说明
本篇希望用最简单的方式帮助大家上线一个属于自己的实用的小程序,帮助大家体验一个相对较完整的小程序创建、上线流程,步骤会尽可能详尽;
文章会更像新手教程,只是引导零基础的同学入个门,所以会尽可能避免让大家自行编辑代码,所以也不会对代码逻辑就进解释,文章中也会附上源码地址。
小程序功能

小程序中的图片会根据在对象存储(后文会介绍)中的文件操作,同步更新分类或者图片,无需再次修改小程序代码,也不需要额外购买服务器。
整体看上去步骤很多,但其实大部分都只是引导大家做点击操作而已,整个从开始到上线的流程我估计一下午就完成?
一、准备工作:
1. 注册腾讯云COS对象存储(官方地址,新用户可免费试用6个月存储;下行流量需收费,计费文档,倒也不是很贵,我目前用户量很低,一个月大概几毛钱)
2. 安装微信开发者工具(官方地址,选择稳定版)
二、对象存储操作流程(省略注册流程)
1. 对象存储介绍:
可以理解为一个私人的云盘,可以存放自己的文件;除了用于本次项目,也可以创建不同的存储桶存放自己的其他文件。
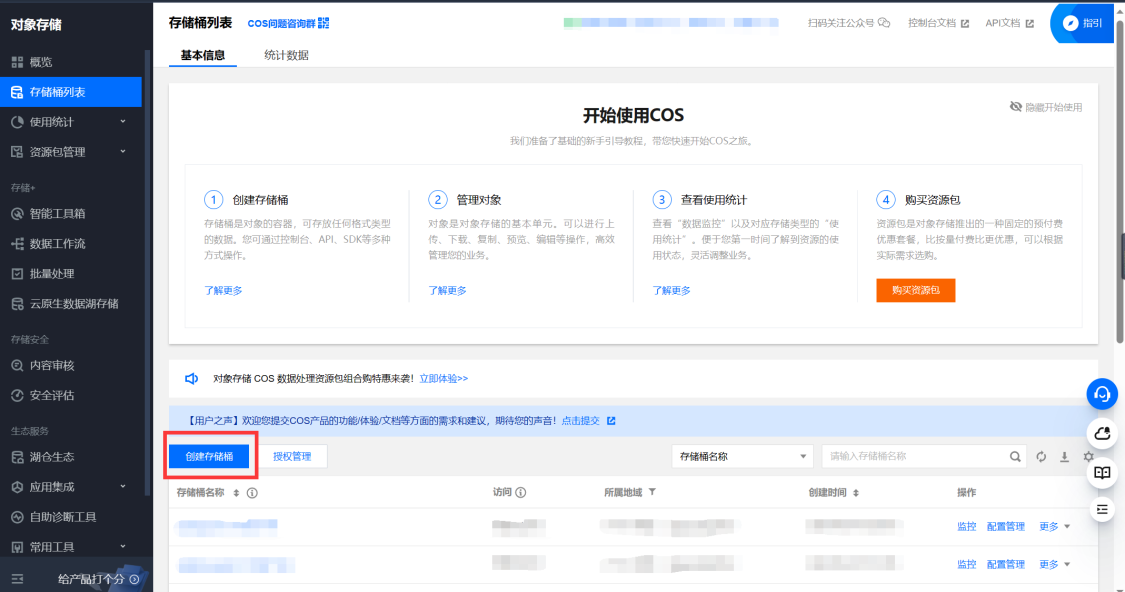
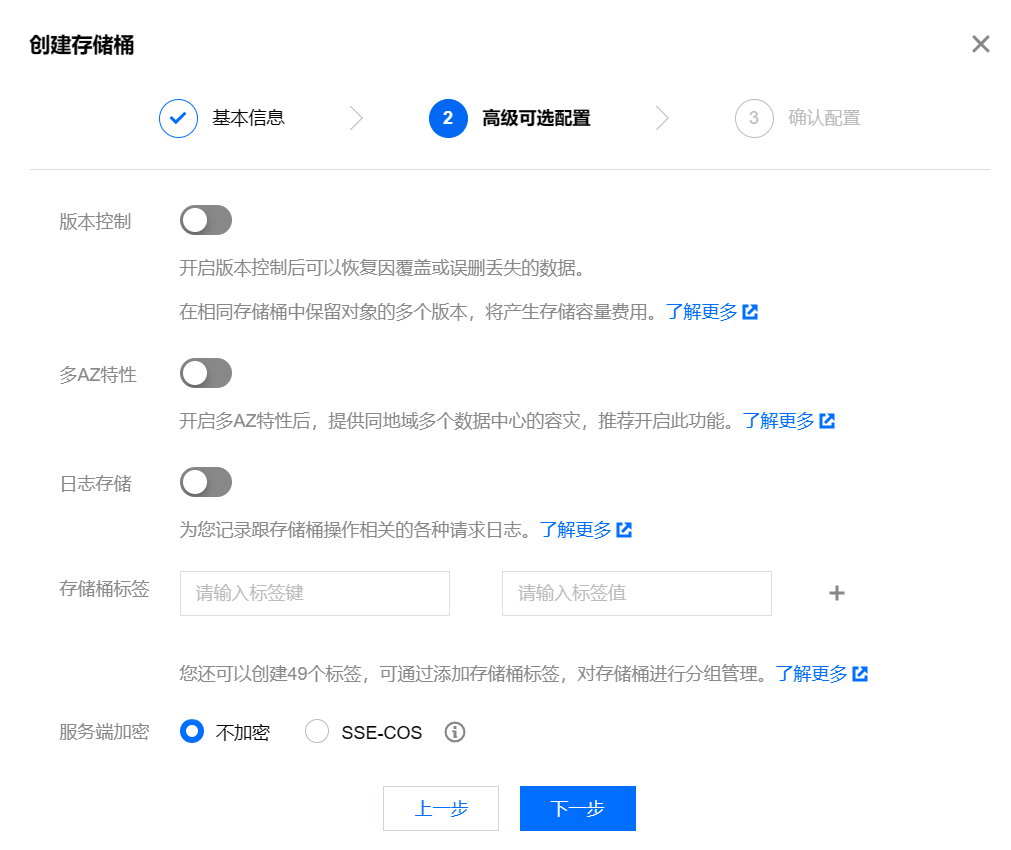
2. 创建存储桶:
存储桶:可以理解为一个文件夹,可以对每个桶配置访问权限


3. 创建子用户,控制访问权限(重要!重要!重要!)
这一步非常重要!!!非常重要!!!非常重要!!!
因为没有用到服务器,密钥是写在前端的,有泄露的风险,所以要严格控制权限。(一般是由后端生成临时密钥传到前端,我自己换成了这种方法)
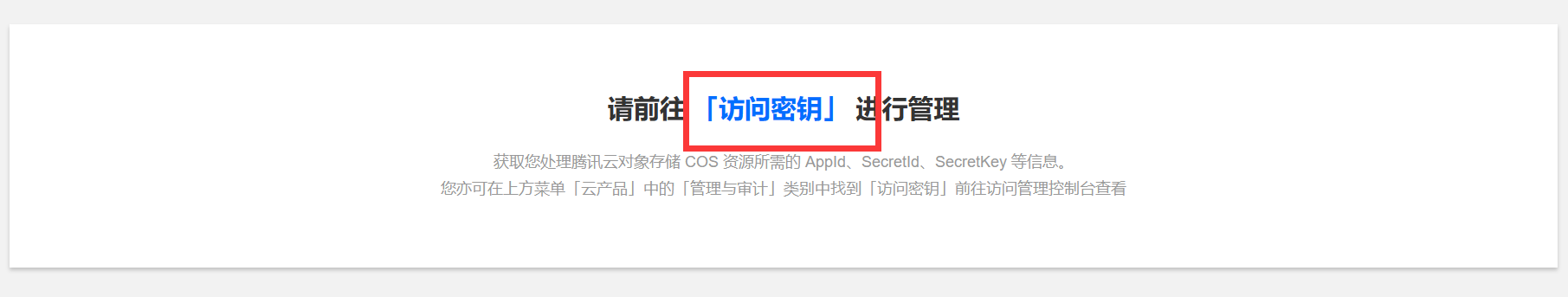
① 对象存储页面,点击"密钥管理"

② 访问密钥

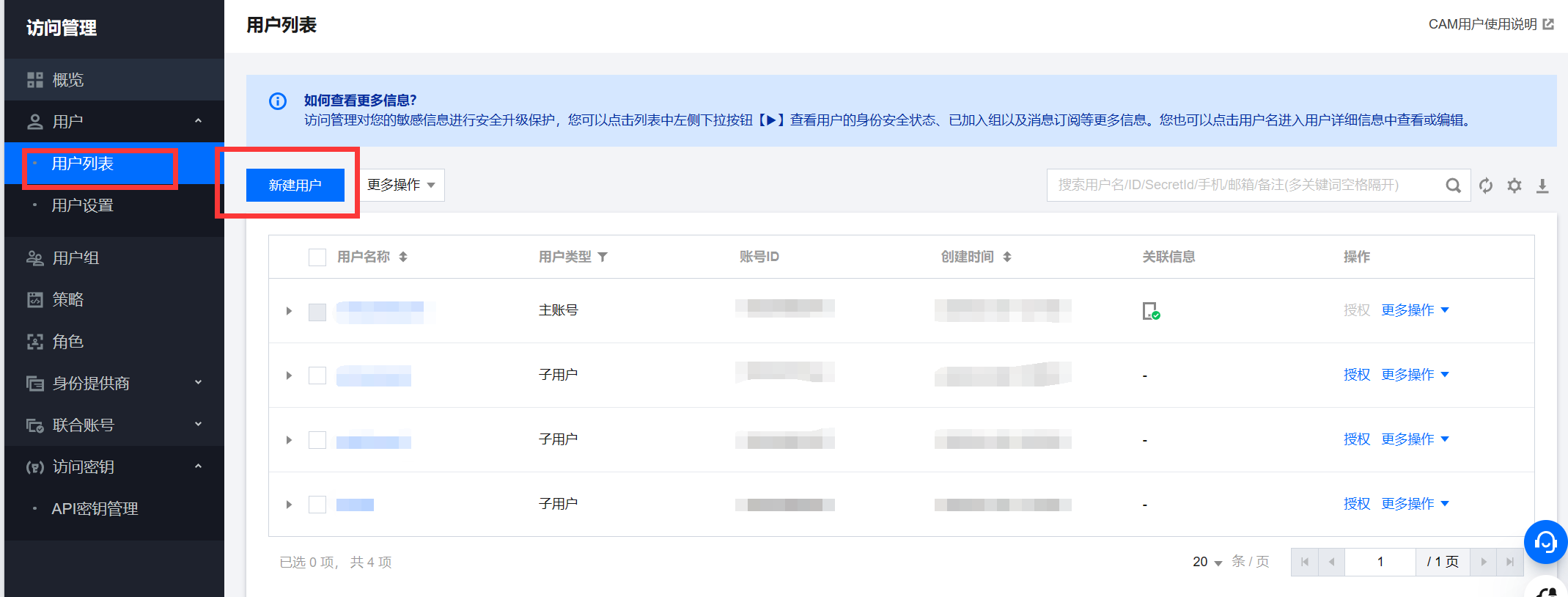
③ 新建用户

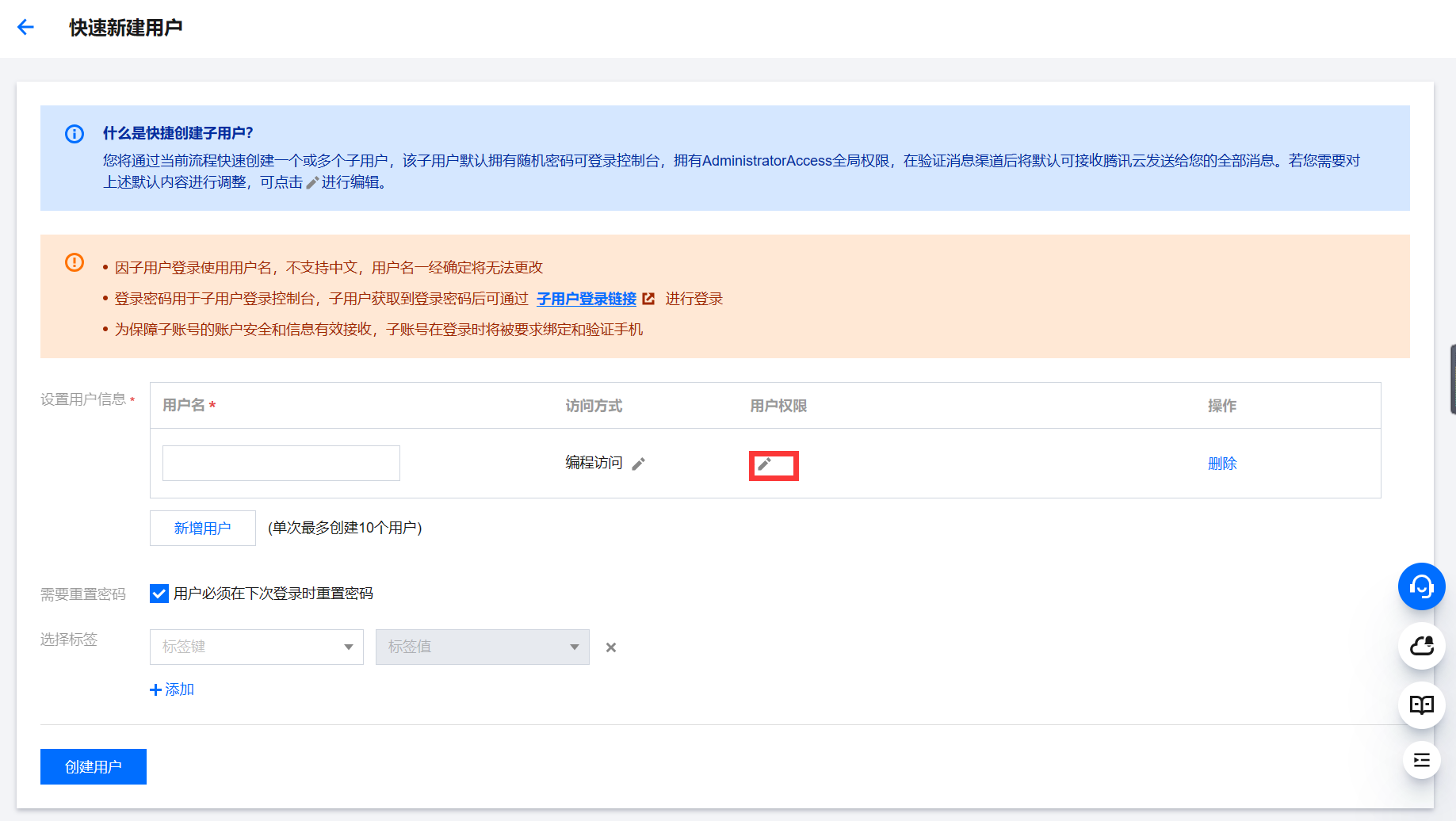
④ 快速创建

⑤ 访问方式修改为"编程访问"

⑥ 用户权限,全部取消勾选,不分配任何策略!

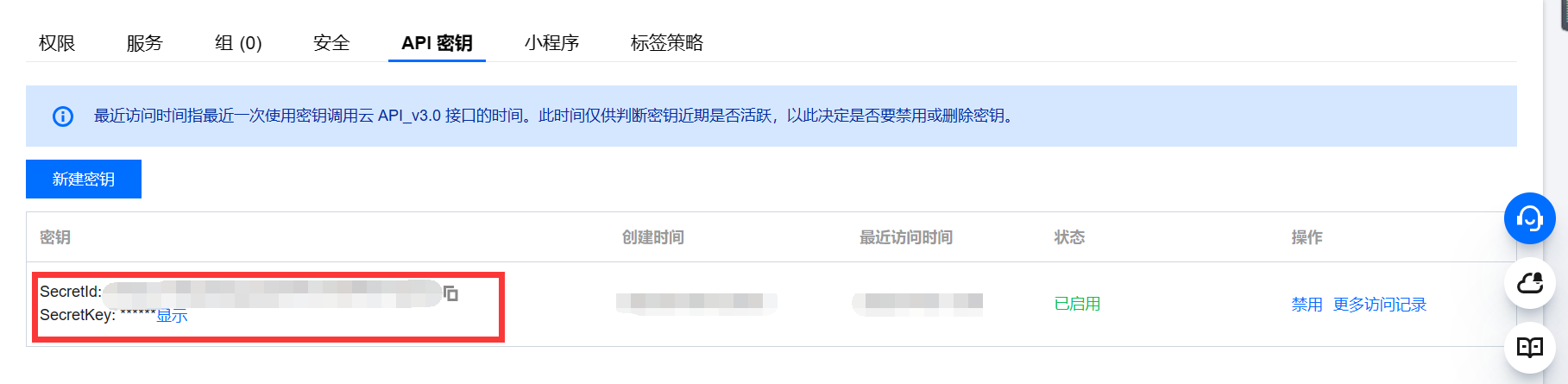
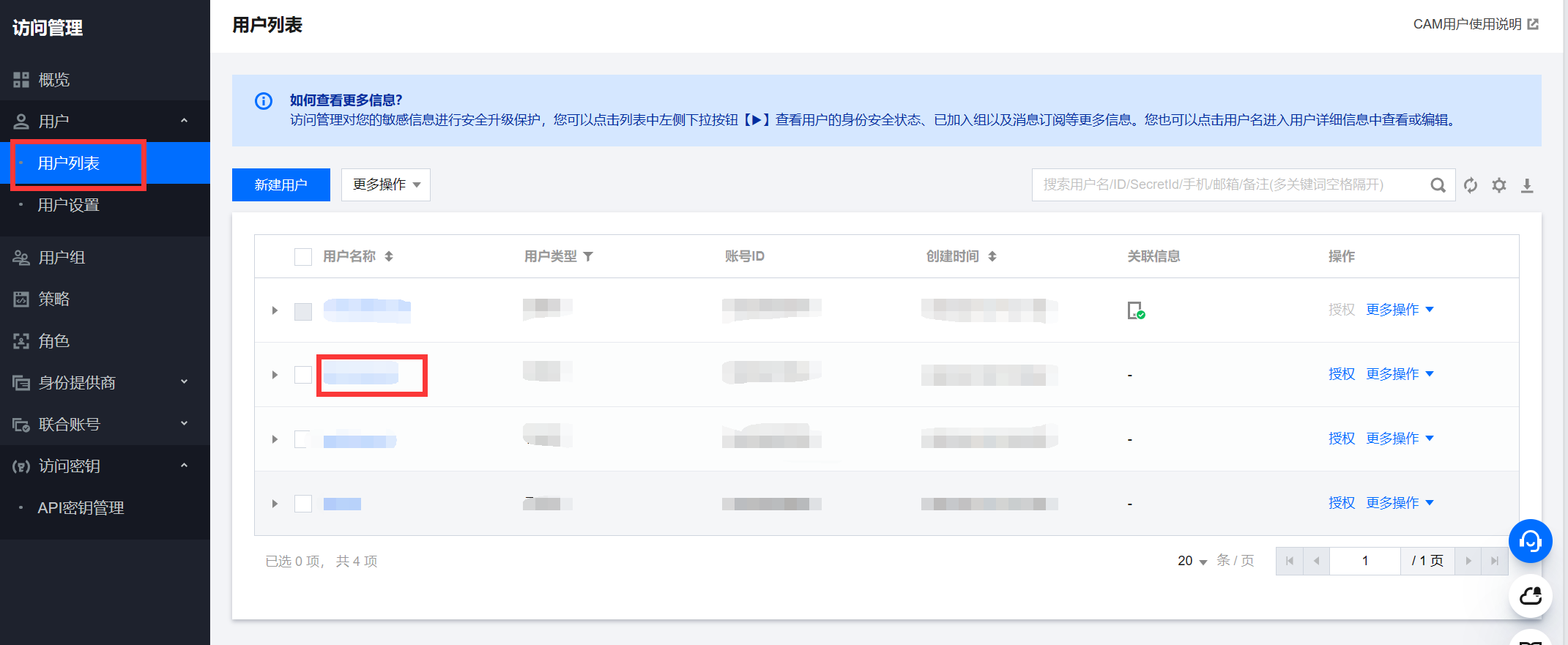
⑦ 点击进入刚刚创建的用户管理页面。

⑧ 复制出SecretId和SecretKey,等下要用到
⑨ 返回对象存储页面,给存储桶进行授权管理

⑩ 为存储桶进行授权

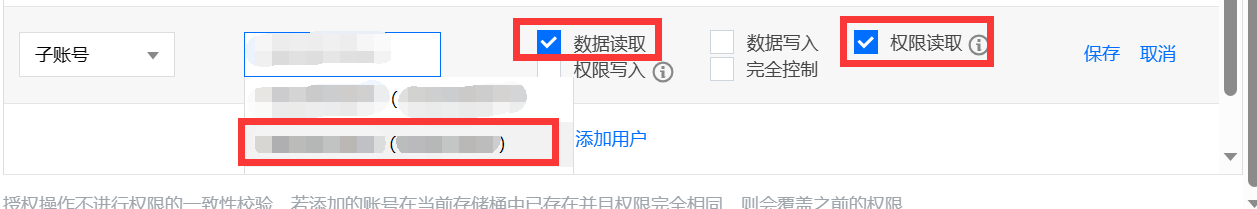
⑪ 选择刚刚创建的子用户,给予访问权限。

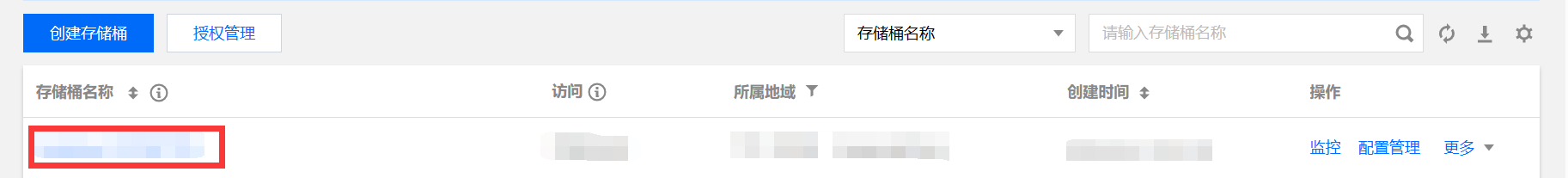
⑫ 点击进入存储桶。

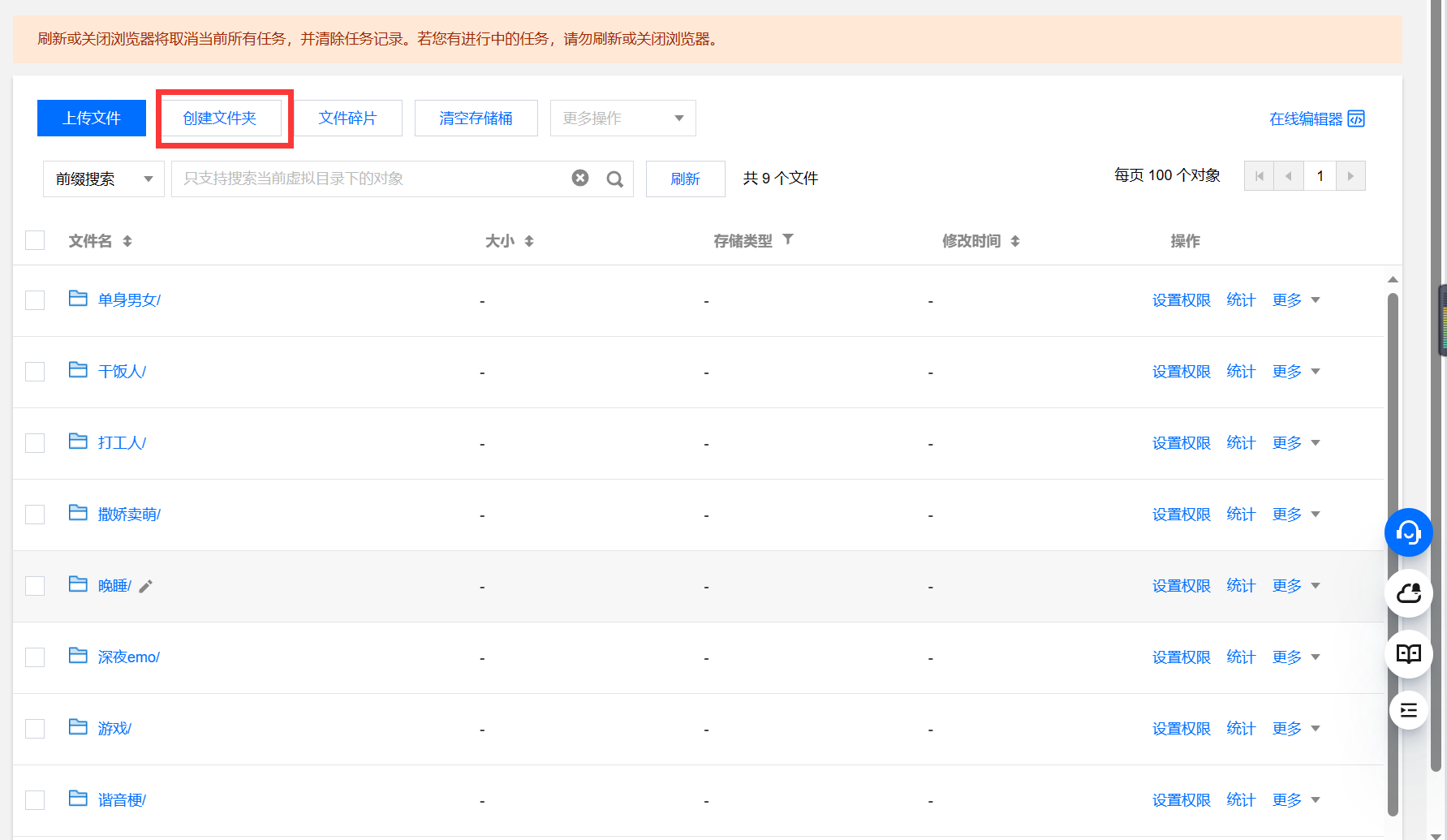
⑬ 为每个表情包的分类,创建一个文件夹

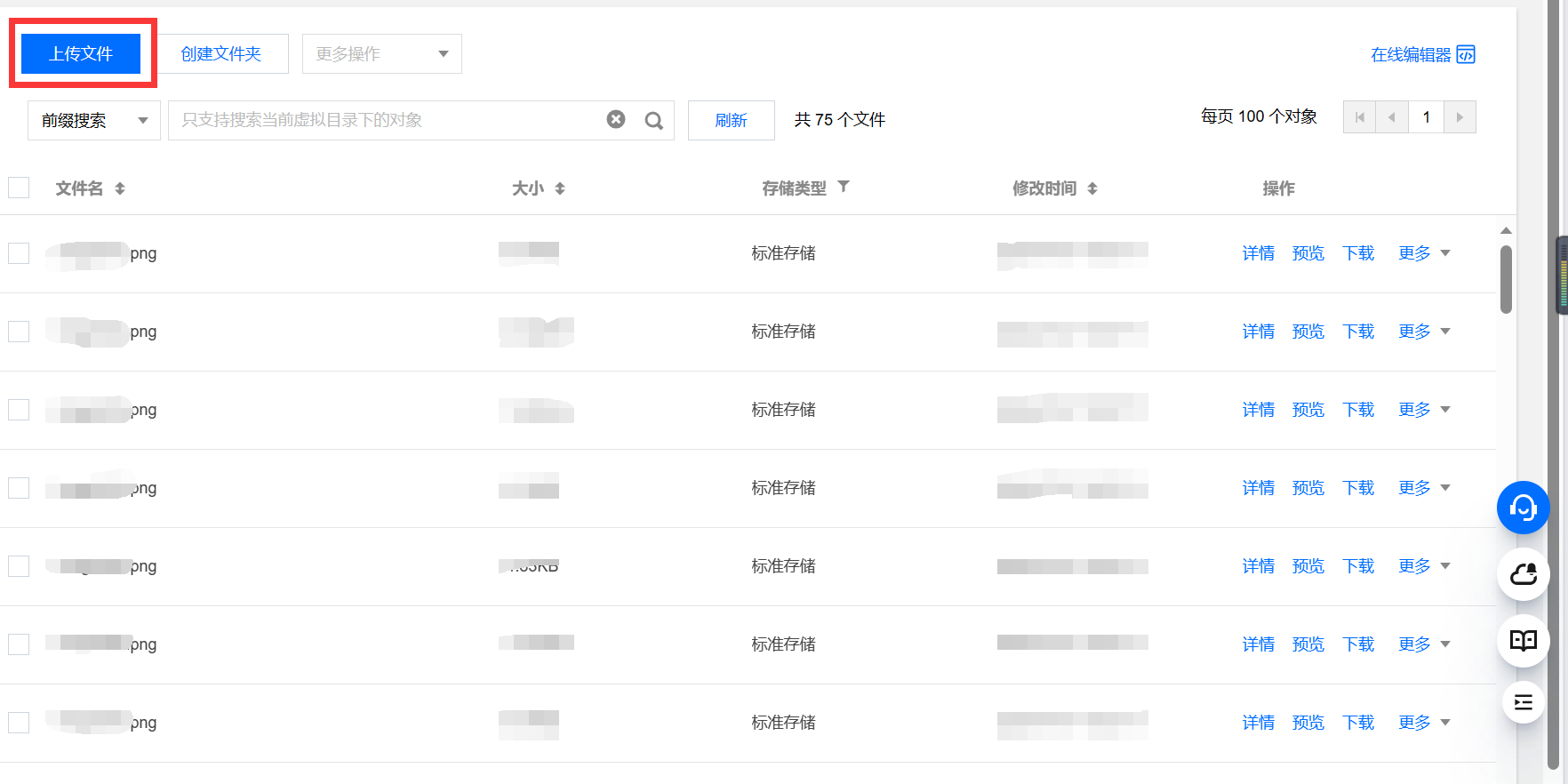
⑭ 进入到对应文件夹中,上传对应的表情包图片(可批量上传)

⑮ 新的分类以此类推(文件夹不可改名,只可删除重建,并重新上传图片)
三、创建小程序
1. 源码地址(需到小程序内搜索对应文章):

2. 解压文件

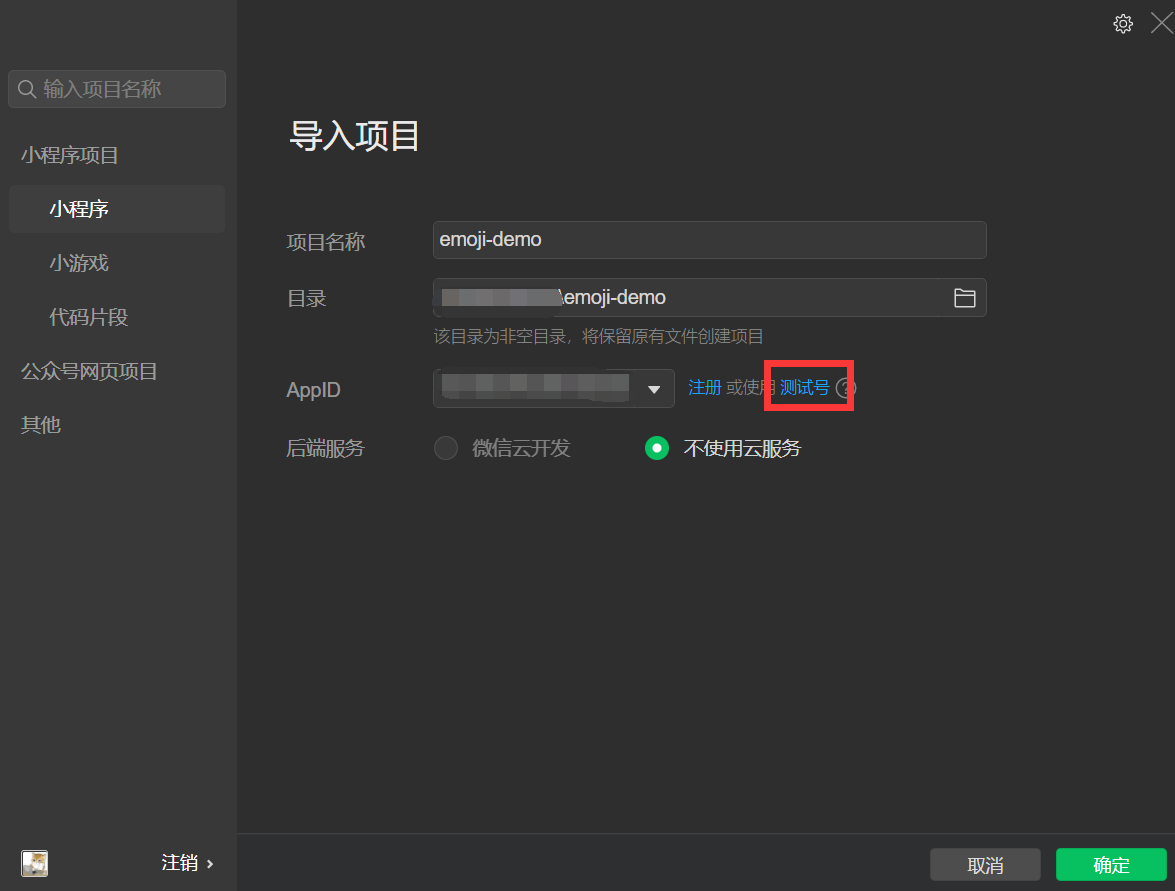
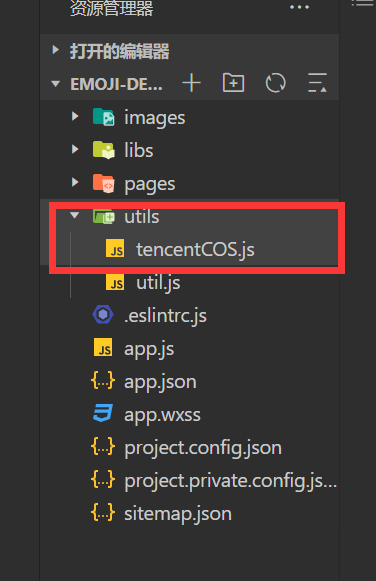
3. 导入项目:

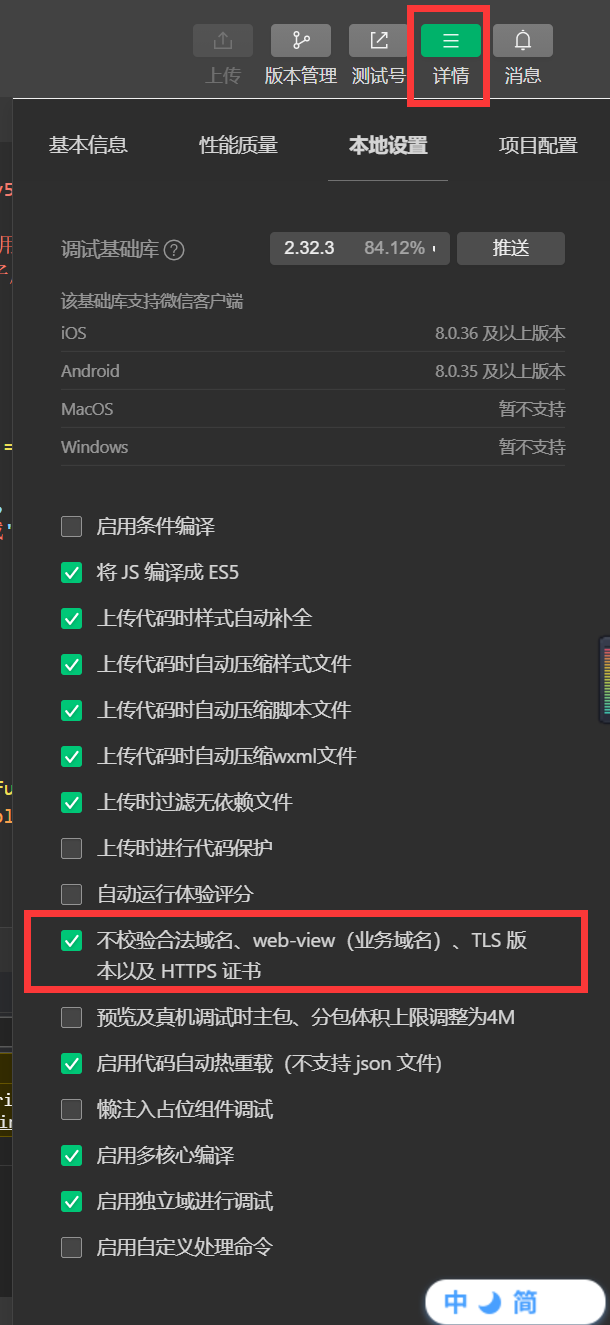
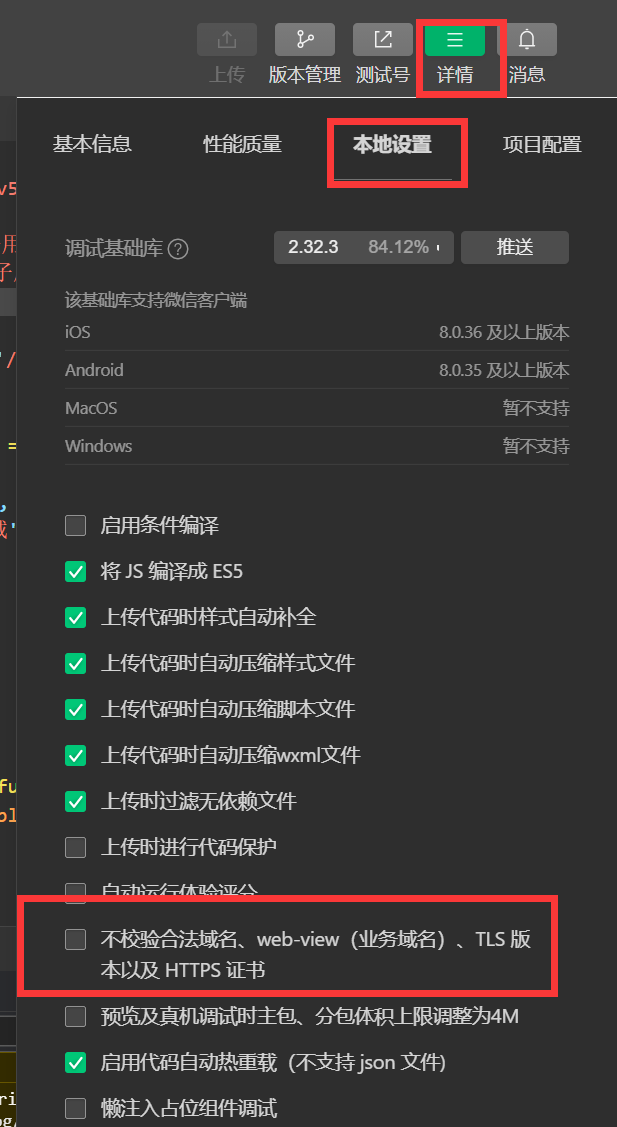
4. 先勾选'不校验合法域名'运行小程序,进行测试:

5. 打开路径utils/tencentCOS.js方件,修改配置信息:

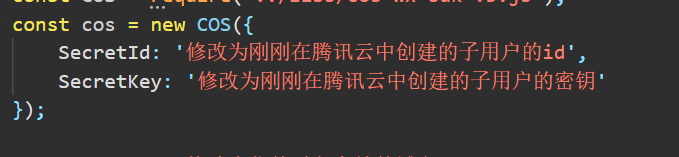
6. 修改id及密钥:

7. 修改域名:
![]()
域名可在对象存储中查看:

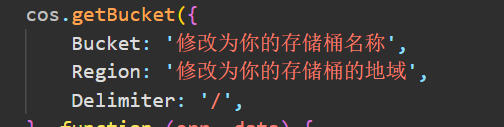
8. 修改bucket名称和地域:

可在对象存储中查看:

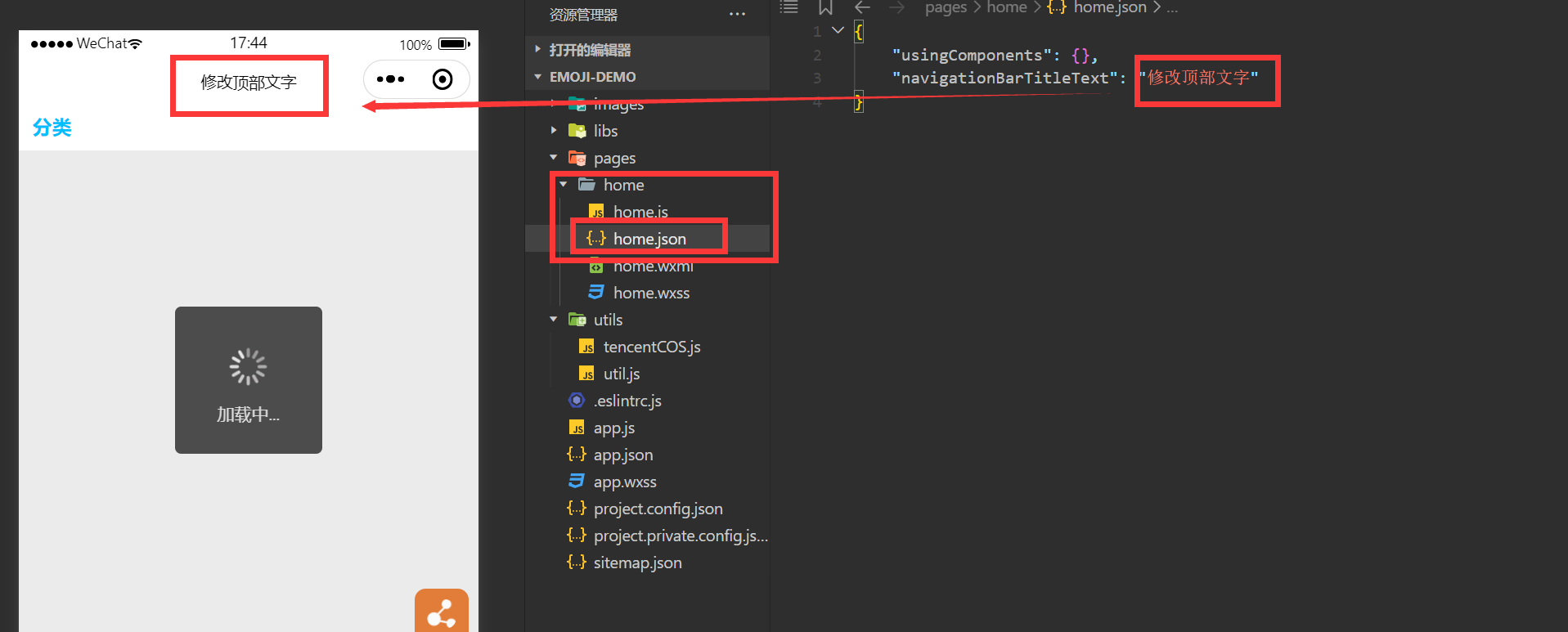
9. 修改小程序顶部文字(自行定义):

10. 编译及真机调试:

11. 小结
如果配置成功的话,就可以加载出在对象存储中的文件,这时候就可以进行下一步,准备上线小程序了。
四、上线小程序
1. 注册小程序账号(官方地址)
按流程注册个人小程序账号即可,注册后把基本信息按要求填完(小程序类目可选:工具-信息查询、工具-图片处理、工具-办公)
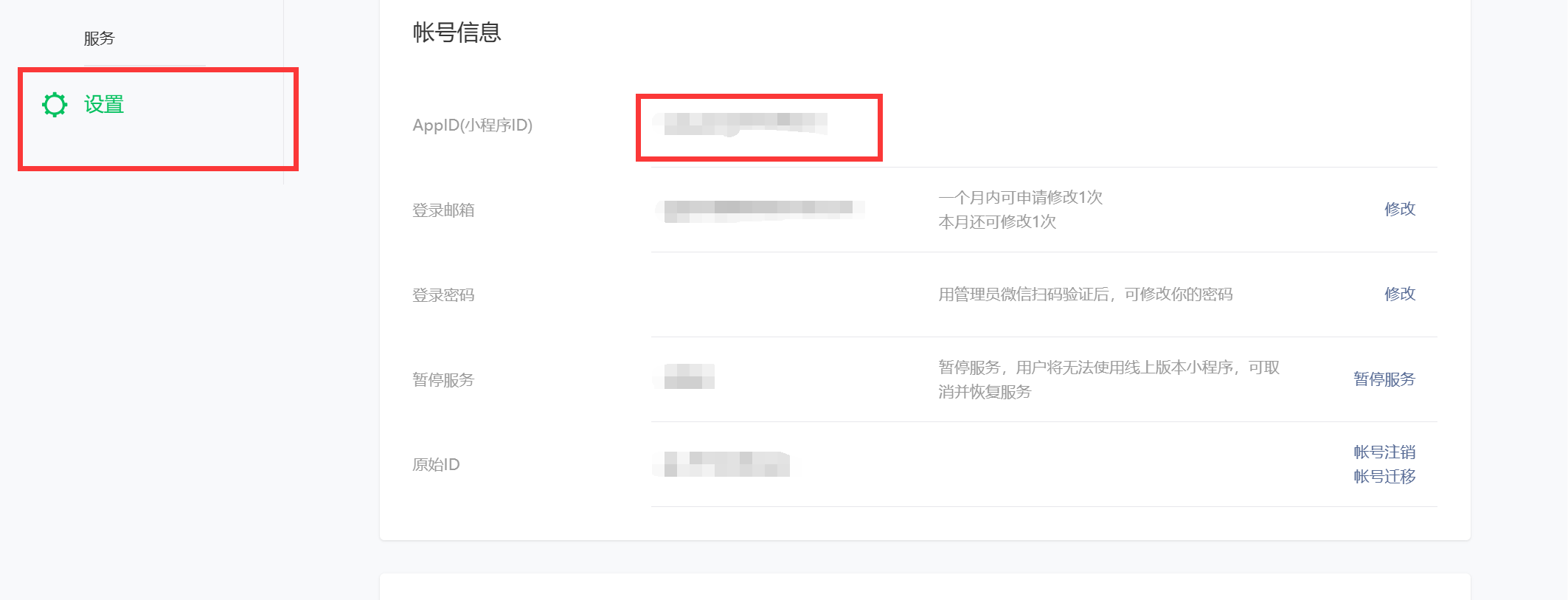
2. 复制小程序id

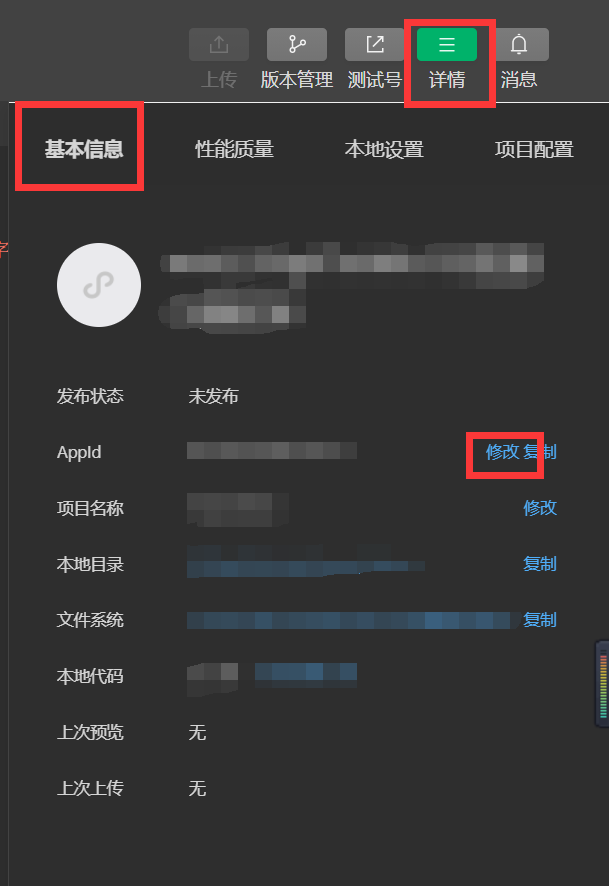
3. 修改微信开发工具中的小程序id

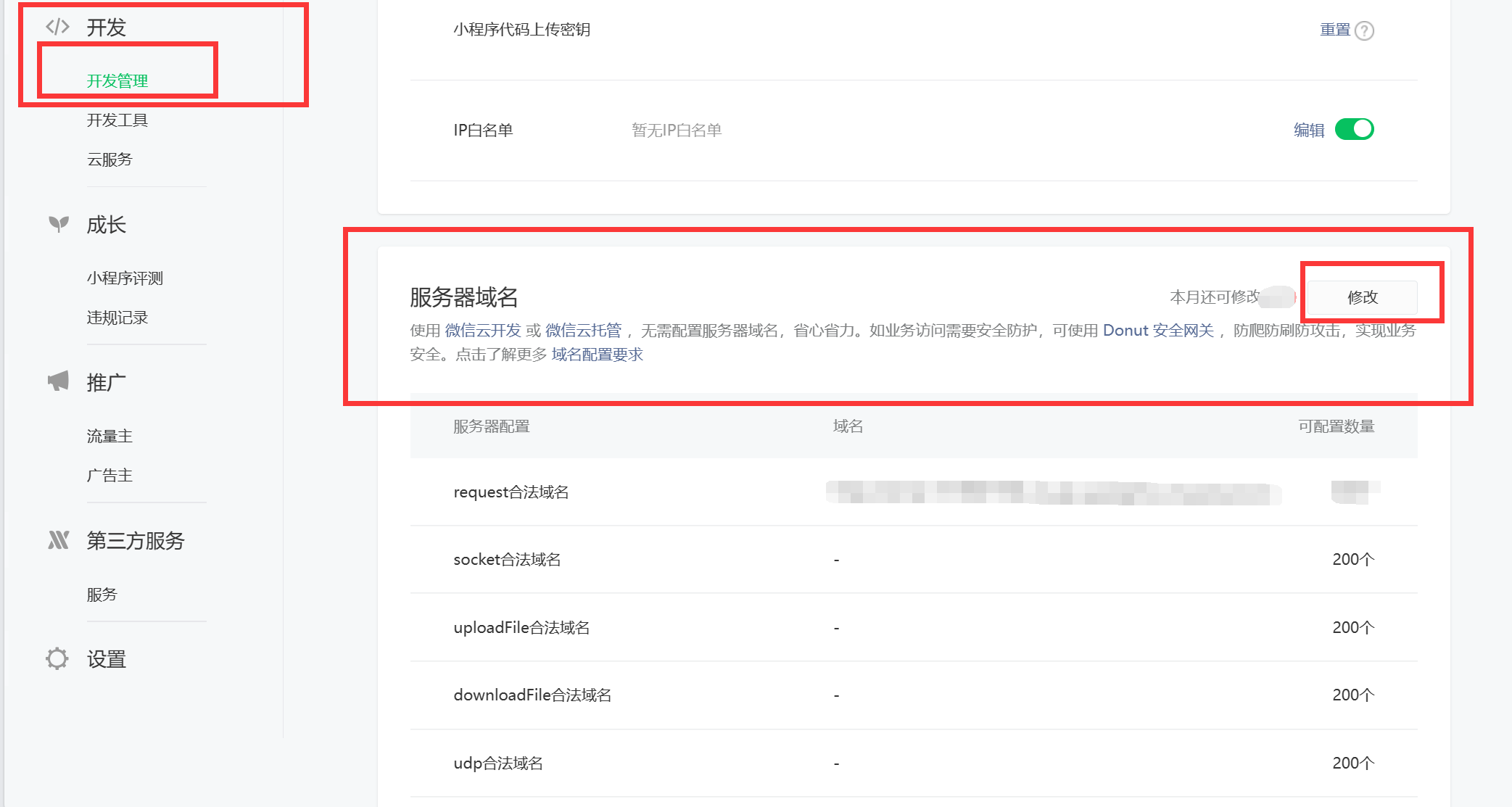
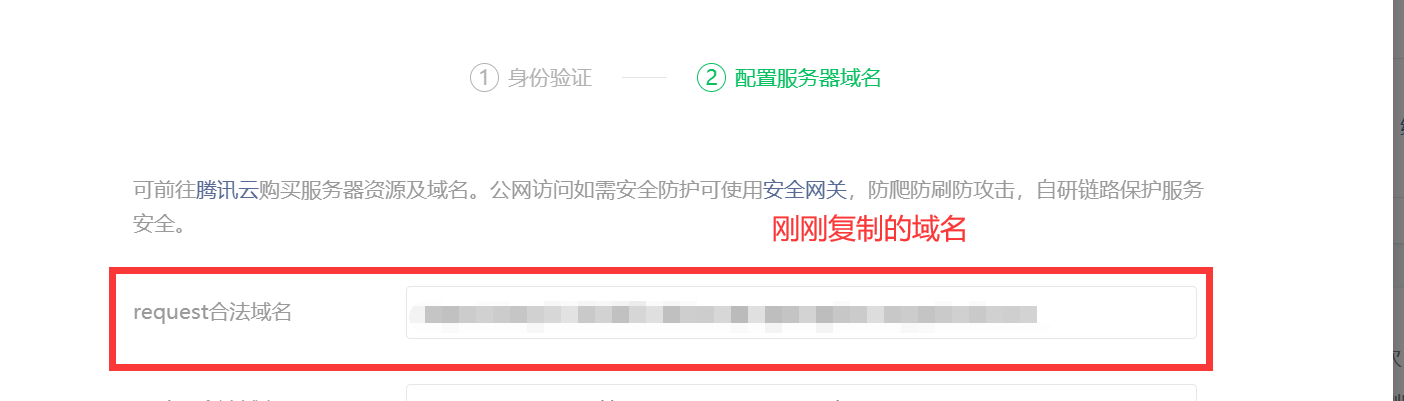
4. 配置服务器域名


和刚刚在小程序里复制的一致:
![]()
5. 微信开发工具刷新

6. 取消勾选"不校验合法域名"

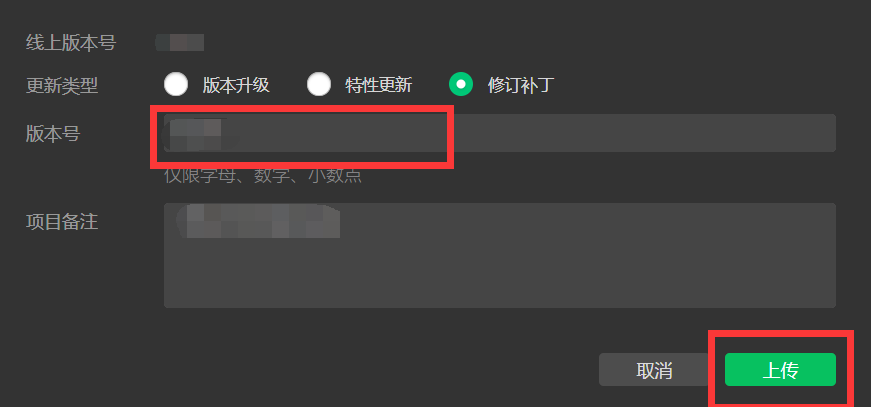
7. 上传小程序
恭喜,如果到这一步,微信开发工具里可以成功加载出COS中上传的图片,那么就基本成功了。这时就可以上传小程序了。


8. 提审


9. 发布上线
审核通过后,就可以在这里发布上线了。(如果有新的图片分类、新的图片上传,直接操作对象存储,小程序会同步更新的)

五、其它用处
笔者认为这种方法除了可以做表情包的工具,也可以做自己的一个图片存储空间,可以把"名称搜索"、"第三方应用运行权限"关闭,以及取消小程序分享功能。
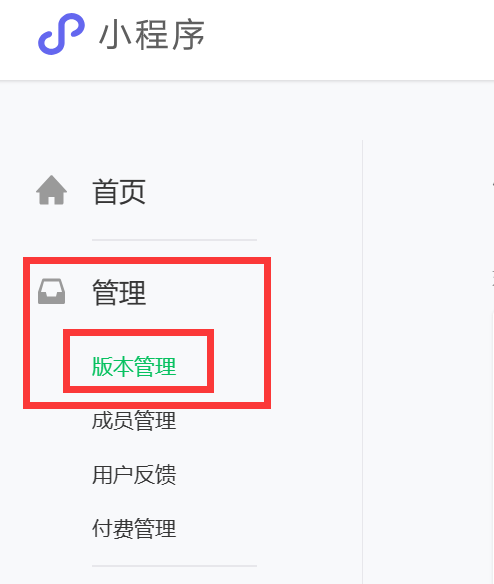
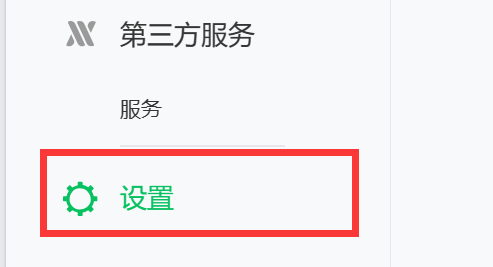
1. 关闭"名称搜索"和"第三方应用运行权限"(小程序后台):


2. 关闭小程序分享(修改代码):
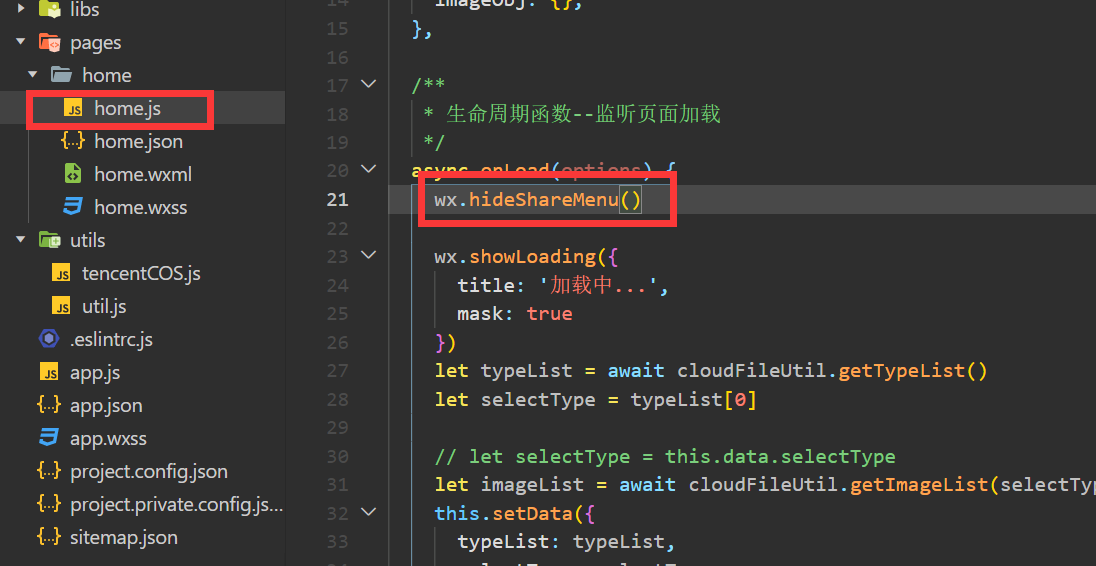
第一步:添加wx.hideShareMenu()

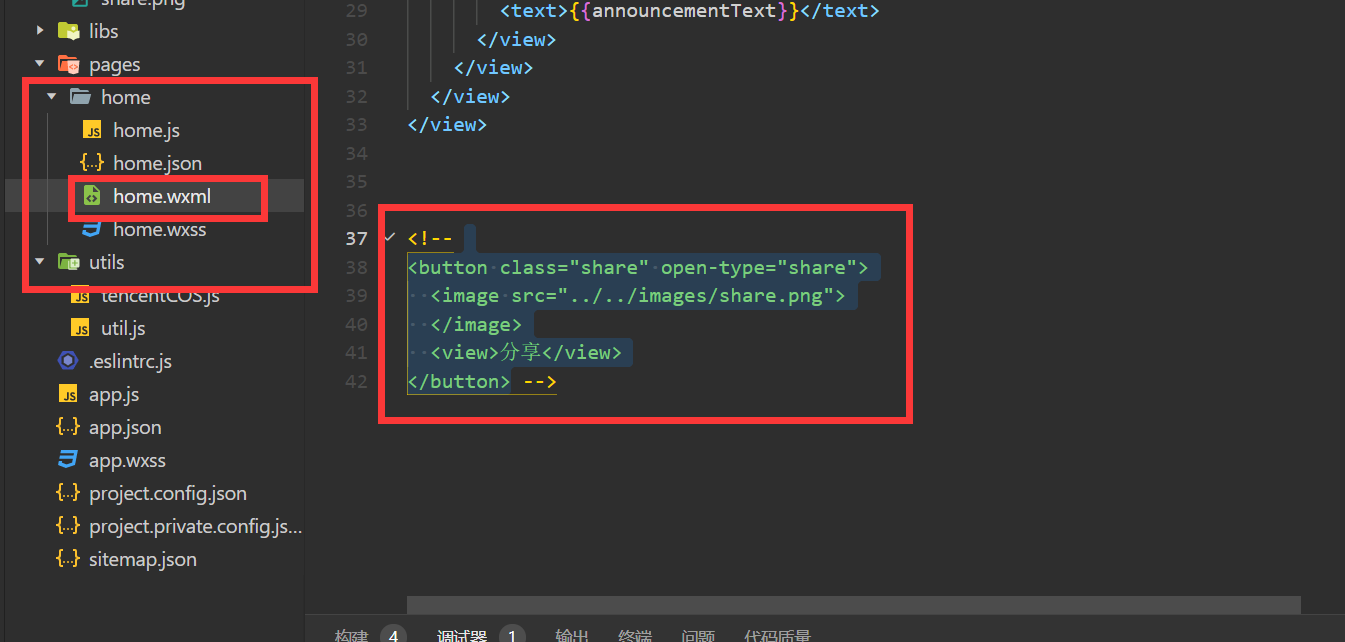
第二步:删除或注释代码(在最底部,选中代码块,按 ctrl+/ 可快捷注释)

第三步:修改代码后,后果新上传代码、提审、发布即可
注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。