一、css导入
-
结构:HTML
-
表现:CSS
-
行为:JavaScript
-
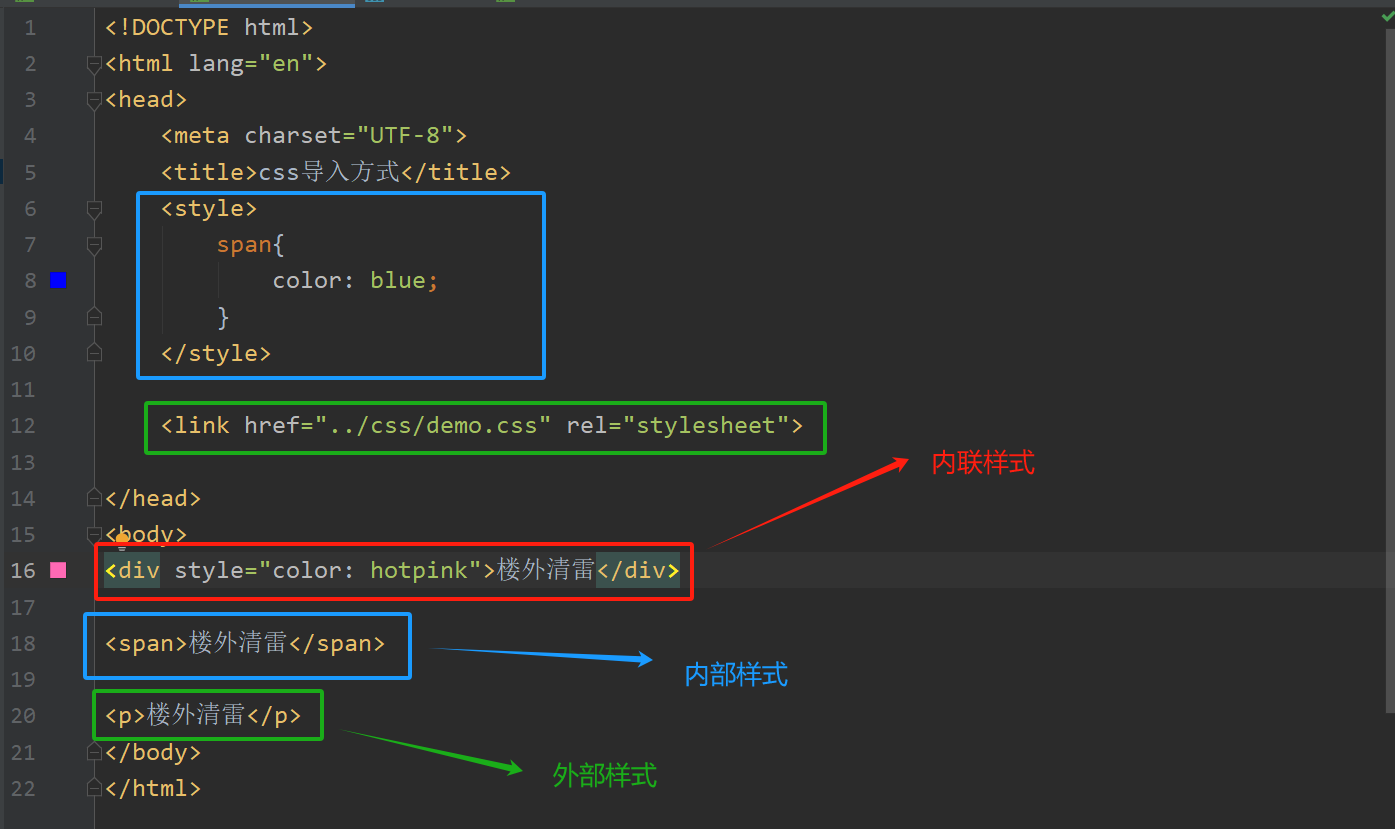
内联样式:在标签内部使用style属性,属性值是css属性键值对
<div style="color: red">Hello CSS~</div>给方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。
-
内部样式:定义<style>标签,在标签内部定义css样式
<style type="text/css">
div{
color: red;
}
</style>这种方式可以做到在该页面中复用。
-
外部样式:定义link标签,引入外部的css文件
编写一个css文件。名为:demo.css,内容如下:
div{
color: red;
}在html中引入 css 文件。
<link rel="stylesheet" href="demo.css">
这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用 link 标签引入该css文件
代码演示:

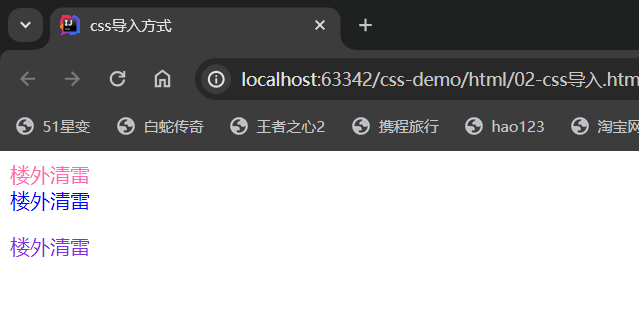
运行结果:

