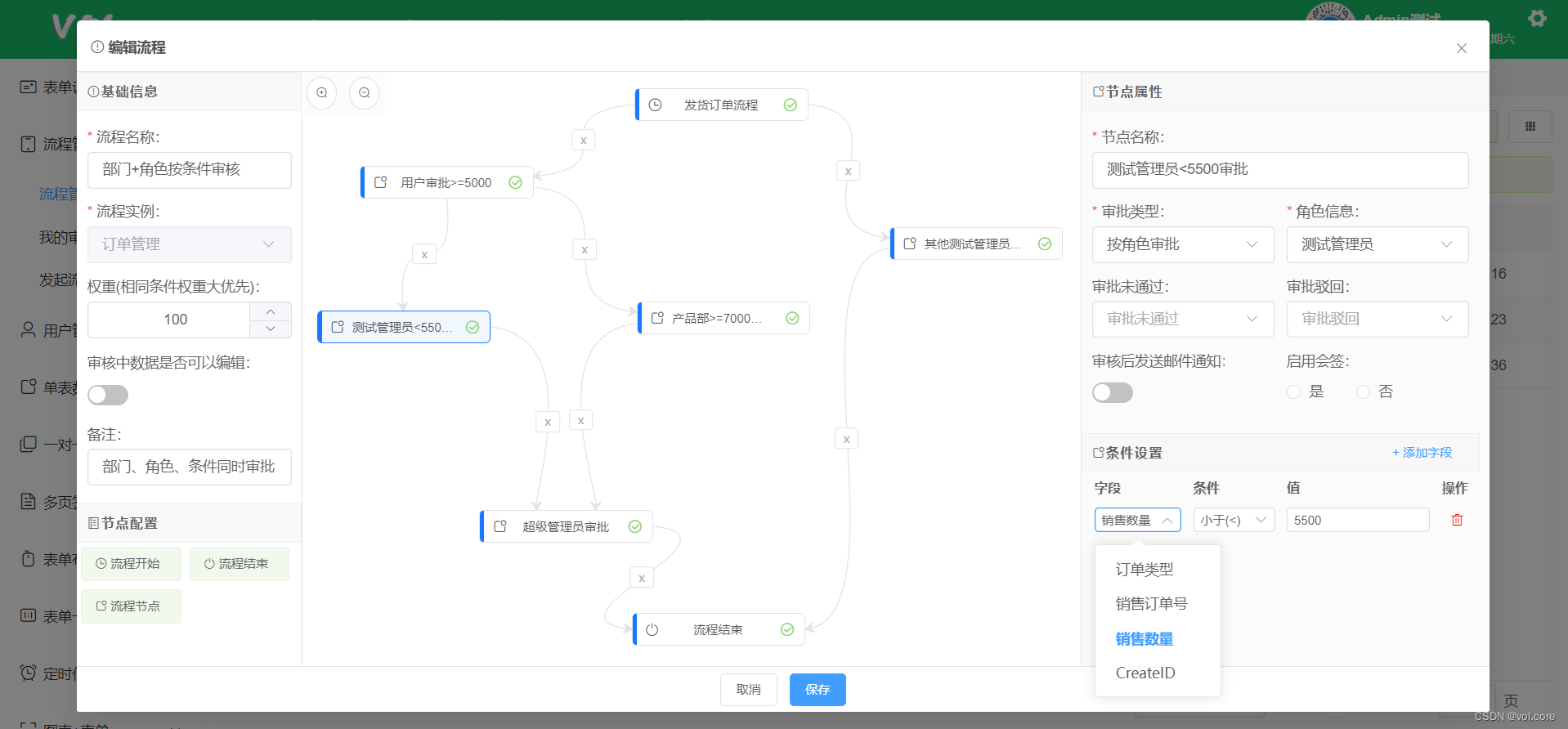
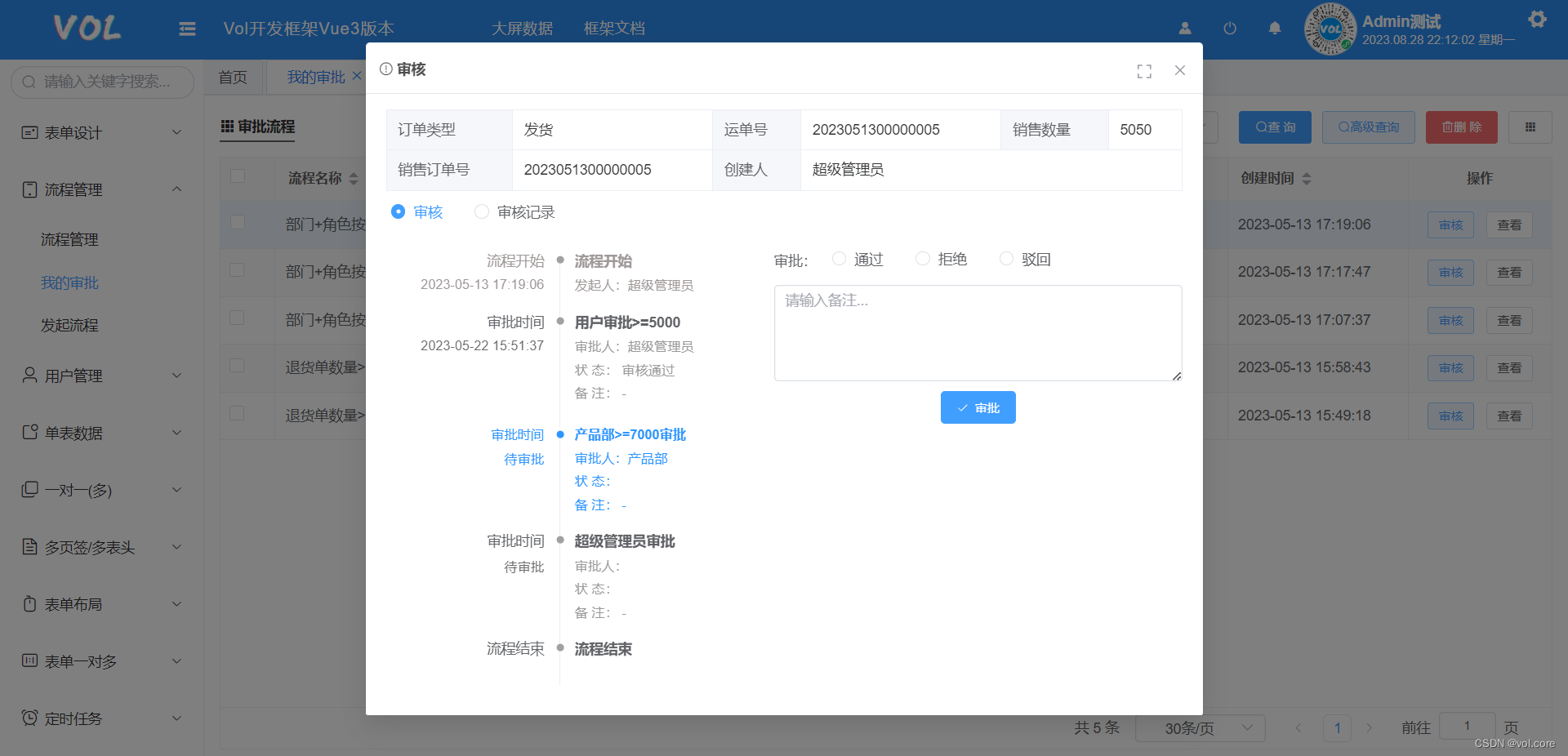
13、审批流
14、多语言
15、多角色
16、组织架构权限
17、分库、多数据库
18、动态无限分库
19、菜单静态化处理
20、JWT认证
21、定时任务
22、异步队列批量写日志
23、Repository
24、基础业务实现
25、数据源字典
26、表单数据源自动绑定
27、Redis/Memory缓存
28、自定义扩展方法
29、静态页面发布
30、多租户
31、消息推送
32、新tab页面编辑功能
三、框架开发环境与依赖
后台:vs2022、.Net6 、EntityFrameworkper、Autofac、SqlServer/MySql/PGSql/Oracle、Redis
前端:vscode、Vue3、vuex、axios、promise、element-plus、uniapp、uview、easyflow、
后台:vs2022、.Net6 、EntityFrameworkper、Autofac、SqlServer/MySql/PGSql/Oracle、Redis
前端:vscode、Vue3、vuex、axios、promise、element-plus、uniapp、uview、easyflow、hiprint
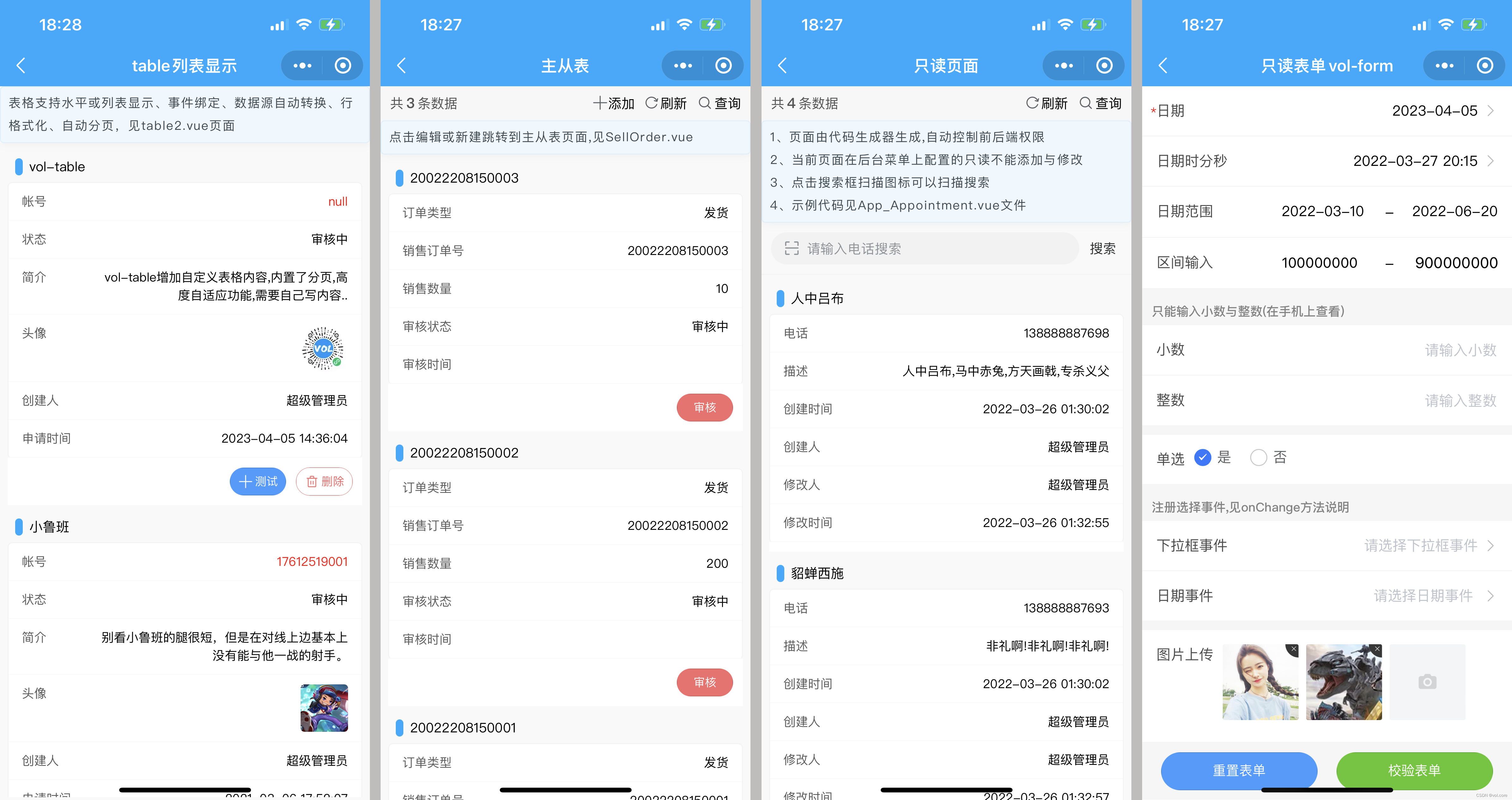
app、小程序示例页面


后台管理

审批流程


列表页面与一对多

一对多编辑

打印设置


四、项目预览地址
演示地址:http://www.volcore.xyz/
框架文档:http://v2.volcore.xyz/document/guide
仓库地址:https://gitee.com/x_discoverer/Vue.NetCore
QQ交流群:743852316