二、css选择器
div {
color:red;
}
如上代码中的 div 就是 css 中的选择器。我们只讲下面三种选择器:
-
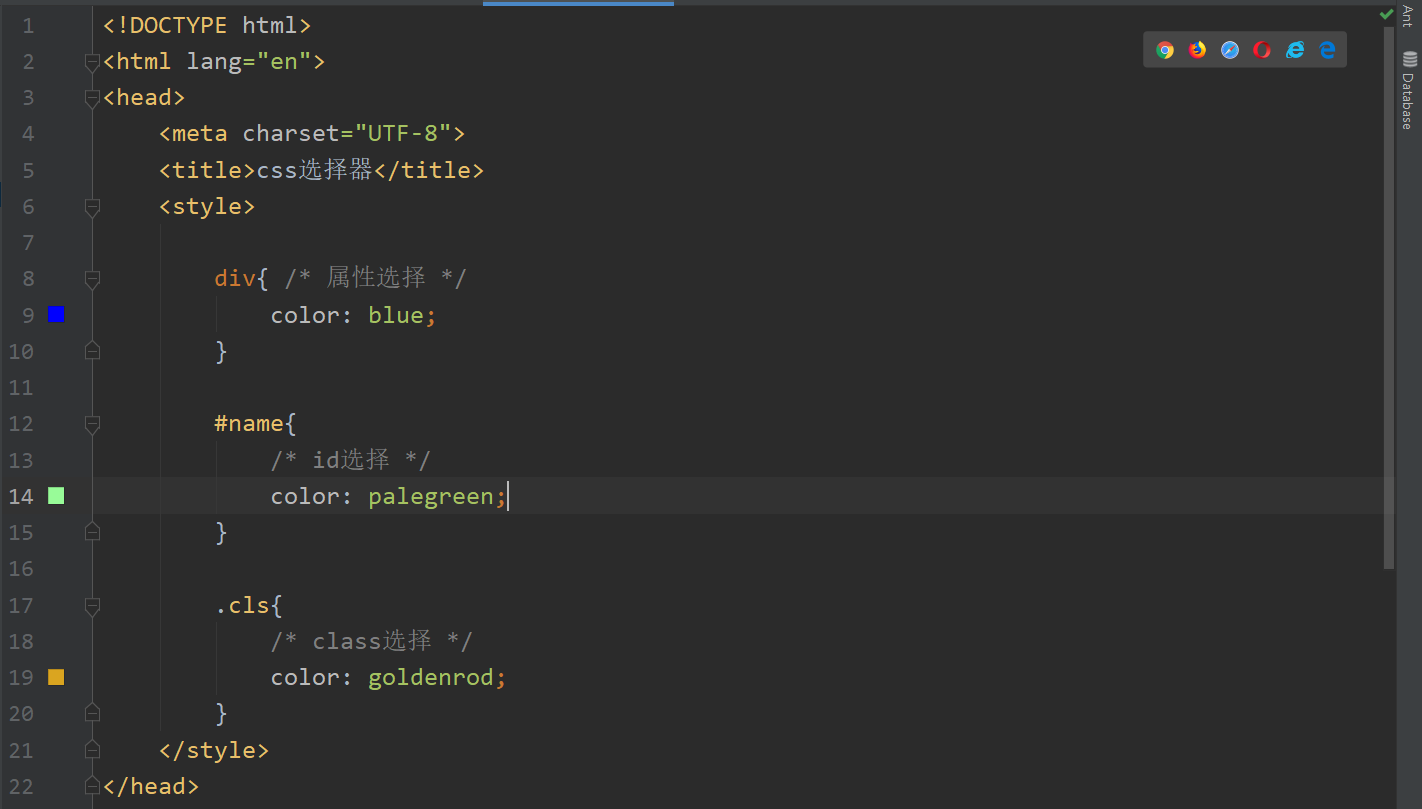
元素选择器
格式:
元素名称{color: red;}例子:
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/ -
id选择器
格式:
#id属性值{color: red;}例子:
html代码如下:
<div id="name">hello css2</div>css代码如下:
#name{color: red;}/*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/ -
类选择器
格式:
.class属性值{color: red;}例子:
html代码如下:
<div class="cls">hello css3</div>css代码如下:
.cls{color: red;} /*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/


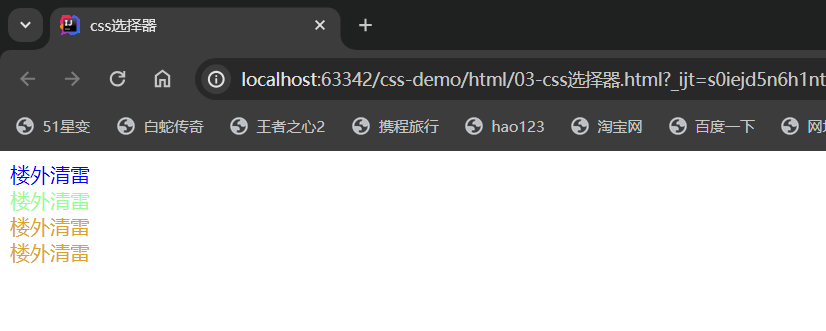
演示效果: